Visual Format Language (VFL)使开发者能凭借字符串描述,以比较简洁的方式布局iOS页面;VFL是很强大的布局工具,但是除了官方文档,关于这方面的描述少之又少。整篇文章将会围绕下面这个函数展开:
+ (NSArray *)constraintsWithVisualFormat:(NSString *)format
options:(NSLayoutFormatOptions)opts
metrics:(NSDictionary *)metrics
views:(NSDictionary *)views
(不得不说这个函数真TMD长)
快速预览
编译代码写的布局时,相关的View都需要将translatesAutoresizingMaskIntoConstraints设置为NO;的确,实际项目中频繁这样做确实有点乏味,不过,你可以写一个下面这样的category来帮助你:
@interface UIView (Autolayout)
+(id)autolayoutView;
@end
@implementation UIView (Autolayout)
+(id)autolayoutView
{
UIView *view = [self new];
view.translatesAutoresizingMaskIntoConstraints = NO;
return view;
}
@end
实际上,还有很多关于这个category的使用,在这个系列的最后我会一一介绍,同时附上GitHub上相关的代码地址。但目前,我们只需要了解autolayoutView函数就够了。
上述代码对那些需要初始化参数的view并不起作用(特别对于UICollectionView,或UIButton,你必须手动设置translatesAutoresizingMaskIntoConstraints属性),但对于大多数view还是起作用的。记住一点,在autolayout的世界里,initWithFrame:不能再使用了。
views
这个参数是一个NSDictionary,其中包含了layout字符串涉及到所有view。如果想在全局controller中使用或者在其他地方复用这个dictionary,你也可以包含其他view。布局一个view controller,你很可能会多次多次调用constraintsWithVisualFormat函数或者不止一处关于VFL布局的相关陈述。
为了方便,苹果官方提供了一个宏NSDictionaryOfVariableBindings;传入相关的view变量名,返回可以直接使用的dictionary。
因为这个宏专门是为NSLayoutConstraint提供的,实际上它也确实是在NSLayoutConstraint.h中被声明的,就像你不得不为约束使用它一样,关于它有些不可思议的味道。当然,这也不完全对。关于这个宏的等价描述:
NSDictionaryOfVariableBindings(v1, v2, v3) is equivalent to [NSDictionary dictionaryWithObjectsAndKeys:v1, @”v1”, v2, @”v2”, v3, @”v3”, nil];
按英文字面意思理解,它创建了一个以变量名为key,以对应变量对象为值的的dictionary。举个例子:
UILabel *label = [UILabel autolayoutView];
NSDictionary *views = NSDictionaryOfVariableBindings(label);
[views objectForKey:@"label"]会返回label对象,VFL字符串中的[label]将会引用这个对象。
一些开发者声明views的时候并不创建本地变量,而是把所有声明都直接放到属性列表中。这时候是不能使用NSDictionaryOfVariableBindings宏的。这种情况下,你可以手动创建dictionary 。你可以用你喜欢的任何形式作为key,只要它和你在VFL字符串中所使用的能够匹配。
metrics
这是另外一个dictionary,它的用处是聚合你在布局中需要的所有数字。如views字典,你可以包含多次调用上述函数时会用到的所有十进制数。强烈建议使用metrics字典而非直接在VFL字符串中输入数字,这会使后续的修改更方便。它足够简单,特别是用Objective-C字符串描述的时候:
NSDictionary *metrics = @{@"buttonWidth":@200.0};
上述是一个简单的由一个键和一个以数字对象为值组成的字典。使用这个字典作为metrics参数意味着可以在VFL字符串中写buttonWidth,而后会自动被200.0替代。
options
对于options的使用,官方文档并没有给出明确的解释。文档指出,一次只能使用options中的一个,但实际情况并不是这样的。例如,对于一个水平方向的布局,最普遍的做法就是上下对齐在VFL中声明的其他view。要做到这一点,你可以使用NSLayoutFormatAlignAllTop | NSLayoutFormatAlignAllBottom作为options。处理的时候会当作为运算来处理,实际也是如此。你只能在直线轴方向上应用options到你的VFL布局中 - 因此,如果做水平方向的布局,可以指定垂直方向的尺寸或者指定options的值,如NSLayoutFormatAlignAllTop或NSLayoutFormatAlignAllCenterY,如果做垂直方向布局,可以指定options如NSLayoutFormatAlignAllLeft或NSLayoutFormatAlignAllCenterX
format
这个是这篇文章的重点,下面是我的关于format的解释和理解。
Views被命名而且被包含在一个方括号中:[button]指代字典中以button为key的view对象。
The superview(父视图)用管道符代替:|。所有的视图都要在创建和布局关联的约束之前添加到父视图中。如果不这样做,运行时会出现警告。
空隙用破折号代替-
你不需要尝试用一个VFL字符串满足布局的方方面面。所以函数做的事情就是解释VFL,生成约束,然后以数组的形式返回。至少保证有一个约束满足通过,否则VFL字符串就会没有任何意义。
-
|-[button]-|:button距离父视图左右边界默认使用标准间隙 -
|-[button]:button距离父视图左边界默认使用标准间隙 -
|[button]:button和父视图左边界对齐 -
-[button]-:无意义。根据哪个视图确定间隙?
第二个和第三个例子没有明确的提供布局引擎足够的信息去决定button的宽度-但这样也是没问题的,因为button能够知道基于title,image和font属性得到自己的宽度。这同样适用于label和其他内置控制机制的视图。
通过度量,可以获取更多关于布局的精密控制。间隙的度量可以使用一个十进制数和一个额外的破折号:
-
|-30.0-[button]-30.0-|:button距离superview左右边界各30.0点。
从减少依赖和重用的角度,你可以用metrics字典中的数值代替:
-
|-spacing-[button]-spacing-|:button距离superview左右边界各spacing点,spacing是metrics字典中的一个键key。
尺寸度量,通过在view名称后面加上带小括号的数字实现:
-
[button(200.0)]:button宽度是200.0点
正如前面所说,也可以用metrics字典中的一个key代替:
-
[button(buttonWidth)]:button宽度是buttonWidth点,buttonWidth是metrics字典的一个key。
值得兴奋的是,也可以用另外一个view的名称代替:
-
|-[button1(button2)]-[button2]-|:button1和button2等宽,它们之间有一个标准间隙,button1距离父视图左边界标准间隙,button2距离父视图右边界标准间隙。
这个布局使两个button在宽度上均等的铺满父视图。这在设备旋转上比较有用 - 布局会伸缩以适用不同的方向。
所有这些例子默认以从左到右的方式处理水平布局。为了简单,我假设一个从左到右的布局,以从右到左的方式处理方式工作。
对于垂直布局,只需要简单的在VFL字符串前面添加一个V::
-
V:|-[button(50.0)]:button高度为50点,距离父视图顶部标准默认间距。
这里又一个例子。我们想要使三个lable都位于view controller底部。三个lable等高等宽,并且能够适应屏幕旋转。
- (void)viewDidLoad
{
[super viewDidLoad];
// Create our three labels using the category method
UILabel *one = [UILabel autolayoutView];
UILabel *two = [UILabel autolayoutView];
UILabel *three = [UILabel autolayoutView];
// Put some content in there for illustrations
NSInteger labelNumber = 0;
for (UILabel *label in @[one,two,three])
{
label.backgroundColor = [UIColor redColor];
label.textAlignment = NSTextAlignmentCenter;
label.text = [NSString stringWithFormat:@"%d",labelNumber++];
[self.view addSubview:label];
}
// Create the views and metrics dictionaries
NSDictionary *metrics = @{@"height":@50.0};
NSDictionary *views = NSDictionaryOfVariableBindings(one,two,three);
// Horizontal layout - note the options for aligning the top and bottom of all views
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"|-[one(two)]-[two(three)]-[three]-|" options:NSLayoutFormatAlignAllTop | NSLayoutFormatAlignAllBottom metrics:metrics views:views]];
// Vertical layout - we only need one "column" of information because of the alignment options used when creating the horizontal layout
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[one(height)]-|" options:0 metrics:metrics views:views]];
}
定义上述布局,仅仅用了两条VFL语句。可以尝试手动设置frame和autoresizing masks的方式做同样的效果。
目前为止,所有的例子描述的都是相等性的表述 - 即,button宽度必须为200.当然也可以使用非相等性描述 - 事实证明,这在 OS X比在iOS更有用一些,不管怎样在ios中,用户不可能去改变界面的尺寸,但这里仍然可以找到使用场景。
非相等性描述,即小于等于<=或大于等于>=。使用中如果都不包含,默认假定相等。如果想要明确的表述,可以使用==表示相等:
-
V:|-(==padding)-[imageView]->=0-[button]-(==padding)-|:- imageView的顶部距离父视图必须为padding
- imageView的底部距离button的顶部大于等于0
- button底部距离父视图必须为
padding
上述VFL字符串能确保,父视图收缩之后的高度不小于padding,imageView的高和button的高之和;如果父视图高度大于它们的高度之和,imageView和button将会被分开。
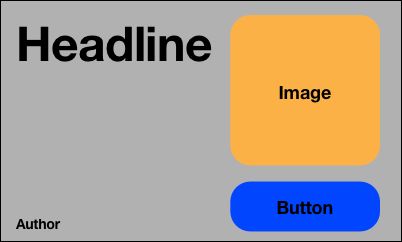
考虑这个场景。又一个发布新闻类文章的app,有一个view用来展示标题,作者,图片和按钮。布局类似如下:
标题可以很长 - 可能会需要很多行来展示。我们可以思考下需要哪些约束才能达到预期效果?
- 父视图header view为固定宽度
- header view能够调整高度适配内容
- 标题Headline底部距离作者信息栏Author不小于0
- Headline右边缘在image左边界
- 如果需要,Headline 文本可多行显示
- headline的高度如果大于button和image之和,button和image之间的间隙应该增加。
- headline的高度如果小于button和image之和,headline和author之间的间隔应该增加。
在autolayout的世界里,我们可以看到是单调乏味的frame计算和font sizeing函数调用。欢迎来到未来:
- (void)viewDidLoad
{
[super viewDidLoad];
UIView *headerView = [UIView autolayoutView];
headerView.backgroundColor = [UIColor lightGrayColor];
[self.view addSubview:headerView];
UILabel *headline = [UILabel autolayoutView];
headline.font = [UIFont systemFontOfSize:30.0];
headline.numberOfLines = 0;
headline.preferredMaxLayoutWidth = 125.0; // This is necessary to allow the label to use multi-line text properly
headline.backgroundColor = [UIColor yellowColor]; // So we can see the sizing
headline.text = @"Kitten kills again";
[headerView addSubview:headline];
UILabel *byline = [UILabel autolayoutView];
byline.font = [UIFont systemFontOfSize:14.0];
byline.backgroundColor = [UIColor greenColor]; // So we can see the sizing
byline.text = @"Paws McGruff";
[headerView addSubview:byline];
UIImageView *imageView = [UIImageView autolayoutView];
imageView.contentMode = UIViewContentModeScaleAspectFit;
[headerView addSubview:imageView];
// Lovely image loaded for example purposes
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
UIImage *kitten = [UIImage imageWithData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"http://placekitten.com/150/150"] options:0 error:nil]];
dispatch_async(dispatch_get_main_queue(), ^{
imageView.image = kitten;
});
});
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.translatesAutoresizingMaskIntoConstraints = NO;
[button setTitle:@"Button" forState:UIControlStateNormal];
[headerView addSubview:button];
// Layout
NSDictionary *views = NSDictionaryOfVariableBindings(headerView,headline,byline,imageView,button);
NSDictionary *metrics = @{@"imageEdge":@150.0,@"padding":@15.0};
// Header view fills the width of its superview
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"|[headerView]|" options:0 metrics:metrics views:views]];
// Header view is pinned to the top of the superview
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|[headerView]" options:0 metrics:metrics views:views]];
// Headline and image horizontal layout
[headerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"|-padding-[headline]-padding-[imageView(imageEdge)]-padding-|" options:0 metrics:metrics views:views]];
// Headline and byline vertical layout - spacing at least zero between the two
[headerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-padding-[headline]->=0-[byline]-padding-|" options:NSLayoutFormatAlignAllLeft metrics:metrics views:views]];
// Image and button vertical layout - spacing at least 15 between the two
[headerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-padding-[imageView(imageEdge)]->=padding-[button]-padding-|" options:NSLayoutFormatAlignAllLeft | NSLayoutFormatAlignAllRight metrics:metrics views:views]];
}
注意,在一个真正的app里,不能这样去设置text和image,应该在单独的设置函数里去设置。这里使用,仅仅是为了保证代码简单。
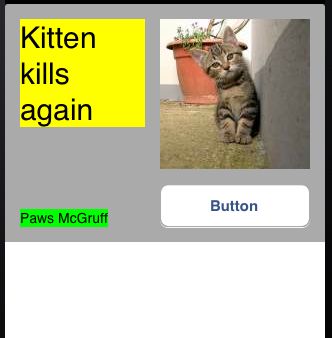
代码的运行结果如下:
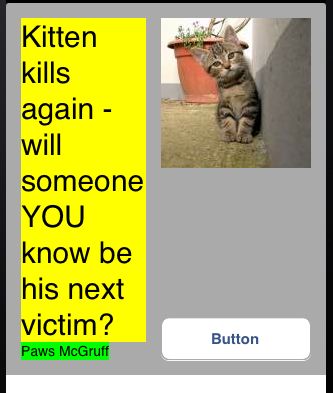
编辑认为不够引人注目。输入一个更长的标题,代码没有做任何改变:
额外地,如果在一个设置新标题的的block动画里调用layoutIfNeeded,headline视图会动态的切换到新的布局。
最后一点可以添加到VFL字符串的是约束优先级。诚实的讲,至今我还没有使用过优先级,所以我不想写太多关于这方面的内容。我认为它对于OS X更有用。优先级是介于0和1000之间的float浮点数。苹果官方建议使用方便阅读的UILayoutPriority枚举。约束优先级1000(默认)表示必须满足-如果和有同样优先级的约束冲突,运行时会有警告。低优先级约束会尽量满足或者接近设置的那个约束值。
你可以在VFL字符串中在约束值后面使用@字符添加约束优先级:
-
"|[button(==200@750)]-[label]|":button的宽度为200点,优先级为750. -
"|-30.0@200-[label]":label距离父视图右边界30点,优先级为200.
如果打算使用枚举数值,可以将优先级添加到metrics字典中:
NSDictionary *metrics = @{@"lowPriority":@(UILayoutPriorityDefaultLow)};
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"|-30.0@lowPriority-[label]" options:0 metrics:metrics views:NSDictionaryOfVariableBindings(label)];
总结
我们已经深入的了解了官方文档关于VFL的很多细节,并且举了一些真实的例子方便理解。现在你可以更聪明的使用VFL了,动态的构建VFL字符串,这将会给予你更大的布局的灵活性。
虽然如此,这里也有一些局限性 - 你不能设置一个视图自身的宽高比,也不能剧中对齐父视图。为了做到这些,你需要创建一些独特的约束,这中方式我会在这个系列的下个部分介绍。我也会分享一些category 方法方便简化一些常用的约束操作。