- 力扣 Hot 100 刷题记录 - LRU 缓存
a李兆洋
leetcode缓存算法
力扣Hot100刷题记录-LRU缓存题目描述LRU缓存是力扣Hot100中的一道经典题目,题目要求如下:请你设计并实现一个满足LRU(最近最少使用)缓存约束的数据结构。实现LRUCache类:LRUCache(intcapacity):以正整数作为容量capacity初始化LRU缓存。intget(intkey):如果关键字key存在于缓存中,则返回关键字的值,否则返回-1。voidput(int
- 力扣第10题-正则表达式匹配
清风序来
力扣算法(python)leetcode正则表达式服务器
力扣链接:10.正则表达式匹配-力扣(LeetCode)给你一个字符串s和一个字符规律p,请你来实现一个支持'.'和'*'的正则表达式匹配。'.'匹配任意单个字符'*'匹配零个或多个前面的那一个元素所谓匹配,是要涵盖整个字符串s的,而不是部分字符串。示例1:输入:s="aa",p="a"输出:false解释:"a"无法匹配"aa"整个字符串。示例2:输入:s="aa",p="a*"输出:true解
- SQL的优化技巧
清风序来
数据库sqlmybatis数据库
目录前言1避免使用select*2用unionall代替union3小表驱动大表4.批量操作5多用limit6in中值太多7增量查询8高效的分页9用连接查询代替子查询10join的表不宜过多11join时要注意12控制索引的数量13选择合理的字段类型14提升groupby的效率15索引优化前言sql优化是一个大家都比较关注的热门话题,无论你在面试,还是工作中,都很有可能会遇到。如果某天你负责的某个
- Ubuntu 主机通过 `enp4s0` 向开发板共享网络的完整步骤
is0815
网络ubuntu
✅步骤总览:Ubuntu主机通过enp4s0向开发板共享wlp5s0网络1️⃣为enp4s0设置静态IPsudoipaddrflushdevenp4s0#清除旧配置(可选)sudoipaddradd192.168.100.1/24devenp4s0sudoiplinksetenp4s0up2️⃣安装并配置dnsmasq(提供DHCP给开发板)sudoaptinstalldnsmasq编辑配置文件:
- PTA----->幸运数字
一,题目:RainSure同学定义了幸运数字——如果一个正整数n是幸运数字,那么当且仅当n和(n+1)/2都是素数。现在给定q次查询:第i次询问给定两个正整数li,ri,请你求出在区间[li,ri]中有多少个数字是幸运数字。输入格式第一行一个正整数q。后面q行,每行两个正整数li,ri1≤q≤1051≤li≤ri≤105输出格式对于每次询问,输出答案,每个答案单独占据一行。测试样例一1372测试样
- PAT A 1043 Is It a Binary Search Tree
cwn_
算法c++数据结构图论
ABinarySearchTree(BST)isrecursivelydefinedasabinarytreewhichhasthefol‐lowingproperties:•Theleftsubtreeofanodecontainsonlynodeswithkeyslessthanthenode’skey.•Therightsubtreeofanodecontainsonlynodeswithk
- PAT A1052 Linked List Sorting C++ 主要的坑
sisi-mia
PAT甲级算法c++学习pat考试
Alinkedlistconsistsofaseriesofstructures,whicharenotnecessarilyadjacentinmemory.WeassumethateachstructurecontainsanintegerkeyandaNextpointertothenextstructure.Nowgivenalinkedlist,youaresupposedtosortt
- PAT A1052Linked List Sorting(测试点3:输出首节点地址时也要保证格式)
明亮的托比
PATPAT真题静态链表
#include#include#includeusingnamespacestd;#defineMAX100010structnode{intadd;intkey;intnext;intflag;};boolcmp(nodea,nodeb){returna.key>n>>first;inti,x;node*s=newnode[MAX];
- Vxe-table @cell-click 事件中,传递给处理函数的入参对象
墨着染霜华
javascript前端html
在vxe-table的@cell-click事件中,传递给处理函数的对象包含了丰富的信息,可以帮助你了解用户点击的单元格的详细情况。根据vxe-table的文档和使用惯例,这个对象通常包含以下属性:主要属性row:当前行的数据对象。$rowIndex:当前行的索引(从0开始)。column:当前列的信息对象,其中包含:field:列绑定的数据字段名。title:列标题。等其他列配置项...$col
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 合规型区块链RWA系统解决方案报告——机构资产数字化的终极武器
Ashlee_guweng22346
区块链需求分析架构pythoneclipsec#git
(跨境金融科技解决方案白皮书)一、直击机构客户四大痛点痛点传统方案缺陷我们的破局点✖️跨境资产流动性差结算周期30+天,摩擦成本超8%▶️7×24h全球实时交易(速度提升90%)✖️合规成本飙升KYC/AML人工审核占成本35%+▶️自动化合规引擎(成本降低50%)✖️资产透明度缺失多层中介导致权属不清▶️链上全生命周期溯源(100%防篡改)✖️新型资产配置难非标资产难分割、难定价▶️碎片化代币发
- 1052. Linked List Sorting (25)
陈小旭
PAT
题目链接:http://www.patest.cn/contests/pat-a-practise/1052题目:Alinkedlistconsistsofaseriesofstructures,whicharenotnecessarilyadjacentinmemory.WeassumethateachstructurecontainsanintegerkeyandaNextpointertot
- 科伦坡证券交易所(CSE)定制的全栈系统开发报告
Ashlee_guweng22346
pythonjavaperldocker数据结构emacs算法
“全自动化交易平台”(CSE主席瓦吉拉·库拉提拉卡评价)的进化——订单处理延迟1Tbps)。容器化微服务:iSulad轻量容器引擎(内存开销6MB)实现Kubernetes秒级扩容,资源利用率提升70%,故障切换时间10ms,错失套利窗口。方案:鲲鹏低延迟引擎+InfiniBand网络。结果:时延降至0.5ms,套利收益年化提升22%。
- 从入门到精通:进程信号
每天进步亿丢丢
Linux学习服务器网络linuxc++
引言在操作系统的世界里,信号是一种用于进程间通信和控制的重要机制。信号能够在不同的进程之间传递异步事件,通知进程发生了某种情况。在Linux系统中,信号的使用是非常普遍且重要的,尤其是在处理进程控制、异常处理和进程间通信时。本文将带你深入了解Linux系统中的信号机制,从基本概念到高级应用,全面覆盖信号的生成、阻塞、捕捉和处理。通过对信号的深入理解和实际操作,你将能够更好地控制和管理进程,提高程序
- C++学习笔记.2
Lowjin_
C++c++学习笔记
类和对象封装语法:class关键字{访问权限属性行为}#includeusingnamespacestd;constdoublepi=3.14;//设计一个圆类classcircle{//访问权限//公共权限public://属性intr;//行为doublec(){return2*pi*r;}};intmain(){//通过圆类创建具体的圆(对象)circlec1;c1.r=10;cout#in
- unity如何让一个物体拥有按钮功能
Lowjin_
unityunity游戏引擎
在Unity中,要让一个物体(例如一个3D模型、UI元素或其他对象)变成一个按钮,你需要为它添加交互功能。这通常意味着让物体能够响应点击事件,像UI按钮那样触发某些行为。对于3D物体,可以通过射线检测(Raycast)来处理点击交互,而对于UI元素,则直接使用Unity的UIButton组件。这里提供几种常见的方式来让物体变成按钮:方法1:让一个3D物体(例如模型)变成按钮如果你有一个3D物体,并
- 如何在 Windows 11 或 10 任务管理器中查看后台运行的应用程序或服务
山岚的运维笔记
windows使用技巧windows
监控在Windows中后台运行的应用程序并非难事,也无需任何第三方应用程序。无论是Windows10还是11,两者都内置了一个名为【任务管理器】的应用程序。它的作用是允许用户识别和查看后台运行的应用程序以及服务。它有助于用户排查性能问题或确保高效分配资源。然而,如果你不知道如何操作,那么本文将帮助你了解如何访问和使用Windows任务管理器。打开任务管理器第一步是访问【任务管理器应用程序】,打开它
- manjaro linux桌面更换
tboqi1
linuxmanjarokdexfcedeepin
本来安装的xfce版本的manjaro装好后安装了输入法qq微信等,还是喜欢win10那种小图标的样子,然后开始折腾,换其他桌面先是换成了deepin桌面,网上有教程,不过是kde-》deepin,能用---换入deepin桌面后感觉确实比xfce桌面好用,但opera无法打开(不喜欢firefox上面一大条标题,Opera比较简洁),不知道为什么(请路过的高手指点一下)--继续折腾,换成kde桌
- 项目管理10大知识领域,49个管理过程关键知识点梳理
℃-柠檬
职场和发展其他
一、项目整合管理1、制定项目章程输入:商业文件(商业论证、效益管理计划)、协议工具技术:专家判断、头脑风暴、焦点小组、访谈输出:项目章程、假设日志2、制定项目管理计划输入:项目章程、其他工程输出工具技术:专家判断、头脑风暴、核对单、焦点小组、访谈输出:项目管理计划3、指导与管理项目工作输入:项目管理计划、项目文件、批准的变更请求工具技术:项目管理信息系统、会议输出:可交付成果、工作绩效数据、问题日
- PCB走线宽度和走过的电流对照表
小猫不吃鱼1202
单片机嵌入式硬件pcb工艺
厚度[um]线宽[mm]70um[2OZ]50um[1.5OZ]35um[1OZ]2.50mm[98mil]6.00A5.10A4.50A2.00mm[78mil]5.10A4.30A4.00A1.50mm[59mil]4.20A3.50A3.20A1.20mm[47mil]3.60A3.00A2.70A1.00mm[40mil]3.20A2.60A2.30A0.80mm[32mil]2.80A2
- 后端开发的新选择:Spring Cloud 事件驱动架构
大厂资深架构师
SpringBoot开发实战springcloud架构springai
后端开发的新选择:SpringCloud事件驱动架构关键词:事件驱动架构、SpringCloudStream、微服务解耦、消息中间件、异步通信摘要:传统微服务架构中,服务间的直接调用常导致紧耦合和扩展性瓶颈。本文将以“快递物流”为类比,从事件驱动架构(EDA)的核心概念出发,结合SpringCloudStream等工具,详细讲解如何用SpringCloud构建松耦合、高弹性的事件驱动系统。涵盖概念
- Flutter (Retrofit + Dio) - 3 - Retrofit方式使用dio
梨花炖海棠
flutterflutter
建议先将Flutter官方文档过一遍,本系列教程FlutterSDK>=3.10.0考虑篇幅长度,这里将分成几片文章创建实体类封装dioRetrofit方式使用dio一、创建基础请求APIlib/api/douyin.dartimport'package:dio/dio.dart';import'package:lhdht_flutter_app/model/request/douyin_user
- Android Studio flutter项目运行、打包时间太长
小蜜蜂嗡嗡
androidstudioflutterandroid
AndroidStudio:AndroidStudioMeerkatFeatureDrop|2024.3.2Patch1flutterSdk:3.29.3系统:windowsfluttersdk从2.10.5升级到3.29.3,但是Flutter3.16开始新增了使用Gradle声明式plugins{}块,gradle文件配置方式改变了。而国内的阿里云、华为云等镜像仓库的更新并不是与google(
- 2017暑训摸底(xdoj1045,xdoj1173,xdoj1007,xdoj1038)
Owen_Q
dpxdoj搜索
由于时间没赶上摸底,只能跟一波新增的dp摸底,感觉难度一般般,可能有段时间内没做题的缘故吧暑训就要开始了呢A黑白棋思路:一上来就是个博弈搜索根据上一状态与这一状态必胜必败态的转换来判断先手的情况dfs搜索所有前项状态,若均为必败态,则该状态为必胜态,否则为必败态/*Author:Owen_Q*/#includeusingnamespacestd;inta[5][5];intdfs(intx,int
- hmc7044时钟芯片调试笔记
So_shine
Linux驱动总结分享linux内核驱动时钟芯片
目录前言一、依赖文档、工具二、运行linux内核驱动的平台1、代码、文件列表2、适配、编译3、调试三、无os的mcu平台1、代码、文件列表2、适配、编译3、调试前言本笔记基于运行linux操作系统的SOC芯片平台、linux内核版本linux5.10.xxx和无操作系统的mcu平台记录调试;一、依赖文档、工具文档名说明获取方式hmc7044.pdf数据手册adi官网或者国内采芯网GUI配置工具通过
- linux应用:linux下用户空间操作GPIO的几种方式
目录一、sys文件系统二、devmem工具三、libgpiod库四、操作/dev/gpiochipN设备节点五、自己实现的一种方式六、其它方式本文基于linux5.10版本说明一、sys文件系统1、使用步骤export引脚号/sys/class/gpio/export,会生成/syc/class/gpio/gpio引脚号目录;echoout或者in>/syc/class/gpio/gpio引脚号/
- 集群聊天服务器---muduo库使用(2)
power 雀儿
集群聊天服务器学习服务器java前端
书接上回聊天服务器,这个类主要是用于处理网络连接和消息。public:ChatServer(EventLoop*loop,//事件循环constInetAddress&listenAddr,//IP+Portconststring&nameArg)//服务器的名字:_server(loop,listenAddr,nameArg),_loop(loop){//给服务器注册用户连接的创建和断开回调_s
- 目标跟踪存在问题以及解决方案
选与握
#目标跟踪目标跟踪人工智能计算机视觉
3D跟踪一、数据特性引发的跟踪挑战1.点云稀疏性与远距离特征缺失问题表现:激光雷达点云密度随距离平方衰减(如100米外车辆点云数不足近距离的1/10),导致远距离目标几何特征(如车轮、车顶轮廓)不完整,跟踪时易因特征匹配失败导致ID丢失。典型案例:在高速公路场景中,200米外的卡车因点云稀疏(仅约50个点),跟踪算法难以区分其与大型货车的形状差异,导致轨迹跳跃或ID切换。技术方案:稀疏点云增强与特
- 创客匠人联盟生态:重构家庭教育知识变现的底层逻辑
创小匠
重构人工智能大数据
在《家庭教育促进法》推动行业刚需化的背景下,单一个体IP的增长天花板日益明显。创客匠人提出的“联盟生态思维”,正推动家庭教育行业从“单打独斗”转向“矩阵作战”,其核心在于通过工具整合资源,将“同行竞争”转化为“生态共赢”。一、行业趋势:从个体IP到联盟矩阵的必然跃迁数据显示,2024年家庭教育新增服务超10万项,同质化竞争导致获客成本上涨40%。创客匠人联盟模型的破局点在于:当30位区域IP组成联
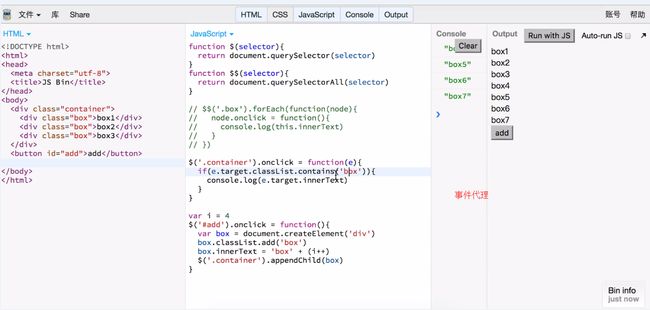
- 微信小程序节点相关总结
微信小程序节点事件总结bindtap、catchtap、bindclick的区别?`bindclick`和`bindtap`的区别在于:e.target和e.currentTargete.typee.timeStamp触摸事件属性(针对触摸类事件)坐标信息事件绑定数据冒泡与捕获相关其他特殊属性**常见事件类型及特有属性****总结**bindtap、catchtap、bindclick的区别?bi
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen