FlycoTabLayout是github上开源的一个想比较方便的可以实现常用的页面框架搭建的视图框架。今天我们就来学一学这些好用的功能。
首先要导入依赖,这是所有的开端:
compile 'com.android.support:support-v4:23.1.1' //支持3.0+版本,如果新建项目中有V7包,此包则可以不用添加
compile 'com.flyco.tablayout:FlycoTabLayout_Lib:2.1.2@aar'
一、ViewPager + CommonTabLayout实现可以滑动的主页
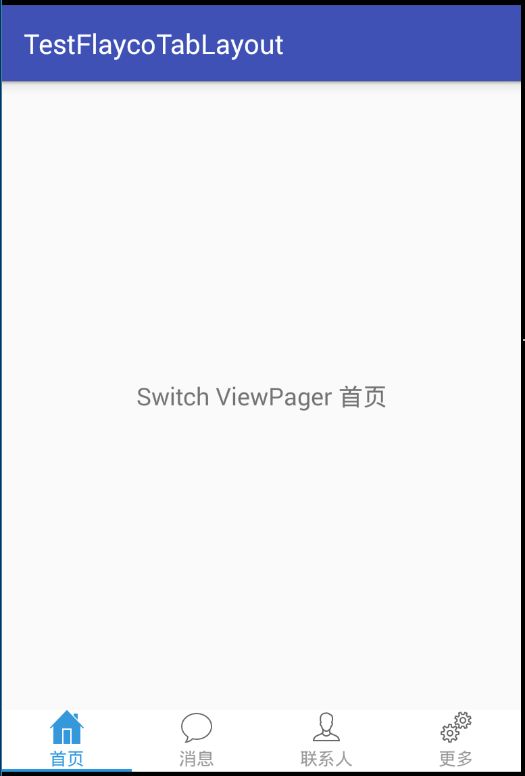
先看效果图:
下面直接看代码吧,
先看activity_main.xml布局文件:
com.flyco.tablayout.CommonTabLayout还有很多属性,具体用法可以参考:FlycoTabLayout中文版。
MainActivity.java:
package com.dingfang.org.testflaycotablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.dingfang.org.testflaycotablayout.ui.SimpleCardFragment;
import com.dingfang.org.testflaycotablayout.utils.ViewFindUtils;
import com.dingfang.org.testflaycotablayout.view.TabView;
import com.flyco.tablayout.CommonTabLayout;
import com.flyco.tablayout.listener.CustomTabEntity;
import com.flyco.tablayout.listener.OnTabSelectListener;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
/**
* 以下是四大模块的标题和图片资源
*/
private String[] mTitles = {"首页", "消息", "联系人", "更多"};
private int[] mIconUnselectIds = {
R.mipmap.tab_home_unselect, R.mipmap.tab_speech_unselect,
R.mipmap.tab_contact_unselect, R.mipmap.tab_more_unselect};
private int[] mIconSelectIds = {
R.mipmap.tab_home_select, R.mipmap.tab_speech_select,
R.mipmap.tab_contact_select, R.mipmap.tab_more_select};
/**
* 承载四大标题的对象
*/
private ArrayList mTabEntities = new ArrayList<>();
private ArrayList mFragments = new ArrayList<>();
/**
* 最顶部的跟视图
*/
private View mDecorView;
private ViewPager mViewPager;
private CommonTabLayout mTabLayout_1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
init();
}
private void init() {
mDecorView = getWindow().getDecorView();
initViewPager();
initTablayout();
combine();
}
/**
* 初始化数据
*/
private void initData() {
/**
* 初始化Fragment
*/
for (String title : mTitles) {
mFragments.add(SimpleCardFragment.getInstance("Switch ViewPager " + title));
}
/**
* 初始化TabLayout的子选项
*/
for (int i = 0; i < mTitles.length; i++) {
mTabEntities.add(new TabView(mTitles[i], mIconSelectIds[i], mIconUnselectIds[i]));
}
}
/**
* ViewPager 管理 Fragment
*/
private void initViewPager() {
mViewPager = ViewFindUtils.find(mDecorView, R.id.vp_2);
mViewPager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
}
/**
* TabLayout
*/
private void initTablayout() {
mTabLayout_1 = ViewFindUtils.find(mDecorView, R.id.tl_1);
mTabLayout_1.setTabData(mTabEntities);
}
/**
* 将两者(TabLayout、ViewPager)联系起来
*/
private void combine(){
/**
* TabLayout 被点击事件监听 设置与ViewPager联动
*/
mTabLayout_1.setOnTabSelectListener(new OnTabSelectListener() {
@Override
public void onTabSelect(int position) {//单个tab按钮 被点击
mViewPager.setCurrentItem(position);
}
@Override
public void onTabReselect(int position) {//单个tab按钮 被重复点击
}
});
/**
* ViewPager 监听,设置与TabLayout联动
*/
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
mTabLayout_1.setCurrentTab(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
mViewPager.setCurrentItem(1);
}
private class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
}
}
代码注解已经很清楚了,就不用多解释了。这个主页的CommonTabLayout底部布局,需要放置单个的Tab,看代码TabView.java:
package com.dingfang.org.testflaycotablayout.view;
import com.flyco.tablayout.listener.CustomTabEntity;
public class TabView implements CustomTabEntity {
public String title;
public int selectedIcon;
public int unSelectedIcon;
public TabView(String title, int selectedIcon, int unSelectedIcon) {
this.title = title;
this.selectedIcon = selectedIcon;
this.unSelectedIcon = unSelectedIcon;
}
@Override
public String getTabTitle() {
return title;
}
@Override
public int getTabSelectedIcon() {
return selectedIcon;
}
@Override
public int getTabUnselectedIcon() {
return unSelectedIcon;
}
}
这里贴出demo里面的一个比较好用的工具类工具类,ViewFindUtils.java
package com.dingfang.org.testflaycotablayout.utils;
import android.util.SparseArray;
import android.view.View;
@SuppressWarnings({"unchecked"})
public class ViewFindUtils {
/**
* 替代findviewById方法
*/
public static T find(View view, int id) {
return (T) view.findViewById(id);
}
}
核心代码已经贴在上面了。
二、FrameLayout + CommonTabLayout实现不可以滑动的主页
先看效果图:
activity_second.xml:
SecondActivity.java:
package com.dingfang.org.testflaycotablayout.activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.dingfang.org.testflaycotablayout.R;
import com.dingfang.org.testflaycotablayout.ui.SimpleCardFragment;
import com.dingfang.org.testflaycotablayout.utils.ViewFindUtils;
import com.dingfang.org.testflaycotablayout.view.TabView;
import com.flyco.tablayout.CommonTabLayout;
import com.flyco.tablayout.listener.CustomTabEntity;
import com.flyco.tablayout.listener.OnTabSelectListener;
import java.util.ArrayList;
public class SecondActivity extends AppCompatActivity {
/**
* 以下是四大模块的标题和图片资源
*/
private String[] mTitles = {"首页", "消息", "联系人", "更多"};
private int[] mIconUnselectIds = {
R.mipmap.tab_home_unselect, R.mipmap.tab_speech_unselect,
R.mipmap.tab_contact_unselect, R.mipmap.tab_more_unselect};
private int[] mIconSelectIds = {
R.mipmap.tab_home_select, R.mipmap.tab_speech_select,
R.mipmap.tab_contact_select, R.mipmap.tab_more_select};
/**
* 承载四大标题的对象
*/
private ArrayList mTabEntities = new ArrayList<>();
private ArrayList mFragments = new ArrayList<>();
/**
* 最顶部的跟视图
*/
private View mDecorView;
private CommonTabLayout mTabLayout_3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
initData();
init();
}
private void init() {
mDecorView = getWindow().getDecorView();
initTablayout();
}
/**
* 初始化数据
*/
private void initData() {
/**
* 初始化Fragment
*/
for (String title : mTitles) {
mFragments.add(SimpleCardFragment.getInstance("Switch Fragment " + title));
}
/**
* 初始化TabLayout的子选项
*/
for (int i = 0; i < mTitles.length; i++) {
mTabEntities.add(new TabView(mTitles[i], mIconSelectIds[i], mIconUnselectIds[i]));
}
}
/**
* TabLayout
*/
private void initTablayout() {
mTabLayout_3 = ViewFindUtils.find(mDecorView, R.id.tl_3);
/**
* mTabEntities : tab子对象
* R.id.fl_change:FrameLayout 帧布局id
* mFragments: 供管理的具体的Fragment对象
*/
mTabLayout_3.setTabData(mTabEntities, this, R.id.fl_change, mFragments);
mTabLayout_3.setOnTabSelectListener(new OnTabSelectListener() {
@Override
public void onTabSelect(int position) {
}
@Override
public void onTabReselect(int position) {
}
});
mTabLayout_3.setCurrentTab(1);
}
}
这个实现起来就更简单了。
另外要讲的就是还有一些CommonTabLayout可以实现的一些小功能:
//显示未读红点
mTabLayout_1.showDot(2);
mTabLayout_3.showDot(1);
mTabLayout_4.showDot(1);
//两位数
mTabLayout_2.showMsg(0, 55);
mTabLayout_2.setMsgMargin(0, -5, 5);
//三位数
mTabLayout_2.showMsg(1, 100);
mTabLayout_2.setMsgMargin(1, -5, 5);
//设置未读消息红点
mTabLayout_2.showDot(2);
MsgView rtv_2_2 = mTabLayout_2.getMsgView(2);
if (rtv_2_2 != null) {
UnreadMsgUtils.setSize(rtv_2_2, dp2px(7.5f));
}
//设置未读消息背景
mTabLayout_2.showMsg(3, 5);
mTabLayout_2.setMsgMargin(3, 0, 5);
MsgView rtv_2_3 = mTabLayout_2.getMsgView(3);
if (rtv_2_3 != null) {
rtv_2_3.setBackgroundColor(Color.parseColor("#6D8FB0"));
}
具体可以参考源码FlycoTabLayout。