关于view的基本知识请查看 view 初识
view的滑动可以通过三种方法实现
- 通过view本身提供的scrollTo和scrollBy
- 通过动画对view进行平移来实现滑动
- 通过改变view的LayoutParams使得view重新布局从而实现滑动
一、使用acrollTo和scrollBy滑动View
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
1. 在滑动的过程中,mScrollX和mScrollY的值会改变,其他的值(x,y,top,left等)不会改变。
2. mScrollX = view.getScrollX(),mScrollY同理。
3. 在滑动过程中,mScrollX的值总等于view左边边缘和view内容左边缘在水平方向的距离。mScrollY同理。
4. mScrollX 和 mScrollY 的单位为像素。
5. scrollTo和scrollBy只能改变view内容的位置而不能改变view在布局中的位置。
6. 当view左边缘在view内容左边缘的右边时,mScrollX为正值;反之为负值。如图,实现为view的坐标系,虚线为内容平移后的位置。其中A图: scrollX=view左边缘-view内容左边缘,由坐标系关系可知scrollX的值为正。也就是说如果从右向左滑动时,scrollX的值为正值,也就是说此时scrollTo的第一个参数x为正。
QQ截图20160526114357.png
变换规律更多示意图请看下图:
QQ截图20160526115108.png
测试代码如下:
?xml version="1.0" encoding="utf-8"?>
FrameLayout 就是我们要操作的view,而TextView就可以看作是FrameLayout的内容。
private void testScroll() {
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("====", "滑动前 x=" + fl.getX() + ",y=" + fl.getY() + ",");
Log.e("====", "滑动前 top=" + fl.getTop() + ",left=" + fl.getLeft() + ",bottom=" + fl.getBottom() + ",right=" + fl.getRight());
Log.e("====", "滑动前 TranslationX=" + fl.getTranslationX() + ",TranslationY=" + fl.getTranslationY());
Log.e("====", "滑动前 ScrollX=" + fl.getScrollX() + ",ScrollY=" + fl.getScrollY());
fl.scrollTo(x,y);
Log.e("====", "滑动后 x=" + fl.getX() + ",y=" + fl.getY() + ",");
Log.e("====", "滑动后 top=" + fl.getTop() + ",left=" + fl.getLeft() + ",bottom=" + fl.getBottom() + ",right=" + fl.getRight());
Log.e("====", "滑动后 TranslationX=" + fl.getTranslationX() + ",TranslationY=" + fl.getTranslationY());
Log.e("====", "滑动后 ScrollX=" + fl.getScrollX() + ",ScrollY=" + fl.getScrollY());
}
});
}
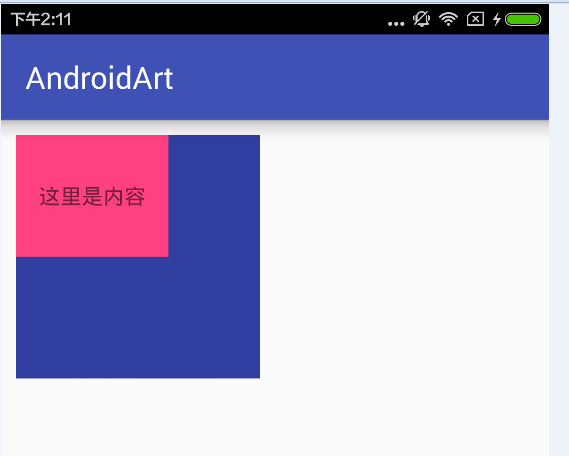
当fl.scrollTo(100,100)时
05-26 14:08:01.109 12011-12011/com.art E/====: 滑动前 x=30.0,y=30.0,
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动前 top=30,left=30,bottom=510,right=510
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动前 TranslationX=0.0,TranslationY=0.0
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动前 ScrollX=0,ScrollY=0
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动后 x=30.0,y=30.0,
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动后 top=30,left=30,bottom=510,right=510
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动后 TranslationX=0.0,TranslationY=0.0
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动后 ScrollX=100,ScrollY=100
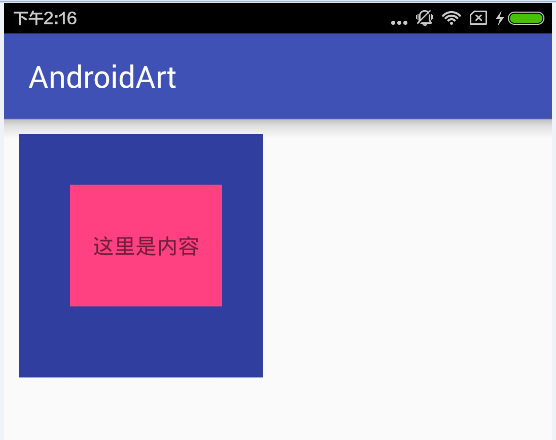
当scrollTo(-100,-100)时:
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动前 x=30.0,y=30.0,
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动前 top=30,left=30,bottom=510,right=510
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动前 TranslationX=0.0,TranslationY=0.0
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动前 ScrollX=0,ScrollY=0
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动后 x=30.0,y=30.0,
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动后 top=30,left=30,bottom=510,right=510
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动后 TranslationX=0.0,TranslationY=0.0
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动后 ScrollX=-100,ScrollY=-100
滑动前
当fl.scrollTo(100,100)时:
当scrollTo(-100,-100)时:
转载请注明 出处 http://www.jianshu.com/p/2b48551d5319
更多内容请关注 我的Android专题