用Python做Web开发,Django框架是个非常好的起点。如何从零开始,配置好Django开发环境呢?本文带你一步步无痛上手。
概念
最近有个词儿很流行,叫做“全栈”(full stack)。各大IT培训机构几乎都在宣传这一概念。告诉你只需要交1XXXX元,就可以在XX天之内把自己变成一个“全栈工程师”。有了这个称号可不得了,收入马上可以上升若干个量级,从此走向通往人生巅峰的坦途……
醒醒,没那好事儿。
静下心来琢磨一下,XX天之内就可以学会的东西,门槛高吗?这么多人都能学会的东西,还有竞争优势吗?
所谓“全栈”,无非是同时掌握Web开发中的前端和后端开发技术而已。正是因为开发工具越来越好用,技术门槛越来越低,所以从前必须分工才能完成的工作,现在个人就能独立完成。
这种事儿不稀奇。从前作家写稿子都用打字机甚至手写,排版这些事儿都得有专业人士来完成。可如今呢?你写个公众号,从起草到发布一个人就可以搞定。如果你搞不定,欢迎往前翻翻,看我介绍Markdown的那几篇文章。
但是门槛低也是好事儿。这意味着你也可以很容易掌握Web开发技术。虽然这不能保证你百万年薪,但是可以让你掌握更丰富的工具,使得你可以拥有更多的可能性。
篇幅有限,本文只说后端的事儿。
所谓后端,就是服务器端。前端呢?就是用户的浏览器了。浏览器运行在普通的个人电脑上,能干的事情相对有限。大规模的计算如果都需要在浏览器中完成,那么效率必然很低。而且,用户信息存储这样的工作,也需要放到服务器加密集中管理,才能保证安全。
后端开发说白了,就是架设一个服务应用。用户通过浏览器访问你的这个服务,你根据用户提供的输入进行处理,然后把输出的结果反馈给用户的浏览器。
听起来很简单,对吧?没错,这就是标准的冯诺依曼体系结构。
后端开发的技术门槛是如何降低的呢?就是出现了越来越多的开发框架,使得开发者避免了重复发明轮子。你可以把开发框架想象成模具。只需要根据具体需求对模具调整加工,就可以立即生产出符合自己要求的服务应用来。
痛点
本文介绍的开发框架,是基于Python语言的Django,它简单、便捷而强大。
你可以上网搜索到一个叫做"Django Girls Tutorial"的教程。顾名思义,这是专门教女孩儿如何用Django的。
这……是不是性别歧视啊?
不是。因为教育者发现有的女孩子容易受到社会偏见的影响,把IT技术理所当然想象成男孩子才能做的事儿,所以连碰都不去碰,错失了很多接受教育和选择就业的机会。于是他们发起一项运动,通过一系列培训,改变部分女孩子们的这种错误认知。
Django是个非常好的出发点。它足够简单,可以让初学者快速上手,并且做出实用的网站,从而建立对IT学习的信心。
你需要在数据库存储用户信息,可是不会SQL语言?没关系,可以利用框架提供的通用方法操作数据库。
你需要用户提交表单,可是懒得自己写HTML?不要紧,只需要两三行代码框架就能替你完成。
听起来是不是很神奇?是不是打算立即上手试一试?
别急。
如果你没有好的教程指引,仅是搭建Django开发环境这个过程就会很痛苦。太多的教程都没有搞清楚教学对象的需求。教程作者们总是在可能出现问题的环节轻描淡写,导致初学者很容易踏进坑里,然后挣扎半天爬不出来,挫折无助直至放弃。
本教程的特点,就是用清晰的步骤帮助初学者绕开可能的坑,一步步完成开发环境的搭建和试运行,从而建立信心和积累学习实践的成就感。
需要说明的是,因为本人使用的是苹果电脑,本文中演示的都是macOS系统下的步骤。不过我们用到的软件基本上都是跨平台的。如果你使用的是Windows或者Linux,可以选择适合自己操作系统的版本。软件界面环境和操作步骤大同小异。
我们开始吧。
套件
为了最大可能地避免安装软件包带来的麻烦,我建议你安装Anaconda套件。
如果你只是需要进行Web开发,安装Anaconda确实有些大炮轰蚊子的感觉。因为它会一股脑给你安装上很多其他好用(但你可能暂时用不上)的软件包裹。
但是对于现在的计算机来说,这点儿空间占用不算什么大事儿。而且Python作为一种通用开发语言,在你工作生活中许多环节都有可能用得上。Anaconda的软件包管理机制非常便捷易用。一次安装后,你可以长时间享受它带来的各种便利。因此安装该套件利大于弊。
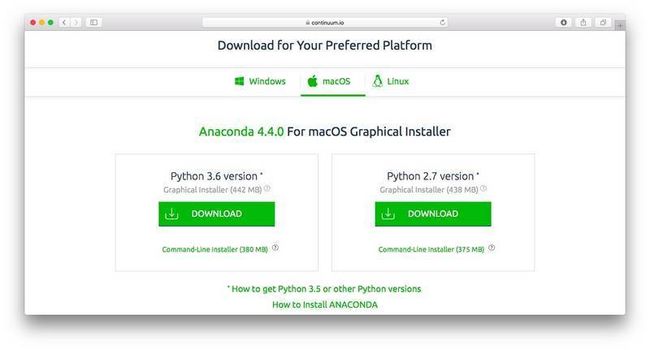
请到这个网址 下载最新版的Anaconda。下拉页面,找到下载位置。根据你目前使用的系统,网站会自动推荐给你适合的版本下载。
请注意,下载页面区隔出左右两栏,分别对应套件不同的Python语言版本。左侧是3.6版,右侧是2.7版。千万不要根据常识,判定3.X版本一定优于2.X版本。不是这样的。请根据你准备使用的具体开发环境来进行选择。如果你是初学者,建议你点击右侧的绿色下载按钮,下载2.7版本。
后文你会看到,对于咱们做Web开发来说,这里套件Python的版本其实没有太大关系。因为在具体开发语言版本,在配置的时候,你完全可以重新自由选择。
下载下来的文件是个以pkg作为扩展名的包裹,双击它,然后根据提示一步步安装就好了。全中文界面,非常友好。
安装完了?
现在你的系统里面就有了全套的Python生态环境了。你完全可以在命令行用pip安装Django,然后在Sublime Text, Atom,甚至是Anaconda自带的编辑器里开始编写Python程序了。
但是我们不仅需要把安装配置变得简单,还要在未来的实际开发中享受更完善便捷的功能。因此,我们需要安装一个集成开发环境(Integrated Development Environment, IDE)。
我们选择的集成开发环境,是PyCharm。
环境
PyCharm是Python开发的利器。它把各种脏活累活默默在后台一手承担,把开发者解放出来。
PyCharm支持macOS,Windows和Linux。一旦你习惯了它的使用方式,那么即使工作环境迁移到其他操作系统,也不会受到很大影响。
你需要到这个地址下载最新版的PyCharm。
下载之后,双击dmg文件。出现如下提示。
安装无非就是把左侧的可执行文件图标拖拽到右侧的“应用”(Applications)目录图标上。
等进度条到头,安装就算完成了。然后你可以在应用目录下找到PyCharm。双击执行即可。首次执行的时候,可能会弹出以下窗口。
这是系统的默认安全提示。别理他,继续打开就好。
当你看到如下图所示的启动界面的时候,安装就成功了。
集成开发环境安装好了。它有什么作用呢?
别着急。下面我们就要展示如何用它来方便地安装Django,并且尝试运行你自己的第一个网站应用了。
安装
PyCharm下安装并且配置Django开发环境,真的如同搭积木一样简单。
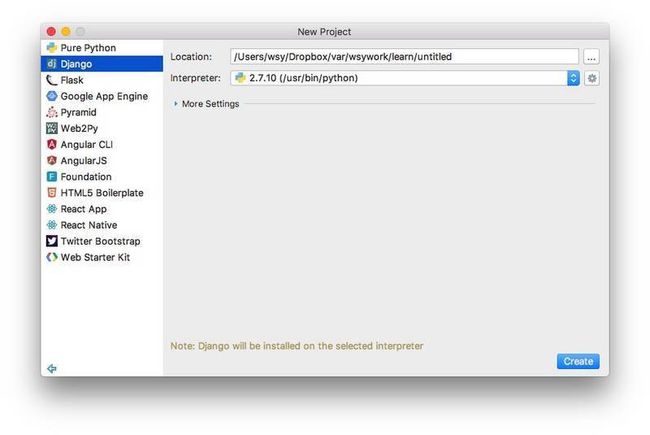
首先,我们在开始界面下,执行新建项目(Create New Project)。
然后你会看到如下图所示的界面。
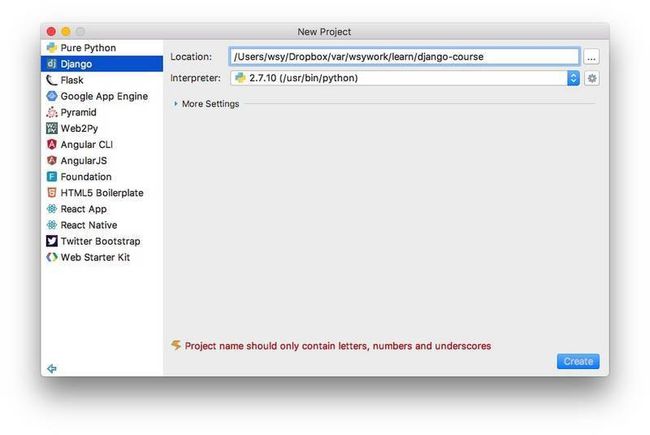
左侧选择Django,右侧的Location填写你打算保存项目文件的目录位置。
目录命名时一定要注意,只能包含字母、数字和下划线。出现其他字符会报错。
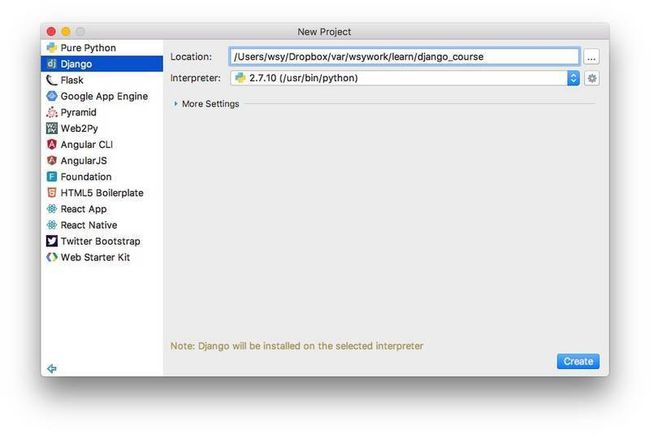
我们把其中错误的连接符改成下划线,就可以顺利通过检验了。
下面我们要进行一项非常重要的工作——指定开发用Python版本了。请点击Interpreter这一行最右侧的配置按钮。你会看见以下4个选项:
请选择第4个,Create Conda Env。PyCharm将通知Anaconda:“嘿,老兄,为了实验Django编程,我需要你提供一个虚拟软件环境!”
这里解释一下什么叫做虚拟软件环境。我们在开发的过程中,使用的Python版本、调用的软件包版本可能都是不一样的。例如对项目A,你可能用的是Python 3.6 + Django 1.10,对于项目B,你用的可能是Python 2.7 + Django 1.11。这就很困扰了。因为你可能听过一句谚语“一个人不能同时去追两只兔子”。
对,如果你把开发环境设定为唯一的,那你就需要先装Python 3.6, Django 1.10,测试项目A,测试通过后你删了Python 3.6和Django 1.10,安装Python 2.7,Django 1.11,然后测试项目B。这时你突然发现项目A可能需要改写,加入新的功能,于是你又删除了Python 2.7和Django 1.11……
折腾不折腾啊?
好的软件开发人员,是最不喜欢在这种无谓的细节上瞎耽误工夫的。所以他们做出了虚拟环境。你可以在虚拟环境1里面安装Python 3.6和Django 1.10,专门用于开发项目A。虚拟环境2安装Python 2.7和Django 1.11,用于开发项目B。两个虚拟开发环境虽然都安装在了同一台电脑上,但是相互独立,互不干扰。你可以在它们中间随时方便切换。
强大吧?
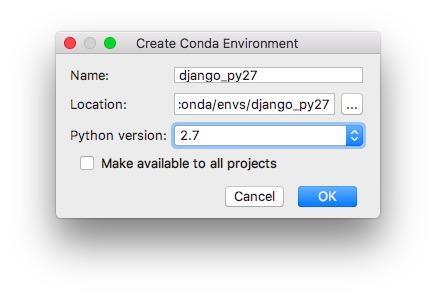
PyCharm充分利用了虚拟环境的强大特点。点击Create Conda Env后,软件弹出以下的对话框。
你需要给新建的虚拟开发环境起个名字。就叫django_py27吧。好记!
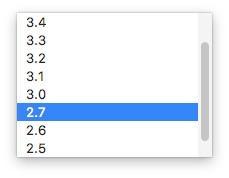
然后你需要选择一下Python语言版本,我们点开下拉列表看看。
可以看到,各种Python语言的版本一应俱全,任君挑选。
我们确认了选择Python 2.7版本之后,PyCharm就开始为我们搭建指定虚拟环境了。
这个过程可能需要等待一会儿。虚拟环境搭建完毕后,你可以看到Interpreter右侧的路径变成了我们设定的虚拟环境。
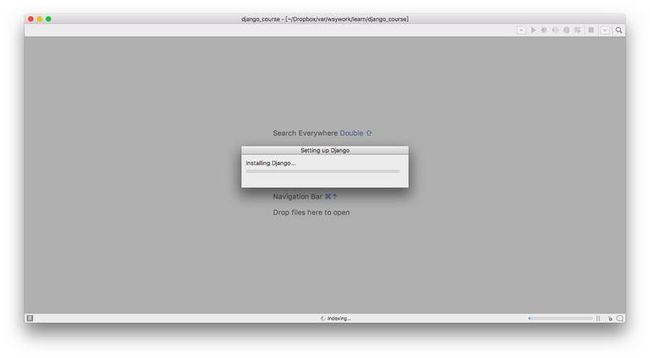
点击右下角的Create,让PyCharm自己帮我们安装Django吧。
PyCharm不仅安装了Django,并且在我们指定的路径下搭好了基础框架结构。如下图所示:
下面该干什么呢?我们来尝试一下运行这个初始框架吧。
运行
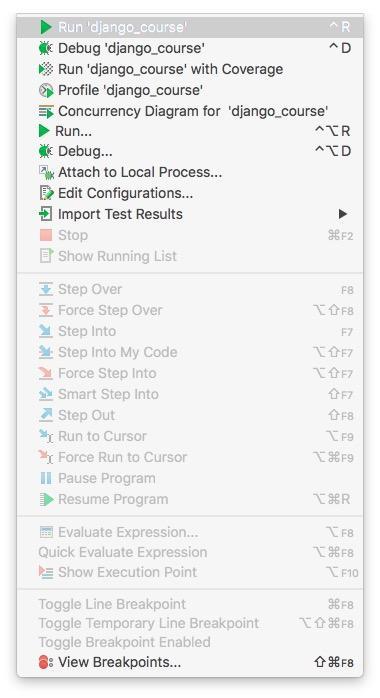
在PyCharm顶部的菜单栏里,选择Run,会出现以下功能列表:
我们就选择其中的第一个,Run 'django_course'即可。
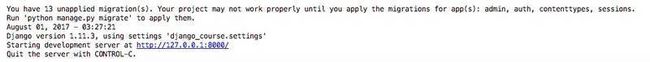
如果一切正常,你会在PyCharm底部窗口中看到如下提示:
点击其中的蓝色链接,浏览器会开启,并且访问本地已运行的Django App服务。
你会看到如下页面:
正如页面中提示的那样——“It worked!”
祝贺你,已经成功安装和配置了全套的Django开发环境,而且测试运行了自己的第一个Web应用了。
讨论
除了本文介绍的方法外,你还知道哪些其他的Django开发环境便捷搭建方式?你在学习Django的过程中,有什么经验和教训?欢迎留言分享给大家,我们一起交流讨论。
如果你对我的文章感兴趣,欢迎点赞,并且微信关注和置顶我的公众号“玉树芝兰”(nkwangshuyi)。
如果本文可能对你身边的亲友有帮助,也欢迎你把本文通过微博或朋友圈分享给他们。让他们一起参与到我们的讨论中来。
延伸阅读
如何用《玉树芝兰》入门数据科学?
数据科学相关文章合集(玉树芝兰)