前言
我是个记性比较差的人,做ios开发时间也不短了。在实际开发的时候,有些基础的东西常常会跑网上查了然后piapiapia实现,最后自己没理解透彻,给人讲也是讲不清楚。
开始写点东西主要有两个原因:
- 目前自己独立开发一个app,遇到的坎蛮多,一步步跨过,想留下点脚印;
-
WWDC2017要开了,swift3.1也要发布了,感觉稳定性应该会大步提升,之后我肯定会转向那边,写些知识点,之后学习swift的时候方便对照验证。
最后一句话送给somebody -- It's never too late to start.
遇坎场景
今天写一个界面的时候,需要自定义个segment,按以前的思路来:
- 最直接,最快,最省事的做法 -- 按现在的美工图来,有几个选项写几个选项。控件所有内容写死。
- 考虑到后期有数据变更,常用的做法 -- 在segment初始化的时候,自定义
init方法把参数带过去。
我原本打算用方法2直接开干了。但是想到UITableView能那么优雅的通过UITableViewDataSource 确定行数,能定制每行视图,能定制每个section的title... 便思考了下如何实现一个可由DataSource控制的控件。
求索过程
DataSource是什么?
DataSource的本质是 遵循了特定协议(Protocol)的对象。它管理着app显示的内容。拿最常用的UITableView举例,在服装列表界面需要用UITableView来实现一系列需要展示的商品,我们常常会写:
tableView.dataSource = self;
[self.view addSubview:tableView];
这时候self这个ViewController就是tableView的dataSource。当然前提是ViewController遵循了UITableViewDataSource协议,而且在ViewController内重写了UITableViewDataSource必须实现(@ required标注下)的方法。
协议在此处的作用就是规定DataSource必须实现的方法以及其他可选择实现方法的格式。如:
@protocol UITableViewDataSource
//必须重写
@required
//需要展示的section的数量
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
//需要展示的单个cell
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
//选择性重写
@optional
//每个section下有几行数据 eg:如果不重写 则默认为1
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;
//截取部分 其余的省略。。。。。
所以只要在ViewController中重写上诉的@required方法下的两个方法,根据自己的界面需求,返回相应的结果,即可以定制自己的tableview了。
知道了dataSource的作用,那dataSource具体如何工作的呢?为什么在ViewController里遵循协议重写了numberOfSectionsInTableView方法就能定制tableView的section数量?
DataSource是如何实现的?
Protocol是对象间通信的方式之一,其他方式还有Taget/Action, KVO ,Block, Notification, 之后可能会写个笔记详细记录下各自的使用情景。
通信总是要事件去触发的,比如接受到某个通知, 比如点击某个按钮,再比如某个属性值变化了。。。
对于Protocol来说一般某事件触发时,比如针对UITableViewDelegate,点击了某个cell
//纯属自己猜想 假设tableview源码里面的实现
- (void)cellClickAtIndexPath:(NSIndexPath *)indexPath{
//1.判断VC是否遵循了UITableViewDelegate(也就是 tableview.delegate = self;这句有没有写。
//2.判断VC是否重写了didSelectRowAtIndexPath方法。
if (self.delegate && [self.delegate respondsToSelector:@selector(tableView:didSelectRowAtIndexPath:)]) {
[self.delegate tableView:self didSelectRowAtIndexPath:indexPath];
}
}
那么问题来了,UITableViewDataSource中方法的触发点在哪里呢? 在numberOfSectionsInTableView方法处加入断点可以看到,除了初始化的时候执行了,[TableView reloadData]的时候也执行了。所以可以猜想,tableView在第一次显示的时候,自己调用了reloadData。 为了更细化的找出触发点,我自定义了一个UITableView的子类,来查看详细的执行过程。
#import
@interface CCCustomTableView : UITableView
@end
#import "CCCustomTableView.h"
@implementation CCCustomTableView
- (void)didMoveToSuperview{
NSLog(@"%s",__func__);
[super didMoveToSuperview];
}
- (void)didMoveToWindow{
NSLog(@"%s",__func__);
[super didMoveToWindow];
}
- (void)layoutSubviews{
NSLog(@"%s",__func__);
[super layoutSubviews];
}
- (void)layoutIfNeeded{
NSLog(@"%s",__func__);
[super layoutIfNeeded];
}
- (void)setDataSource:(id)dataSource{
NSLog(@"%s",__func__);
[super setDataSource:dataSource];
}
- (void)setDelegate:(id)delegate{
NSLog(@"%s",__func__);
[super setDelegate:delegate];
}
- (void)reloadData{
NSLog(@"%s",__func__);
[super reloadData];
}
然后写个ViewController容器来实现它
#import
@interface CCTableViewDatasouceTestViewController : UIViewController
@end
#import "CCTableViewDatasouceTestViewController.h"
#import "CCCustomTableView.h"
@interface CCTableViewDatasouceTestViewController ()
@end
@implementation CCTableViewDatasouceTestViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
CCCustomTableView *tableView = [[CCCustomTableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
[self.view addSubview:tableView];
[tableView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(tableView.superview);
}];
tableView.dataSource = self;
tableView.delegate = self;
}
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
NSLog(@"%s", __func__);
}
- (void)viewDidAppear:(BOOL)animated{
[super viewDidAppear:animated];
NSLog(@"%s", __func__);
}
- (void)viewDidLayoutSubviews{
[super viewDidLayoutSubviews];
NSLog(@"%s", __func__);
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
NSLog(@"%s",__func__);
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
NSLog(@"%s",__func__);
return 2;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:NSStringFromClass([self class])];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:NSStringFromClass([self class])];
}
cell.textLabel.text = @"尺寸-Test";
return cell;
}
@end
运行 看到控制台里的输出信息
可以看到,dataSource中重写Protocol定义的方法有两个地方触发:
-
tableView的didMoveToWindow(当view的window object改变的时候触发) 触发后直接执行了三遍。 -
tableView的layoutSubviews(当view重新布局子视图的时候) 触发后执行reloadData,然后执行了一遍。
知识扩展。
layoutSubviews的触发条件。详情点击
- 直接调用
setLayoutSubviews。(这个在上面苹果官方文档里有说明)addSubview的时候。- 当
view的frame发生改变的时候。- 滑动
UIScrollView的时候。- 旋转
Screen会触发父UIView上的layoutSubviews事件。- 改变一个
UIView大小的时候也会触发父UIView上的layoutSubviews事件。
ps: 我测试了下,把一个无子视图的view添加到父视图,view的 layoutSubviews会被触发。
为了进一步确认是否是这两个方法内的调用,我将CCCustomTableView中的这两个方法的super调用注释掉,会发现重写的Protocol中的方法不再执行, 界面当然也不能正常显示。
ps: 在 didMoveToWindow 中的三次调用目前我还无法理解,不知道有何作用,有大神知道麻烦解惑一下。而且我发现,单独注释掉 didMoveToWindow中的super调用,视图依然能够正常运行,我这边先选择性跳过了。
我还发现 layoutSubviews调用了两次, 只有第一次主动调用reloadData,所以我大致的模拟下UITableView中关于这部分源码的实现:
//第一次加载时主动调用reloadData
- (void)layoutSubviews{
if (!_hasLayouted) {
[self reloadData];
_hasLayouted = YES;
}
[super layoutSubviews];
}
//重新加载数据的方法
- (void)reloadData{
NSInteger sectionsNum;
if (self.dataSource && [self.dataSource respondsToSelector:@selector(numberOfSectionsInTableView:)]) {
sectionsNum = [self.dataSource numberOfSectionsInTableView:self];
if (!sectionsNum) {
return;
}
self.numberOfSections = sectionsNum;
}else{
return;
}
NSMutableArray *rowsNum =@[].mutableCopy;
if (self.dataSource && [self.dataSource respondsToSelector:@selector(tableView:numberOfRowsInSection:)]) {
for (int i = 0; i < sectionsNum; i++) {
NSInteger rowNum = [self.dataSource tableView:self numberOfRowsInSection:i];
[rowsNum addObject:@(rowNum)];
}
}else{
//默认为1
for (int i = 0; i < sectionsNum; i++) {
[rowsNum addObject:@1];
}
}
// Protocol其他方法调用
//......
//根据数据源提供的数据 更新视图
[self updateView];
}
这样在视图第一次加载或者之后拿到网络数据想更新视图时候, 就能根据dataSource提供的数据动态更新视图了。
接下来就是开始干啦。
最后的最后
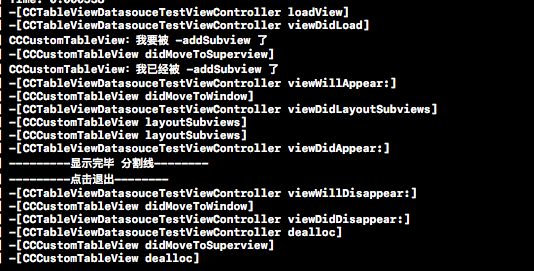
去除tableview的相关方法调用,附一张关于ViewController生命周期以及self.view上添加的子视图的生命周期,各个方法的调用时序截图:
蟹蟹围观。