之前用了一段时间的flow,发现配合 Atom + Nuclide 还是不够智能,于是开始尝试使用 Vue + Webpack + Vuex + Vue-router + Typescript (夹带了 pug 和 sass) 的超级全家桶进行开发。刚入门就发现各种小问题,虽然都解决了,但是好像中文资料这方面比较欠缺,做个记录好了。
#1 Vue type declarations 类型声明
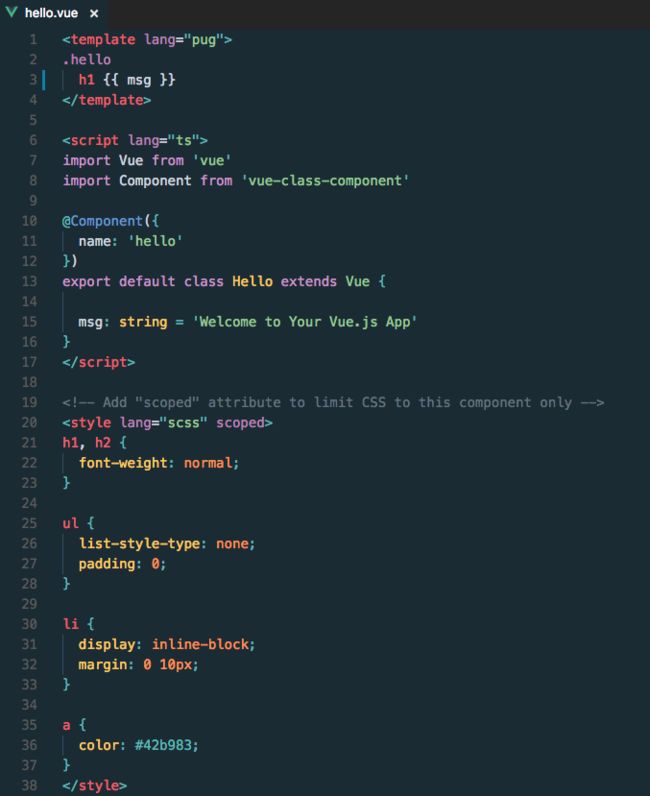
在这里我使用了 Vue 官方的 vue-class-component
一开始使用的是 vue-property-decorator ,发现相比 vue-class-component 多了一些高阶函数的修饰器,并且写起来更加复杂,根据实际情况最后该回了 vue-class-component
vue-class-component 服用方式
更新:好了,发现要使用 watch 还是要上 vue-property-decorator,于是又改回来了
#2 在项目中使用webpack code splitting
在SPA应用中,当模块数量特别多,或者单个模块特别大的时候,打包成一个文件很明显是个不明智的举动,这个时候就需要 webpack code splitting 来动态加载模块代码了。
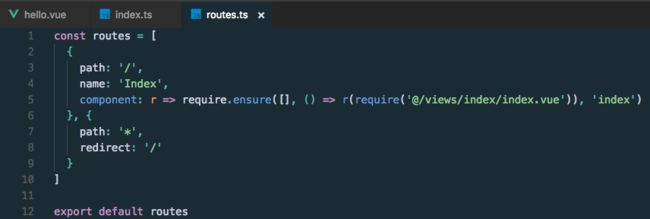
很常规的一个做法就是按路由区分,在 Vue 项目中 routes 对象中使用 require.ensure() 的方法加载对应的代码。但是在 webpack + Typescript 的项目中,因为没有对应的类型声明,该方法 ts-loader 会报错 ts2304,谷歌一搜就有,安装一个 @types/webpack-env 就好了
npm install --save @types/webpack-env
npm 地址 戳这里
#3 并不属于Vue,是JSX的,也有一点关系
const renderBoard = props.squares.map((row, rowIndex): JSX.Element => {
return (
{rowIndex}
)
})
在一个React组件中,我使用了Array.map()的方法返回了一个值为JSX.Element的数组,但是在render方法中不可以用方法的调用方式renderBoard()来进行调用,会出现 Error: Cannot invoke an expression whose type lacks a call signature 的错误,正确的写法是直接把 renderBoard 当成一个变量使用,这个变量返回了一个含有 JSX.Element 的数组
#4 Node 模块回调中 this 的 type 为 any
Node 中使用 mongoose 操作 MongoDB,在 mongoose.Schema.pre 中的回调中使用 this,tslint 提示
[ts] 'this' implicitly has type 'any' because it does not have a type annotation.
因为自定义的 Schema 实例实际上真实的 Type annotation 没有一个很好的实现方法,并且由于是回调函数,typescript 没法很好的推断 this 指向的对象。暂时还没找到更好的办法,只能忽略 this 的类型检查(建议使用 2 ):
- 不使用严格的类型检查,即在
tsconfig.json中设置"strict": false - 在
tsconfig.json中设置"noImplicitThis": false
related:
- 官方对于
noImplicitUseStrict这个选项的解释是Raise error on this expressions with an implied any type. -
tsconfig.json的配置选项可查看官方文档
#5 声明 mongoose model 类型
由于在注册/登录接口中使用了
bcrypt-nodejs,在userSchema.methods上挂载了相关的方法需要在
controller 中调用,而 typescript 却告诉我User的类型上没有这些方法。Google了一下解决,源码如下:
export type UserModel = mongoose.Document & {
name: string,
...
generateHash: (password: string) => string,
validPassword: (password: string) => boolean,
}
export let User = mongoose.model('User', userSchema) as mongoose.Model
PS. as will calls a type assertion. (不清楚怎么翻译好,自己意会吧)
#6 PM2 直接运行部署 Typescript 项目
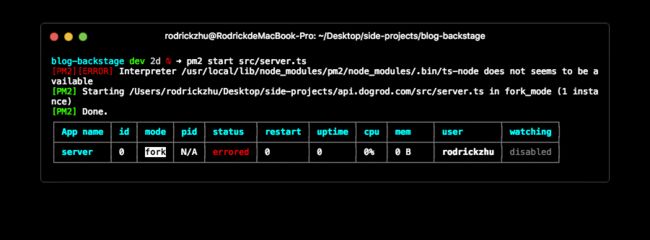
PM2 作为 node.js 生产环境的部署利器,Typescript 的支持自然是少不了。可惜的是,我在执行
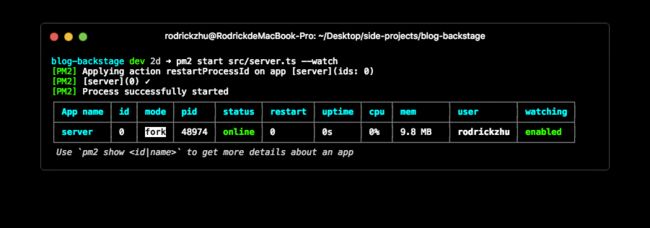
pm2 start src/server.ts 的时候 PM2 告诉我 ts-node 看起来是无效的。如下图:
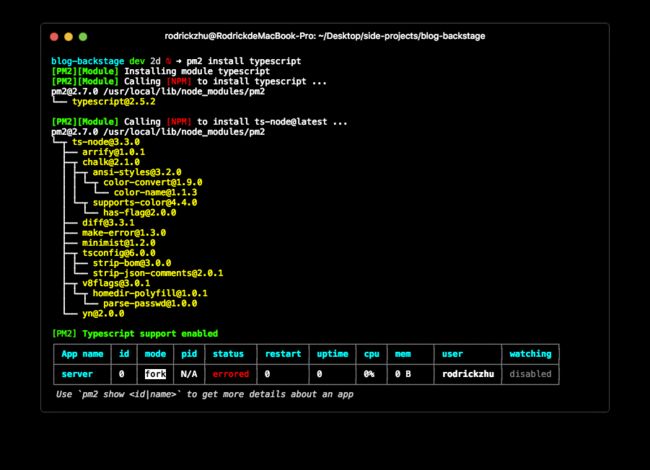
使用了并不存在的打开会404的搜索引擎找了一下,在 GitHub 上找到了解决办法,使用 pm2 install typescript 命令安装一下运行 Typescript 所需的环境(实际上就是拷贝了 typescript 和 ts-node 的内容至 node_modules/pm2 下)即可。
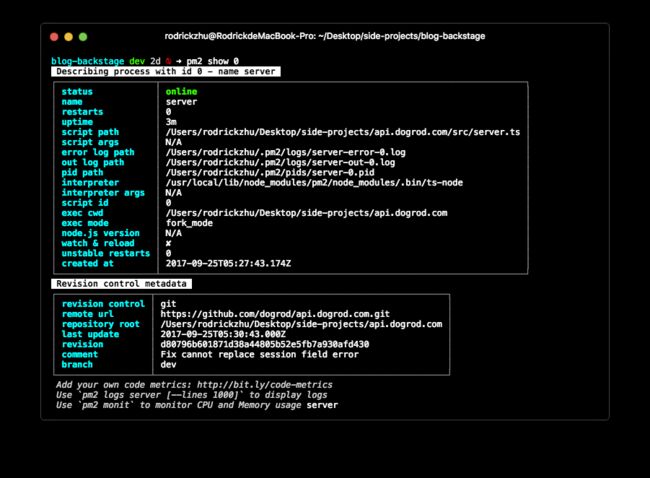
最终执行结果如下 :