';for(vari=0; i
导出excel
导出分为2种,一种是基于现有excel修改,一种是全新生成,前者比较简单,我们这里着重讲后者。
3.1. 自己手写代码生成
导出excel文件,主要是如何生成一个sheet,我们这里写一个最简单的csv转excel示例:
// csv转sheet对象functioncsv2sheet(csv){varsheet = {};// 将要生成的sheetcsv = csv.split('\n'); csv.forEach(function(row, i){ row = row.split(',');if(i ==0) sheet['!ref'] ='A1:'+String.fromCharCode(65+row.length-1)+(csv.length-1); row.forEach(function(col, j){ sheet[String.fromCharCode(65+j)+(i+1)] = {v: col}; }); });returnsheet;}// 将一个sheet转成最终的excel文件的blob对象,然后利用URL.createObjectURL下载functionsheet2blob(sheet, sheetName){ sheetName = sheetName ||'sheet1';varworkbook = {SheetNames: [sheetName],Sheets: {} }; workbook.Sheets[sheetName] = sheet;// 生成excel的配置项varwopts = {bookType:'xlsx',// 要生成的文件类型bookSST:false,// 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性type:'binary'};varwbout = XLSX.write(workbook, wopts);varblob =newBlob([s2ab(wbout)], {type:"application/octet-stream"});// 字符串转ArrayBufferfunctions2ab(s){varbuf =newArrayBuffer(s.length);varview =newUint8Array(buf);for(vari=0; i!=s.length; ++i) view[i] = s.charCodeAt(i) &0xFF;returnbuf; }returnblob;}
拿到上面的blob对象就可以直接下载了,参考我之前在JS弹出下载对话框里面封装好的openDownloadDialog方法:
/**
* 通用的打开下载对话框方法,没有测试过具体兼容性
* @param url 下载地址,也可以是一个blob对象,必选
* @param saveName 保存文件名,可选
*/functionopenDownloadDialog(url, saveName){if(typeofurl =='object'&& urlinstanceofBlob) { url = URL.createObjectURL(url);// 创建blob地址}varaLink =document.createElement('a'); aLink.href = url; aLink.download = saveName ||'';// HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效varevent;if(window.MouseEvent) event =newMouseEvent('click');else{ event =document.createEvent('MouseEvents'); event.initMouseEvent('click',true,false,window,0,0,0,0,0,false,false,false,false,0,null); } aLink.dispatchEvent(event);}
所以,最终下载实现如下:
// 传入csv,执行后就会弹出下载框functionexportExcel(csv){varsheet = csv2sheet(csv);varblob = sheet2blob(sheet); openDownloadDialog(blob,'导出.xlsx');}
3.2. 利用官方工具类生成
其实上面这些代码都不需要我们手写,官方已经提供好了现成的工具类给我们使用,主要包括:
aoa_to_sheet: 这个工具类最强大也最实用了,将一个二维数组转成sheet,会自动处理number、string、boolean、date等类型数据;
table_to_sheet: 将一个table dom直接转成sheet,会自动识别colspan和rowspan并将其转成对应的单元格合并;
json_to_sheet: 将一个由对象组成的数组转成sheet;
aoa_to_sheet示例:
varaoa = [ ['姓名','性别','年龄','注册时间'], ['张三','男',18,newDate()], ['李四','女',22,newDate()]];varsheet = XLSX.utils.aoa_to_sheet(aoa);openDownloadDialog(sheet2blob(sheet),'导出.xlsx');
table_to_sheet就更简单了,直接XLSX.utils.table_to_sheet($('table')[0])即可;
3.3. 处理单元格合并
一般来说,前端生成excel而不是csv最主要目的都是为了解决csv不能实现单元格合并的问题,要不然直接导出csv文件就好了,何必引入几百kb的插件。
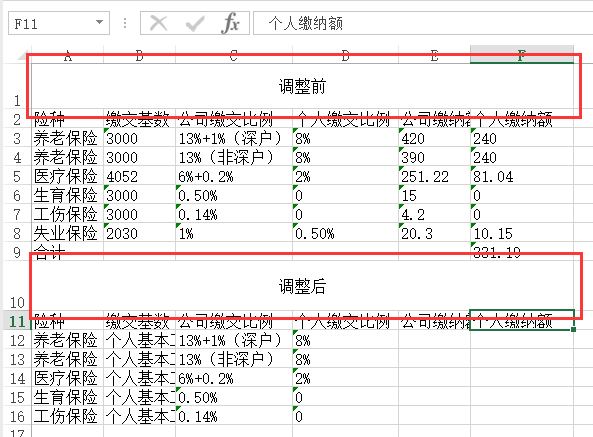
假设我们要生成如下格式的excel文件,其中A1-C1进行单元格合并:
代码如下:
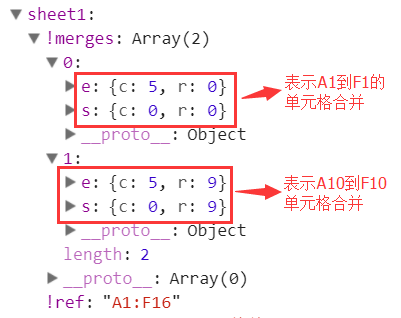
varaoa = [ ['主要信息',null,null,'其它信息'],// 特别注意合并的地方后面预留2个null['姓名','性别','年龄','注册时间'], ['张三','男',18,newDate()], ['李四','女',22,newDate()]];varsheet = XLSX.utils.aoa_to_sheet(aoa);sheet['!merges'] = [// 设置A1-C1的单元格合并{s: {r:0,c:0},e: {r:0,c:2}}];openDownloadDialog(sheet2blob(sheet),'单元格合并示例.xlsx');
需要注意的地方就是被合并的单元格要用null预留出位置,否则后面的内容(本例中是第四列其它信息)会被覆盖。
3.4. 自定义样式
普通版本不支持定义字体、颜色、背景色等,有这个功能需要的可以使用pro版,好像是要收费的,因为官网没看到下载地址。
你可能感兴趣的:(js-xlsx使用)
使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发 android android studio arcgis api
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.js javascript cesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
sql拼接错误直到数据全部删除
数据库
起引订单表的扩展表,在配货转发货过程中会删除配货库数据后,插入到发货库。但一直有数据在没有转移的情况下也被删除。查找通过解析binlog和审计,最终查到DELETEFROMorder.order_extendWHERE1234开始以为sql审计有问题,后来发现该语句效果同where1=1,直接导致全表删除。解决使用binlog2sql回滚数据;修复sql拼接错误。
动态规划之背包问题全解
学会了,不,学废了
动态规划
概述———动态规划提出人:理查德·贝尔曼本质:一张表格处理方法内容:把原问题分解为若干子问题,自底向上先求解最小子问题,把结果储存在表格中,求解大的子问题时直接从表格中查询小的子问题的解,以避免重复计算,从而提高效率。一、动态规划求解原理适用范围:问题需要具备3个性质———最优子结构、子问题重叠、无后效性。最优子结构指问题最优解包含其子问题的最优解,是使用动态规划的基本条件。三要素:状态、阶段、决
ArcGIS二次开发之WPF中控件的使用
ShirmyMao
ArcGIS二次开发 wpf c# arcgis
WPF中ArcGIS控件的使用WPF中插入ArcGIS控件Winform控件上嵌套使用WPF控件WPF中插入ArcGIS控件在WPF中引用ArcGIS的控件需要使用WindowsFromsHost,具体用法如下:添加引用:WindowsFormsIntegration和system.windows.formWpf.xaml中后台代码中:publicAxMapControlMapControl=ne
Jupyter使用Nginx做反向代理
syuszu
nginx
1.在/nginx/conf/nginx.conf上进行修改因为jupyter对于header有过滤,需要将header复制,实例如下:server{server_name127.0.0.1;#入口地址listen80;location/{proxy_passhttp://127.0.0.1:8888;#jupyter服务器地址proxy_set_headerHost$host;proxy_set
java实现,使用向量相似度 输入字符串,在定义好的字符串集合中根据语义匹配出最准的一个。
melck
1024程序员节
以下是完整的Java示例代码,包括字符串集合的定义和根据输入字符串匹配最相似字符串的逻辑:importjava.util.*;publicclassSemanticMatching{publicstaticvoidmain(String[]args){//定义字符串集合ListstringCollection=Arrays.asList("Whereistherestroom?","Canyout
java 实现TextRank算法提取文章摘要
melck
java 算法 开发语言
在Java中,常用的文章摘要提取库是“TextRank”算法。该算法从文本中提取主题和段落,并根据主题和文本中的单词计算权重。使用TextRank实现文章摘要提取具体步骤如下:寻找文章中的关键句子:首先需要分割出文章中的句子,可以使用分词库将文章拆分成句子,然后使用TextRank算法找到文章中与主题相关的句子,这些句子通常包含有标题、关键字等。计算句子的权重:针对关键句子,需要对每个句子计算权重
Win7因为更改了硬件或软件导致无法开机怎么解决?
m0_70960708
笔记 服务器 运维
如果是因为硬件导致的无法开机或者是因为软件的问题导致无法开机的问题该怎么解决呢?其实这个问题的原因一般是因为用户最近更改了硬件或者软件,导致电脑开机出现问题,所以针对这个问题有特定的解决办法,一起来看看如何解决吧。方法一:恢复上一次的设置1、首先我们使用电源键重启电脑,接着在开机时按下“F8”进入高级系统选项。方法二:删除驱动1、如果还是开不了机,再重启电脑按“F8”,然后选择进入安全模式,如图所
萌新的51之旅——串口通信(3)
codoger
单片机
一,过程特性过程特性规定了信号之间的时序关系,以便正确的接收和发送数据采用RS-232c接口存在的问题一,传输距离短,传输速率低该总线标准受电容允许值的约束,使用时传输距离一般不要超过15米,最高传输速率为20K二,有电平偏移该总线标准要求收发双方共地通信,距离较大时,收发双方的地电位差别较大,在信号地上将有比较大的地电流,并产生压降三,抗干扰能力差该接口的电瓶转换时采用单端输入输出,在传输过程中
2020-12-24 CH340使用注意事项
billgodark
笔记
留存谨记!,CH340绑定封装RS232接口芯片的功耗较大,TX和RX电流可能拉低电平,在实际使用时需要在Tx和Rx上串行470Ω左右的电阻,绑定版CH340的USB转RS232电平串行口建议使用这种方式
OpenAI 深度研究与 Gemini 深度研究:哪个更好?
知识小报童
DeepSeek 人工智能 深度学习 机器学习 神经网络 自然语言处理 语言模型 AIGC
目录*什么是OpenAI深度研究?**OpenAI深度研究的关键特性:**OpenAI深度研究的应用:**使用案例:**什么是Gemini深度研究?**Gemini深度研究的关键特性:**Gemini深度研究的应用:**使用案例:**Gemini2.0Flash:增强性能**可用性:**OpenAI深度研究与Gemini深度研究:详细比较**OpenAI深度研究与Gemini深度研究之间的关键区别
USB转串口芯片CH9102替代CP2102注意事项
Chery1140
单片机 嵌入式硬件
CH9102与CP2102可实现pin2pin兼容,可以在不更改硬件设计的前提下实现不同型号间快速切换与产品应用。CH9102系列型号包括:CH9102F(QFN24)和CH9102X(QFN28),CP2102系列型号包括:CP2102、CP2102N-GQFN24、CP2102N-GQFN28。1.应用差异说明1)驱动说明:CH9102芯片为CDC类串口芯片,用户可以选择使用操作系统内置的CD
【计算机毕设任务书】基于微信小程序的宠物寄养平台的设计与实现
Eastonzhang888
计算机毕设任务书参考案例 课程设计 微信小程序 宠物 数据库 intellij-idea 计算机毕业设计 小程序
一、设计的主要内容、技术参数及工作要求研究目的现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我
EasyX安装及使用
于冬恋
java 开发语言
安装链接:EasyXGraphicsLibraryforC++安装完成包含头文件graphics.h即可使用RGB合成颜色(红色部分,绿色部分,蓝色部分)每种颜色的值都是(0~255)坐标默认的原点在窗口的左上角,x轴向右为正,y轴向下为正,度量单位是像素点。设备:简单来说就是绘图表面(在EasyX中,设备分为两种,一种是默认的绘图窗口,一种是IMAGE对象。通过SetWorkinglmage()
AI 大模型:Intelligent Agent—— 开启智能新纪元
AI-入门
人工智能 学习 产品经理 面试 agi
在LLM语境下,Agent理解为在某种能自主理解、规划决策、执行复杂任务的智能体,LLM充当着智能体的“大脑”。从软件工程的角度,智能体是一种基于大语言模型的,具备规划思考能力、记忆能力、使用工具函数的能力,能自主完成给定任务的计算机程序。在基于LLM的智能体中,LLM的充当着智能体的“大脑”的角色,同时还有3个关键部分:规划(Planning):智能体会把大型任务分解为子任务,并规划执行任务的流
CH340N的使用注意事项
鹿屿二向箔
单片机 嵌入式硬件
使用CH340N将MCU的串口(UART)转换为USB输出是一种常见的方案,适用于需要将嵌入式设备连接到电脑的场景。以下是详细的连接方法和步骤:1.CH340N简介功能:CH340N是一款USB转串口芯片,支持USB2.0协议,可将UART信号转换为USB信号。特点:内置晶振,无需外部晶振。支持5V和3.3V电源电压。封装为SOP-8,体积小,适合紧凑设计。2.硬件连接以下是CH340N与MCU(
欧*雅WCS项目总结
十五001
项目归档 后端 java 程序人生
项目介绍使用系统APRISO下发任务与wcs交互,wcs包含与海康agv对接,以及APRISO不纳入管理的库位(包括线边库位、码头库位、暂存区库位、空栈板库位)。wcs的主要定位就是高度定制化贴合生产业务,可以说wcs成为了agv和APRISO之间的桥梁。APRISO下发任务时候,通过生成xml文件实现的,这时候wcs会监听该文件目录新建的xml文件来生成任务。刚开始部署后不到一周出现了监听失效问
生产企业使用系统大全
十五001
其他 笔记 经验分享 其他
作为一般企业员工可能只负责或对其中部分系统比较熟悉,其实如果是一个生产型企业完整的系统大全应该包含以下这些,但由于系统之间可能存在的边界模糊,会把其他系统的功能给进行合并,但不影响我们了解成熟系统所对应的职责,以下就是十大系统的功能:图来源于:白话聊IT一、MES(制造执行系统)核心作用:宛如一座桥梁,衔接企业的计划层(由ERP系统代表)与工厂的实际控制系统,专注于对工厂生产现场进行实时、精准的管
如何快速定位并解决 Linux 系统性能瓶颈:终极全攻略
BitTalk
性能优化 linux 服务器 java
在现代IT环境中,Linux系统被广泛应用于服务器、嵌入式设备和超级计算机等各类场景。随着系统负载的增加,性能瓶颈不可避免地会影响系统的可靠性和效率。因此,了解如何有效地诊断和解决Linux系统中的性能问题至关重要。本篇博客将深入探讨Linux性能瓶颈的可能来源,介绍各种性能评估方法和概念,并最终提供使用Linux命令查找性能瓶颈的实用指南。性能瓶颈的可能来源在Linux系统中,性能瓶颈可能出现在
【人工智能时代】- AI 聚合平台
xiaoli8748_软件开发
人工智能时代 人工智能
最近听朋友介绍,国内有个团队开发了一个全功能的AI聚合平台,包含主流的GPT和绘画功能,以及一些其他的衍生功能,几乎应有尽有。于是,对AI很感兴趣的我,便也来瞧瞧这是个什么样的存在,以下便是我的真实使用感受。除此以外,作为一个程序员,我还使用了该平台提供的API接口,开发了一个简单的小程序。文章的末尾,我将提供免费的AI机器人,以及小程序体验地址,记得查收哦~官方网站:https://302.ai
在瑞芯微RK3588平台上使用RKNN部署YOLOv8Pose模型的C++实战指南
机 _ 长
YOLO系列模型有效涨点改进 深度学习落地实战 YOLO c++ 开发语言
在人工智能和计算机视觉领域,人体姿态估计是一项极具挑战性的任务,它对于理解人类行为、增强人机交互等方面具有重要意义。YOLOv8Pose作为YOLO系列中的新成员,以其高效和准确性在人体姿态估计任务中脱颖而出。本文将详细介绍如何在瑞芯微RK3588平台上,使用RKNN(RockchipNeuralNetworkToolkit)框架部署YOLOv8Pose模型,并进行C++代码的编译和运行。注本文全
transformer模型构建
AI耽误的大厨
自然语言处理nlp transformer 算法 人工智能 神经网络 word2vec
2.6模型构建学习目标掌握编码器-解码器结构的实现过程.掌握Transformer模型的构建过程.通过上面的小节,我们已经完成了所有组成部分的实现,接下来就来实现完整的编码器-解码器结构.Transformer总体架构图:编码器-解码器结构的代码实现#使用EncoderDecoder类来实现编码器-解码器结构classEncoderDecoder(nn.Module):def__init__(se
深度学习之目标检测的常用标注工具
铭瑾熙
人工智能 机器学习 深度学习 深度学习 目标检测 目标跟踪
1LabelImgLabelImg是一款开源的图像标注工具,标签可用于分类和目标检测,它是用Python编写的,并使用Qt作为其图形界面,简单好用。注释以PASCALVOC格式保存为XML文件,这是ImageNet使用的格式。此外,它还支持COCO数据集格式。2labelmelabelme是一款开源的图像/视频标注工具,标签可用于目标检测、分割和分类。灵感是来自于MIT开源的一款标注工具Label
DeepSeek-R1 技术全景解析:从原理到实践的“炼金术配方” ——附多阶段训练流程图与核心误区澄清...
雪停时偶遇一叶春
流程图
合集-人工智能(5)1.如何改进AI模型在特定环境中的知识检索2024-09-242.深度学习与统计学中的时间序列预测2024-10-033.《使用coze搭建一个会搜索、写ppt、思维导图的Agent》2024-10-294.深入浅出:Agent如何调用工具——从OpenAIFunctionCall到CrewAI框架01-145.DeepSeek-R1技术全景解析:从原理到实践的“炼金术配方”—
【vue】Mammoth.js的使用:将.docx转换成HTML
暴富暴富暴富啦啦啦
1024程序员节
mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot
麒麟v10安装mysql5.7(ARM架构)
qqxinxi
arm开发
下载路径:华为云镜像麒麟v10是潮流时代的新时髦的linux操作系统,但随着ARM架构流行,出现了一些卡点,不以为然,没当回事的大吃一惊。经常卡住。例如:在安装mysql5.7(ARM架构)最简单:使用rpmmysql-5.7.27.1.el7.aarch64.rpm文件比较小下载完之后rpm-ivhmysql-5.7.27.1.el7.aarch64.rpm比较简单常用的方法,再不能连接互联网时
YOLOv8 Pose使用RKNN进行推理
い不靠譜︶朱Sir
实用项目部署 YOLO 人工智能 python linux pip
关注微信公众号:朱sir的小站,发送202411081即可免费获取源代码下载链接一、简单介绍YOLOv8-Pose是一种基于YOLOv8架构的姿态估计模型,能够识别图像中的关键点位置,这些关键点通常表示人体的关节、特征点或其他显著位置。该模型在COCO关键点数据集上训练,适合多种姿势估计任务。二、ONNX推理1.首先需要先将Pytorch模型转换为Onnx模型,下载pt模型这里给出官方的权重下载地
PyCharm 集成 DeepSeek:本地运行 or API 直连?打造你的 AI 编程神器!
AI云极
【AI智能系列】 pycharm 人工智能 ide deepseek
在AI赋能编程的时代,如何让AI辅助写代码,提升开发效率?DeepSeek作为一款开源、强大、免费的AI编程助手,结合PyCharm,能够大幅提升Python编程体验。今天,我们就来详细讲解如何在PyCharm中接入DeepSeek,无论你想使用本地部署的DeepSeek,还是官方API版本,都能轻松实现!为什么选择DeepSeek+PyCharm?DeepSeekR1采用6710亿参数的MoE(
快速复制A库表数据前10000行到B库
musk1212
数据库 sql mysql
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录应用场景一、存储过程,快速复制A库表数据前10000行到B库二、使用优化点说明结构优化性能调整错误处理增强安全改进调用示例应用场景表结构可预先存在或不存在mysql5.7快速复制A库表数据前10000行到B库一、存储过程,快速复制A库表数据前10000行到B库/*设置自定义分隔符以处理存储过程中的分号*/DELIMITER$$
安装数据库首次应用
Array_06
java oracle sql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
IllegalStateException: Cannot forward a response that is already committed
Cwind
java Servlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oracle sql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
Python调试
矮蛋蛋
python pdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
spring aop实例annotation方法实现
bijian1013
java spring AOP annotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
[Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
Netty源码学习-ReadTimeoutHandler
bylijinnan
java netty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
jquery验证上传文件样式及大小(好用)
cngolon
文件上传 jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
浏览器兼容【转】
cuishikuan
css 浏览器 IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell $# $? 特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
Java 打开浏览器
hw1287789687
打开网址 open浏览器 open browser 打开url 打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chrome Google google api chrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
java DAO 设计模式 AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {