前言
根据启舰大大 的博客所学习的自定义View。
一、setColorFilter方法
public ColorFilter setColorFilter(ColorFilter filter)
二、ColorFilter的子类
1. ColorMatrixColorFilter:色彩矩阵颜色过滤器
//传入一个ColorMatrix对象
ColorMatrixColorFilter(ColorMatrix matrix)
//传入一个色彩矩阵
ColorMatrixColorFilter(float[] array)
这个上一篇用的就是ColorMatrixColorFilter哦,所以这里就不讲了,点击进入。
2. LightingColorFilter:光照颜色过滤器,可以简单的完成色彩过滤和色彩增强功能
public LightingColorFilter(int mul, int add)
- mul和add取值都是0xRRGGBB,分别对应R、G、B颜色,注意哦,这里是没有透明度A的,透明度在这里是不起作用的。
当前有一个颜色值为(r,g,b),对它应用LightingColorFilter(mul, add)效果后的颜色值为:
R' = R * colorMultiply.R + colorAdd.R
G' = G * colorMultiply.G + colorAdd.G
B' = B * colorMultiply.B + colorAdd.B
The result is pinned to the [0..255] range for each channel.
paint.setColorFilter(new LightingColorFilter(0x0000ff,0x000000));//变成蓝色
3. PorterDuffColorFilter:图形混合滤镜
public PorterDuffColorFilter(int srcColor, PorterDuff.Mode mode)
- int srcColor:0xAARRGGBB类型的颜色值。
- PorterDuff.Mode mode:表示混合模式,枚举值有18个,表示各种图形混合模式,有:
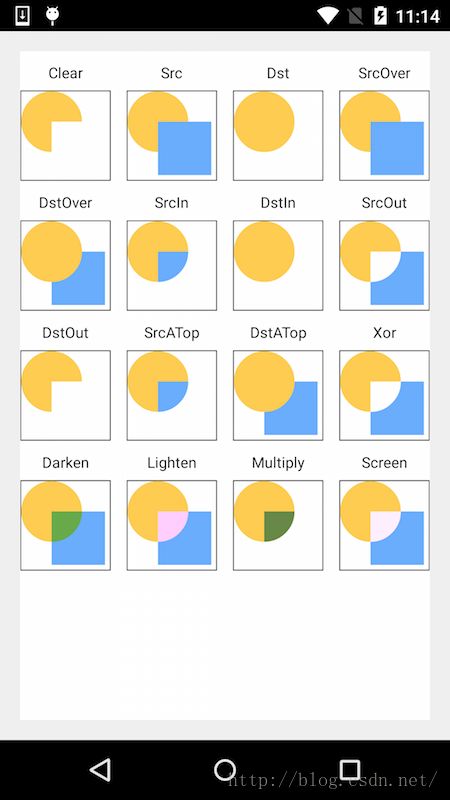
Mode.CLEAR:所绘制源图像不会提交到画布上 、
Mode.SRC: 只显示源图像、
Mode.DST:只显示目标图像、
Mode.SRC_OVER:正常绘制显示,源图像居上显示 、
Mode.DST_OVER: 上下层都显示。目标图像居上显示 、
Mode.SRC_IN: 取两层绘制交集中的源图像、
Mode.DST_IN:取两层绘制交集中的目标图像、
Mode.SRC_OUT :只在源图像和目标图像不相交的地方绘制源图像 、Mode.DST_OUT:只在源图像和目标图像不相交的地方绘制目标图像、 Mode.SRC_ATOP :在源图像和目标图像相交的地方绘制源图像,在不相交的地方绘制目标图像、
Mode.DST_ATOP:在源图像和目标图像相交的地方绘制目标图像而在不相交的地方绘制源图像、
Mode.XOR:异或:去除两图层交集部分 、
Mode.DARKEN :变暗,取两图层全部区域,交集部分颜色加深、
Mode.LIGHTEN :变亮,取两图层全部,点亮交集部分颜色、
Mode.MULTIPLY :正片叠底,取两图层交集部分叠加后颜色 、
Mode.SCREEN :滤色 、
Mode.OVERLAY :叠加 、
Mode.ADD :饱和度相加。
关于GOOGLE的模式为啥和那张图不一样,可以进入GOOGLE误导这个看看哈,这里用了xfermode的知识,所以看完下一篇xfermode,再看这个网址会好点哈
直接举个栗子吧
int width = bitmap.getWidth();
int height = bitmap.getHeight();
canvas.drawBitmap(bitmap,null,new Rect(0,0,width,height),paint);
canvas.translate(0,80);
paint.setColorFilter(new PorterDuffColorFilter(Color.RED, PorterDuff.Mode.ADD));
canvas.drawBitmap(bitmap,null,new Rect(0,0,width,height),paint);
canvas.translate(0,80);
paint.setColorFilter(new PorterDuffColorFilter(Color.YELLOW, PorterDuff.Mode.DARKEN));
canvas.drawBitmap(bitmap,null,new Rect(0,0,width,height),paint);
canvas.translate(0,80);
paint.setColorFilter(new PorterDuffColorFilter(Color.GREEN, PorterDuff.Mode.LIGHTEN));
canvas.drawBitmap(bitmap,null,new Rect(0,0,width,height),paint);
canvas.translate(0,80);
paint.setColorFilter(new PorterDuffColorFilter(Color.BLUE, PorterDuff.Mode.MULTIPLY));
canvas.drawBitmap(bitmap,null,new Rect(0,0,width,height),paint);
canvas.translate(0,80);
paint.setColorFilter(new PorterDuffColorFilter(Color.BLACK, PorterDuff.Mode.OVERLAY));
canvas.drawBitmap(bitmap,null,new Rect(0,0,width,height),paint);
canvas.translate(0,80);
paint.setColorFilter(new PorterDuffColorFilter(Color.BLACK, PorterDuff.Mode.SCREEN));
canvas.drawBitmap(bitmap,null,new Rect(0,0,width,height),paint);
canvas.translate(0,80);
paint.setColorFilter(new PorterDuffColorFilter(Color.BLACK, PorterDuff.Mode.CLEAR));
canvas.drawBitmap(bitmap,null,new Rect(0,0,width,height),paint);
canvas.translate(0,80);
paint.setColorFilter(new PorterDuffColorFilter(Color.BLACK, PorterDuff.Mode.XOR));
canvas.drawBitmap(bitmap,null,new Rect(0,0,width,height),paint);
其他效果样式如下:
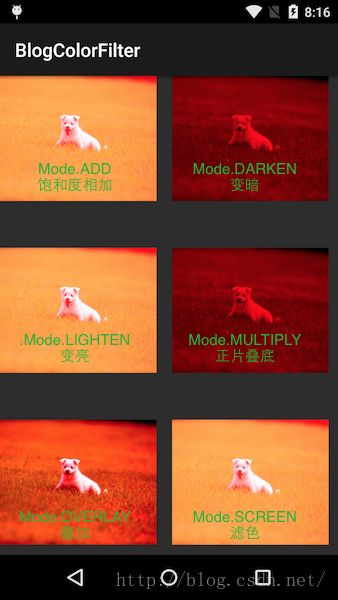
1.demo中的几种模式的效果,这里用红色和狗狗的图,感觉这个效果更明显一点。
2.DST模式的几种效果
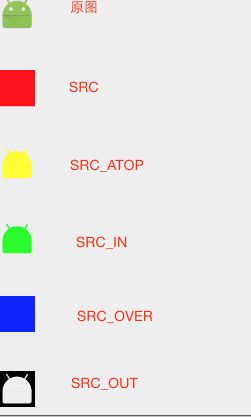
3.SRC模式的几种效果