一、概述
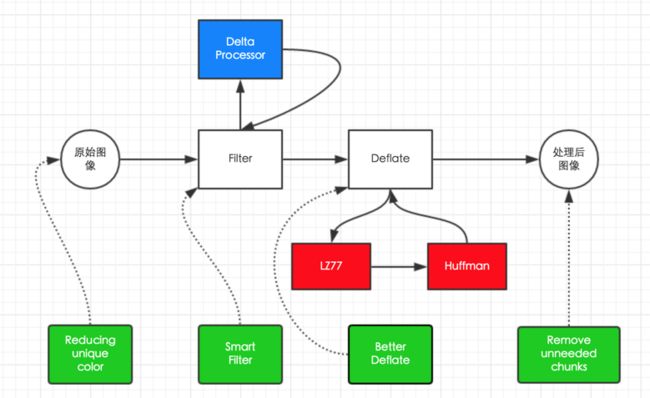
在上一篇文章当中,我们简要介绍了PNG的结构,以及PNG压缩的原理,对于压缩的各个阶段可以总结出一些优化的点:
- 减少原始图像的颜色种类
- 优化差分编码器,使得经过差分编码后的图像有尽可能多的零值和相同的值
- 优化
Deflate的算法,获得更高的压缩率 - 去除
PNG文件中不需要的信息
今天,我们就来一起学习一些关于减小PNG文件大小的方法。
二、减小PNG大小
2.1 使用PNG优化工具
目前,已经有很多为开发者提供的PNG优化工具,例如:
- PNGQuant
- TinyPNG
- zopfliPNG
这些工具都针对PNG压缩的某一方面进行了优化,我们可以根据需要选择适合的工具。
2.2 手动减少PNG中的颜色的种类
在我们使用工具进行优化之前,可以先进行一些预处理,例如减少图片当中颜色的种类。之所以这么做是因为颜色的种类的个数会直接影响到整个PNG压缩过程的压缩率:
- 在
Filter阶段,减少颜色的种类可以使得临近像素之间的区别变少。 - 因此,到了
Deflate阶段,就可以得到更多重复的值,那么就会获得更高的压缩率。
减少图片中的颜色的种类意味着有可能导致图片的失真,因此这一过程更多的需要人为地去干预,而不是通过工具来处理。
2.3 选择正确的PNG格式
在前面介绍PNG的格式时,谈到了PNG可以分为8/24/32三种类型,我们应当根据需要选择正确的格式。
例如,如果图片中没有Alpha通道,那么就应当使用PNG 24,而不是使用PNG 32。类似,如果是灰度的图片,那么应当使用PNG 8。
2.4 使用索引格式的PNG
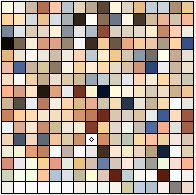
如果图片中的颜色种类小于256,那么就可以使用索引格式的PNG。它会将这256种颜色放到调色板当中,而图片中的每个像素则转换为调色板中颜色的坐标:
经过这一转换之后:
- 每个像素所占的位数就由
32位减少到了8位 - 减少了颜色的种类,这和我们在
2.2中讨论的优点相同。
因此,如果我们能够把颜色减少到256种以下,那么PNG的大小将会大大减少。
2.5 对于图片中透明像素点的处理
如果图片中有完全透明的像素点,我们根据PNG的格式分为 索引PNG 和 普通PNG 两部分来讨论。
2.5.1 索引 PNG
如果使用的是索引PNG,那么只需要把"透明色"当作调色板中的一个颜色就可以了。
2.5.2 普通 PNG
而如果我们使用的是普通PNG,那么就需要注意对于这些“不可见像素点”的处理,例如下面这幅图:
表面上看来,这两幅图是一样的,但是左图却要比右图大,如果我们去掉
Alpha通道,那么效果是下面这样:
造成它们大小之间差别的原因就在于: 虽然左图中的某些像素点由于
Alpha通道的值为0而变成透明的了,但是它们的RBG通道仍然有不相同的值,因此在
filer和
deflate阶段仍然要处理这些元素,并将它们压缩。
因此,对于普通PNG图片,如果是ARGB全彩的格式,对于那些Alpha通道为0的像素点,说明它们是不可见的。那么我们应当保证这些不可见像素点的RGB通道相同,这将能够有效减少一行当中的颜色种类,从而获得更好的压缩效果。
2.6 采用 Vector Quantization 减少图片中颜色的种类
如果图像中的颜色种类小于256,那么我们可以把它转换为索引PNG格式,而如果图片原本的颜色大于256种,那么可以通过矢量量化的方法来创建一个索引PNG格式。
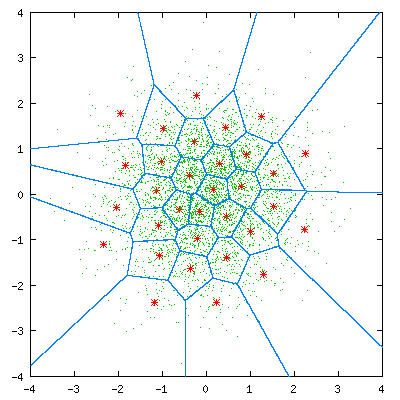
在矢量量化的过程中,会把所有的像素基于它们之间颜色的相似程度进行分组,一个组内像素的颜色会比较接近。之后根据组内的所有颜色,计算出一个中心点颜色,组内的所有颜色会被替换成为该中心点的颜色。
在上图当中
- 绿色的点表示原始的像素颜色
- 蓝色的范围则表示一个分组
- 红色的点则为根据该组中的颜色,所计算出的中心点颜色
矢量量化会通过将相近颜色替换成同一种颜色的方法,来减少图片中颜色的种类,因此有可能会使得图片失真。
我们可以通过指定图片中最多可以允许的颜色种类个数来控制量化的效果,pngquant 就是根据这一原理实现的。
三、AAPT
aapt工具会对满足一定条件的PNG图片进行优化,然而当它和其它工具结合起来的时候,反而有可能会使得经过aapt处理后的图片重新增大。
3.1 AAPT对于PNG图片的优化
Android的资源文件是通过aapt(Android Asset Package Tool)打包到Apk文件里的,而在这一打包的过程当中,会对res/drawable下的符合以下三个条件之一的图片进行优化:
情况一:图片中每个像素点的RGB三个通道的值相同
在这种情况下,PNG会被转换成为grayscale格式,也就是每一个像素仅占8bit。
情况二:图片中每个像素点的Alpha通道的值都为1,这表示该图片是完全透明的。
情况三:图片中总的颜色种类小于256种,那么会将该图片转换成为前面提到过的索引PNG格式。
对于以上三种情况的处理,都是完全无损的处理方式,也就是经过aapt处理后的图片和原始的图片质量相同。
3.2 使用aapt的注意点
对于现代的压缩算法而言,它们都不可能做到循环压缩。也就是说,如果你尝试去压缩一张已经被压缩过的图片,那么有可能会使得该图片变大,最好的情况也就是使得新的图片和原始图片大小相同。
因此,如果我们已经通过别的工具对png图片进行了压缩操作,之后再通过aapt进行优化,那么有可能会使图片增大10%,如果需要解决这一问题,可以在build.gradle中禁止除了.9.png之外的图片的aapt的优化操作:
aaptOptions {
cruncherEnabled = false
}
这样,你就可以使用自己的png优化工具进行优化,而不用担心aapt的优化操作会使得图片进一步变大。
四、总结
在第二节中谈到的这六点优化点,其实它们最核心的思想就是减少图片中颜色的种类,然而减少颜色的种类就意味会导致图片的失真,因此,如何选取这一平衡点是减少PNG的难点所在。
五、参考文献
Reducing PNG file Size