导航
Android Paint之颜色过滤器
Paint之shader(图像渲染)
Paint之PathEffect(路径效果)
Paint API之—— MaskFilter(面具)
android之绘图工具类详解
Paint API之—— Xfermode与PorterDuff全面详解
Paint API之—— Xfermode与PorterDuff详解(三)动画效果
Paint枚举、常量值、阴影效果、字体
本节引言:
之前我们学绘图的时候讲过一个属性setXfermode(Xfermode xfermode):设置图形重叠时的处理方式,如合并,取交集或并集, 经常用来制作橡皮的擦除效果!
我们来到官方文档Xfermode,我们发现他有三个儿子:
我们先来讲解PorterDuffXfermode这个方法,因为其他两个已经被淘汰,想看的可以了解一下
三儿子:PorterDuffXfermode
构造方法:
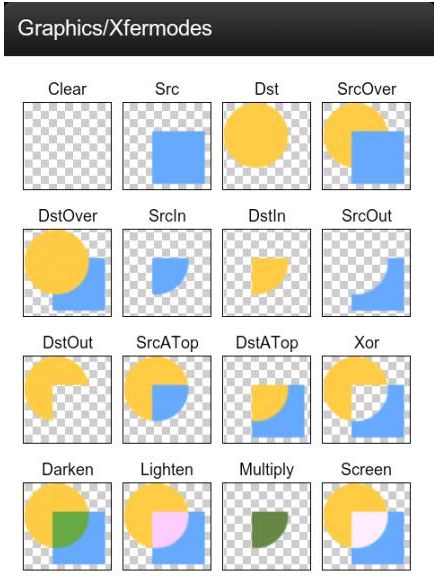
参数只有一个:PorterDuff.Mode mode,而Android给我们提供了16种图片混排模式,简单点可以 理解为两个图层按照不同模式,可以组合成不同的结果显示出来!16种混排模式的结果图如下:
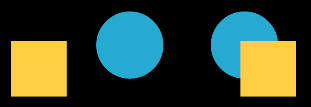
这里两个图层:先绘制的图是目标图(DST),后绘制的图是源图(SRC)!
当然,在文档中我们发现可供使用的模式并不是16种,而是18种,新增了ADD和OVERLAY两种模式!
嗯,说多也白说,代码最实际,本节我们写下代码来验证下这18种模式吧!
PS:这个PorterDuff的命名其实是两个人名的组合:Tomas Proter和 Tom Duff组成的,他们是最早在 最早在SIGGRAPH上提出图形混合概念的大神级人物,有兴趣的自行百度~
写个例子来验证上面的这个图:
好的,我们来写个例子验证下上面这个图,通过修改不同的模式,来对结果进行对比分析!
代码实现:
编写我们的自定义View类,在这里做试验!XfermodeView.java:
public class XfermodeView extends View {
private PorterDuffXfermode pdXfermode; //定义PorterDuffXfermode变量
private int width = 200; //绘制的图片宽高
private int height = 200;
private Bitmap srcBitmap, dstBitmap; //上层SRC的Bitmap和下层Dst的Bitmap
public XfermodeView(Context context) {
this(context, null);
}
public XfermodeView(Context context, AttributeSet attrs) {
super(context, attrs);
//创建一个PorterDuffXfermode对象
pdXfermode = new PorterDuffXfermode(PorterDuff.Mode.ADD);
//实例化两个Bitmap
srcBitmap = makeSrc(width, height);
dstBitmap = makeDst(width, height);
}
public XfermodeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//定义一个绘制圆形Bitmap的方法
private Bitmap makeDst(int w, int h) {
Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(bm);
Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
p.setColor(0xFF26AAD1);
c.drawOval(new RectF(100,100,w,h),p);
return bm;
}
//定义一个绘制矩形的Bitmap的方法
private Bitmap makeSrc(int w, int h) {
Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(bm);
//抗锯齿
Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
p.setColor(0xFFFFCE43);
c.drawRect(100,100,w,h,p);
return bm;
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setFilterBitmap(false);
paint.setStyle(Paint.Style.FILL);
//创建一个图层,在图层上演示图形混合后的效果
int sc = 0;
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.LOLLIPOP) {
sc = canvas.saveLayer(new RectF(0,0,width,height),paint);
}
//绘制目标图
canvas.drawBitmap(dstBitmap,0,0, paint); //绘制i
//设置Paint的Xfermode
paint.setXfermode(pdXfermode);
//绘制源图
canvas.drawBitmap(srcBitmap, 0,0, paint);
//清除混合模式
paint.setXfermode(null);
// 还原画布
canvas.restoreToCount(sc);
}
}
然后在布局文件里面布局一下这个自定义的view就可以了
我们来看一下效果
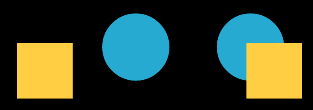
1)PorterDuff.Mode.ADD:饱和度叠加
2)PorterDuff.Mode.CLEAR:
这里图片是空白,所以就不贴图了
3)PorterDuff.Mode.DARKEN:取两图层全部区域,交集部分颜色加深
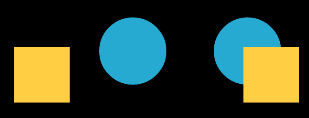
4)PorterDuff.Mode.DST:只保留目标图的alpha和color,所以绘制出来只有目标图
5)PorterDuff.Mode.DST_ATOP:源图和目标图相交处绘制目标图,不相交的地方绘制源图
6)PorterDuff.Mode.DST_IN:两者相交的地方绘制目标图,绘制的效果会受到原图处的透明度影响
7)PorterDuff.Mode.DST_OUT:在不相交的地方绘制目标图
8)PorterDuff.Mode.DST_OVER:目标图绘制在上方
9)PorterDuff.Mode.LIGHTEN:取两图层全部区域,点亮交集部分颜色
10)PorterDuff.Mode.MULTIPLY:取两图层交集部分叠加后颜色
11)PorterDuff.Mode.OVERLAY:叠加
12)PorterDuff.Mode.SCREEN:取两图层全部区域,交集部分变为透明色
13)PorterDuff.Mode.SRC:只保留源图像的alpha和color,所以绘制出来只有源图
14)PorterDuff.Mode.SRC_ATOP: 源图和目标图相交处绘制源图,不相交的地方绘制目标图
15)PorterDuff.Mode.SRC_IN:两者相交的地方绘制源图
16)PorterDuff.Mode.SRC_OUT:不相交的地方绘制源图
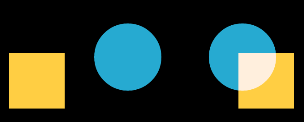
17)PorterDuff.Mode.SRC_OVER:把源图绘制在上方
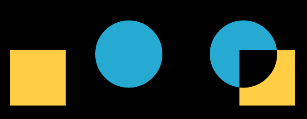
18)PorterDuff.Mode.XOR:不相交的地方按原样绘制源图和目标图
这只是一个初步的见解,后面我们在深入,下面讲一讲他的前两个子类
大儿子:AvoidXfermode
嗯,和前面学的MaskFilter的两个子类一样,不支持硬件加速,所以如果是API 14以上的版本, 需要关闭硬件加速才会有效果!怎么关自己看上一节哈~
我们来看看他给我们提供的构造方法!
参数有三个,依次是:
opColor:一个十六进制的带透明度的颜色值,比如0x00C4C4;
tolerance:容差值,如果你学过PS可能用过魔棒工具,就是设置选取颜色值的范围,比如 容差为0,你选的是纯黑的小点,当容差调为40的时候,范围已经扩大到大块黑色这样!如果 还不是很明白,等下我们写写代码就知道了!
mode:AvoidXfermode模式,有两种:TARGET与AVOID
模式1:AvoidXfermode.Mode.TARGET
该模式会判断画布上是否有与我们设置颜色值一样的颜色,如果有的话,会把这些区域 染上一层画笔定义的颜色,其他地方不染色!下面我们写代码演示下,顺便让大家感觉下 这个容差值!
使用代码示例:
运行效果图:
嗯,先上下原图,素材来自gank.io:
接下来我们随便把墙上某个地方的颜色用颜色取色器取下,然后写一个简单的View!
PS:需要在AndroidManifest.xml中的appliction节点添加关闭硬件加速: android:hardwareAccelerated="false"
public class AvoidXfermodeView1 extends View {
private Paint mPaint;
private Bitmap mBitmap;
private AvoidXfermode avoidXfermode;
public AvoidXfermodeView1(Context context) {
super(context);
init();
}
public AvoidXfermodeView1(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AvoidXfermodeView1(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿
avoidXfermode = new AvoidXfermode(0XFFCCD1D4, 0, AvoidXfermode.Mode.TARGET);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_meizi);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, 50, 50, mPaint);
mPaint.setARGB(255, 222, 83, 71);
mPaint.setXfermode(avoidXfermode);
canvas.drawRect(50, 50, 690, 1010, mPaint);
}
}
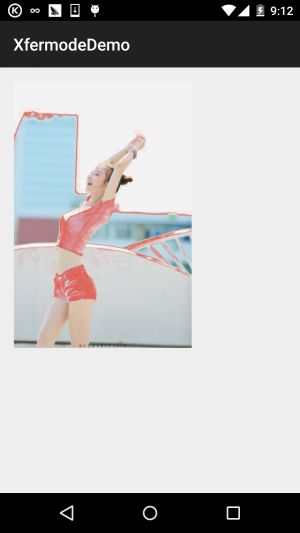
运行后的效果:
看到墙上那堆姨妈红了没,效果杠杠的,这里我们的容差值并没有发挥作用,我们改一改,把 妹子的白衣服变成姨妈红!
我们把上面构造AvoidXfermode的内容改成:
avoidXfermode = new AvoidXfermode(0XFFD9E5F3, 25, AvoidXfermode.Mode.TARGET);
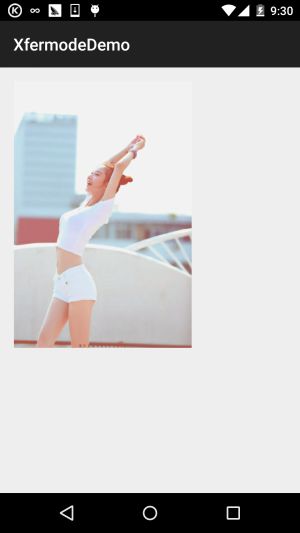
然后,妹子身上的白衣服就变成姨妈红了...
模式2:AvoidXfermode.Mode.AVOID
和上面的TARGET模式相反,上面是颜色一样才改变颜色,这里是颜色不一样反而改变颜色, 而容差值同样带来相反的结果,容差值为0时,只有当图片中的像素颜色值与设置的颜色值完全不一样 的时候才会被染色,而当容差值达到最大值255的时候,稍微有一点颜色不一样就会被染色! 我们只需简单的修改上面的例子就可以了,同一是修改下构造AvoidXfermode的内容! 我们改成下面这句:
avoidXfermode = new AvoidXfermode(0XFFD9E5F3,230, AvoidXfermode.Mode.AVOID);
运行效果图:
二儿子:PixelXorXfermode
这个则是另一种图像混排模式,比起大儿子更简单,他的构造方法如下:
参数解析:
就一个16进制带透明值得颜色值,至于这个值的作用,是有一个算法的: PixelXorXfermode内部是按照" opColor ^ src ^ dst "这个异或算法运算的, 得到一个不透明的(alpha = 255)的色彩值,设置到图像中!好吧,这是网上搜的 具体我也不知道,写个例子试试效果呗~
代码示例:
运行效果图:
public class PixelXorXfermodeView1 extends View{
private Paint mPaint;
private Bitmap mBitmap;
private PixelXorXfermode pixelxorXfermode;
public PixelXorXfermodeView1(Context context) {
super(context);
init();
}
public PixelXorXfermodeView1(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PixelXorXfermodeView1(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿
pixelxorXfermode = new PixelXorXfermode(0XFFD9E5F3);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_meizi);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, 50, 50, mPaint);
mPaint.setARGB(255, 222, 83, 71);
mPaint.setXfermode(pixelxorXfermode);
canvas.drawRect(50, 50, 690, 1010, mPaint);
}
}