- 四旋翼飞行器动力学建模与简单PID控制
四旋翼飞行器动力学建模与简单PID控制四旋翼飞行器动力学建模与简单PID控制/quadrotorsimV2/license.txt,1320四旋翼飞行器动力学建模与简单PID控制/quadrotorsimV2/quadrotorsim/Brushless-motor.jpg,40654四旋翼飞行器动力学建模与简单PID控制/quadrotorsimV2/quadrotorsim/control.b
- 使用Python进行数据可视化的初学者指南
首先,我们需要确保你的计算机上安装了Python环境。访问Python官方网站可以下载最新的Python版本。接下来,我们将使用matplotlib库来进行图形绘制,这是一个广泛使用的绘图库。你可以通过Python的包管理器pip来安装它:pipinstallmatplotlib一旦安装完成,我们就可以开始绘制我们的第一个图表了。让我们从最简单的图形——折线图开始。假设我们有以下数据集表示某城市一
- Java---day2
七、IDEA开发工具一、下载IntelliJIDEA官网地址:IntelliJIDEA–theIDEforProJavaandKotlinDevelopment版本选择:版本说明CommunityEdition(CE)免费开源版本,适合Java、Kotlin、Android等基础开发。UltimateEdition(UE)商业版,支持更多语言和框架(如Spring、Python、JavaScrip
- 深度探索:现代翻译技术的核心算法与实践(第一篇)
软考和人工智能学堂
#DeepSeek快速入门人工智能#深度学习算法
引言:翻译技术的演进之路从早期的基于规则的机器翻译(RBMT)到统计机器翻译(SMT),再到如今主导行业的神经机器翻译(NMT),翻译技术已经走过了漫长的发展道路。现代翻译系统不仅能够处理简单的句子,还能理解上下文、识别领域术语,甚至捕捉微妙的文化差异。本系列文章将带您深入探索现代翻译技术的核心算法与实践。作为开篇之作,本文将重点介绍神经机器翻译的基础架构——序列到序列(Seq2Seq)模型,并通
- 156个Python网络爬虫资源,妈妈再也不用担心你找不到资源!_爬虫 csdn资源
本列表包含Python网页抓取和数据处理相关的库。网络相关通用urllib-网络库(标准库)requests-网络库grab-网络库(基于pycurl)pycurl-网络库(与libcurl绑定)urllib3-具有线程安全连接池、文件psot支持、高可用的PythonHTTP库httplib2-网络库RoboBrowser-一个无需独立浏览器即可访问网页的简单、pythonic的库Mechani
- 个人总结 - LangChain4j应用(1)
艾露z
AIjavalangchainai人工智能
个人总结-LangChain4j应用(1)github:Releases·langchain4j/langchain4j·GitHub官方文档:Introduction|LangChain4j简要介绍:LangChain4j是一个旨在简化大语言模型(LLMs)与Java应用程序集成的框架。ChatandLanguageModels:LanguageModel:最简单的聊天模型,简单的接收字符串,不
- Coze平台实战:如何精细配置Bot人设与回复逻辑提升企业服务效能
charles666666
人工智能产品经理transformer
数字化转型的浪潮中,智能客服和自动化服务已经成为企业提升效率、优化用户体验的关键工具。Coze平台作为一款强大的智能服务解决方案,提供了丰富的配置选项,能够帮助企业构建高度定制化的智能服务Bot。然而,如何通过精细配置Bot的人设和回复逻辑,真正提升企业服务效能?本文将结合实战经验,分享一些关键策略和技巧。一、为什么Bot人设决定智能服务成败?我们在为客户部署Coze时发现,Bot人设绝不是简单的
- 算法学习笔记:11.冒泡排序——从原理到实战,涵盖 LeetCode 与考研 408 例题
在排序算法的大家族中,冒泡排序是最基础也最经典的算法之一。它的核心思想简单易懂,通过重复地走访待排序序列,一次比较两个相邻的元素,若它们的顺序错误就把它们交换过来,直到没有需要交换的元素为止。虽然冒泡排序的时间复杂度较高,在大规模数据排序中并不常用,但它是理解排序算法思想的绝佳入门案例,也是计算机考研408和算法学习中的基础内容。冒泡排序的基本概念冒泡排序(BubbleSort)之所以被称为“冒泡
- Linux:版本控制器git的简单使用+gdb/cgdb调试器的使用
加班敲代码的Plana
gitgdb/cgdblinux开发语言c++学习笔记
一,版本控制器git1.1概念为了能够更方便我们管理不同版本的文件,便有了版本控制器。所谓的版本控制器,就是能让你了解到⼀个文件的历史,以及它的发展过程的系统。通俗的讲就是⼀个可以记录工程的每⼀次改动和版本迭代的⼀个管理系统,同时也方便多人协同作业。目前最主流的版本控制器就是Git。Git可以控制电脑上所有格式的文件,例如doc、excel、dwg、dgn、rvt等等。对于我们开发人员来说,Git
- 如何有效地用Python替换Word文档中的句子
潮易
pythonword开发语言
这个问题可以通过使用`python-docx`库来完成。以下是一个简单的步骤:1.首先,我们需要安装`python-docx`库。你可以使用pip来安装:```pipinstallpython-docx```2.然后,我们可以打开一个Word文档,并读取其中的文本。我们可以使用`DocxReader`类来实现这个功能:```pythonfromdocximportDocumentdefread_w
- 2022年MySQL最新面试题
m0_54850467
面试学习路线阿里巴巴android前端后端
2022年MySQL最新面试题目录前言一、数据库基础知识0、概要1、平时MySQL主要用哪个版本2、数据库三大范式是什么3、MySQL有关权限的表都有哪几个4、MySQL的binlog有有几种录入格式?分别有什么区别?平时用到哪些关系型数据库和非关系数据库,可以谈谈你对它们的理解吗?5、可以简单说说你对MySQL的逻辑架构了解吗?6、了解MySQL中的MVCC是什么?7、PostgreSQL相对于
- Amazon Lightsail 实战指南
flybirding10011
AmazonLightsail实战指南AmazonLightsail是亚马逊推出的简单易用的虚拟服务器服务,旨在让用户轻松快速地启动和管理虚拟私有服务器(VPS)。在本指南中,我们将介绍如何使用AmazonLightsail来创建、管理和配置您的虚拟服务器。步骤1:创建Lightsail实例登录AWS管理控制台,并导航到AmazonLightsail页面。点击“创建实例”按钮。在“选择实例位置”中
- 粒子群算法的原理与实现示例
禺垣
人工智能算法粒子群算法群体智能优化算法
粒子群算法(ParticleSwarmOptimization,PSO)是一种基于群体智能的优化算法,由Kennedy和Eberhart于1995年提出,其灵感来源于鸟群觅食、鱼群游动等自然界中群体行为的协作与信息共享机制。该算法通过模拟群体中个体(粒子)的运动和信息交互,在解空间中搜索最优解,具有实现简单、收敛速度快、参数少等特点,被广泛应用于函数优化、神经网络训练、工程设计等领域。一、算法
- 算法设计与分析:分治、动态规划与贪心算法的异同与选择
vortex5
算法动态规划贪心算法
在计算机科学中,算法是解决问题的核心。面对复杂问题,算法设计师常常需要将其分解为更小、更易管理的子问题。分治法、动态规划和贪心算法都是基于“原问题”和“子问题”概念的强大策略,但它们在处理子问题的方式、相互关系以及最终解决方案的保证上存在本质区别。理解这些差异对于选择最适合特定问题的算法至关重要。✅一、共同点:都涉及“原问题→子问题”这三种算法范式都遵循将复杂问题分解为更简单部分的思想,这是许多高
- “猫攻击”揭示推理模型脆弱性,凸显上下文工程的重要性
新加坡内哥谈技术
人工智能
每周跟踪AI热点新闻动向和震撼发展想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领域的领跑者。点击订阅,与未来同行!订阅:https://rengongzhineng.io/一项研究显示,即便是像“猫一生中大多数时间都在睡觉”这样简单的语句,也可能显著干扰高级推
- Amazon Lightsail 全解析:中小企业上云
在企业数字化转型的浪潮中,越来越多的中小企业、创业团队和个人开发者开始寻求更简单、成本更可控的云服务解决方案,AWS推出了专为轻量应用打造的一站式云服务平台——AmazonLightsail。它集计算、存储、网络、数据库、容器等能力于一体,以极低的学习成本和固定月费的定价模式,帮助用户快速启动并管理Web项目、API服务、数据库应用等。本文我将带您全面了解Lightsail的功能优势、应用场景以及
- Flask 解决 JSON 返回中文乱码问题方案
超龄超能程序猿
flaskpython后端
在Flask开发中,API返回中文时默认会转换为Unicode转义序列。本文提供5种解决方案:全局配置:设置app.config[‘JSON_AS_ASCII’]=False,简单高效自定义JSON编码器:继承DefaultJSONProvider,扩展性强手动序列化:使用json.dumps(ensure_ascii=False)配合Response对象装饰器处理:批量处理多个接口的返回数据Ng
- Word转Pdf方式
烟沙九洲
javawordpdf
最近在工作中需要将word文件转换为pdf文件,找了很多种方式。以下简单列一下:一、Aspose-words(推荐)使用Aspose比较方便,转换之后格式这些基本没什么问题。我也使用的此种方式。正版的需要收费,网上有破解版,可以搜索一下。使用方式也很简便,引入依赖之后,几行代码即可。/***Asposeword转为pdf推荐使用**@paramwordPathword文件存放地址*@parampd
- Bongo-Cat-Crew:用Python打造动态音乐猫
元楼
本文还有配套的精品资源,点击获取简介:在这个项目中,我们创建了一个将音乐、游戏和编程结合的创新体验,允许玩家通过动态猫声分类与节奏游戏OSU!互动。Python的使用使得音乐节奏识别、猫声分类逻辑和游戏接口交互成为可能。项目的核心包含了音乐节奏分析、游戏模式识别和猫声动画实现等技术要点,旨在为玩家提供独特的交互乐趣。1.Python在项目中的应用和角色1.1Python在IT行业中的普及Pytho
- iOS 性能测试工具全流程:主流工具实战对比与适用场景
2501_91600747
httpudphttpswebsocket网络安全tcp/ip
在iOS开发中,性能优化往往被安排到开发后期,甚至上线前才临时补救。但性能瓶颈通常是架构设计、资源加载、动画机制等多方面共同作用的结果,仅凭肉眼感知和log输出,难以精准定位。一套合适的性能测试工具组合,不仅能帮助开发者在早期识别潜在问题,还能在迭代阶段快速验证改动效果。本文从实战角度出发,汇总市面上主流的iOS性能测试工具,分析它们各自适用的场景与边界,为开发者构建适合自身项目的调试方案提供参考
- Vlang编写轻量化多线程爬虫
q56731523
爬虫typescript开发语言前端
Vlang作为新兴语言,他简单、快速和安全让爬虫有不一样的体验。在V中,并发模型基于轻量级的协程(称为goroutines,类似于Go语言的goroutine)和通道(channels)来实现。虽然说V语言目前还在快速发展中,但它的并发特性已经可以用于构建多线程(实际上是协程)应用程序,例如网络爬虫。所以说,用V语言(Vlang)完全支持编写多线程爬虫。它提供了强大的并发模型和网络库,非常适合高效
- com本质论 pdf_如何使用PDF Arranger来对PDF文件进行编排和修改
weixin_39797780
com本质论pdfcreatprocess操作文件delphifedora如何隐藏顶部状态栏linux.bash_profile文件linuxc++编程pdf
PDFArranger是一个十分简单的GUI应用程序,能够帮助您拆分或合并PDF文档,以及旋转,裁剪和重新编排页面。所有前面提到的任务都可以通过交互式和直观的图形界面轻松完成。Pdfarranger是pdfshuffler的fork以及pikepdf的前端。PDFArranger在许多流行的GNU/Linux操作系统和MicrosoftWindows上都能良好地运行。它是使用GTK+和Python
- SpringAIAlibaba正式版发布!
小付爱coding
ai
SpringAIAlibaba正式版发布!SpringAIAlibaba到底是个啥?没错!它还是以SpringAI为基础,深度集成阿里自己的百炼平台:支持ChatBot、工作流、多智能体应用开发模式的AI框架。简单来说就是将调用大模型抽象成一个API,可以直接调用来实现,只不过可选参数更多它的核心能力:抽象+简化+扩展SpringAIAlibaba最大的价值在于:它把调用大模型这件事,抽象成了一个
- ECS由浅入深第四节:ECS 与 Unity 传统开发模式的结合?混合架构的艺术
尽管ECS带来了显著的性能和架构优势,但在实际的Unity项目中,完全摒弃GameObject和MonoBehaviour往往是不现实的。Unity引擎本身的大部分功能,如UI、动画系统、粒子系统、物理引擎(非DOTS物理)、光照烘焙、场景管理,乃至编辑器扩展,都深度依赖于GameObject。因此,一种混合架构(HybridArchitecture)成为了在Unity中应用ECS的常见且高效的策
- Flask 框架:深入浅出理解其工作原理与机制
chilavert318
熬之滴水穿石flaskpython后端
今天写不发相关连载了,而是将我近段时间接触到的内容做次分享。这几天,使用了开源的DashGO框架,了解到了这个开源的底层是Flask框架。所以花了点时间了解一下,现在Web开发领域,各种框架层出不穷,看了一下Flask的源码,作为一款轻量级的PythonWeb框架,还是凸显了简洁、灵活的特点。今天就深入浅出地将我理解的Flask讲解出来。一、Flask是什么简单来说,Flask是一个使用Pytho
- 基于PDF Arranger工具,实现对PDF文档的页面进行合并、拆分、排序等操作
wh3933
pdf
1.工具简介PDFArranger是一款轻量、直观、开源的PDF页面处理工具。它的主要目标是提供一个简单易用的图形用户界面(GUI),让用户可以方便地对PDF文档的页面进行合并、拆分、排序等操作。你可以把它想象成一个PDF页面的“幻灯片管理器”,所有的操作都非常直观。核心功能:合并PDF:将多个PDF文档合并成一个。拆分PDF:从一个PDF中提取部分页面,生成新的PDF。重新排序:通过拖拽(dra
- 【后端开发】Django
大雨淅淅
后端开发sqlite数据库后端django
目录一、Django是什么,为何选择它?二、学习前的准备工作三、Django项目初体验四、深入Django核心概念(一)模型(Model)(二)视图(View)(三)模板(Template)(四)URL配置五、实战演练:打造一个简单博客(一)搭建博客基础框架(二)实现文章发布功能(三)展示文章列表和详情六、总结与展望一、Django是什么,为何选择它?在PythonWeb开发的广袤天地里,Djan
- RabbitMQ在SpringBoot中的使用详解
z小天才b
RabbitMQrabbitmqspringboot
目录RabbitMQ基础概念什么是RabbitMQ?核心概念详解1.队列(Queue)2.交换机(Exchange)3.绑定(Binding)️环境搭建1.安装RabbitMQWindows安装Docker安装(推荐)2.访问管理界面SpringBoot集成RabbitMQ1.添加依赖2.配置文件⚙️基础配置1.RabbitMQ配置类简单队列模式1.队列配置2.生产者3.消费者工作队列模式1.配置
- 聊聊「测试分工和测试时间」
清菡软件测试
测试基础篇编程语言java人工智能面试项目管理
注:作为测试从业人员的一点建议与思考,虽然阅读量不是很大,但是清菡个人觉得对大家能有点价值;--清菡关于「测试分工」和「测试时间」的关系,这个分2种情况:第一种,研发技术水平高,项目业务场景相对来说比较简单。那么,这种情况下,如果管理人员安排一个人写用例,协助开发做冒烟测试,另一个人开始测试,这样做,相对来说问题不大。但,这就多了时间的成本,接手过来测试的人需要重新了解这块的需求,效率会低一些。第
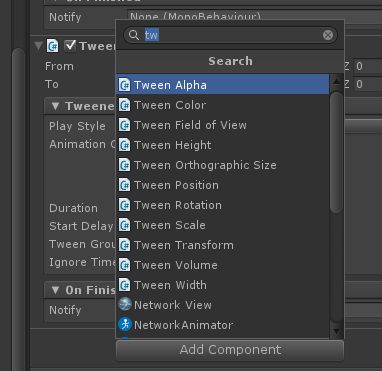
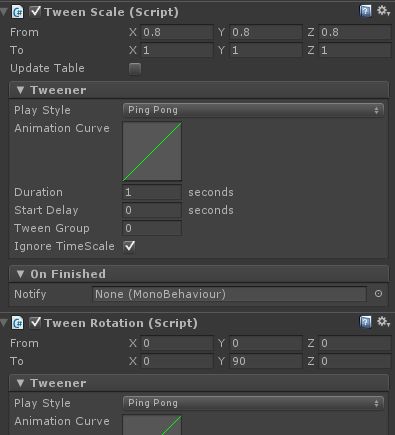
- 【unity游戏开发入门到精通——通用篇】在 Unity 6 中轻松实现播放随机游戏音效——AudioRandomContainer音频随机容器的使用
向宇it
##推荐100个unity插件unity游戏音视频游戏引擎c#
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {