前面说到了React的一些基础知识,现在说说怎样从零开始在Node.js下,使用webpack打包,使用Babel解析JSX,最终构造React的运行环境。在这里假设已经装好了Node.js,没装的话可以点击这个地址nodejs下载。
1、首先,在这里我们先创建一个空的文件夹,在这里我建了一个名为ReactNpmTest的文件夹。并在其下建了一个views的文件夹添加了home.html和home.jsx文件。
home.html
Hello React!
hom.jsx
var React = require("react");
var ReactDOM = require("react-dom");
var Home = React.createClass({
render: function() {
return Hello, World!;
}
});
ReactDOM.render(2、初始化并生成package.json,使用如下命令,并输入相应信息。
npm init
最终生成了类似如下文件
{
"name": "npmtest",
"version": "1.0.0",
"description": "A app for examples",
"main": "index.js",
"keywords": [
"Examples"
],
"author": "YLD",
"license": "ISC"
}
3、安装webpack,使用--save可以将依赖包保存至package.json中的dependencies,而再加-dev则可以保存在devDependencies中。
npm install webpack --save-dev
4、安装Rect相关库: react和react-dom。
npm install react --save
npm install react-dom --save
5、安装Jsx解析工具Babel,这里我们需要babel-core, babel-loader。
npm install babel-core --save-dev
npm install babel-loader --save-dev
6、至此我们所需要的包已经安装完毕,接下来为了让webpack正常工作我们需要在我们创建的ReactNpmTest文件夹下添加webpack.config.js,webpack的配置文件了。
var webpack = require ('webpack');
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin ('common.js');
module.exports = {
plugins: [commonsPlugin],
entry: {
"nt-home": "./views/home.jsx"
},
output: {
path: './dist/scripts',
filename: '[name].js'
},
module: {
loaders: [
{
test: /\\\\.jsx$/,
exclude: /node_modules/,
loader: 'babel',
}
]
},
resolve: {
extensions: ['', '.js', '.jsx', '.less', '.css']
}
};
7、配置npm start命令,通过此命令可以让webpack编译打包功能快速启动。在package.json中添加scripts相。npm run的命令即是npm run-script。
{
"name": "npmtest",
"version": "1.0.0",
"description": "A app for examples",
"main": "index.js",
"keywords": [
"Examples"
],
"author": "YLD",
"license": "ISC",
"dependencies": {
"react": "^15.2.1",
"react-dom": "^15.2.1"
},
"devDependencies": {
"babel-core": "^6.11.4",
"babel-loader": "^6.2.4",
"babel-preset-es2015": "^6.9.0",
"babel-preset-react": "^6.11.1",
"webpack": "^1.13.1"
},
"scripts": {
"start": "npm run webpack",
"webpack": "webpack --progress --colors --watch"
},
}
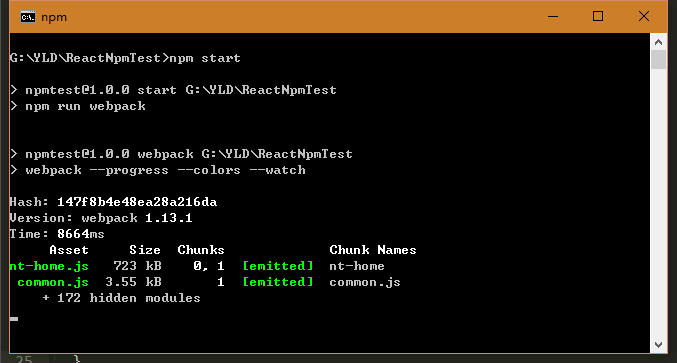
8、在终端中输入npm start命令启动并编译文件,而此时得到的nt-home.js是可在浏览器中直接运行的js代码。
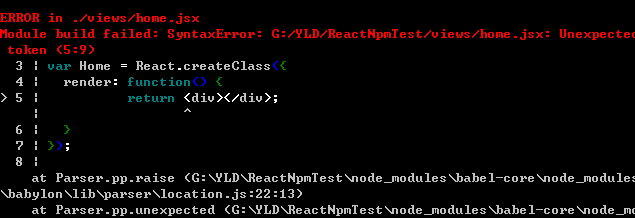
9、如果装的Babel是Babel 6的话可能会出现以下错误,原因是babel6已经对es5和es6分开解析。
10、不用担心,我们可以做如下处理,安装如下包
npm install babel-preset-es2015 --save-dev
npm install babel-preset-react --save-dev
安装成功之后,我们须在webpack.config.js中的loader添加presets,最终该文件如下:
var webpack = require ('webpack');
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin ('common.js');
module.exports = {
plugins: [commonsPlugin],
entry: {
"nt-home": "./views/home.jsx"
},
output: {
path: './dist/scripts',
filename: '[name].js'
},
module: {
loaders: [
{
test: /\\\\.jsx$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015', 'react']
}
}
]
},
resolve: {
extensions: ['', '.js', '.jsx', '.less', '.css']
}
};
最后在终端中输入npm start命令启动,可以看到成功后的样子。
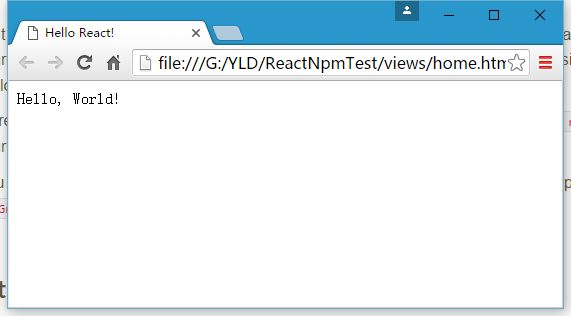
打开home.html可以看到页面上出现了Hello, world!接下来你可以任性的添加React Jsx代码了。