react 官方推荐使用 一种JSX语法,类似xml
react.js 引入的时候放在react-dom.js的前面引入
引入jsx.js的时候,一定要指定 type="babel" 才能识别混写的jsx.js 文件
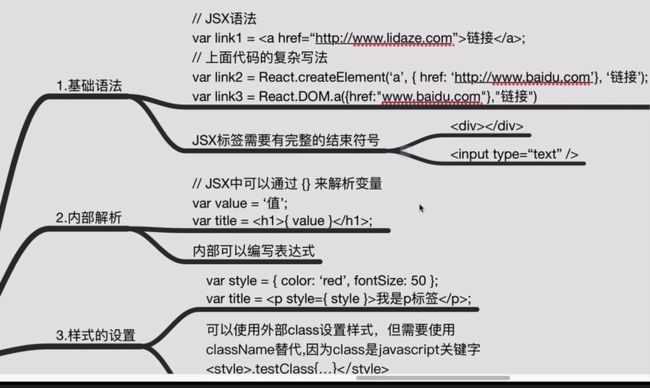
基础语法
我们先在index.html的文件里面写一个div,
其他的操作都在jsx.js的文件里面
浏览页面的时候,要切换到服务器模式
常量用法
const a = Hello react!!
;
ReactDOM.render(
{ a },
document.querySelector(".box")
)
以上,ReactDOM.render(html,target[,callback])将内容渲染到指定的节点
就是把常量 a 渲染到 box这个类名的容器里面,(记得div的后面要加一个逗号.)
变量用法 内部解析
let msg = "Hello React!!!";
let href = "http://www.baidu.com";
定义一个常量b
const b = { msg }
ReactDOM.render(
页面就会显示一个可以跳转到百度的一个 a 标签
记忆点:
1 { } 就代表进入javascript 的执行环境
不用jsx语法,用react 提供的语法怎么写
const c = React.createElement("a",{href:"http://www.baidu.com"},"复杂超链接")
ReactDOM.render(
{ c },
document.querySelector(".box")
)
这是不使用jsx的语法,使用react创建一个元素的语法(写法)
这是创建了一个a 标签,创建了一个href 属性,
还有其他react方法,稍微简单点的
const d = React.DOM.a({href:"http://www.baidu.com"},"复杂超链接2")
ReactDOM.render(
{ d },
document.querySelector(".box")
)
嵌套的写法
const e =
嵌套
span嵌套
ReactDOM.render(
{ e },
document.querySelector(".box")
)
用createElement怎么写
把子作为第三个参数创建进来 比e的方法要难一些,
const f = React.createElement("div",null,
React.createElement("h1",null,"嵌套2")
);
ReactDOM.render(
{ f },
document.querySelector(".box")
)
使用react.js不一定要使用jsx语法
可以使用javascript 原生语法,使用与不使用在嵌套的时候,就表现得很明显了,不使用jsx ,代码很多,一直在createElement,但是使用了的话,就直接使用标签就可以了
jsx真正的语法
1 必须要有结束的斜杠结束符
2 注意, style 要用两个花括号,外面的花括号说明进入javascript 环境,里面的花括号说明 对象,不等同于vue的表达式
样式的设置,表达式语法
const g = style写法
ReactDOM.render(
{ g },
document.querySelector(".box")
)
换一种写法,style 就可以用一个花括号写
const so = {
color:"blue",
fontSize:"20px",
border:"1px solid pink",
background :"#ccc"
}
const h = style 写法2
ReactDOM.render(
{ h },
document.querySelector(".box")
)
这样写,样式加的比较多,但是也是分开三部分的,so 是样式部分,const h 是标签部分,ReactDOM.render()是渲染页面部分
关键字冲突
我们在index.html里面写一点样式
//在jsx.js里面写
const i = class 写法
1 直接象在写页面样式的时候class="cn"
是不可以的,要写成className
2 对于一些关键字要进行转换, class 要写成 className, label 标签的for属性 要写成 htmlFor
const ii =
ReactDOM.render(
{ ii },
document.querySelector(".box")
)
如果用for 就会报上面的错误
改成htmlFor 就不会报错了
label 标签是应用于 选择的
跟标签及烦人的注释写法
ReactDOM.render(
{/*这是一段注释 jsx 的注释必须用{}包裹,只能有一个根节点*/}
{ ii }
{ a }
{ b }
{ c }
{ d }
{ e }
{ f }
{ g }
{ h }
{ ii }
{ i }
{ j }
{ k }
{ l }
,
document.querySelector(".box")
)
数组的使用
const j = [
数组一
,
数组二
,
数组三
]
ReactDOM.render(
{ j }
)
document.querySelector(".box")
一个数组里面有三个元素,没有key属性的时候,会报错
const k =
Hello
{ j }
;
ReactDOM.render(
{ k }
)
document.querySelector(".box")
j 是一个数组,用{ } 放在那里都可以
如果数组里面直接是一堆标签,那么就会直接渲染到另一个父标签里面,可以渲染到跟div 里面,也可以渲染到 k 的父元素div 里面
数组
const l =["数组四","数组5","数组6"];
ReactDOM.render(
{ l }
)
document.querySelector(".box")
如果没有标签包裹,就会直接渲染到页面中,没有标签包裹
我们可以这样写
使用map函数遍历数组
ReactDOM.render(
{
l.map((m,index)=>{
return { m }
})
}
)
document.querySelector(".box")