@(iOS Study)[音视频播放]
- 作者: Liwx
- 邮箱: [email protected]
目录
- 03.音频视频播放 音频视频播放知识点 (自己整理)
- 音频/视频播放
- 1.播放网络音乐(AVPlayer)
- 创建AVPlayer的几种方式
- 播放网络音乐
- 2.播放网络视频(AVPlayer)
- 使用AVPlayer实现网络视频的播放
- 3.MPMoviePlayerController视频播放器控制器实现播放视频
- MPMoviePlayerController播放视频
- 4.MPMoviePlayerViewController播放网络视频
- MPMoviePlayerViewController播放视频
- 5.使用AVPlayerViewController播放网络视频
- 使用AVKit/AVKit框架中的AVPlayerViewController播放视频
- 6.Vitamio SDK的集成
- Vitamio SDK功能介绍
- 7.SizeClasses的简单使用
- 屏幕适配
- SizeClasses简述
音频/视频播放
1.播放网络音乐(AVPlayer)
创建AVPlayer的几种方式
- 通过url创建AVPlayer播放器,使用playerWithURL方法创建播放器
- 通过AVPlayerItem创建AVPlayer播放器,使用playerWithPlayerItem方法创建播放器
播放网络音乐
- 播放网络音乐,实现播放网络音乐,切换音乐
- 切换音乐,使用replaceCurrentItemWithPlayerItem切换音乐
NSURL *url = [NSURL URLWithString:@"http://tsmusic128.tc.qq.com/37023937.mp3"];
AVPlayerItem *item = [AVPlayerItem playerItemWithURL:url];
[self.player replaceCurrentItemWithPlayerItem:item];
- 参考代码
#import "ViewController.h"
#import
@interface ViewController ()
/** 创建播放器 */
@property (nonatomic, strong) AVPlayer *player;
@end
@implementation ViewController
- (IBAction)playOneLine {
// 播放音乐
[self.player play];
}
- (IBAction)otherMusic {
NSURL *url = [NSURL URLWithString:@"http://tsmusic128.tc.qq.com/37023937.mp3"];
AVPlayerItem *item = [AVPlayerItem playerItemWithURL:url];
// SINGLE: 切换音乐
[self.player replaceCurrentItemWithPlayerItem:item];
}
/** 懒加载 */
- (AVPlayer *)player
{
if (_player == nil) {
// REMARKS: 创建播放器,通过playerWithPlayerItem方法创建音乐播放器,播放网络音乐
NSURL *url = [NSURL URLWithString:@"http://cc.stream.qqmusic.qq.com/C100003j8IiV1X8Oaw.m4a?fromtag=52"];
AVPlayerItem *item = [AVPlayerItem playerItemWithURL:url];
_player = [AVPlayer playerWithPlayerItem:item];
}
return _player;
}
2.播放网络视频(AVPlayer)
AVPlayer属于AVFoundation框架
使用AVPlayer实现网络视频的播放
- AVPlayer播放网络视频
- 创建AVPlayerLayer,设置AVPlayerLayer的frame,并添加到控制器view的Layer上,实现视频播放
- 使用playerLayerWithPlayer方法创建AVPlayerLayer
- 创建AVPlayerLayer,设置AVPlayerLayer的frame,并添加到控制器view的Layer上,实现视频播放
AVPlayerLayer *playerLayer = [AVPlayerLayer playerLayerWithPlayer:_player];
playerLayer.frame = CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.width * 9 / 16);
[self.view.layer addSublayer:playerLayer];
- AVPlayer播放网络视频示例代码
// REMARKS: 通过AVPlayer实现视频播放
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.player play];
}
/** 懒加载AVPlayer */
- (AVPlayer *)player
{
if (_player == nil) {
// 创建AVPlayer
NSURL *url = [NSURL URLWithString:@"http://v1.mukewang.com/19954d8f-e2c2-4c0a-b8c1-a4c826b5ca8b/L.mp4"];
AVPlayerItem *item = [AVPlayerItem playerItemWithURL:url];
_player = [AVPlayer playerWithPlayerItem:item];
// SINGLE: 使用playerLayerWithPlayer方法创建AVPlayerLayer,并设置AVPlayerLayer的frame,添加到控制器的view的Layer上,实现视频播放
AVPlayerLayer *playerLayer = [AVPlayerLayer playerLayerWithPlayer:_player];
playerLayer.frame = CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.width * 9 / 16);
[self.view.layer addSublayer:playerLayer];
}
return _player;
}
3.MPMoviePlayerController视频播放器控制器实现播放视频
MPMoviePlayerController视频播放器控制器属于MediaPlayer框架
MPMoviePlayerController播放视频
- 使用MPMoviePlayerController播放视频步骤
- 创建MPMoviePlayerController视频播放器
- 设置播放器view的frame
- 将播放器的view添加到当前控制器的view上
- 设置全屏播放,横竖屏切换有问题
_playerController.controlStyle = MPMovieControlStyleFullscreen; - 播放视频[self.playerController play];
- MPMoviePlayerController播放视频示例代码
#import "ViewController.h"
#import
@interface ViewController ()
/** MPMoviePlayerController视频播放器控制器 */
@property (nonatomic, strong) MPMoviePlayerController *playerController;
@end
@implementation ViewController
// REMARKS: 使用MPMoviePlayerController播放视频
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.playerController play];
}
- (MPMoviePlayerController *)playerController
{
if (_playerController == nil) {
NSURL *url = [NSURL URLWithString:@"http://v1.mukewang.com/19954d8f-e2c2-4c0a-b8c1-a4c826b5ca8b/L.mp4"];
// 创建视频播放器
_playerController = [[MPMoviePlayerController alloc] initWithContentURL:url];
// 设置播放器view的frame
_playerController.view.frame = CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.width * 9 / 16);
// 将播放器的view添加到当前控制器的view上
[self.view addSubview:_playerController.view];
// SINGLE: 设置全屏播放,横竖屏切换有问题
// _playerController.controlStyle = MPMovieControlStyleNone;
_playerController.controlStyle = MPMovieControlStyleFullscreen;
}
return _playerController;
}
@end
4.MPMoviePlayerViewController播放网络视频
MPMoviePlayerViewController属于MediaPlayer框架
MPMoviePlayerViewController播放视频
- MPMoviePlayerViewController播放视频实现步骤
- MPMoviePlayerViewController继承UIViewController,所以播放器可以直接用Modal方式展示
#import "ViewController.h"
#import
@interface ViewController ()
@property (nonatomic, strong) MPMoviePlayerViewController *moviePlayerController;
@end
@implementation ViewController
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self presentViewController:self.moviePlayerController animated:YES completion:nil];
}
// REMARKS: 使用MPMoviePlayerViewController播放视频
- (MPMoviePlayerViewController *)moviePlayerController
{
if (_moviePlayerController == nil) {
NSURL *url = [NSURL URLWithString:@"http://v1.mukewang.com/19954d8f-e2c2-4c0a-b8c1-a4c826b5ca8b/L.mp4"];
_moviePlayerController = [[MPMoviePlayerViewController alloc] initWithContentURL:url];
}
return _moviePlayerController;
}
@end
5.使用AVPlayerViewController播放网络视频
AVPlayerViewController属于AVKit框架
使用AVKit/AVKit框架中的AVPlayerViewController播放视频
- 示例代码
#import "ViewController.h"
#import
#import
@interface ViewController ()
@property (nonatomic, strong) AVPlayerViewController *playerViewController;
@end
@implementation ViewController
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self presentViewController:self.playerViewController animated:YES completion:nil];
}
// REMARKS: 使用AVKit/AVKit框架中的AVPlayerViewController播放视频
- (AVPlayerViewController *)playerViewController
{
if (_playerViewController == nil) {
NSURL *url = [NSURL URLWithString:@"http://v1.mukewang.com/19954d8f-e2c2-4c0a-b8c1-a4c826b5ca8b/L.mp4"];
AVPlayer *player = [AVPlayer playerWithURL:url];
_playerViewController = [[AVPlayerViewController alloc] init];
_playerViewController.player = player;
}
return _playerViewController;
}
@end
6.Vitamio SDK的集成
Vitamio SDK功能介绍
-
功能介绍
- 1.可手动切换全半屏状态
- 2.切换播放速率
- 3.切换视频
- 4.支持横竖屏
- 5.支持本地与网络视频
-
Vitamio SDK的github链接
- https://github.com/yixia
7.SizeClasses的简单使用
屏幕适配
- 1.为什么苹果推出SizeClasses
- iPhone3gs-4s : frame直接写死
- iPad : autoresizing—>根据父控件frame发生改变,子控件跟着一起改变
- iPhone5-iPhone5s : autolayout —>自动布局
- iPhone6和iPhone6p : size Classes—>发现屏幕变的太多样化,界面大统一
SizeClasses简述
-
SizeClasses概念
- 仅仅是对屏幕进行了分类, 真正排布UI元素还得使用autolayout
- 不再有横竖屏的概念, 只有屏幕尺寸的概念
- 不再有具体尺寸的概念, 只有抽象尺寸的概念
-
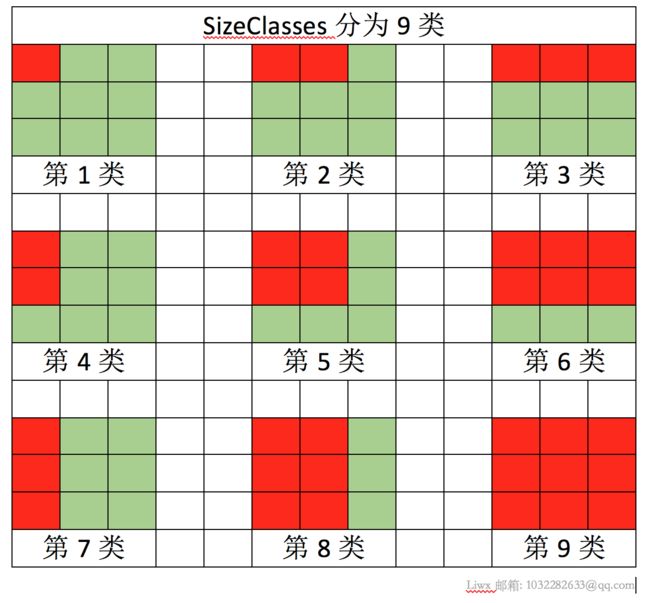
把宽度和高度各分为3种情况
- Compact : 紧凑(小)
- Any : 任意
- Regular : 宽松(大)
SizeClasses可分为9类
-
练习SizeClasses
- 练习1:UIButton手机横屏的时候显示,竖屏的时候不显示
- 练习2:横屏的时候在左上角,竖屏的时候,在右下角
- 练习3:iPad当中也显示在中间
- 练习4:图片的显示 : 一般情况下显示一张图片,iPad显示特有的图片
- 练习5:Label的显示
- 练习6:约束冲突
-
符号代表
减号- 表示 Compact
乘号 表示 Any*
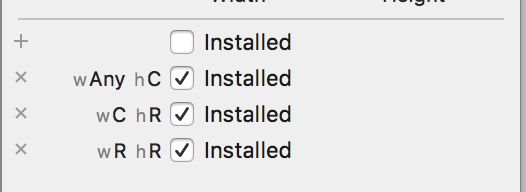
加号+ 表示 Regular- storyboard SizeClasses截图
-
继承性
w:Compact h:Compact 继承 (w:Any h:Compact , w:Compact h:Any , w:Any h:Any)
w:Regular h:Compact 继承 (w:Any h:Compact , w:Regular h:Any , w:Any h:Any)
w:Compact h:Regular 继承 (w:Any h:Regular , w:Compact h:Any , w:Any h:Any)
w:Regular h:Regular 继承 (w:Any h:Regular , w:Regular h:Any , w:Any h:Any) -
设备对应屏幕
iPhone4S,iPhone5/5s,iPhone6
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)
iPhone6 Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Regular h:Compact)
iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)
Apple Watch(猜测)
竖屏:(w:Compact h:Compact)
横屏:(w:Compact h:Compact) -
sizeclass和autolayout的作用
sizeclass:仅仅是对屏幕进行了分类
autolayout:对屏幕中各种元素进行约束(位置\尺寸)