注明:本人原创翻译,原版为Essential Image Optimization电子书,这里将其拆分为几篇文章发布。另外,文中部分链接可能会因为“网络”原因无法打开。不必着急,我会慢慢将其中一些比较好的内容翻译过来发表,都会在这个“Web图像技术深究”专题中。
目录
- 介绍
- 如何判断我的图像是否需要优化?
- 如何选择正确的图像格式?
- “素人”JPEG
- JPEG的压缩模式
- 渐进式JPEG的优点
- 谁在生产环境中使用了渐进式JPEG?
- 渐进式JPEG的缺点
- 如何生成一个渐进式JPEG?
- 色度(或颜色)抽样
- JPEG引发的格式拓展
- 使用JPEG优化编码器
- 什么是MozJPEG?
- 什么是Guetzli?
- MozJPEG与Guetzli孰优孰劣?
- Butteraugli
- 什么是WebP?
- WebP的表现如何?
- 谁在生产环境中使用WebP?
- WebP编码如何执行?
- WebP的浏览器支持
- 如何将我的图像转换为WebP?
- 如何在我的操作系统上查看WebP图像?
- 如何提供WebP?
- SVG优化
- 避免使用有损编解码器重复压缩图像
- 减少不必要的图像解码和尺寸调整带来的损耗
- 使用srcset提供HiDPI图像
- 艺术化的响应
- 颜色管理
- 图像拼合技术
- 延迟加载非关键图像
- 避免
display: none;的陷阱 - 图像CDN服务对你有意义吗?
- 缓存图像资源
- 预加载关键图像资源
- 图像的网络性能预算
- 最后的建议
- 附注
正文:
颜色管理
世界上,至少有三种不同的颜色理论,来自不同的学科:生物学、物理学和印刷学。在生物学中,颜色是一种感知现象。物体以不同的波长组合反射光,光传播到我们的眼中,眼中的光受体将这些波长转化成我们所知道的颜色。而在物理学中,重要的是光线 - 亮度和频率。在印刷学中,更多是关于色轮、油墨以及艺术模型。
在理想情况下,世界各地的屏幕和网页浏览器都应该显示出完全相同的颜色。可不幸的是,由于一些内在技术的不一致,他们并没有显示的完全相同。因此,我们需要颜色管理,它能够使我们通过颜色模型、空间和配置文件等手段来达到颜色的折中统一。
颜色模型
颜色模型是用于从较小的原色组中派生出完整范围颜色的系统。其中有不同类型的颜色空间,它们使用不同的参数来控制颜色。有一些颜色空间的控制参数比其他颜色空间要更少 - 例如灰度只有一个参数,用于控制黑白颜色之间的亮度。
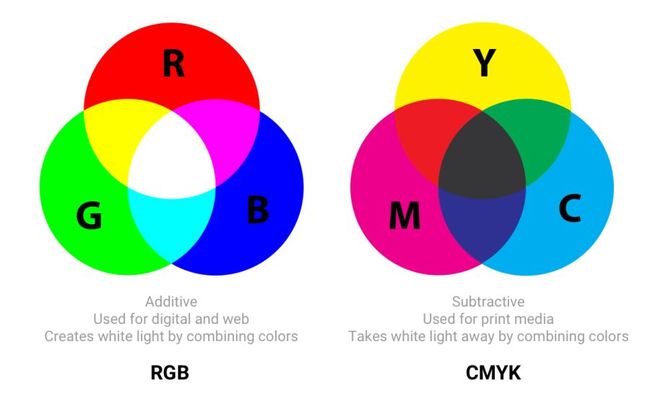
两种常见的颜色模型是加色模型和减色模型。加色模型(如用于数字显示的RGB)使用亮色调来显示颜色(由黑至白),而减色模式(如打印中使用的CMYK)则是通过削弱白色来工作(由白至黑)。
在RGB中,红色、绿色和蓝色以不同的组合方式产生更多的颜色。而CYMK则是通过不同颜色(青色、品红色、黄色和黑色)的墨水组合在白纸上,使之减去亮度。
这篇文章《了解颜色模型和专色系统》,可以帮助你了解其他颜色模型和模式(如HSL,HSV和LAB)。
颜色空间
颜色空间是一组特定的颜色范围,它限定了表示图像的颜色范围。例如,如果图像包含多达1670万种颜色,则不同的颜色空间允许使用这些颜色的范围会有所不同,可能更宽或更窄。一些开发者会认为颜色模型和颜色空间是相同的东西。
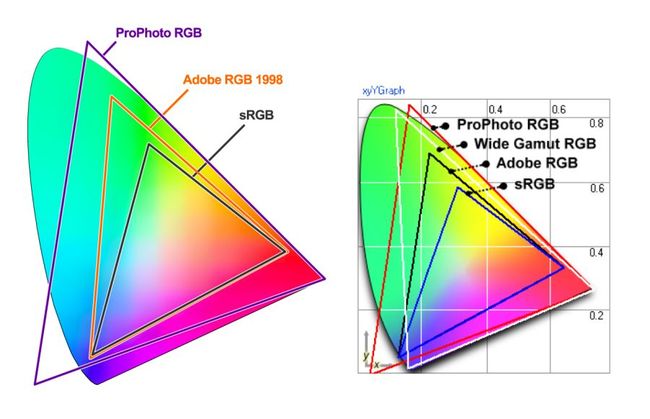
sRGB被设计为网络的标准颜色空间。它是基于RGB的,是一个比较小的颜色空间。sRGB通常被认为是通用颜色的最小区域,是颜色管理中支持跨浏览器里最安全的选择。其他的颜色空间(如Adobe RGB或ProPhoto RGB - 在Photoshop和Lightroom中使用)其实可以表现出比sRGB更鲜艳的色彩,但后者(sRGB)在大多数网络浏览器、游戏和显示器上都是普遍存在的,因此受到普遍的关注。
上图我们可以看到色域的可视化范围 - 即颜色空间定义的颜色范围。
颜色空间有三个通道(红色、绿色和蓝色)。在8位模式下,每个通道有255种颜色可供使用,共有1670万种颜色。而16位模式下,图像可以显示数万亿种颜色。
来自 Yardstick的sRGB、Adobe RGB和ProPhoto RGB颜色空间下的图片对比。如果无法向你展示出那些你无法看到的颜色,那么想在sRGB空间下解释它们的不同是非常困难的(,因为你的浏览器应该也是使用的sRGB颜色空间)。(所以,在这种情况下,)宽色域和sRGB下的常规照片应该是完全一样的,除了那些最饱和的“刺激性的”颜色。颜色空间(如sRGB,Adobe RGB和ProPhoto RGB)之间的差异来自于它们的色域(可用色调再现的颜色范围)、光源以及伽玛曲线的不同。sRGB的颜色范围比Adobe RGB小约20%,而ProPhoto RGB要比Adobe RGB 大约50%。上面的图像来源于Clipping Path。
宽色域是一个用于描述颜色空间的术语,其色域范围大于sRGB。目前,这种类型的显示器正在变得越来越普遍。同时也表明,仍然有许多的数字显示器无法显示比sRGB明显更好的颜色配置文件。所以,在Photoshop中使用“Saving for Web”时,请还是考虑使用“转换为sRGB”的选项,除非你确定你的图像是定位提供给具有较高端宽色域屏幕的用户。
注意:当进行最初的摄影时,请避免使用sRGB作为主要的颜色空间。因为它比大多数相机支持的颜色空间要小,所以会导致原始照片被剪辑。取而代之,应该在色域更广的颜色空间(如ProPhoto RGB)上拍摄照片,在导出的Web使用时再输出到sRGB颜色空间。
有没有什么方法让Web中的图像看起来颜色更饱和?
有。你的图片可能包含了一些饱和度高、有冲击力或十分艳丽的颜色,所以你会很关心它在屏幕上是否依然一样的鲜艳饱和。然而,这很少会出现在真实的照片上。通常情况下,可以很容易的调整一下颜色让它显示起来更加鲜艳,而不必超出sRGB的色域范围。
那是因为,人的色彩感觉并不是绝对的,而是相对于我们的周围环境,所以它很容易被欺骗。如果你的图像中含有类似荧光笔一样的高亮颜色,那么你的图像会感觉拥有了更广的色域。
伽玛校正和压缩
伽玛校正(或只是伽玛)被用于控制一个图像的整体亮度。通过改变伽玛,也可以改变红色、绿色与蓝色的比例。一个图像如果没有进行伽马校正,它们的颜色很可能看起来像被漂白了或者会很暗淡。
在视频和计算机图形学领域中,伽马被用于压缩,类似于数据压缩。它允许你以较少的位数(8位而不是12或16)来压缩显示有用的亮度级别。人类对亮度的感知与光的物理量是不成线性比例。所以,在为人类的眼睛编码图像时,如果以真实物理形式表示颜色将是很浪费的。所说的伽玛压缩,就是在更接近人类感知的尺度上对亮度进行编码。
使用伽玛压缩比较有用的亮度级别,是使用8位精度(大多数RGB颜色使用0-255)。这其中的原理来自于:假设将颜色使用与物理学有1:1关系的一些单位来表示,在RGB值从1到百万的过程中,其中从0到1000将会看起来明显不同,而在999000到1000000之间的值变化将几乎是相同的。可以想象一下,在一个只有一个蜡烛的黑暗的房间里,点亮第二个蜡烛,你会明显注意到室内的光线亮度增加;而添加第三个蜡烛,房间看起来也会更加明亮;但是,想象在一个100蜡烛的房间里,点燃第101支蜡烛、第102只,你几乎完全注意不到亮度的变化。
即使在这两种情况下,从物理角度上说,它们都添加了完全相同的光量。因此基于此种眼睛的感知方式,在光线较弱时,伽马压缩会“压缩”这些亮度值,即使在物理学上亮度值会不太精确,但从人眼的角度来看,它的尺度会被眼睛调整,所有的值都是同样精确的。
注意: 这里的伽玛压缩/修正与你可能在Photoshop中配置的图像的伽玛曲线是有所不同的。当对图片进行伽玛压缩后,你应该感觉不出来它有什么变化。
颜色配置文件
颜色配置文件是当前设备的颜色空间的描述信息。它被用于在不同的颜色空间之间进行转换。配置文件被用于尝试确保图像在这些不同类型的屏幕和介质上,看起来尽可能的相似。
图像可以包含一个由国际色彩联盟(ICC)所描述的嵌入式颜色配置文件,以准确表示颜色应如何显示。这是由不同的格式支持的,包括了JPEG,PNG,SVG和WebP,大多数主流浏览器都支持嵌入式ICC配置文件。当在应用程序中显示图像并且它获取到显示器的功能时,就可以根据颜色配置文件调整这些颜色。
注意:一些显示器具有类似于sRGB的颜色配置文件,并且根本不支持使用更好的颜色配置文件,因此嵌入配置文件的价值可能很有限。所以,请先检查你的目标显示器是什么样的。
嵌入式的颜色配置文件也会大大增加图像的文件体积(100KB+偶尔),所以还是要小心嵌入。像ImageOptim这样的工具实际上是会自动删除嵌入式的颜色配置文件的。事实上,以体积缩小为名删除ICC配置文件的话,浏览器将会被迫在显示器的颜色空间中显示图像,这可能导致无法显示预期的饱和度和对比度。所以,根据你的用例权衡利弊是有必要的。
如果您有兴趣了解ICC配置文件的更多信息,Nine Degrees在这里提供了一系列关于ICC配置文件颜色管理的资源。
颜色配置文件和Web浏览器
在Chrome的早期版本,对颜色管理并没有很大的支持。但是在2017年,Chrome正在改善对颜色的正确渲染。对于不是sRGB(较新的MacBook Pros)的显示器,将会将颜色从sRGB转换为正确的显示配置文件。这意味着不同系统和浏览器上的颜色应该看起来更相似。Safari,Edge和Firefox现在也正在考虑支持ICC配置文件,因此,具有不同颜色配置文件(例如ICC)的图像现在已经可以正确的显示它们了,无论您的屏幕是否具有宽色域。
注意:对于如何让颜色在广色域下工作于Web环境的方式,Sarah Drasner提供了个更好的指南,请参阅网页颜色的傻瓜式手册。
下一篇:【译】重要的图像优化之九:几种页面优化技术