Vue 是一套用于构建用户界面的渐进式框架,与其它大型的页面框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
关于Vue环境搭建的内容,本文不再介绍,不清楚的同学可以访问Vue环境搭建或者查看官网相关内容的介绍:
https://cn.vuejs.org/v2/guide/installation.html
初始化项目
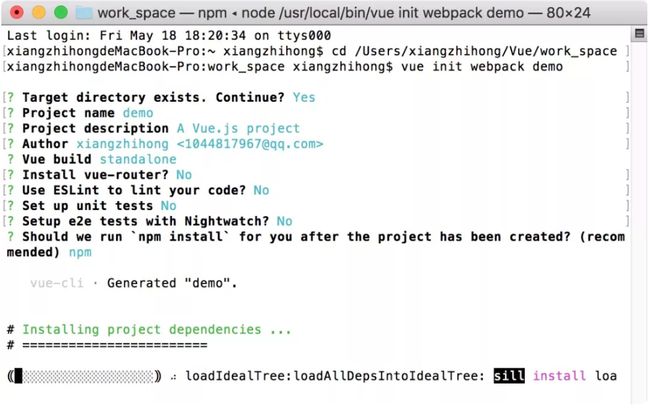
首先,我们使用如下的命令创建一个Vue项目。
然后项目会有一些初始化的设置,该部分内容的具体含义如下:
Target directory exists. Continue? (Y/n) :直接回车默认(然后会下载
vue2.0模板);
Project name (vue-test) :项目名称,直接回车默认;
Project description (A Vue.js project) :Vue项目描述,直接回车默认;
Author:项目拥有者名称,直接回车默认;
Use ESLint to lint your code? n:是否启用eslint检测,选择”N”;
pick an eslint preset: 默认Standard;
setup unit tests with karma + mocha?N:是否需要添加单元测试,选择不需要;
setup e2e tests with Nightwatch?N:是否需要添加E2E测试,选择不需要。
然后打开终端,执行“npm install”命令安装依赖库。
如果开发中需要安装一些额外的第三方库,可以使用如下面的命令:
然后使用下面的命令启动或者发布项目
Vue目录结构介绍
打开新建的Vue项目,其目录结构如下图所示。
在上面的文件结构中,重点注意下面的内容:
index.html文件入口;
src放置组件和入口文件;
node_modules为依赖的模块;
config中配置了路径端口值等;
build中配置了webpack的基本配置、开发环境配置、生产环境配置等。
Vue基础指令
Vue内置了很多有用的指令,这些指令通常作用在HTML元素上以v-开头,可将指令视作特殊的HTML属性(attribute)。下面就一些常用的指令给大家简单介绍下。
v-if指令
条件判断指令,根据表达式值的真假来插入或删除元素,表达式返回一个布尔值。语法规则如下:
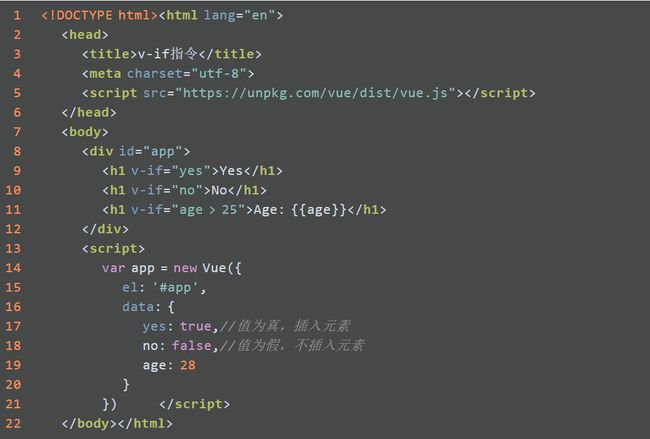
例如有下面一个实例
运行结果为:
v-show指令
条件渲染指令,与v-if不同的是,无论v-show的值为true或false,元素都会存在于HTML代码中;而只有当v-if的值为true,元素才会存在于HTML代码中。v-show指令只是设置了元素CSS的style值,v-show指令的语法如下:
例如:
可配合v-if或v-show使用,v-else指令必须紧邻v-if或v-show,否则该命令无法正常工作。v-else绑定的元素能否渲染在HTML中,取决于前面使用的是v-if还是v-show。若前面使用的是v-if,且v-if值为true,则v-else元素不会渲染;若前面使用的是v-show,且v-show值为true,则v-else元素仍会渲染到HTML。
v-for指令
循环指令,基于一个数组渲染一个列表,与JavaScript遍历类似。语法格式如下:
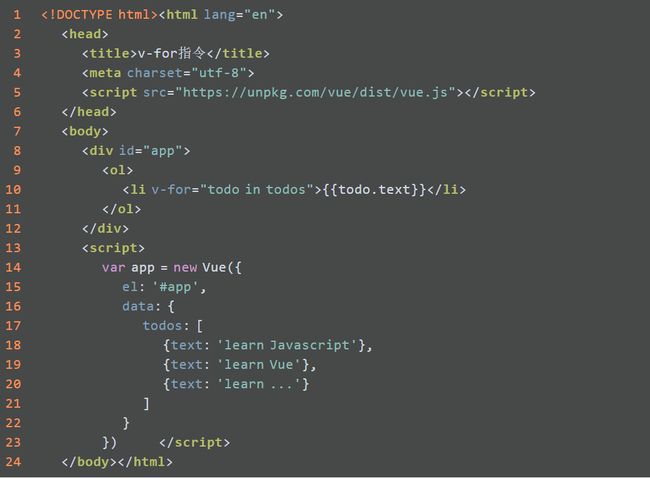
例如,在数组todos,依次遍历数组todos中的每个元素,将text部分显示。
v-bind指令
v-bind用于给DOM绑定元素属性。例如:
其中,argument通常是HTML元素的特性,如:v-bind:class=”expression”。
v-bind指令可以缩写为:冒号。
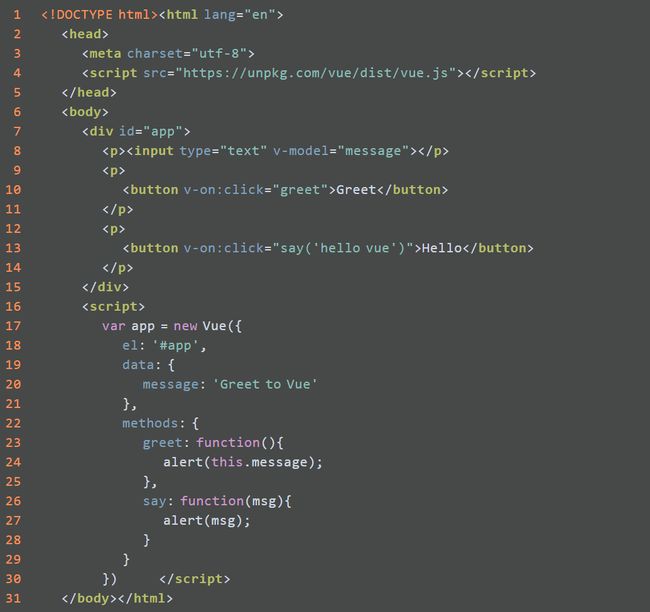
v-on指令
v-on用于监听DOM事件,语法与v-bind类似,如监听点击事件。
其中,v-on指令可以缩写为@符号。如:@click=”doSth”。
附:
vue.js 官网:https://vuejs.org/
vue.js 中文网:http://vuefe.cn/
vue-router 文档:http://router.vuejs.org/zh-cn/index.html/
vuex 文档:http://vuex.vuejs.org/
webpack 文档:https://webpack.github.io/docs/
ES2015 入门教程:http://es6.ruanyifeng.com/
scss 文档:
http://sass-lang.com/documentation/file.SASS_REFERENCE.html
mocha 文档:http://mochajs.org/
express 中文官网:http://expressjs.com/zh-cn/
本文摘自异步社区,作者xiangzhihong,作品《Vue.js入门之工程目录介绍 》,未经授权,禁止转载。
推荐阅读
2018年5月新书书单(文末福利)
2018年4月新书书单
异步图书最全Python书单
一份程序员必备的算法书单
第一本Python神经网络编程图书
长按二维码,可以关注我们哟
每天与你分享IT好文。
在“异步图书”后台回复“关注”,即可免费获得2000门在线视频课程;推荐朋友关注根据提示获取赠书链接,免费得异步e读版图书一本。赶紧来参加哦!
点击阅读原文,查看更多
阅读原文