UISlider 滑杆, UIProgress进度条, UISwitch开关这三类控件在之前项目中不是很经常用到, 最近新项目里产品大大要求能在界面上做到炫酷高大上能用上这类控件,现整理下这三种控件,便于后期使用.
纯属本人自己使用,过于简单不喜勿喷嘿嘿...
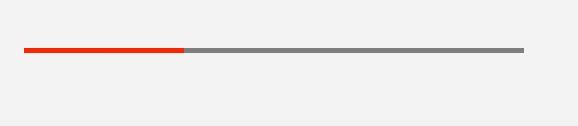
1. UISlider滑杆
UISlider滑杆,手指可直接滑动改变进度.
- (void)setupSliderView {
// 显示slider值的label
UILabel *sliderValueLabel = [[UILabel alloc]initWithFrame:CGRectMake(100, 70, 200, 30)];
sliderValueLabel.text = @"32%";
sliderValueLabel.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:sliderValueLabel];
self.sliderValueLabel = sliderValueLabel;
UIView *sliderView = [[UIView alloc] initWithFrame:CGRectMake(60, 100, 250, 30)];
sliderView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:sliderView];
//初始化slider
UISlider *slider = [[UISlider alloc]initWithFrame:CGRectMake(0, 0, sliderView.width, sliderView.height)];
// 设置最大值
slider.maximumValue = 100;
// 设置最小值
slider.minimumValue = 0;
// 设置默认值 这个值是介于滑块的最大值和最小值之间的,如果没有设置边界值,默认为0-1
slider.value = 32;
// 设置滑块值是否连续变化(默认为YES)
slider.continuous= YES;
//设置滑块右边(大于部分)线条的颜色
slider.maximumTrackTintColor = [UIColor grayColor];
//设置滑块颜色(影响已划过一端的颜色)
// slider.thumbTintColor = [UIColor greenColor];
// minimumValueImage Minimage和Maximage 给滑块的两端配置图像
// slider.minimumValueImage = [UIImage imageNamed:@"u58"];
// maximumValueImage
// slider.maximumValueImage = [UIImage imageNamed:@"u58"];
// 滑动珠设置换图
// [slider setThumbImage:[UIImage imageNamed:@"u58"] forState:UIControlStateNormal];
// [slider setThumbImage:[UIImage imageNamed:@"u58"] forState:UIControlStateHighlighted];
// 设置值(带有动画)
// [slider setValue:0.5 animated:YES];
//添加事件
[slider addTarget:self action:@selector(valueChange:) forControlEvents:(UIControlEventValueChanged)];
//把slider添加到视图上进行显示
[sliderView addSubview:slider];
// [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(test:) userInfo:slider repeats:YES];
}
- (void)valueChange:(UISlider *)slider {
NSLog(@"slider value : %.0f",[slider value]);
// 更新sliderValueLabel的值
self.sliderValueLabel.text = [[NSString alloc]initWithFormat:@"%.0f%%", slider.value];
}
// NSTimer(定时器)
- (void)test:(NSTimer *)timer {
UISlider *slider = timer.userInfo;
[slider setValue:0.5f animated:YES];
}
2. UIProgressView进度条
UIProgressView进度条,直接展示,手指不可滑动改变进度.
// 实例化一个进度条,有两种样式,一种是UIProgressViewStyleBar一种是UIProgressViewStyleDefault,几乎无区别
UIProgressView *progressView = [[UIProgressView alloc]initWithProgressViewStyle:UIProgressViewStyleDefault];
// 设置的高度对进度条的高度没影响,整个高度=进度条的高度,进度条也是个圆角矩形
// 但slider滑动控件:设置的高度对slider也没影响,但整个高度=设置的高度,可以设置背景来检验
progressView.frame = CGRectMake(30, 100, 250, 50);
// 设置进度条颜色
progressView.trackTintColor = [UIColor grayColor];
// 设置进度默认值,这个相当于百分比,范围在0~1之间,不可以设置最大最小值
progressView.progress = 0.32;
// 设置进度条上进度的颜色
progressView.progressTintColor = [UIColor redColor];
// 设置进度条的背景图片
progressView.trackImage = [UIImage imageNamed:@"bg"];
// 设置进度条上进度的背景图片
progressView.progressImage = [UIImage imageNamed:@"u58"];
// 设置进度值并动画显示
[progressView setProgress:0.9 animated:YES];
[self.view addSubview:progressView];
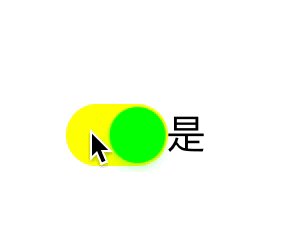
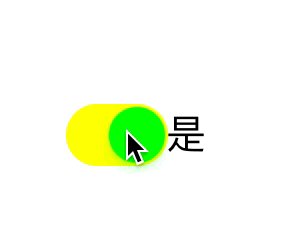
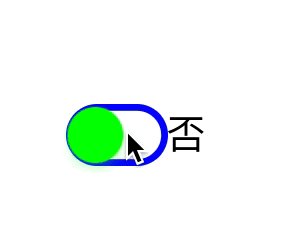
3. UISwitch开关
开关控件
- (void)setupSwicthView {
// 初始化
UISwitch *swicthView = [[UISwitch alloc] initWithFrame:CGRectMake(50, 150, 100, 30)];
swicthView.on = YES;
// 设置开关开启状态时的颜色
swicthView.onTintColor = [UIColor yellowColor];
// 设置开关风格颜色
swicthView.tintColor = [UIColor blueColor];
// 设置开关按钮颜色
swicthView.thumbTintColor = [UIColor greenColor];
// 设置开关开启状态时的图片
swicthView.onImage = [UIImage imageNamed:@"pic1"];
// 设置开关关闭状态时的图片
swicthView.offImage = [UIImage imageNamed:@"pic2"];
// 加入视图
[self.view addSubview:swicthView];
[swicthView addTarget:self action:@selector(swicthAction:) forControlEvents:UIControlEventValueChanged];
}
- (void)swicthAction:(UISwitch *)mySwicth{
UILabel *lastLabel = (UILabel*)[self.view viewWithTag:100];
[lastLabel removeFromSuperview];
UISwitch *switchButton = mySwicth;
BOOL isButtonOn = [switchButton isOn];
UILabel *switchLabel = [[UILabel alloc] initWithFrame:CGRectMake(100, 150, 100, 30)];
switchLabel.font = [UIFont systemFontOfSize:20];
switchLabel.tag = 100;
[self.view addSubview:switchLabel];
if (isButtonOn) {
switchLabel.text = @"是";
}else{
switchLabel.text = @"否";
}
}
PS新增:
- 在UITableViewCell上添加了switch, 可选择方法传值操作
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:cellId];
cell.backgroundColor = [UIColor whiteColor];
cell.textLabel.font = setupTextLabelFont;
cell.textLabel.textColor = setupTextLabelColor;
cell.detailTextLabel.font = setupTextLabelFont;
cell.detailTextLabel.textColor = setupDetailTextLabelColor;
cell.selectionStyle = UITableViewCellSelectionStyleNone; // 取消cell选中效果
}
cell.textLabel.text = @"开启声音";
cell.accessoryView = [[UISwitch alloc] init];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
- 接着在选择操作里添加方法target,选择当前cell的accessoryView
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
UISwitch *voiceSwitch = (UISwitch *)cell.accessoryView;
[voiceSwitch addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];
}
- 最后在点击方法事件里去做所需的操作事件即可。
#pragma mark - switch声音处理
- (void)switchAction:(UISwitch *)mySwicth {
// 播放按钮
BOOL isButtonOn = [mySwicth isOn];
if (isButtonOn) {
[self.player play];
} else {
[self.player pause];
}
}
-(AVAudioPlayer *)player{
if (_player == nil) {
NSURL *url = [[NSBundle mainBundle] URLForResource:@"bg_music.mp3" withExtension:nil];
_player = [[AVAudioPlayer alloc] initWithContentsOfURL:url error:nil];
_player.numberOfLoops = -1;
_player.volume = 0.1;
}
return _player;
}