Flex 是 Flexiable box 的缩写, "弹性布局", 属于盒装模型.
每个 flex 布局都可以看做是一个容器, 容器默认有两个轴, 一个是水平的主轴(main axis),一个是交叉轴(cross aixs), 主轴开始的位置叫做main start, 结束的位置叫做main end, 交叉轴开始位置叫做cross start,结束的位置叫做cross end
1.容器的属性
以下有6个属性可以设置在容器上:
* flex-direction
* flex-wrap
* flex-flow
* justify-content
* align-items
* align-content
1.1 flex-direction
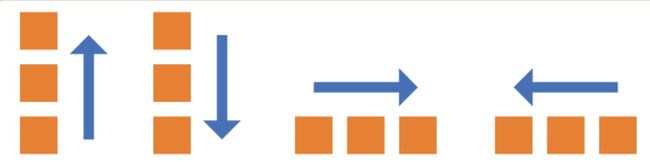
flex-direction 决定主轴的方向: row | row-reverse | column | column-reverse
1.2 flex-wrap
默认情况下 flex 都排在一行, 但是排不下怎么办呢, flex-wrap 提供了约束换行的属性,它的值有: nowrap | wrap-content | wrap-reverse
nowrap: 不换行
wrap-content: 自然换行, 按照自上到下的顺序重新排列
wrap-reverse: 逆向换行, 新的一行位于原先行的上方
1.3 flex-flow
flex-flow是 flex-direction和 flex-wrap 的合并简写形式, 默认值是 row nowrap
.box {
flex-flow: || ;
}
1.4 justify-content
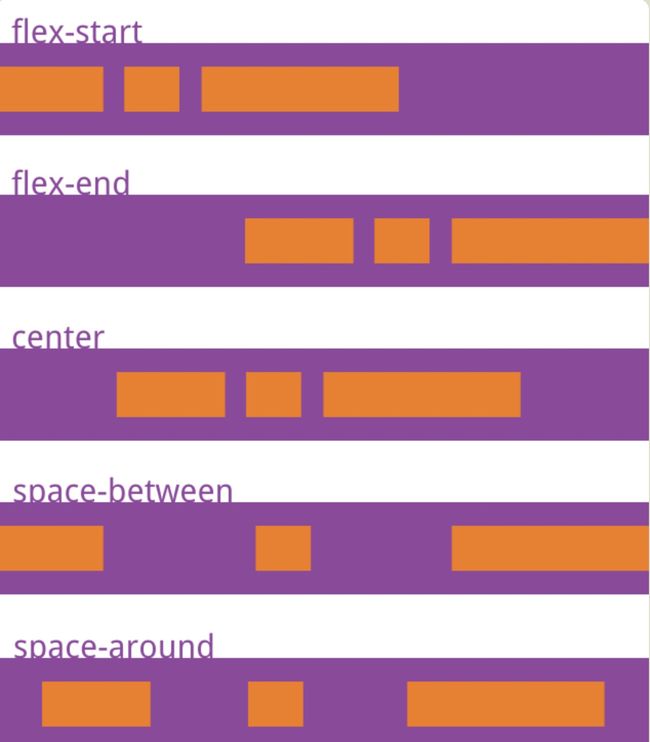
justify-content定义了项目在主轴上的对齐方式
* flex-start: 左对齐
* flex-end: 右对齐
* center: 居中
* space-between: 两端对齐, 项目之间的间隔都相等
* space-around: 每个项目两侧的间隔相等,所以项目之间的间隔比项目两侧的间隔大一倍
1.5 align-items
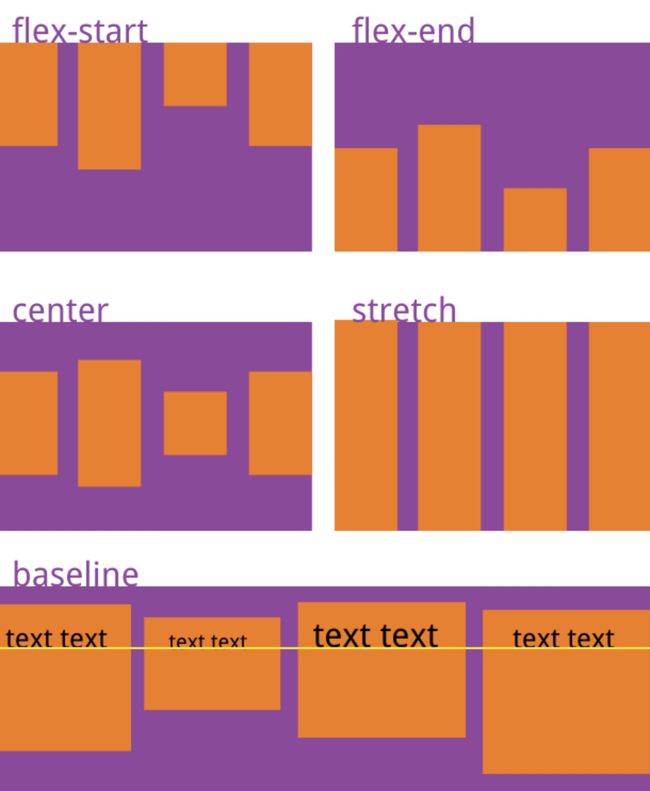
align-item 定义了项目在交叉轴上的对齐方式
* flex-start: 交叉轴的起点对齐
* flex-end: 交叉轴的终点对齐
* center: 交叉轴的中点对齐
* baseline: 第一行文字的基线对齐
* strech(默认值): 如果项目未设置高度或者设置为 auto,将占满整个屏幕
1.6 align-content
align-content定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
* flex-start: 交叉轴的起点对齐
* flex-end: 交叉轴的终点对齐
* center: 交叉轴的中点对齐
* strech(默认值): 轴线占满整个交叉轴
* space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
* space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
2.项目的属性
* order
* flex-grow
* flex-shrink
* flex-basis
* flex
* align-self
2.1 order
order 定义项目的排列顺序,数值越小,排列越靠前,默认数值为0
2.2 flex-grow
flex-grow 属性定义项目的放大比例,默认为0, 即使有空间也不会进行放大
相当于 android 中的 weight 属性, 如果项目的 flex-grow 值都为1,
2.3 flex-shrink
flex-shrink定义项目的缩小比例, 默认为1, 如果空间不足时, 会等比例缩小.
如果所有项目的缩小比例都是1, 其中有个为0, 则当空间不足时, 出0的项目,别的都会等比例进行缩小
2.4 flex-basis
flex-basis 属性定义了项目在分配多余的空间之前, 项目占据的主轴空间.默认值为 auto, 即项目的本来大小.
2.5 flex
flex是 flex-grow,flex-shrink和 flex-basis 的简写, 默认值为1 1 auto,
有两个快捷键值: auto 和 none
none, 代表0 0 auto
2.6 align-self
align-self 允许单个项目与其他项目有不同的对齐方式, 可以覆盖父元素的 align-item 属性, 默认值为 auto, 继承父元素的 align-item属性, 若没有父元素, 则默认为 stretch