1 定义
1.1 什么是UICollectionView
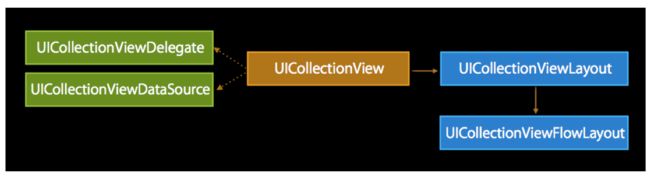
UICollectionView是一种新的数据展示方式,简单来说可以把他理解成多列的UITableView(请一定注意这是UICollectionView的最最简单的形式)。
最简单的UICollectionView就是一个GridView,可以以多列的方式将数据进行展示。标准的UICollectionView包含三个部分,它们都是UIView的子类:
• Cells 用于展示内容的主体,对于不同的cell可以指定不同尺寸和不同的内容,这个稍后再说
• Supplementary Views 追加视图 如果你对UITableView比较熟悉的话,可以理解为每个Section的Header或者Footer,用来标记每个section的view
• Decoration Views 装饰视图 这是每个section的背景,比如iBooks中的书架就是这个
不管一个UICollectionView的布局如何变化,这三个部件都是存在的。再次说明,复杂的UICollectionView绝不止上面的几幅图,关于较复杂的布局和相应的特性,我会在本文稍后和下一篇笔记中进行一些深入。
1.2 UICollectionViewDataSource
• section的数量-numberOfSectionsInCollection:
• 某个section里有多少个item-collectionView: numberOfItemsInSection:
• 对于某个位置应该显示什么样的cell -collectionView: cellForItemAtIndexPath:
实现以上三个委托方法,基本上就可以保证CollectionView工作正常了。当然,还有提供Supplementary View的方法。
• collectionView: viewForSupplementaryElementOfKind: atIndexPath:
对于Decoration Views,提供方法并不在UICollectionViewDataSource中,而是直接在UICollectionViewLayout类中的(因为它仅仅是视图相关,而与数据无关),放到稍后再说。
1.3 关于重用
为了得到高效的View,对于cell的重用是必须的,避免了不断生成和销毁对象的操作,这与在UITableView中的情况是一致的。但值得注意的时,在UICollectionView中,不仅cell可以重用,Supplementary View和Decoration View也是可以并且应当被重用的。在iOS5中,Apple对UITableView的重用做了简化,以往要写类似这样的代码:
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"MY_CELL_ID"];
//如果没有可重用的cell,那么生成一个
if (!cell) {
cell = [[UITableViewCell alloc] init];
}
//配置cell,blablabla
return cell;
而如果我们在TableView向数据源请求数据之前使用-registerNib:forCellReuseIdentifier:方法为@“MY_CELL_ID”注册过nib的话,就可以省下每次判断并初始化cell的代码,要是在重用队列里没有可用的cell的话,runtime将自动帮我们生成并初始化一个可用的cell。
这个特性很受欢迎,因此在UICollectionView中Apple继承使用了这个特性,并且把其进行了一些扩展。使用以下方法进行注册:
• -registerClass: forCellWithReuseIdentifier:
• -registerClass: forSupplementaryViewOfKind: withReuseIdentifier:
• -registerNib: forCellWithReuseIdentifier:
• -registerNib: forSupplementaryViewOfKind: withReuseIdentifier:
相比UITableView有两个主要变化:一是加入了对某个Class的注册,这样即使不用提供nib而是用代码生成的view也可以被接受为cell了;二是不仅只是cell,Supplementary View也可以用注册的方法绑定初始化了。在对collection view的重用ID注册后,就可以像UITableView那样简单的写cell配置了:
MyCell*cell=[cvdequeueReusableCellWithReuseIdentifier:@”MY_CELL_ID”];
// Configure the cell's content
cell.imageView.image=...
return cell;
}
需要吐槽的是,对collection view,取重用队列的方法的名字和UITableView里面不一样了,在Identifier前面多加了Reuse五个字母,语义上要比以前清晰,命名规则也比以前严谨了。
1.4 UICollectionViewDelegate
数据无关的view的外形啊,用户交互啊什么的,由UICollectionViewDelegate来负责:
• cell的高亮
• cell的选中状态
• 可以支持长按后的菜单
关于用户交互,UICollectionView也做了改进。每个cell现在有独立的高亮事件和选中事件的delegate,用户点击cell的时候,现在会按照以下流程向delegate进行询问:
• -collectionView: shouldHighlightItemAtIndexPath: 是否应该高亮?
• -collectionView: didHighlightItemAtIndexPath: 如果1回答为是,那么高亮
• -collectionView: shouldSelectItemAtIndexPath: 无论1结果如何,都询问是否可以被选中?
• -collectionView: didUnhighlightItemAtIndexPath: 如果1回答为是,那么现在取消高亮
• -collectionView: didSelectItemAtIndexPath: 如果3回答为是,那么选中cell
状态控制要比以前灵活一些,对应的高亮和选中状态分别由highlighted和selected两个属性表示。
1.5 关于Cell
相对于UITableViewCell来说,UICollectionViewCell没有这么多花头。首先UICollectionViewCell不存在各式各样的默认的style,这主要是由于展示对象的性质决定的,因为UICollectionView所用来展示的对象相比UITableView来说要来得灵活,大部分情况下更偏向于图像而非文字,因此需求将会千奇百怪。因此SDK提供给我们的默认的UICollectionViewCell结构上相对比较简单,由下至上:
• 首先是cell本身作为容器view
• 然后是一个大小自动适应整个cell的backgroundView,用作cell平时的背景
• 再其上是selectedBackgroundView,是cell被选中时的背景
• 最后是一个contentView,自定义内容应被加在这个view上
这次Apple给我们带来的好康是被选中cell的自动变化,所有的cell中的子view,也包括contentView中的子view,在当cell被选中时,会自动去查找view是否有被选中状态下的改变。比如在contentView里加了一个normal和selected指定了不同图片的imageView,那么选中这个cell的同时这张图片也会从normal变成selected,而不需要额外的任何代码。
1.6 UICollectionViewLayout
这是UICollectionView和UITableView最大的不同。UICollectionViewLayout可以说是UICollectionView的大脑和中枢,它负责了将各个cell、Supplementary View和Decoration Views进行组织,为它们设定各自的属性,包括但不限于:
• 位置
• 尺寸
• 透明度
• 层级关系
• 形状
• 等等等等…
Layout决定了UICollectionView是如何显示在界面上的。在展示之前,一般需要生成合适的UICollectionViewLayout子类对象,并将其赋予CollectionView的collectionViewLayout属性。关于详细的自定义UICollectionViewLayout和一些细节,我将写在之后一篇笔记中。
Apple为我们提供了一个最简单可能也是最常用的默认layout对象,UICollectionViewFlowLayout。Flow Layout简单说是一个直线对齐的layout,最常见的Grid View形式即为一种Flow Layout配置。上面的照片架界面就是一个典型的Flow Layout。
• 首先一个重要的属性是itemSize,它定义了每一个item的大小。通过设定itemSize可以全局地改变所有cell的尺寸,如果想要对某个cell制定尺寸,可以使用-collectionView: layout: sizeForItemAtIndexPath:方法。
• 间隔 可以指定item之间的间隔和每一行之间的间隔,和size类似,有全局属性,也可以对每一个item和每一个section做出设定:
@property (CGSize) minimumInteritemSpacing
@property (CGSize) minimumLineSpacing
-collectionView: layout: minimumInteritemSpacingForSectionAtIndex:
-collectionView: layout: minimumLineSpacingForSectionAtIndex:
• 滚动方向 由属性scrollDirection确定scroll view的方向,将影响Flow Layout的基本方向和由header及footer确定的section之间的宽度
UICollectionViewScrollDirectionVertical
UICollectionViewScrollDirectionHorizontal
• Header和Footer尺寸 同样地分为全局和部分。需要注意根据滚动方向不同,header和footer的高和宽中只有一个会起作用。垂直滚动时section间宽度为该尺寸的高,而水平滚动时为宽度起作用,如图。
@property (CGSize) headerReferenceSize
@property (CGSize) footerReferenceSize
- collectionView: layout: referenceSizeForHeaderInSection:
- collectionView: layout: referenceSizeForFooterInSection:
• 缩进
@property UIEdgeInsets sectionInset;
- collectionView: layout: insetForSectionAtIndex:
1.7 总结
一个UICollectionView的实现包括两个必要部分:UICollectionViewDataSource和UICollectionViewLayout,和一个交互部分:UICollectionViewDelegate。而Apple给出的UICollectionViewFlowLayout已经是一个很强力的layout方案了。
2 实现
2.1 UICollectionView实例的代码初始化化
NSUInteger collectionViewHeight = (_myCellVMArray.count + 2)/3 * kMyInfoCollectionCellHeight + 10;
//确定是水平滚动,还是垂直滚动
UICollectionViewFlowLayout *flowLayout=[[UICollectionViewFlowLayout alloc] init];
[flowLayout setScrollDirection: UICollectionViewScrollDirectionVertical];
_myCollectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, _myAccView.frame.origin.y + _myAccView.frame.size.height, self.view.frame.size.width, collectionViewHeight) collectionViewLayout: flowLayout];
_myCollectionView.delegate = self;
_myCollectionView.dataSource = self;
[_myCollectionView registerClass: [HJMyInfoCollectionCell class] forCellWithReuseIdentifier: kMyCollectionCellIdentifier];
[self.view addSubview: _myCollectionView];
2.2 UICollectionView加载过程
总的加载过程是先加载UICollectionView的委托回调配置,再初始化UICollectionViewCell。
1、设置numberOfSectionsInCollectionView;
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView*)collectionView
{
return 1;
}
2、设置numberOfItemsInSection;
- (NSInteger) collectionView: (UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return [_myCellVMArray count];
}
3、设置sizeForItemAtIndexPath;
//定义每个UICollectionViewCell 的大小
- (CGSize) collectionView: (UICollectionView *)collectionView layout: (UICollectionViewLayout*) collectionViewLayout sizeForItemAtIndexPath: (NSIndexPath*)indexPath
{
NSInteger width = kCollectionViewCellWidth;
return CGSizeMake(width , kInfoCollectionCellHeight);
}
4、设置insetForSectionAtIndex;
//定义每个UICollectionViewCell 的margin
-(UIEdgeInsets) collectionView: (UICollectionView *)collectionView layout: (UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex: (NSInteger)section
{
return UIEdgeInsetsMake(2, 2, 2, 2);
}
5、配置cellForItemAtIndexPath
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath*)indexPath
{
HJInfoCollectionCell *cell= (HJInfoCollectionCell *)[_myInfoCollectionView dequeueReusableCellWithReuseIdentifier: kInfoCollectionCellIdentifier forIndexPath: indexPath];
if(!cell) {
cell = [[HJInfoCollectionCell alloc] initWithFrame:CGRectMake(0, 0, kInfoCollectionViewCellWidth, kInfoCollectionCellHeight)];
}
cell.infoVM = [_myAccCellVMArray objectAtIndex: indexPath.row];
return cell;
}
2.3 UICollectionViewCell重用
UICollectionViewCell其实只实例化了能应付一屏显示范围的对象实例,而在cellForItemAtIndexPath方法中重复更新此实例的业务数据来达到显示不同Cell的目的。
UICollectionViewCell的实例化是通过dequeueReusableCellWithReuseIdentifier来实现,代码示例如下:
HJInfoCollectionCell *cell= (HJInfoCollectionCell *) [_myInfoCollectionView dequeueReusableCellWithReuseIdentifier: kInfoCollectionCellIdentifier forIndexPath: indexPath];
在dequeueReusableCell方法中,程序会调用Cell的- (instancetype) initWithFrame:(CGRect)frame实现对象的实例化。因此自定义Cell的初始化方法实现- (instancetype)initWithFrame:(CGRect)frame就可以了,而不用像笔者一样去画蛇添足地实现一个-(instancetype) initWithFrame: (CGRect) frame WithVM:(HJInfoCellVM *) vm方法,后面这个方法永远也调用不到。
而对于业务数据的绑定与页面控件更新逻辑,笔者建议在对应业务对象的Set方法中实现,例如上面的HJInfoCellVM业务对象,就在其Set方法中实现就可以了,示例如下:
- (void)setInfoVM: (HJInfoCellVM*)infoVM
{
_infoVM= infoVM;
[self reloadSubViews];
}
3 开发技巧
3.1 布局技巧
3.1.1 设置每一行显示cell个数
需要用到UICollectionViewFlowLayout:
HJCollectionViewEqualWidthFlowLayout *flowLayout = [[HJCollectionViewEqualWidthFlowLayout alloc] initWithItemCountPerRow: kShareItemCountPerRow withItemSize: itemSize];
flowLayout.maximumSpacing = 1;
flowLayout.minimumLineSpacing = 1;
flowLayout.minimumInteritemSpacing = 1;
_collectionView.collectionViewLayout = flowLayout;
3.1.2 单元格等间距实现
继承并自定义实现layoutAttributesForElementsInRect方法
@interface HJCollectionViewEqualWidthFlowLayout : UICollectionViewFlowLayout
@property (nonatomic) floatmaximumSpacing;
- (instancetype) initWithItemCountPerRow: (NSInteger) count WithItemSize: (CGSize) size;
-(void) setItemCountPerRow: (NSInteger) count;
@end
-(NSArray*) layoutAttributesForElementsInRect: (CGRect)rect
{
NSMutableArray* attributes = [[super layoutAttributesForElementsInRect: rect] mutableCopy];
for (UICollectionViewLayoutAttributes *attr in attributes) {
NSLog(@"%@", NSStringFromCGRect([attr frame]));
}
int j = 0, k= 0;
//我们想设置的最大间距,可根据需要改
NSInteger maximumSpacing = _maximumSpacing;
for(int i = 0; i < [attributes count]; ++i) {
//当前attributes
UICollectionViewLayoutAttributes *currentLayoutAttributes = attributes[i];
k = i %_itemCountPerRow;
j = i /_itemCountPerRow;
CGRect frame = currentLayoutAttributes.frame;
frame.origin.x = k * (self.itemSize.width+ maximumSpacing);
frame.origin.y = j * (self.itemSize.height+ maximumSpacing);
currentLayoutAttributes.frame= frame;
}
return attributes;
}
3.1.3 单元格间隔线
自定义Cell,将ContentView的Frame设置稍小
- (void) initSubViews
{
self.contentView.frame = CGRectMake(0, 0, self.frame.size.width - 1, self.frame.size.height - 1);
self.backgroundColor = [UIColor colorWithRed: 224.0/255 green: 224.0/255 blue: 224.0/255 alpha:1.0];
_infoImageView = [[UIImageView alloc] initWithFrame: CGRectMake(0, 0, self.contentView.frame.size.width, self.contentView.frame.size.height)];
[self.contentView addSubview: _infoImageView];
}
3.1.4 ItemSize设置错误导致单元格加载不完全问题
CGSize itemSize = CGSizeMake([UIScreen mainScreen].bounds.size.width / 2.0-0.5, kProductListCellHeight - 1);
_flowLayout = [[HJCollectionViewEqualWidthFlowLayout alloc] initWithItemCountPerRow: kRow WithItemSize: itemSize];
_flowLayout.maximumSpacing = 1;
_flowLayout.minimumLineSpacing = 1;
_flowLayout.minimumInteritemSpacing = 1;
_collectionView = [[UICollectionView alloc] initWithFrame:CGRectZero collectionViewLayout: _flowLayout];
要点1:单元格尺寸计算时要来考虑间隔线宽度的影响;
要点2:minimumLineSpacing与minimumInteritemSpacing属性必须成对使用;
4 参考链接
UICollectionView详解
http://blog.csdn.net/majiakun1/article/details/17204693
UICollectionView的使用方法及demo
http://www.tuicool.com/articles/QJjeqy
iOS开发-UICollectionView详解+实例
http://www.cnblogs.com/ios8/p/iOS-UICollectionView.html
iOS开发 纯代码创建UICollectionView
http://jingyan.baidu.com/article/eb9f7b6d8a81a5869364e8a6.html
UICollectionView不同大小Cell等间距的实现
http://www.th7.cn/Program/IOS/201505/449935.shtml
UICollectionView cell横向间距如何调整(列距调整)
http://www.cocoachina.com/bbs/read.php?tid-245356.html
ios开发——解决UICollectionView的cell间距与设置不符问题
http://www.bkjia.com/IOSjc/917782.html
UICollectionView使用小结
http://web.gxzj.com.cn/News.aspx?id=308277