- K8S源码及定制化系列-源码解读第一步Kubectl(三)
申专
Golang云原生kubernetes容器云原生
本节重点介绍:kubectl的职责和kubectl的代码原理cobra库的使用简介kubectl的职责主要的工作是处理用户提交的东西(包括,命令行参数,yaml文件等)然后其会把用户提交的这些东西组织成一个数据结构体然后把其发送给APIServerKubectl系统架构图kubectl的代码原理从命令行和yaml文件中获取信息通过Builder模式并把其转成一系列的资源最后用Visitor模式模式
- 【前端面试】标记、绘画视频的某一帧
贾明恣
前端音视频
搜寻三方库在前端开发中,Canvas是一个强大的工具,可以用来创建图形、动画和各种视觉效果。为了简化和增强Canvas的使用,社区中出现了许多库。以下是一些主流的Canvas库及其特性和性能对比:Fabric.js:概述:Fabric.js是一个基于对象的Canvas库,提供了丰富的API来操作和管理Canvas元素。它特别适合处理交互式和可编辑的图形应用,如在线图像编辑器、绘图工具等。优点:面向
- Canvas 在 微信小程序-uni-APP 和 H5 中的使用差异
xjt_0901
java前端javascript
Canvas是一个强大的绘图工具,无论是在Web开发还是跨平台应用开发中都有广泛应用。然而,在uni-APP和传统H5环境中使用Canvas时,存在一些重要的差异。本文将深入探讨这些差异,帮助开发者在不同平台上更好地使用Canvas。1.API差异H5环境在H5环境中,我们使用标准的WebAPI来操作Canvas:constcanvas=document.getElementById('myCan
- NCH DrawPad Pro for Mac/Win:强大的图像编辑处理软件
平安喜乐616
macosCHDrawPadPro图像编辑处理软件
NCHDrawPadProforMac/Win是一款功能全面的图像编辑和设计软件,专为Mac和Windows用户设计。它不仅适用于专业设计师,也深受业余爱好者和创意工作者的喜爱。DrawPadPro凭借其丰富的绘图工具、强大的编辑功能和便捷的模板库,为用户提供了卓越的图像编辑和设计体验。核心功能丰富的绘图工具:DrawPadPro内置了多种绘图工具,包括画笔、铅笔、喷枪、橡皮擦等,每种工具都支持详
- python 计算曲线面积_Python数据可视化----------利用matlibplot做出漂亮的图表(入门篇)...
weixin_39884412
python计算曲线面积Python代码画喜羊羊怎么画python怎么画一个点python标题的位置
众所周知,知乎是一个专业的学习网站。时间不等人,开始今天的学习。今天我们讲python能和matlab媲美的绘图工具包-------Matlibplot。什么?你没学过python?那你点个赞赶紧走吧。首先我们先了解一下,一张美丽的图表(Figure)包括了哪些东西,最基本的是坐标轴,图例,曲线,标题(如下图)。如何利用matlibplot创建一个Figure呢?在你的python编译器里面输入下
- markdown使用
小橞
编辑器经验分享学习方法
markdown使用文章目录markdown使用简介目录标题字显示代码块引用列表无序列表有序列表子集链接插入网址插入图片表格画图饼图流程图备忘录简介markdown是一种新兴的文本格式它有一点像是word与html的融合,它通过结合特殊符号的方式来实现字体变换连接导入等功能极大的提高了输入效率,本人一直用它来写博客,我自己用的编译器是Typora个人感觉接界面很友好跟不像市面上的都是一半代码一半效
- Spring(23) JdbcTemplate 使用简介
ACGkaka_
Springspring数据库java
目录一、简介二、使用介绍2.1Maven信息2.2配置数据源2.3JdbcTemplate使用1)execute()方法2)update()方法3)queryXxx()方法一、简介背景:JDBC已经能够满足大部分用户最基本的需求,但是在使用JDBC时,必须自己来管理数据库资源,例如:获取PreparedStatement、设置SQL语句参数、关闭连接等步骤。定义:JdbcTemplate是Spri
- Amadine mac版:矢量设计的艺术工坊,创作随心所欲!
艾雪001
macoswindows
Amadine矢量设计软件是一款功能强大且易于使用的创意工具,专为矢量图形设计而生。无论您是专业的设计师、插画师,还是寻找矢量图形设计解决方案的爱好者,Amadine都能满足您的需求。AmadineMac版软件获取首先,Amadine以其直观的用户界面和丰富的设计工具而脱颖而出。通过简单的拖拽和点击操作,您可以轻松创建、编辑和优化矢量图形。软件提供了多种绘图工具、形状库和效果选项,让您的设计更具创
- Boxy SVG for Mac(矢量图编辑器)
青色精灵
BoxySVGforMac是一款非常好用的向量绘图工具,适用于初学者以及专业网页设计师和Web开发人员。boxysvg拥有超过100个命令的可配置键盘快捷键,能够让你快速制作出各种各样的矢量图。拥有BoxySVGforMac,让编辑矢量图不再困难!今天给大家分享的是BoxySVGforMac已经激活成功的版本,直接拖拽安装即可使用!BoxySVGforMac功能介绍1、干净,直观的UI深受Inks
- CorelCAD 2020(CAD绘图工具)for Mac中文版
immingzhe
今天分享Mac下一款CAD绘图工具CorelCAD2020,它的功能和AutoCAD类似,但是体积非常的小,功能却很强大。借助CorelCAD2020中出色的二维绘图和三维设计工具的精确度,增强您的视觉传播专业知识。这是用于绘制技术设计中所需的详细元素的智能,经济实惠的解决方案。通过对Windows和MacOS的原生.DWG文件支持和优化,您可以享受计算机辅助设计软件,在您选择的平台上提供更高的生
- Charles使用简介
mah93
简介Charles是一个HTTP代理服务器,HTTP监视器,反转代理服务器.它允许一个开发者查看所有连接互联网的HTTP通信.这些包括request,response现HTTPheaders(包含cookies与caching信息).Charles通过将自己设置成系统的网络访问代理服务器,使得所有的网络访问请求都通过它来完成,从而实现了网络封包的截取和分析。可以在Charles官网下载(该软件为付
- 流程图制作工具和绘图软件 | Microsoft Visio2021,office画流程图visio安装
q_dgsdfklt4345
流程图microsoft
Visio2021是一款功能强大的绘图和图表制作软件,具有以下特点:office各版本_visio点击下载1.提供了更多绘图工具和功能,可以帮助用户创建更复杂、更专业的图表。2.支持更多的图表类型和格式,如条形图、散点图、气泡图等,用户可以根据需求选择合适的图表类型。3.提供了更加智能化的绘图功能,如自动布局、自动样式等,可以大大提高绘图效率。4.提供了更多模板和主题,可以帮助用户快速创建专业的图
- 打造地图拼接利器(一)前言
安静的林哥
成品图示例一、需求分析实际工作中,很多公司或个人都需要一些幅面较大的地图,使用PS或AI等绘图工具,在上面标记一些内容,用以分析需求、理清思路、表达问题。当前,国内大的地图供应商有天地图、百度、高德等,都在网上提供电子地图浏览功能,但要实现地图拼接,普通用户也只能束手无策了。如何利用地图商提供的电子地图进行地图拼接出一幅大图,是一个很现实的需求。二、设计思路国内最权威的图源为“天地图”。“天地图”
- 数据分析 — Matplotlib 、Pandas、Seaborn 绘图
永远十八的小仙女~
数据分析数据分析matplotlibpandassklearn
目录一、Matplotlib1、折线图2、柱状图3、水平条形图4、直方图5、散点图6、饼图二、pandas1、折线图2、柱状图三、seaborn1、散点图2、箱线图3、直方核密度图4、成对图一、MatplotlibMatplotlib是一个用于绘制数据可视化图形的Python库。它提供了丰富的绘图工具,可以用于创建各种类型的图表。安装和导入:pipinstallmatplotlibimportma
- UI设计必备工具之活学活用
优雅小丹
UI设计必备工具活学活用工欲善其事,必先利其器。一个优秀的设计师,相关软件的熟练使用是一个重要的因素。随着移动端设备的普及,产品开发速度越来越快,相应的UI设计软件也层出不穷。下面让我们认识一下最经典的UI设计使用工具和最近的软件新秀。PS-AdobePhotoshopPhotoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。PS有很多功能,在图像、
- ajax函数库axios基本使用
老李笔记
Axiosvue
ajax函数库Axios基本使用简介:Axios对原生的Ajax进行了封装,简化书写,快速开发。官网:https://www.axios-http.cn/Axios使用步骤引入Axios的js文件(参考官网)使用Axios发送请求,获取相应结果axios({method:'GET',url:'https://***********'}).then((result)=>{console.log(re
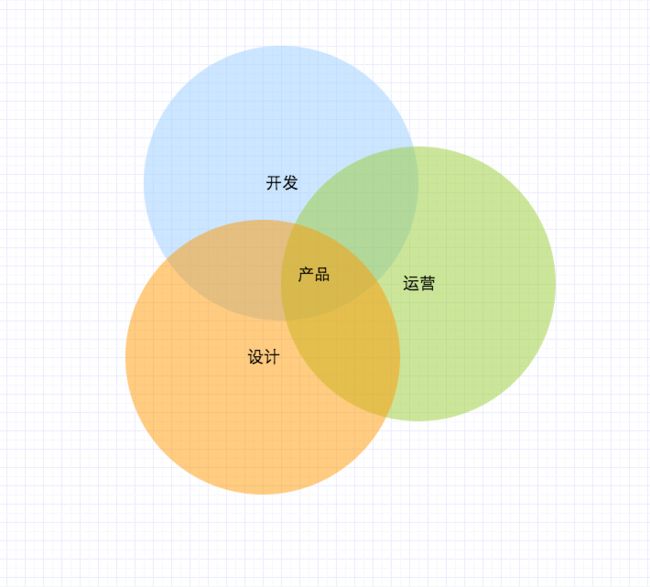
- 制作韦恩图常用软件或网站
m1chiru
韦恩图
韦恩图是一种用于可视化集合之间的关系的图表类型,通常用于显示集合之间的重叠和共同部分。以下是几种常用的制作韦恩图的软件或网站:MicrosoftPowerPoint:虽然PowerPoint并不是专门用于制作韦恩图的软件,但它具有丰富的图表和绘图工具,可以创建简单的韦恩图。您可以使用PowerPoint的形状工具来绘制圆圈或椭圆来代表集合,并使用重叠的区域来表示集合之间的交集。虽然使用PowerP
- 如何在C# Windows Forms应用程序中实现控件之间的连接线
金士顿
chatGPT高端局问答c#c##chatGPTwinform
帮我实现绘图工具多个控件连接线,请用c#代码实现实现绘图工具中多个控件之间的连接线功能,可以通过以下几个步骤来进行:定义连接线的数据模型:首先需要定义一个模型来表示连接线,这个模型应该包含起点和终点的坐标。绘制连接线:使用GDI+绘图功能,在控件的Paint事件中根据连接线的数据模型来绘制线条。更新连接线的坐标:当控件移动时,需要更新连接线的起点和终点坐标,并触发重绘。以下是一个简化的示例代码,展
- 教你用Midjourney+Pika玩转AI视频制作
就是Jim
MidjourneyAI作画midjourney人工智能
一、前言初创公司Pikalabs的出现着实给AI圈又添了一把火,这次我将展示如何用AI绘图工具Midjourney生成图像+Pika来制作视频。本次采用6张图片生成16秒的短片,来看具体操作。二、Midjourney制作图片2.1场景绘制提示词:一个洞穴,长曝光实验电影摄影的全息幻觉对神秘背景,概念摄影的照片抨击,上帝射线–ar7:5–风格原始–v6.0acave,longexposureexpe
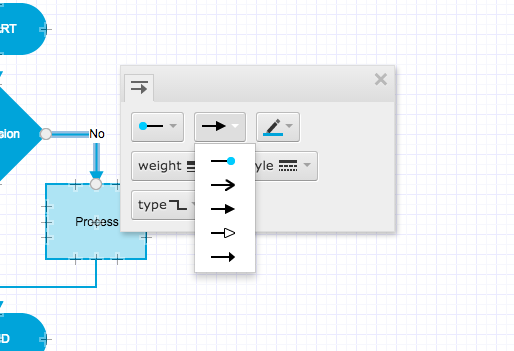
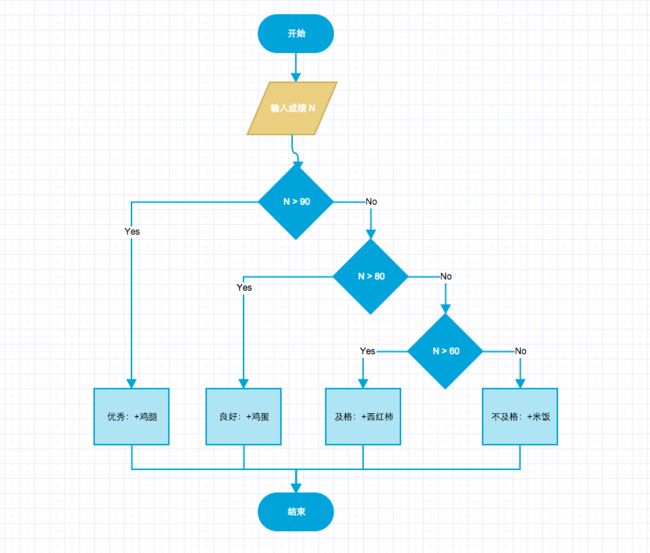
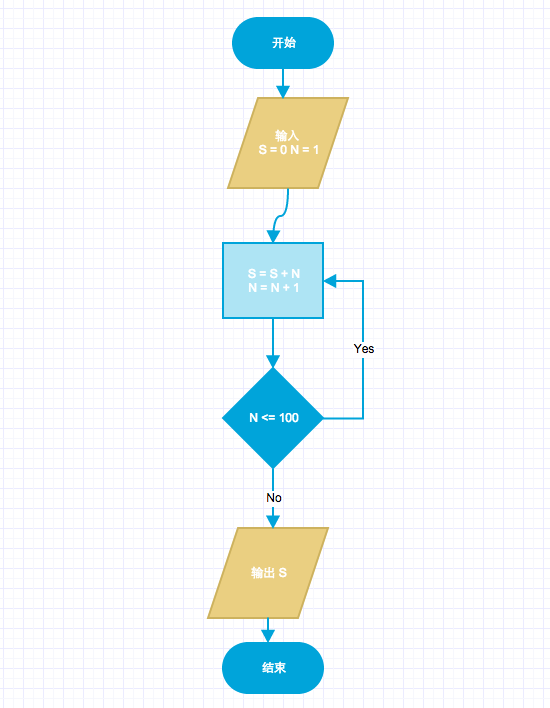
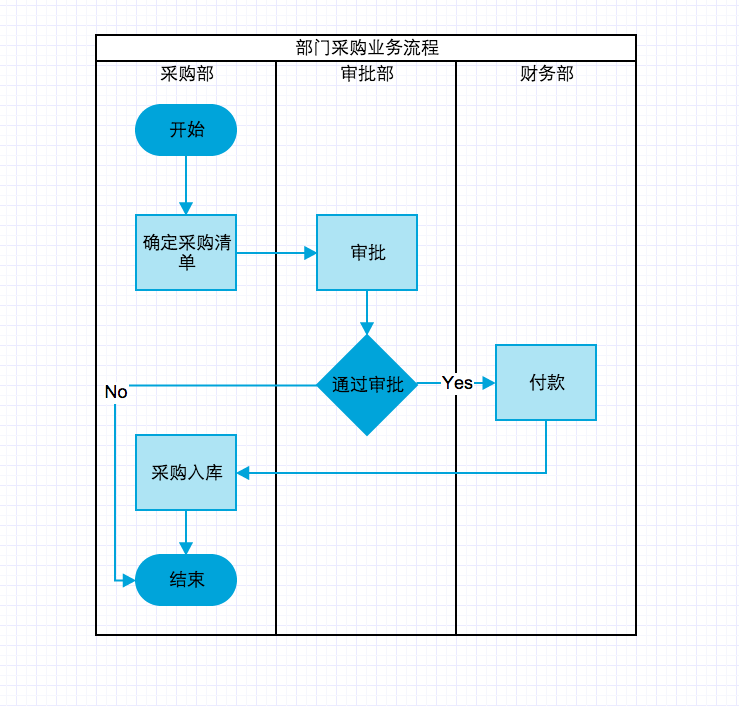
- 【绘图工具】绘图工具draw.io的使用教程
Bogon
draw.io是一款免费的在线图表编辑工具,可以用来编辑工作流,BPM,orgcharts,UML,ER图,网络拓朴图等。image.png流程图软件——draw.iohttps://zhuanlan.zhihu.com/p/220183321开源的图表编辑工具draw.iohttps://www.bilibili.com/read/cv6514509绘图神器draw.io(写文必备)https:
- 【springsecurity使用】
小松山山
servletjava前端
springsecurity使用简介原理SecurityContextPersistenceFilter:UsernamePasswordAuthenticationFilterExceptionTranslationFilter:FilterSecurityInterceptor:过滤链构造认证过滤器UsernamePasswordAuthenticationFilteUsernamePassw
- RAWSim-O引用库介绍
idealfeng
GnuPlothttp://www.gnuplot.info/gnuplot是由ColinKelly和ThomasWilliams于1986年开始开发的科学绘图工具,支持二维和三维图形。它的功能是把数据资料和数学函数转换为容易观察的平面或立体的图形,它有两种工作方式,交互式方式和批处理方式,它可以让使用者很容易地读入外部的数据结果,在屏幕上显示图形,并且可以选择和修改图形的画法,明显地表现出数据的
- Pytest 使用简介
梵音11
前言pytest是python的第三方单元测试框架,比自带unittest更简洁和高效,支持315种以上的插件,同时兼容unittest框架。这就使得我们在unittest框架迁移到pytest框架的时候不需要重写代码。接下来我们在文中来对分析下pytest有哪些简洁、高效的用法。一、安装首先使用pip安装pytestpip3installpytest查看pytest是否安装成功pip3showp
- 【性能优化】在容器环境使用 tcpdump 抓包
熊本极客
1.tcpdump使用简介$tcpdump-htcpdumpversion4.9.3libpcapversion1.9.1(withTPACKET_V3)OpenSSL1.1.1f31Mar2020Usage:tcpdump[-aAbdDefhHIJKlLnNOpqStuUvxX#][-Bsize][-ccount][-Cfile_size][-Ealgo:secret][-Ffile][-Gse
- iOS 二进制文件分析之常用命令
虚心学习的HZK
iOS二进制分析
iOS二进制文件分析之常用命令一、背景介绍最近新版本审核时被拒了,Apple给出的原因是使用到了Intents的功能,但是Info.plist中并未给出使用简介导致被拒。由于我们的App并不需要使用Intents等能力,所以需要排查是哪些第三方库引入的Intents.framework。下面将介绍在分析二进制文件时常用的一些命令,帮助我们快速定位问题。首先下载jenkins打好包的IPA文件,修改
- 伏羲女娲图手里拿的什么
4b262d85aa4a
伏羲,他手中拿的是“矩”,规矩的“矩”。女娲手中拿的是“规”。这是中国古代最重要的两件绘图工具,叫“没有规矩不成方圆”(一个用来画方形,一个用来画圆形)。男人为什么要拿矩?因为男人要行“方正之道”,男人只要行方正之道,就会不生病。女人要拿规,行“圆融之道”。女人一定要圆融,越圆融越可以自我保护。
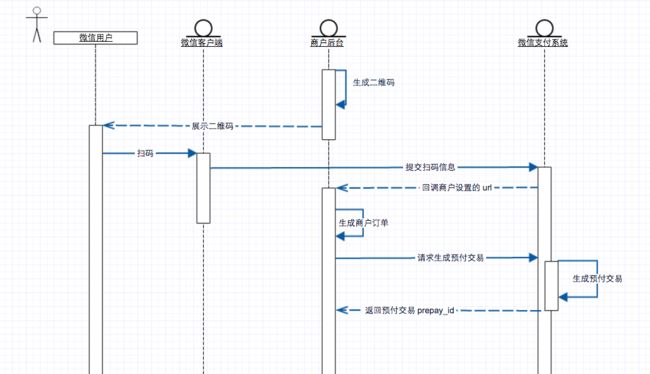
- 商家付款到零钱,“{\“code\“:\“INVALID_REQUEST\“,\“message\“:\“此IP地址不允许调用该接口\\t\“}“
天马3798
服务器前端linux微信支付商家付款到零钱
一、商家付款到零钱IP问题"{\"code\":\"INVALID_REQUEST\",\"message\":\"此IP地址不允许调用该接口\\t\"}"分析:微信支付部分接口,需要配置ip验证白名单;配置之后的电脑可以调用。二、商家付款到零钱有做IP验证,设置步骤更多:C#微信支付敏感信息加解密解决方案微信支付平台C#SDK_微信支付.netSDKC#递归算法使用简介_常用整理
- C# 递归算法使用简介_常用整理
天马3798
设计模式C#C#树结构C#递归
一、递归简介递归算法是一种直接或者间接调用自身函数或者方法的算法。递归算法的实质是把问题分解成规模缩小的同类问题的子问题,然后递归调用方法来表示问题的解。递归算法对解决一大类问题很有效,它可以使算法简洁和易于理解。递归本质是循环,循环推理。递归是一种数学上分而自治的思想。A、将原问题分解为规模较小的问题进行处理分解后的问题与原问题类型完全相同,但规模较小。通过小规模问题的解,能够轻易求得原生问题的
- 免费在线绘图工具有哪些好用的?线画图工具是比较好的选择?
UI设计喵
figmauiUI设计工具Axure设计师
据说一张图胜过千言万语。一张好的图片可以帮助你快速表达自己的想法,让自己的想法更直观清晰,无论是产品分析、方案选项还是技术交流。市面上有很多绘图工具。这里有一些好用又免费的工具,绝对会让你在几分钟内坠入爱河。即时设计-可实时协作的专业UI设计工具即时设计是一款支持在线协作的专业级UI设计工具,支持Sketch、Figma、XD格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产
- 三招搞定你的ubuntu安全问题
职场亮哥
本篇主要介绍以下三个部分:反病毒引擎clamav的安装和使用ubuntuufw限制访问地址ubuntu用户连接失败锁定指定时间反病毒引擎clamav的安装和使用简介ClamAV是一款开源的反病毒引擎,用于检测病毒,特洛伊木马,恶意软件和其他威胁。它支持多种文件格式(文档,可执行文件或存档),利用多线程扫描器功能,并且每天至少3-4次接收其签名数据库的更新。Linux发行版并没有太多的病毒,因此大多
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st