- 栈-数据结构(C语言)
java_prinln
数据结构数据结构c语言栈
栈我们在用浏览器打开网页的时候,时常会点击页面上的某个链接跳转到其它页面浏览,又会在新的页面上,点击链接跳转到另一个新页面。另外,如果想回到上一个页面,就会点击浏览器的“返回”按钮,再点击一下又会返回上一个页面,而且每次点击“返回”只能返回上一级,浏览器的这个功能是怎么实现的呢?浏览器的这个功能可以用栈来实现,当前浏览的页面我们叫它为栈顶元素,跳转到一个新页面我们叫元素入栈,点击“返回”按钮我们叫
- 故事讲解设计模式:观察者模式
yuanpan
设计模式观察者模式
1.故事背景:在一个小镇上,有一家非常受欢迎的报纸店,老板叫老张。这家报纸店每天都会发布最新的新闻,镇上有很多居民都订阅了这家报纸,他们希望能够第一时间收到最新的消息。2.故事发展:老张的报纸店:老张是报纸店的核心,他负责收集新闻、编辑报纸,并在每天早晨发布。问题:老张需要通知所有订阅者,但订阅者数量可能很多,而且可能会随时增加或减少。订阅者们:镇上有几位居民对新闻非常感兴趣,他们是:小李:喜欢体
- Qt 自定义标题栏——QtWidgets
十年之少
QtWidgetsQt自定义标题栏
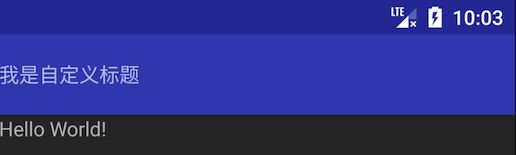
1.去掉标题栏,实现窗体拖动(常用)以上转载方法实现窗体拖动是通过Windows事件的;但是有时候为了跨平台这种的话就得重写,比较麻烦,所以还是采用最原始的方法:通过QWidgets的鼠标事件来实现。.h文件classQRCodeDialog:publicQDialog{Q_OBJECT...protected:voidmouseMoveEvent(QMouseEvent*event)overri
- OpenCV 图像几何变换:旋转,缩放,斜切
奈何小洪
OPENCVopencv图像旋转缩放
几何变换几何变换可以看成图像中物体(或像素)空间位置改变,或者说是像素的移动。几何运算需要空间变换和灰度级差值两个步骤的算法,像素通过变换映射到新的坐标位置,新的位置可能是在几个像素之间,即不一定为整数坐标。这时就需要灰度级差值将映射的新坐标匹配到输出像素之间。最简单的插值方法是最近邻插值,就是令输出像素的灰度值等于映射最近的位置像素,该方法可能会产生锯齿。这种方法也叫零阶插值,相应比较复杂的还有
- 大小仅54K,可是效果很棒
海斗星河
python电脑智能手机
大家在使用公众号编辑器时,都遇到过图片数量限制的问题。一旦达到50张或100张,编辑器就满了,只能手动删除。每次删这么多张图片,手都点麻了。为了提高效率,我之前一直用寒星鼠标连点器,它确实挺好用的。今天,我要给大家介绍一款更强大的鼠标连点器,功能比寒星更出色,有需要的小伙伴一定要及时收藏!软件介绍今天给大家介绍的这款软件叫**鼠标录制器**,它的体积非常小巧,只有54K,是一款绿色单文件版的鼠标连
- 高通成都linux engineer intern 一面面经
han_xue_feng
java
题解|#KNN算法#在*******里有个叫《题解--2024华南理工校赛.pdf》的文件高通成都linuxengineerintern一面面经两个面试官共25min就结束了,面试氛围还可以,问的很快。1.自我介绍2.问对高通了解多少3.对牛客鼠人传(第四十四集,2024/4/22)刷题:尝试补昨天D,题解看了半天似懂非懂,遂放弃改天再补。做题老是把复杂的问题想简单,简单的问题想复京东物流管理培训
- STC51单片机-中断控制LED-物联网应用系统设计项目开发
Yeats_Liao
物联网应用系统设计单片机物联网stm32
目录一、说明二、重点三、实现四、下载一、说明单片机中“中断”处理主要是指单片机暂停当前主程序的执行,而去执行更重要或需急迫处理的事件请求的处理程序,处理完成后,再回到主程序暂停处继续执行。这个事件叫“中断源”,发出的中断信号叫“中断请求”,事件处理程序叫“中断处理程序”或“中断服务程序”,暂停主程序的程序位置叫“断点”。中断技术主要用于实时监测与控制,避免单片机CPU花大量的时间去查询和判断需要处
- 普通鼠标的500连击的工具来了!!!
2501_90713682
计算机外设
今天介绍的这款软件叫:鼠标录制器,是一款大小只有54K的鼠标连点器,软件是绿色单文件版。抢票,拍牌,摇号都能用上。文末有分享链接在使用先我们先设置快捷键,这样我们在录制和停止录制的时候会更方便。软件使用很简单,首先是录制,点击【录制启停】或者按上面设置的快捷键,然后软件就开始录制。录制完成后在【名称】处,我们可以对此次的录制命个名,这样方便我们下次使用。我们还可以设置播放次数,然后点【播放】即可。
- 程序员不用写代码?DeepSeek这个隐藏功能让我惊掉下巴
后端
凌晨三点半,显示器蓝光映着我的黑眼圈。就在我第18次修改接口文档时,同事老王突然在微信甩来个神秘链接:"用这个,今晚能睡个好觉"。我点开那个叫DeepSeek的页面,没想到接下来的三个小时,我经历了职业生涯最魔幻的加班夜。你见过会自己写测试用例的AI吗?那天晚上,我把项目需求文档往DeepSeek的对话框一扔,它竟然像资深架构师似的,先把需求拆解成模块,接着自动生成了带注释的接口文档。最绝的是,在
- 从零开始搭量化系统:那些教程里没说的脏活累活
ZQ917
python量化行情接口level2
去年某天,我对着满屏的均线交叉策略发呆——回测曲线完美得能上教科书的策略,实盘跑了两周亏掉20%。后来才发现,问题出在基础行情延迟了整整5秒。这才明白过来:市面上教人写策略的教程,和真正能跑通的交易系统之间,隔着一整条马里亚纳海沟。今天要聊的,不是怎么设计策略(这种内容已经烂大街了),而是实实在在的工程难题:如何用最低成本把策略变成真金白银的交易。别担心,不需要租机房搞专线,咱们普通散户也能玩
- 字符串哈希从入门到精通
LIUJH1233
C++哈希算法算法c++数据结构
一、基本概念字符串哈希是将任意长度的字符串映射为固定长度的哈希值(通常为整数)的技术,核心目标是实现O(1)时间的子串快速比较和高效查询。其本质是通过数学运算将字符串转换为唯一性较高的数值,例如:其中P为基数(根据题目),M为大质数,s[i]为字符的ASCII值。二.一般哈希实现一般哈希的实现有两种方式:通俗的讲叫:1.蹲茅坑法2.拉拉链法2.1蹲茅坑法假设你现在要处理19与12(mod7)你会发
- AI生成视频是什么,效果如何,影响哪些行业?
程序员小麦
人工智能AI作画
有个读者深夜问了我一个问题,让我思考了一个深夜。一年前,我写过一篇文章叫《我可能要给鼓吹AI的那些人,浇盆凉水了》。当时ChatGPT很火,整个网络都把AI吹上了天。我则唱反调,因为我就处在这个行业的底层,可谓知冷知热。不过,我当时并没有否定AI,只是表达AI并没有传说的那般无敌,谈不上让各行各业纷纷失业。首先,AI的门槛很高,基本是头部企业的专属,距离普通大众还是很远。另外,通用模型想要落地,必
- Oracle分析函数,窗口函数
殷乾Lakers
oracle数据库
Oracle窗口函数也叫分析函数,是系统自带的一种函数。可以对数据的结果集进行分组操作,然后对分组的数据进行分析统计,可以在每个分组的每一行中返回统计值。分析函数-定义:分析函数是Oracle专门用于解决复杂报表统计需求的功能强大的函数,它可以在数据中进行分组然后计算基于组的某种统计值,并且每一组的每一行都可以返回一个统计值。分析函数和聚合函数区别:1)普通的聚合函数用groupby分组,每个分组
- 十年老鸟告诉你,51单片机和STM32怎么选择?
单片机陈老师
单片机51单片机单片机51单片机stm32
十年老鸟告诉你,51单片机和STM32怎么选择?初中辍学进厂,边工作边自学单片机,各种单片机实战项目,也是零基础学的stm32,应该还是能给你一些建议。首先理解为什么叫嵌入式?单从电路板硬件上看,是将串口、以太等控制芯片集成到CPU内,或者做成模组的形式;从软件上看,就是将业务程序和操作系统一起烧录到ROM中去。嵌入式系统可以分为三个就业方向:硬件、驱动、嵌入式操作系统及其上层业务。下面详解。硬件
- 基于IBM Tivoli TSM系统构建某局备份系统实施方案
jaminwm
项目日志
本实施TSM的关键字解释文件备份:指文件级别的数据备份,基于操作系统的文件系统进行备份。数据库备份:指数据库基本的备份。在数据库处于open状态下,对数据库数据进行备份,并保持备份数据的一致性。离线备份:也叫冷备份或脱机备份,一种备份方法,在离线备份中,正在备份的数据在备份过程中不能被应用程序访问。通常用于普通文件备份。在线备份:也叫热备份或联机备份,一种备份方法,在线备份一般使用即时技术来构造原
- NLP高频面试题(四)——BN和LN的区别与联系,为什么attention要用LN
Chaos_Wang_
NLP常见面试题自然语言处理人工智能
在深度学习模型中,Normalization是一种极为重要的技巧,BatchNormalization(BN)和LayerNormalization(LN)是其中最为常用的两种方法。然而,二者在实际应用中有着明显的区别与联系,尤其在Transformer的Attention机制中,LN有着独特的优势。一、BN与LN的核心区别与联系1.BatchNormalization(BN)BN的思想源于一个叫
- P11451 [USACO24DEC] It‘s Mooin‘ Time B(枚举算法)
爱干饭的boy
算法竞赛题目超详细解析算法c语言c++青少年编程贪心算法推荐算法
题目描述FarmerJohn正在试图向Elsie描述他最喜欢的USACO竞赛,但她很难理解为什么他这么喜欢它。他说「竞赛中我最喜欢的部分是Bessie说『现在是哞哞时间』并在整个竞赛中一直哞哞叫」。Elsie仍然不理解,所以FarmerJohn将竞赛以文本文件形式下载,并试图解释他的意思。竞赛被定义为一个长度为$N$($3≤N≤20000$)的小写字母字符串。一种哞叫一般地定义为子串$c_ic_j
- 网络爬虫【爬虫库urllib】
不三不四୭
爬虫爬虫python网络爬虫
我叫不三不四,很高兴见到大家,欢迎一起学习交流和进步今天来讲一讲爬虫urllib介绍Urllib是Python自带的标准库,无须安装,直接引用即可。Urllib是一个收集几个模块来使用URL的软件包,大致具备以下功能。●urllib.request:用于打开和读取URL。●urllib.error:包含提出的例外urllib.request。●urllib.parse:用于解析URL。●urlli
- python -- 单链表的操作
暖暖_nn
python单链表数据结构算法
单链表的操作定义:单向链表也叫单链表,是链表中最简单的一种形式。它的每个节点包含两个域,一个信息域(元素域)和一个链接域。链接域指向链表中的下一个节点,而最后一个节点的链接域则指向一个空值。元素域elem:用来存放具体的数据。链接域next:用来存放下一个节点的位置变量head:指向链表头节点(首节点)的位置,从head出发能找到表中的任意节点。方法:is_empty():判断链表是否为空leng
- 交换平台(一)第一章:数据交换平台的一些基本概念
姚毛毛-aione1.com
交换平台项目分享
目录文章目录第零章、前言:为什么?做什么?怎么做?第一章、数据交换平台的一些基本概念1.1数据交换与交换平台1.2什么是物理隔离?第零章、前言:为什么?做什么?怎么做?最近带队做了公司的一个项目,叫数据交换平台,旨在物理隔离的情况下对多端业务系统进行数据的加密、传输、监控。正好这个项目的架构师也在公司做了一次架构层面的技术分享,我便把此次分享和我在项目实践中遇到的一些坑一起整理出来,形成本系列文章
- 10-使用states
stone5
actionscriptbuttonapplicationflexencodingnull
在FLEX术语里,state是视图改变的集,可叫作覆盖,它可以是增加或删除组件,改变属性和行为。每个Flex应用都有至少一个状态,叫basestate。使用Flexstate使你为应用容易地改变视图,在宏或微观级。使用state作屏幕是认为是宏观级的使用,使用state来管理层叠表单和组件的不同视图可认为是微观级的使用。你能创建states在application级和组件级,可用MXML或Acti
- [Unity] GPU动画实现(一)——介绍
Zhidai_
Unityunity动画游戏引擎游戏开发
当谈到戴森球计划的时候,我师兄说里面的动画都是一个叫GPU动画的东西来实现的,几乎一切图形功能名字扯到GPU的时候,通常都是高性能的体现,让我不禁好奇GPU动画是什么东西。定义首先什么是GPU动画,GPU动画是将动画的顶点信息记录下来,通过Shader在顶点着色器阶段重新设置顶点的位置,从而渲染出动画。因此GPU动画是典型的空间换时间的方案。实现步骤本系列主要目标是实现GPU动画,围绕这个目标要做
- 盘点群辉NAS使用频率最高的几个套件(必备)
芥子沫
群晖运维NAS
群晖(Synology)套件中心提供了很多实用工具和应用程序,用于扩展群晖NAS(网络附加存储)的功能。商店提供的应用是相当丰富,也因为太多,很多初学者经常无从下手,所以干脆把下载量大的能装都装着试下,用了几年后,常用的就剩下那么几个,也是使用频率最高的几个套件。Top1SynologyPhotosSynologyPhotos是群晖NAS的照片管理套件,最早叫PhotoStation、Moment
- 数据结构与算法-图(绪论 图论基本概念)
可爱的野指针
数据结构图论算法数据结构有向图欧拉回路
昨天我的的树就分享完了,树的概念很多吧,二叉树,满二叉树,完全二叉树,赫夫曼树,孩子,双亲……多不?哈哈哈,这算不了什么,我们接下来要看到的图的概念才叫多,没关系,勤奋和时间会让你记住他们,内心只需要告诉自己,加油,我能行,就一定能学会图。不知道有没有看过或者学过离散数学,如果学过,那么恭喜啦,离散数学里的图论就是这一章的基础,图论学的还不错的话,压力就小了。先介绍的是图的定义,图-V个顶点和E条
- JAVA第一课
爱吃苹果的日记本
java
跟日记本一起学JAVA!相信你可以的,加油~本章闯关任务:1.cmd打开的方式(0/2)2.照猫画虎(0/5)3.好习惯(0/3)一.首先打开cmd:方法1.win图标+R图标(win的图标可能是四个小方格在你的键盘上,我的就是四个小方格,它是边摁win边摁R)会出来一个运行程序(名字叫“运行”),上面会显示“打开:”在“:”后输入cmd,就会出来小黑框了,进入的一般是系统所在的地方(大部分人的系
- Linux文件描述符
linuxvim
Linux文件描述符Linux系统中,把一切都看做是文件,当进程打开现有文件或创建新文件时,内核向进程返回一个文件描述符(filedescriptor,fd)[1,4],在windows下面,这玩意儿叫filehandle,句柄。文件描述符(filedescriptor)就是内核为了高效管理这些已经被打开的文件所创建的索引,其是一个非负整数(通常是小整数),用于指代被打开的文件,所有执行I/O操作
- 十一、数组(1)-----定义及特点、创建及初始化、访问与遍历
圆响石
JavaSE算法java
(一)数组的定义及特点定义:数组是存储相同数据类型元素的有序集合,可以看成相同类型元素的集合,在内存中是一段连续的空间。通过索引访问元素,且索引从0开始。特点:1.数组中存放的元素其类型相同(可以是基本类型或对象类型)。2.数组的空间,即内存,连续分配,访问高效。3.每个空间都有自己的编号,起始位置的编号为0,即数组的下标,也叫索引。(二)数组的创建及初始化数组的创建:方式一(推荐):数据类型[]
- 通信之PDH准同步数字系列
玖Yee
信息与通信
PDH-准同步数字系列(PlesiochronousDigitalHierarchy):是数字通信系统中的一种数字传输系列,采用在数字通信网的每个节点上都分别设置高精度时钟的方式,这些时钟信号有统一标准速率,但各时钟间存在微小差别,并非真正的同步,所以叫“准同步”。速率等级两大体系三个标准:国际上PDH有两大系列三个标准。以欧洲系列为例,各次群容纳的E1数量呈4倍关系,比如可将4个2Mbit/s复
- 数据结构-顺序栈详解(超基础的那种)
FifthDesign
指针数据结构c++栈编程语言
顺序栈的设计及运行1.顺序栈栈是在顺序表和链表的基础上学习的另一种存储形式,是只能在表的一端(栈顶)进行插入和删除的线性表,也就是遵循先进后出的原则,它与线性表一样,仍然是一对一的关系,根据存储关系不同,可以分为顺序栈和链栈,这里我来演示一下顺序栈的C语言操作。还是那句话,没有什么是操作一遍解决不了的,如果还有的话,那就再来一遍,嗯,请叫这句话为lanyan理论,哈哈嗝。2.代码部分主函数(主函数
- 带你拿捏哈希表
ん贤
算法哈希算法算法散列表c++java数据结构
向Carl老师学习,用最简单的话,讲述最复杂的知识。(•̀ω•́)✧什么是哈希表?灵魂一问,这是正常人看到后,都会产生的疑问,就好比你是谁。初学者可以将其看成一个数组!大家都知道数组是怎么存数据的!通过下标(0~N,是一串连续的数字),将对应数据为其赋值。哈希表大致就是这样存储的。既然如此,那为啥它不叫数组,而叫哈希表(⊙_⊙)?因为哈希表计算计算下标的时候,是通过一个名为哈希函数的工具,将key
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod