什么是jquery
使用JavaScript库封装的一款高效简洁的框架(是什么/概念)
优化DOM操作、事件处理、动画设计和Ajax交互,帮助开发者创建出高难度的交互页面(有什么用/作用)
轻量级、强大的选择器、出色的 DOM 操作的封装、可靠的事件处理机制、完善的 Ajax、出色的浏览器兼容性、链式操作方式(为什么用/特点)
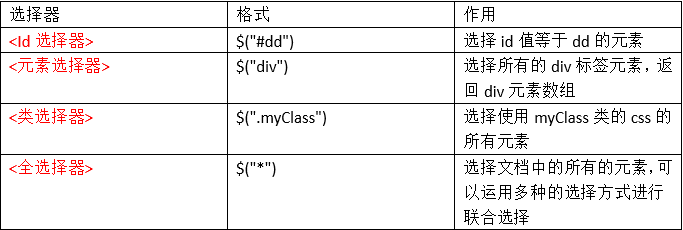
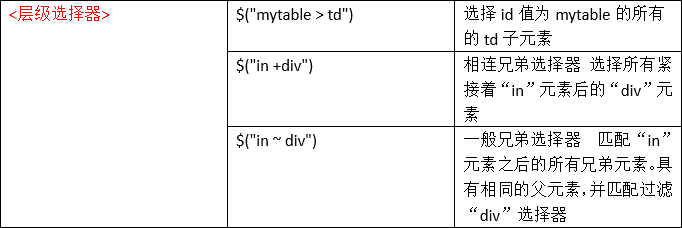
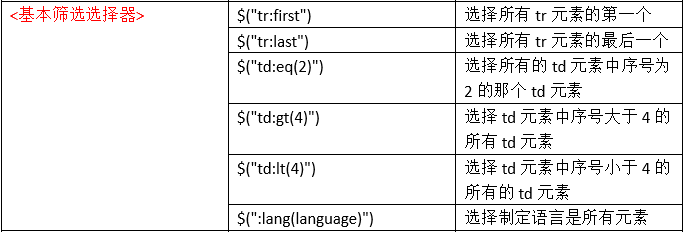
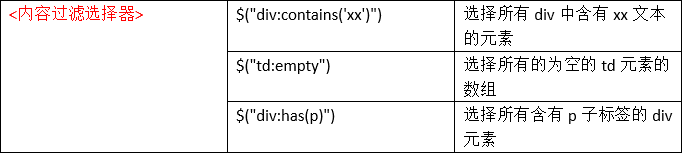
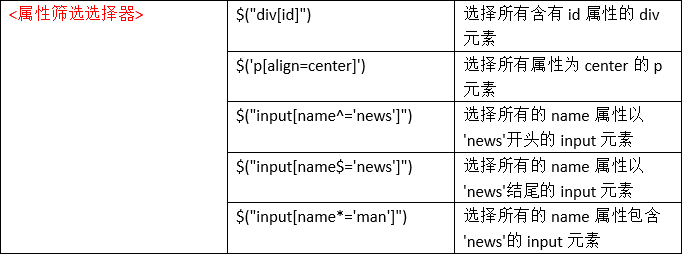
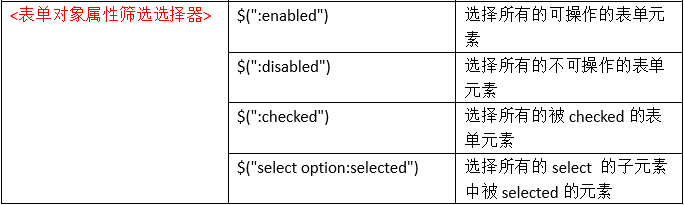
jquery选择器
Jquery的选择器大部分与CSS3.0一样,例如juqery的标签选择器${"div"}与css的标签选择器div{}
jquery选择器案例
样式
绑定事件
方式一:event()
$('div').click(function1);
$('div').click(function1,function2);
方式二:bind()
//绑定一个事件,注意用事件名称,function
$('input:eq(1)').bind('click',function(){
alert('hello jquery');
});
//绑定多个事件,触发同一个函数
$('input:eq(1)').bind('click blur',function(){
alert('hello jquery');
});
// 绑定多个事件,触发不同的函数,注意用{}扩展多个函数
$('div').bind(
{
mouseover:function(){
$(this).css('background','blue');
},
mouseleave:function(){
$(this).css('background','yellow');
}
}
);
方式三:on()
on的用法和bind基本相似
//绑定一个事件,注意用事件名称,function
$('input:eq(1)').on('click',function(){
alert('hello jquery');
});
//绑定多个事件,触发同一个函数
$('input:eq(1)').on('click blur',function(){
alert('hello jquery');
});
// 绑定多个事件,触发不同的函数
$('div').on({
// 注意用{}
mouseover:function(){
$(this).css('background','blue');
},
mouseleave:function(){
$(this).css('background','yellow');
}
});
on的高级用法
//找到div标签的后代span标签,然后绑定onclick事件
$('div span').on('click',function(){
alert('span');
});
//与上面的代码等价
//找到div标签的后代span标签,然后绑定onclick事件
$('div').on('click','span',function(){
alert('span');
});
事件冒泡
event.target 指向了触发事件的对象(事件源) this指向的是调用事件对象的本身
$('div').on('click',function(event){
alert('span');
//event.stopProgation();//阻止事件冒泡
return false;//这个也可以阻止事件冒泡
});
解绑事件
$('div').off('click');//解绑div的点击事件
$('div').unbind('click');//解绑div的点击事件
$('div').off();//解绑div的所有事件
$('div').unbind();//解绑div的所有事件
注意:无法将html标签上写好的事件进行解绑,只能解绑通过jquery绑定的事件
例如:该div上的onclick事件无法通过jquery的off()和unbind()解绑,但是可以通过attr('onclick','')实现
事件
属性
通过attr(属性名,属性值)来赋值,通过attr(属性名)来取值
$('input[type="button"]').attr("onclick","");
dom操作
$('hell');//创建对象
$('div').html();//相当于获取div的innerHTML
$('div').html('hello');//设置div的innerHTML的值,相当于往div中添加span子标签
// append添加到末尾
$('div').append('这是第二个span');
//$()可以将字符串内容转成jquery对象
$('这是第二个span').appendTo($('div'));
//prepend添加到开头
$('div').prepend('这是第三个span');
$('这是第四个span').prependTo($('div'));
//wrap与wrapAll与
$('p').wrap('');
$('p').wrapAll('');
//wrapInner 将div下面的节点包裹一个div父节点
$('div').wrapInner('');
//unwrap 去掉p的div父节点
$('p').unwrap('div');
//去掉p的父节点
$('p').unwrap();
元素遍历
//子代 div所有子代span
$('div').children('span').css('color','red');
//后代 div所有后代span
$('div').find('span').css('color','red');
//找到span的父节点
$('span').parent().css('border','1px red solid');
//找到span的所有祖先节点
$('span').parents().css('border','1px red solid');
//找到span的所有div祖先节点
$('span').parents('div').css('border','1px red solid');
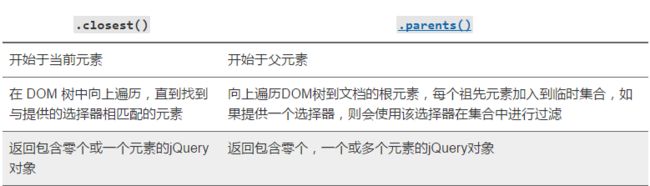
//找到span最近的div父节点
$('span').closest('div').css('border','1px red solid');
parent与closest的区别
//span2的前一个相邻的span
$('#span2').prev('span').css('color','red');
//span1后一个相邻的span
$('#span1').next('span').css('color','blue');
//span2的同辈span标签
$('#span2').siblings('span').css('color','blue');
//index就是元素的数组下标 element元素本身
$('span').each(function(index,element) {
if(index%2==0){
//$(this).css('color','red');
element.style="color:red";
}else{
$(this).css('color','blue');
}
});
jquery对象与dom对象相互转换
//将dom对象转成jquery
var div=document.getElementById('div');
var $div=$(div);
//将jquery对象转成dom对象
var $div=$('div');
var div=$div[0];