- C++包管理工具:conan2使用教程
laplaya
conanc++开发语言
本部分的目的是通过实际示例引导你了解Conan的核心功能:从使用Conan打包的现成库,到如何封装自己的库并将其与所有预编译的二进制文件一同存储到远程服务器上。1.教程(TUTORIAL)本章节旨在通过实际示例引导您了解Conan的核心功能。从使用Conan中心或其他来源提供的预打包库,到如何打包您自己的库并将其与预编译的二进制文件一起存储在远程服务器上。1.1使用包(Consumingpacka
- JAI Core 1.1.3:Java 高级图像处理的利器
顾润治
JAICore1.1.3:Java高级图像处理的利器javax.mediajai_core1.1.3如何下载项目地址:https://gitcode.com/Resource-Bundle-Collection/bda8b项目介绍JAICore1.1.3是JavaAdvancedImaging(JAI)库的核心组件,专为处理多媒体数据,特别是图像处理操作而设计。由SunMicrosystems(现
- 扣子工作流能实现哪些功能和单纯的提示词问大模型的区别
好的,我们来详细解释一下扣子工作流(KoFlow)的功能、优势以及与单纯使用提示词调用大模型的区别。核心概念:单纯提示词调用大模型:用户直接编写一段文本(提示词)发送给大模型,大模型根据这个提示词一次性生成回复。整个过程是“单次交互”。扣子工作流:用户构建一个可视化或代码化的流程。这个流程可以包含多个步骤,每个步骤可以执行不同的任务(调用大模型、调用API、执行代码、判断条件、循环等),步骤之间可
- Python爬虫(57)Python数据可视化全攻略:Matplotlib从入门到三维动态图表(8000字实战教程)
一个天蝎座白勺程序猿
Python爬虫入门到高阶实战python爬虫信息可视化
目录背景与需求分析第一章:Matplotlib基础与核心工作流1.1环境配置与基础架构1.2基础图表类型实战1.2.1折线图进阶1.2.2分组柱状图第二章:高阶可视化技术2.1子图矩阵与多面板布局2.2动态可视化与动画第三章:行业案例实战案例1:电商用户行为分析案例2:医疗影像数据可视化第四章:可视化美学与工程优化4.1配色方案实战4.2百万级数据渲染优化第五章:交互式扩展方案5.1Matplot
- 赋能低压分布式光伏“四可”建设,筑牢电网安全新防线
Amy18702111823
分布式
在“双碳”目标驱动下,分布式光伏正以前所未有的速度接入电网,尤其是低压(380V/220V)层面。然而,海量“绿电”的随机性、间歇性并网,犹如一把双刃剑——在带来清洁能源的同时,也给电网的安全稳定运行与可靠供电带来了严峻挑战。如何让这些分散的“毛细血管”变得“可观、可测、可调、可控”(四可),已成为电网企业和新能源管理者亟待解决的核心命题。“四可”落地:低压分布式光伏管理的硬核需求实现“四可”并非
- Java分布式任务调度交响乐:用代码指挥千台服务器跳起精准的华尔兹
墨夶
Java学习资料1java分布式服务器
一、架构设计:分布式任务调度的指挥系统1.1架构图(用文字构建你的想象)[调度中心]→[任务路由]→[执行器集群]↑↓││├─数据库存储─┤││└─监控告警─┘关键组件:调度中心:任务的"总指挥",负责任务注册、调度、状态监控执行器集群:任务的"舞团",每个节点都是潜在的表演者任务路由:动态分配任务的"交通调度系统"数据库存储:任务元数据的"记分牌"二、核心技术实现:分布式调度的魔法阵2.1XXL
- 亚马逊广告进阶指南:什么时候应降低曝光
跨境小渊
人工智能
“如何判断广告曝光是否过度?“高ACOS但低转化时该怎么调整?”“新品推广应该优先保曝光还是控成本?”“自动广告跑出的词如何高效利用?”“预算有限时怎样避免广告浪费?”如果你也在纠结这些问题,今天的分享或许能给你一个新视角。曝光失控的底层逻辑亚马逊广告的核心矛盾永远是流量质量与成本的平衡。许多卖家陷入两难:盲目追求曝光可能导致ACOS飙升过度控制预算又会错失潜在订单传统人工优化的三大痛点:数据滞后
- AttnRNN:参数更少,却断档碾压LSTM/GRU的新RNN
wq舞s
人工智能python深度学习deeplearningai科技pytorch
研究者与发布者为:CSDNwq舞s,知乎wqwsgithubwqws突破性进展!新型注意力RNN(AttnRNN)在长序列任务中全面超越传统RNN模型在深度学习领域,循环神经网络(RNN)及其变体GRU和LSTM长期以来一直是处理序列数据的首选架构。然而,它们在长序列任务中始终存在信息遗忘和梯度消失等问题。今天,我很高兴地宣布一种全新的RNN架构——AttnRNN,它在多个长序列基准测试中全面超越
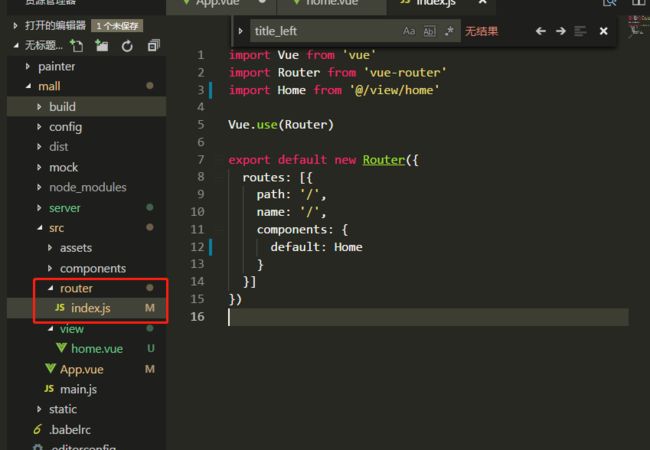
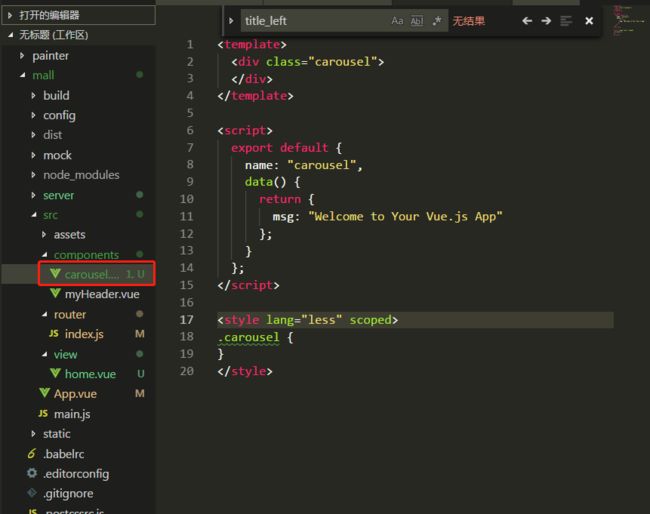
- Vue 响应式数据传递:ref、reactive 与 Provide/Inject 完全指南
Vue响应式数据传递:ref、reactive与Provide/Inject完全指南理解如何在不同组件层级间传递响应式数据是Vue开发的关键技能。我将深入探讨ref和reactive配合provide/inject的使用场景和最佳实践。响应式数据与跨层级传递架构提供数据无法传递数据provideinject根组件App.vue中间组件Container.vueDeepChild.vue在多层组件嵌
- Java与Kotlin中的泛型之:擦除、不变、协变、逆变
Σ冰咖啡
javakotlin
Java与Kotlin中的泛型之:擦除、不变、协变、逆变前言对于Java中泛型的使用方法和应用场景等,不在本文章中作讨论,在阅读此篇文章时,我已经默认你对Java泛型有了一个较为清楚的认识和较为熟悉的应用熟练度。代码中的部分声明因篇幅原因没办法完全展示,只展示关键代码,但是别担心,你一定能看懂。本文章的内容均参考《Kotlin核心编程》中对该知识点的讲述,以及结合本人的实际开发经验。概述Java中
- 打造世赛级信息安全实训室:一站式建设方案大揭秘
在当今数字化时代,信息安全已成为全球关注的焦点。随着信息技术的飞速发展,各类网络安全威胁日益复杂多样,对专业信息安全人才的需求也愈发迫切。世界职业院校技能大赛作为全球最高层级的职业技能赛事,其信息安全项目更是汇聚了各国顶尖的技能人才,展示着这一领域最前沿的技术与应用。打造一个达到世赛级别的信息安全实训室,无疑是培养高素质信息安全人才、提升国家网络安全防御能力的关键举措。以下将为您揭秘一站式建设世赛
- C语言教学大变革!DeepSeek如何改变高职院校编程课堂?
武汉唯众智创
c语言开发语言程序设计Deepseek
一、引言在当今数字化转型的浪潮中,程序设计与分析能力已成为高职教育中不可或缺的核心竞争力。作为编程语言的基础,C语言不仅训练学生的计算思维,还培养其算法实现能力。然而,当前高职院校的C语言教学面临诸多挑战,如实践环节薄弱、学生创新能力不足等。DeepSeek等新一代智能编码支持系统的出现,为这一现状带来了转机。该系统融合了深度神经网络与语义解析技术,能够智能生成代码、优化缺陷检测、解构程序逻辑,并
- ARCGIS---叠加、提取分析工具(矢量数据)
蓝重要我重要
arcgis
分析工具空间变化属性变化Union合并打断后保留所有面与合并要素相交的部分,在原属性上增加合并要素属性Intersect相交打断后保留公共部分新增相交要素的属性SymmetricalDifference均匀插值打断后保留非公共部分原属性(新增字段)Identity标记打断后保留输入要素部分与标记要素相交的部分,在原属性上增加标记要素属性Erase擦除打断后保留输入要素的子集(与擦除要素的非公共部分
- kotlin入门之泛型
易帜¤
kotlinandroid
【码上开学】Kotlin的泛型在学习kotlin泛型之前我们先来回顾一下关于Java的泛型基础吧。说道泛型,我们可能最常用的就是在三大集合中去使用。泛型将具体的类型泛化,编码的时候用符号来值代类型,在使用时再确定他的类型。因为泛型的存在,我们可以省去强制类型转化。泛型是跟类型相关的,那么是不是也能使用与类型的多态呢?场景一://多态,因为Button是TextView的子类,向上转型TextVie
- Redis哨兵模式(Sentinel、1主2从3哨兵6台服务器配置实战、客户端调用、日志解析、主观下线、客观下线、仲裁、脑裂问题、哨兵长与从节点投票选举过程与原理)
小松聊PHP进阶
Redisredis服务器运维nosql后端架构数据库
哨兵模式官方文档:https://redis.io/docs/latest/operate/oss_and_stack/management/sentinel关联博客:Redis主从复制(下文能用到)极简概括:自动监控Redis主节点是否故障的一种方案,若主节点故障,则Redis会根据投票数自动将从库切换为主库(这个过程,叫仲裁)。解决问题:在主从复制的架构模式下,Redis主节点挂掉后,从节点无
- java中对象可达性分析 + 自动回收算法
盒子6910
运维专栏算法javajvm
“对象可达性分析+自动回收算法”是JavaGC(垃圾回收)核心的两个环节,下面详细解释:1.对象可达性分析(ReachabilityAnalysis)目的:判定哪些对象“活着”,哪些对象已经变成“垃圾”可以回收。原理:JVM会用一组叫“GCRoots(垃圾收集根节点)”的基础对象为起点,从这些根出发,沿着对象之间的引用关系去递归搜索。如果某个对象能通过这条引用链与GCRoot相连,那么它就是“可达
- AI助力快速引入外部组件到TinyEngine低代码引擎
前端ai开发低代码
本文由羽毛笔记作者观默原创。背景:低代码时代的开发挑战TinyEngine作为一款优秀的低代码平台,以其强大的功能和快速迭代能力赢得了众多开发者的青睐。它让开发者能够通过可视化界面快速构建应用,大大提升了开发效率。然而,就像一座美丽的花园需要更多花卉品种来装点一样,TinyEngine也面临着组件生态的挑战:官方提供的组件虽然精心设计,但数量有限,难以满足企业级项目的多样化需求。更具挑战性的是,要
- Studio 3T 2025.12 发布,新增功能简介
mongodb
Studio3T2025.12发布,新增功能简介Studio3T2025.12(macOS,Linux,Windows)-MongoDB的终极GUI、IDE和客户端TheUltimateGUI,IDEandclientforMongoDB请访问原文链接:https://sysin.org/blog/studio-3t/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgStudio3
- 【Linux内核及内核编程】Linux 内核的发展与演变:从 UNIX 到开源帝国的崛起
byte轻骑兵
#嵌入式Linux驱动开发实战linuxunix运维
1969年,贝尔实验室的肯·汤普森和丹尼斯·里奇在报废的DECPDP-7小型机上开发了一个“太空旅行”游戏。为简化开发,他们用汇编语言编写了一个轻量级操作系统——UNICS(UniplexedInformationandComputingService),后缩写为UNIX。这个“游戏外挂”意外开启了操作系统的新纪元目录一、UNIX:现代操作系统的基石1.1起源与早期发展1.2分支与商业化二、Min
- HarmonyOS 6 开发者预览版支持的设备
harmonyos-next
HarmonyOS6开发者预览版支持的设备HUAWEIMatePadPro202411英寸支持升级子型号:XYAO-W00升级版本:XYAO-W005.0.1.120(SP3C00E120RSP1cog)及以上版本XYAO-W004.2.0.230(COOE100R11P11)及以上版本XYAO-W004.2.0.230(SP3C00E100R11P11)及以上版本HUAWEIMate70支持升级
- Kotlin 细节三:集合与泛型
假笑骑士
Kotlin基础
Kotlin的Collections与Java的关系Kotlin通过typealias关键字将Kotlin的集合映射为java的集合。目的是:为了以后在更多的平台上运行。只提供接口,具体实现依赖于平台。@SinceKotlin("1.1")publicactualtypealiasRandomAccess=java.util.RandomAccess@SinceKotlin("1.1")publi
- 绩效系统的技术重构:用工程思维解决公平性与效率难题
c++前端
绩效系统的技术重构:用工程思维解决公平性与效率难题当你的绩效模块成为团队吐槽的“祖传屎山”,背后往往是技术债的集中爆发。本文从开发者视角拆解:如何用系统设计解决评分公平性、数据孤岛与流程低效三大顽疾。一、技术人眼中的绩效痛点graphTDA[绩效系统技术债]-->B[评分公平性]A-->C[数据整合]A-->D[流程效率]B-->B1(“案例:销售精英因黑盒评分离职”)C-->C1(“手动合并40
- DeepMind 发布 AlphaGenome,1 秒内完成所有模态和细胞类型的变异效应预测
hyperai
谷歌DeepMind的Alpha系列再添新成员——AlphaGenome,其能够更全面、准确地预测人类DNA序列中单个变异或突变,如何影响一系列调控基因的生物过程。AlphaGenome模型以长达100万个碱基对的DNA序列为输入,预测数千种与其调控活性相关的分子属性,同时还可以通过比较变异与未变异序列的预测结果,评估基因变异或突变的影响。该模型建立在DeepMind此前的基因组模型Enforme
- C#.NET Autofac 详解
c#.net
简介Autofac是一个成熟的、功能丰富的.NET依赖注入(DI)容器。相比于内置容器,它额外提供:模块化注册、装饰器(Decorator)、拦截器(Interceptor)、强o的属性/方法注入支持、基于约定的程序集扫描等特性。核心组件ContainerBuilder:用于注册服务的构建器IContainer:服务容器,负责解析依赖ILifetimeScope:生命周期作用域,管理对象生命周期M
- python-多线程编程
Protein Designer
蛋白质结构python
文章目录1.多任务介绍2.进程介绍3.使用多进程来完成多任务3.1进程的创建步骤3.2进程执行带有参数的任务3.3获取进程编号3.4多进程编程的注意点主进程会等待所有的子进程执行结束在结束设置守护主进程:**主进程结束后不会再继续执行子进程中剩余的工作**3.5进程池与进程锁3.6进程的通信3.7线程3.8GIL全局锁3.9异步1.多任务介绍多任务是指在同一时间内执行多个任务。定义举例并发在一段时
- Golang领域zap日志库的最佳实践分享
Golang编程笔记
golang爬虫pythonai
Golang领域zap日志库的最佳实践分享关键词:Golang、zap日志库、最佳实践、日志记录、日志配置摘要:本文主要围绕Golang领域中的zap日志库展开,详细介绍了zap日志库的核心概念、工作原理,通过具体的代码示例展示了其使用方法和配置技巧,分享了在实际项目中的最佳实践,还探讨了其应用场景、未来发展趋势与挑战等内容,旨在帮助开发者更好地使用zap日志库进行高效的日志记录。背景介绍目的和范
- 前端领域 Vite 与 Webpack 的深度对比
前端视界
前端webpacknode.jsai
前端领域Vite与Webpack的深度对比关键词:Vite、Webpack、前端构建工具、模块打包、开发体验、性能优化、ESModules摘要:本文深入对比前端领域两大构建工具Vite和Webpack的核心原理、架构设计和使用场景。通过分析它们的底层机制、开发体验、构建流程和性能表现,帮助开发者理解如何在不同项目需求下做出合理选择。文章包含详细的技术原理图解、实际项目对比示例和未来发展趋势分析。背
- Kafka消息轨迹追踪:分布式系统调试利器
大数据洞察
kafkalinq分布式ai
Kafka消息轨迹追踪:分布式系统调试利器关键词Kafka、消息轨迹追踪、分布式系统、调试、消息处理、事件溯源摘要本文聚焦于Kafka消息轨迹追踪这一分布式系统调试的关键技术。首先介绍Kafka消息轨迹追踪的概念基础,包括其在分布式系统中的背景、发展历史以及问题空间。接着阐述其理论框架,从第一性原理进行推导,并分析理论局限性和竞争范式。在架构设计方面,对系统进行分解,构建组件交互模型并可视化展示。
- 工业缺陷检测深度学习方法综述
2301_80355452
深度学习人工智能
其被广泛地应用于无人质检、智能巡检、质量控制等各种生产与运维场景中.一.工业缺陷检测的背景与特点工业缺陷检测面临着诸多难点:缺陷样本匮乏、缺陷的可视性低、形状不规则、类型未知等,直接使用异常检测方法难以满足工业缺陷检测的任务需求.二.介绍工业缺陷检测问题的定义,分析研究难点与挑战异常:点异常、上下文异常和集群异常。点异常:又称为离群值(outliers)[9],描述数值上偏离正常样本的独立数据。与
- 网络安全运维与攻防演练综合实训室解决方案
武汉唯众智创
web安全运维安全网络安全运维与攻防演练实训室网络安全运维攻防演练实训室网络安全运维与攻防演练
一、前言在数字化浪潮席卷全球的当下,网络已深度融入社会的各个层面,成为推动经济发展、社会进步和科技创新的关键力量。从日常生活中的移动支付、社交互动,到企业运营中的数据管理、业务拓展,再到国家关键基础设施的运行,网络的身影无处不在。在日常生活中,我们频繁地在网络上进行各种活动,如网上购物、移动支付、社交互动等,这些活动都涉及到个人敏感信息的传输和存储。一旦这些信息被泄露,个人可能面临财产损失、身份被
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开