Redux is a terribly simple library for state management, and has made working with React more manageable for everyone.
Redux是一个简单的状态管理库,可以让React状态管理变得更加容易。
However, there are a lot of cases where people blindly follow boilerplate code to integrate redux with their React application without understanding all the moving parts involved.
然而,很多情况下,人们盲目遵循示例代码,将redux与其React应用程序集成在一起,而并不了解引入的所有组件。
· React and redux on their own (React和redux本身是独立的)
At this point it’s hard for some to believe, but redux and React are actually two separate libraries which can and have been used completely independent of each other. Lets take a look at redux’s state management flow :
在这一点上,它很难让人相信,但事实上这两个库的确都能独立使用。让我们花点时间看看redux状态管理流:
If you have worked with redux before, you know that its functionality revolves around a “store”, which is where the state of the application lives.
如果你以前用过redux,你应该知道它的功能围绕store,也就是应用程序状态保存的地方。
There is no way anyone can directly modify the store. The only way to do so is through reducers, and the only way to trigger reducers is to dispatch actions. So ultimately :
store是不能直接修改的。唯一只能通过reducers修改,而触发reducers要通过发送actions。总而言之:
- To change data, we need to dispatch an action (要改变数据,我们只能通过发送action)
On the other hand, when we want to retrieve data, we do not get it directly from the store.
另一方面,当我们想去获取数据时,我们不能直接从store获得。
Instead, we get a snapshot of the data in the store at any point in time using store.getState(), which gives us the “state” of the application as on the time at which we called the getState method.
作为替代,我们能通过store的getState()方法得到store中任一时刻的数据,就像某一时刻定格的照片。当我们调用getState方法时,我们就能获得应用程序那个时刻的状态。总而言之:
- To obtain data we need to get the current state of the store (要获取数据,我们就要获得store中当前的状态)
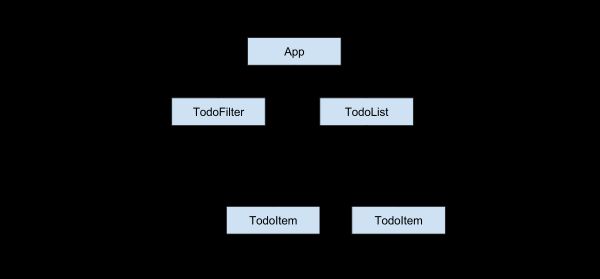
Now, let’s come to the (simplified) component structure of a standard react todo-mvc application:
现在,让我们来看看标准的react Todo-mvc应用结构:
· Putting them together (把react和redux结合起来)
If we want to link our React application with the redux store, we first have to let our app know that this store exists. This is where we come to the first major part of the react-redux library, which is the Provider.
如果我们想将React应用和redux store连接起来,首先要让我们的应用知道store的存在。这是我们要迈过的第一步,它就是react-redux库中提供的Provider组件。
Provider is a React component given to us by the “react-redux” library. It serves just one purpose : to “provide” the store to its child components.
Provider是一个由react-redux库提供的React组件。它的作用只有一个目的:将store传给它的子组件。
// This is the store we create with redux's createStore
const store = createStore(todoApp,{})
// Provider is given the store as a prop
render(
, document.getElementById('app-node'))
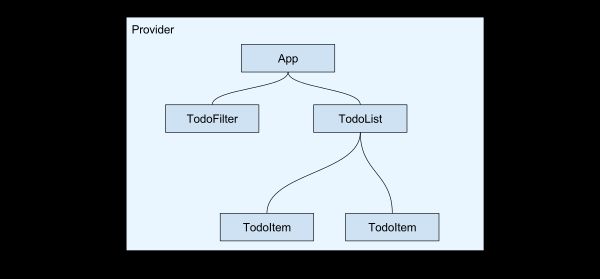
Since the provider only makes the store accessible to it’s children, and we would ideally want our entire app to access the store, the most sensible thing to do would be to put our App component within Provider.
由于provider只让store对于它的孩子可访问,我们的理想是想让整个app访问store,最可行的方法就是将我们的App组件放进Provider中。
If we were to follow the previous diagram, the Provider node would be represented as a parent node on top of the App node. However, because of the utility that Provider gives us, I feel it’s more appropriate to represent it as something which “wraps” the entire application tree, like this :
如果按照我们接着之前的描述,则Provider和App节点被当作父子节点。然而,鉴于Provider组件发挥的作用,我觉得它更恰当的应该被描述为包裹整个应用的存在。就像这样:
· Connect
Now that we have “provided” the redux store to our application, we can now connect our components to it.
既然我们已经用Provider组件把redux store提供给了我们的应用,那我们现在就把组件和它连接起来。
We established previously that there is no way to directly interact with the store.
我们之前建立的应用,是不能直接和store交互的。
We can either retrieve data by obtaining its current state, or change its state by dispatching an action (we only have access to the top and bottom component of the redux flow diagram shown previously).
我们只能通过它的当前状态获取数据,或者通过发送一个action去改变它的状态。(我们只能用之前的redux流程图中的顶部和底部的组件)
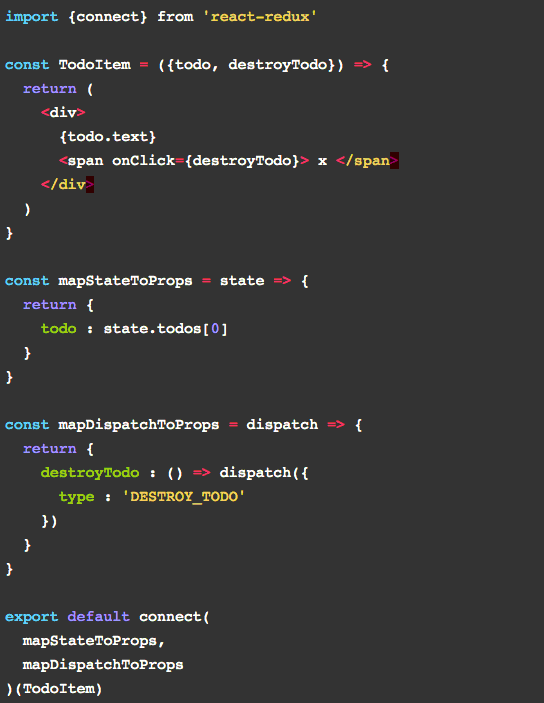
This is precisely what connect does. Consider this piece of code, which uses connect to map the stores state and dispatch to the props of a component :
这正是connect所做的。考虑这段代码,实用connect去映射stores状态和发送给组件的属性:
mapStateToProps and mapDispatchToProps are both pure functions that are provided the stores “state” and “dispatch” respectively. Furthermore, both functions have to return an object, whose keys will then be passed on as the props of the component they are connected to.
mapStateToProps和mapDispatchToProps均是纯函数,分别为stores提供state和dispatch。此外,这两函数必须返回一个对象,对象的键将被当作它们所连接组件的属性来传递。
In this case, mapStateToProps returns an object with only one key : “todo”, and mapDispatchToProps returns an object with the destroyTodo key.
在这种情况下,mapStateToProps 返回一个只有“todo”键的对象,mapDispatchToProps 返回一个带有destroyTodo键的对象。
The connected component (which is exported) provides todo and destroyTodo as props to TodoItem.
所被连接的组件(那个被输出的“TodoItem”)把 todo 和 destroyTodo 作为属性提供给TodoItem。
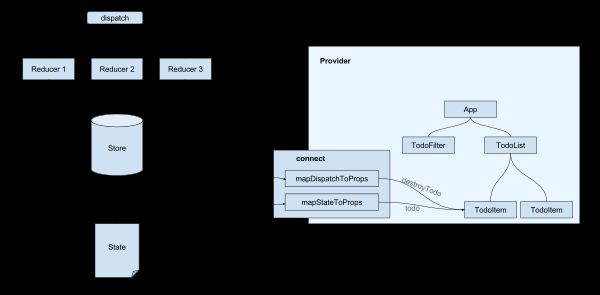
It’s important to note that only components within the Provider can be connected (In the above diagram, the connect is done through the Provider).
请注意只有Provider中的组件能够被connected。
Redux is a powerful tool and even more so when combined with React. It really helps to know why each part of the react-redux library is used, and hopefully after reading this post, the function of Provider and connect is clear.
Redux是一个强大的工具,甚至与React结合也是如此。 这真的有助于了解react-redux库每个部分的使用,并且希望在阅读这篇文章后,你对Provider和connect的认识更清晰。
原文:http://www.sohamkamani.com/blog/2017/03/31/react-redux-connect-explained/