- 使用Three.js渲染器创建炫酷3D场景
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- 信创国产芯片如何助力企业数字化转型
程序员
企业数字化转型已成为当今时代的关键趋势,在这一进程中,信创国产芯片正发挥着日益重要的作用。随着全球科技竞争的加剧以及对信息安全重视程度的不断提升,信创国产芯片凭借其独特优势,为企业数字化转型提供了坚实的支撑与新的发展机遇。信创国产芯片的发展现状信创产业近年来在我国取得了显著的进步,国产芯片作为其中的核心环节,也迎来了快速发展期。国内众多科研机构和企业加大了在芯片研发领域的投入,不断攻克技术难题。从
- 如何提升 API 性能:来自 Java 和测试开发者的优化建议
你正在听你最喜欢的歌曲,测试你使用编写的新API。但等你听完一整首歌,API还没响应。哎呀!这是一个巨大的警告信号——是时候优化你的API响应时间了。让我们深入了解一些加速方法,让你的API跟你最喜欢的吉他独奏一样快。为什么API响应时间很重要想想看:API响应时间就是你的应用程序与服务器之间的对话速度。它响应得越快,用户就会越开心。API慢=用户沮丧,API快=用户高兴。所以,让我们解决那些延迟
- PLM项目管理软件如何支持供应链管理与协作?
程序员
在企业的运营过程中,供应链管理与协作至关重要,它关乎着企业的成本控制、产品交付速度以及客户满意度等多个关键方面。而PLM项目管理软件作为一种强大的工具,正逐渐在支持供应链管理与协作中发挥着不可忽视的作用。PLM软件涵盖了从产品的概念设计到产品生命周期结束的全过程管理,通过整合各种数据和流程,为供应链各环节的协同工作提供了坚实的基础。接下来,我们将深入探讨PLM项目管理软件是如何支持供应链管理与协作
- 对数据库的总结
java
一、数据库基础1.数据库是一个用于存储和操作数据的文件系统2.关系型数据库:是基于二维表存储的,每个表格由列和行组成,列代表属性,行代表约束,数据的组织和查询更加方便和高效。3.库表操作结构:MySQL和Oracle,通用工具Navicat4.SQL语句的库表操作:createtable:创建表altertable:修改表droptable:删除表truncatetable:删除表中的所有数据,但
- html 5中哪个标签用于定义标题列表项,No.5 HTML常用标签
李诗旸
html5中哪个标签用于定义标题列表项
一、标题标签为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即至。我是一级标题我是二级标题我是三级标题我是四级标题我是五级标题我是六级标题单词head的缩写,意为头部、标题。标签语义:作为标题使用,并且依据重要性递减。特点:加了标题的文字会变的加粗,字号也会依次变大。一个标题独占一行。二、段落标签在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示
- Apifox vs Apipost,API 管理工具选型思考,企业究竟该如何选?
在企业级API调试与管理场景中,选择一款高效的工具至关重要。市面上的调试工具琳琅满目,而Apifox和Apipost是近几年两款备受开发者关注的API工具。二者都宣称为团队协作和接口调试赋能,但对企业来说,究竟谁才是更适合的选择呢?本文将从功能对比、用户体验、企业适配度和性价比等多个维度做一次全面解析,帮助你做出更明智的选择。一.概述与定位ApiFoxApifox是一款国产的API调试工具,主打“
- Fuzzy Control | Degree of Membership Function
斐夷所非
mathematics隶属度函数
注:本文为“隶属度函数”相关文章合辑。如有内容异常,请看原文。隶属函数(MembershipFunction),又称归属函数或模糊元函数,是用于表征模糊集合的重要数学工具。在经典集合中,元素与集合的关系只有属于或不属于两种明确情况,分别用111和000表示。但对于模糊集合而言,元素与集合的隶属关系具有不分明性。隶属函数正是为描述元素uuu对论域UUU上的一个模糊集合的隶属关系而引入的,它将用区间[
- BPM软件是什么?15款好用的BPM软件盘点
在当今竞争激烈的商业环境中,企业需要不断优化其业务流程以提高效率和竞争力。而业务流程管理(BusinessProcessManagement,BPM)软件正是帮助企业实现这一目标的关键工具之一。本文将详细介绍BPM软件的概念、功能以及其在现代企业中的应用,并为大家盘点15款市场上广受好评的BPM软件。一、什么是BPM软件?BPM软件是一种用于设计、执行、监控和优化企业业务流程的软件工具。它通过图形
- 如何选择适合团队沟通管理的AI工具
人工智能团队沟通团队协作工具
在现代的工作环境中,团队合作离不开高效的沟通与协作。尤其是当任务繁多、信息量庞大的时候,团队成员之间的沟通往往变得杂乱无章,效率低下。然而,在AI技术飞速发展的今天,许多智能工具应运而生,为团队带来了全新的解决方案。那么,是否有AI工具能够帮助团队打造高效顺畅的沟通与协作流程呢?答案是肯定的。通过集成AI助手、自动化任务和实时协作等功能,这些工具正逐步改变着团队协作的方式,让工作变得更加轻松、高效
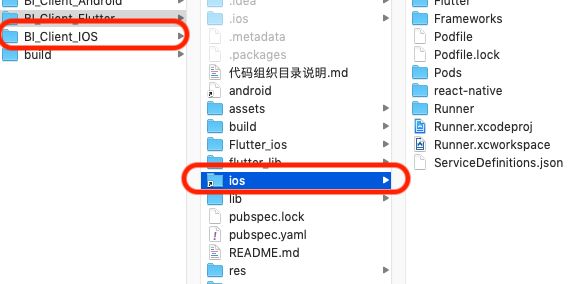
- ios企业证书下载方法
html5
使用ios企业证书打包的IOS应用,可以不需要上架appstore即可安装在用户的苹果手机,可以放到一些测试分发平台进行扫码安装,比如香蕉云编或蒲公英等等。那么ios企业证书在什么地方可以下载呢?或者是怎么生成呢?企业证书一般需要使用自己的企业证书,因为假如用别人的企业证书,假如别人的企业证书过期了,或者注销了,所有安装了这个APP的手机将打不开这个APP,而且无法提示它升级。或者假如对方的证书用
- ios如何像android那样不上架安装
ios上架
大家都知道像鸿蒙、安卓的安装是比较简单的,可以直接在android或华为手机上安装,不一定通过在线商店安装。但是ios手机不一样,假如你是使用普通苹果账号打包的appstore类型的ipa包,是无法直接安装在ios手机的,必须通过上架才能安装。不过,ios想直接安装,还是有通道的,就是注册苹果企业开发者账号,通过企业开发者账号,生成inhouse类型的证书和描述文件(证书profile文件),通过
- CS5802一款HDMI转Typec方案转换芯片
芯片嵌入式
CS5802是一款HDMI2.0b到Type-C转换器。C55802具有HDMI2.0b输入,最大带宽可达18Gbps。它支持4K@60Hz的最高分辨率。对于Type-Coutput,它由4个数据通道组成,支持1.62Gbps、2.7Gbps、5.4Gbps的链路速率。内置的可选SSC功能减少了EMI影响。嵌入式微控制器基于32位RISC-Vcore和内部串行闪存。CS5802适用于多个细分市场和
- 集睿致远CS5518 Mipi转lvds点屏方案芯片,pin to pin替代国腾GM8775C方案
单片机芯片嵌入式
GM8775C型DSI转双通道LVDS发送器产品主要实现将MIPIDSI转单/双通道LVDS功能,MIPI支持1/2/3/4通道可选,最大支持4Gbps速率。LVDS时钟频率最高154MHz,最大支持视频格式为FULLHD(1920x1200)。产品特征MIPI输入:支持MIPI®D-PHY版本1.00.00和MIPI®DSI版本1.02.00;支持1~4个数据通道,1个时钟通道;支持ULPS(超
- SpringBoot整合Swagger和Mybatis-Plus
_拾柒_
springbootmybatis
一、Swagger(一)、Swagger简介Swagger是一种用于描述、设计、构建和使用RESTful风格的Web服务的工具集和规范。它提供了一种标准的方式来定义API,并生成交互式文档,使得开发人员、测试人员和其他利益相关者可以快速了解和使用API。(二)、Swagger特点自动生成文档:基于API定义,Swagger可以自动生成交互式文档,其中包含了API的详细说明、请求示例、响应示例等信息
- SpringBoot集成Swagger3.0
邪神大叔
JavaMacSpringBootswagger3.0javaspringboot
pom.xmlio.springfoxspringfox-boot-starter3.0.0SwaggerConfig/***@author:zek*@desc:swagger*/@EnableOpenApi@ConfigurationpublicclassSwaggerConfigimplementsWebMvcConfigurer{@BeanpublicDocketcreateRestApi(
- 通俗详解redis底层数据结构哈希表之渐进式rehash
八股文领域大手子
javajvm算法数据库mysqlredis
一、为什么要用渐进式rehash?假设你家的旧柜子(哈希表)装满了,需要换个大柜子。如果一次性把所有东西倒腾到新柜子,你可能得停下手头所有事,累得半死(这就是传统rehash的问题:卡顿)。Redis为了不“累死”,选择边搬边用,每次搬一点,这就是“渐进式”。二、具体怎么“搬家”?1️⃣先准备好新柜子(分配空间)•Redis会先申请一个更大的新哈希表(比如旧表两倍大),这时候系统里同时有「旧表」和
- 什么是 HTML 实体和转义
西门吹雪在编程
前端开发html前端
在网页前端的源代码中,你可能会看到"这种字符串。这种字符串实际上是HTML实体之一,用于表示双引号字符(")。HTML实体是一种用于在HTML文档中表示某些特殊字符的方法,因为这些字符在HTML中有特定的用途或可能会与HTML标签语法冲突。HTML实体的背景和用途在HTML中,一些字符有特定的意义。例如,用于标记HTML标签的开始和结束。如果你想在网页中显示这些字符而不是把它们解释为HT
- HTML中的零宽字符
Jinuss
前端html前端
概述零宽字符是一组在文本中没有可见宽度的字符,它们通常用于处理文本的布局、分隔和合成。下面是一些常见的零宽字符及其详细介绍:详细介绍零宽空格(ZeroWidthSpace,ZWSP)Unicode码位:U+200BHTML实体:或用途:用于防止文字自动换行。用于在文本中插入不可见的间隔,以控制排版或进行文本分析。零宽非连字符(ZeroWidthNon-Joiner,ZWNJ)Unicode码位:U
- 【赵渝强老师】达梦数据库MPP集群的架构
数据库信创
为了支持海量数据存储和处理等方面的需求,为高端数据仓库提供解决方案,达梦数据库提供了大规模并行处理MPP架构,以极低的成本代价,提供高性能的并行计算。通过使用MPP可以解决以下问题:需要较高的系统性能支持以支持大量的复杂查询操作硬件束缚对数据库响应能力的影响降低数据库成本视频讲解如下:https://www.bilibili.com/video/BV1dBftYoEkk/?aid=11386961
- QKeras、Brevitas和QONNX量化工具对比
kanhao100
笔记深度学习边缘计算
QKeras、Brevitas和QONNX量化工具对比一、引言在深度学习模型部署领域,量化技术已成为提升模型执行效率的关键手段。通过将浮点权重转换为低精度表示,量化能显著减小模型体积、降低内存占用并加速推理过程。对于资源受限的设备(如移动设备、嵌入式系统和边缘计算设备),量化技术尤为重要。本文深入对比三款主流量化工具:QKeras、Brevitas和QONNX,从用户实际应用角度剖析它们的技术特点
- Umi-OCR:解锁高效文字识别的新时代
水熠芝Dark-Haired
Umi-OCR:解锁高效文字识别的新时代Umi-OCR一款强大而高效的文字识别工具项目地址:https://gitcode.com/Resource-Bundle-Collection/6adda项目介绍在数字化浪潮席卷全球的今天,文字识别技术已成为提升工作效率和生活质量的关键工具。Umi-OCR,作为一款基于深度学习技术的开源文字识别工具,凭借其强大的功能和高效的性能,迅速成为众多用户的首选。无
- 自动语音识别(ASR):技术、应用与未来
ajie1117
语音识别人工智能
自动语音识别(ASR):技术、应用与未来1.ASR简介自动语音识别(ASR,AutomaticSpeechRecognition)是一种将语音转换为文本的技术。它利用人工智能(AI)、深度学习和自然语言处理(NLP)技术来识别和理解人类的语言,使计算机能够与人类进行更自然的交互。2.ASR的工作原理ASR的核心流程通常包括以下几个步骤:语音信号采集:通过麦克风或其他设备获取音频数据。预处理:去除噪
- springboot基于java的企业档案管理信息系统
QQ80213251
javaspringboot后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言详细视频演示一、项目介绍二、功能介绍三、核心代码数据库参考四、效果图五、文章目录六、源码获取前言企业档案管理信息系统是一种旨在提高文件资料归档、检索和利用效率的信息化解决方案。该系统通过电子化手段对企业的各类文档和档案进行归
- ucOS的互斥所mutex和信号量semaphore的区别
louis.johnson
ucOS信号量互斥锁mutex
mutex和semaphore都是计数器,计数器被拿完了,其他任务再想拿(pend函数),就要等有人归还(post函数),mutex可以理解为最大计数值为1的semaphore,只有1个人可以拿到这个球,其他人要玩,只能等这个人归还。
- 手机游戏《银河历险记2》:一场奇幻的星际解谜之旅
2501_90238385
游戏
《银河历险记2》是一款经典的解谜冒险游戏,故事发生在一个只有男孩和一只狗的星球上。一天,小狗被外星人抓走了,于是男孩踏上了营救小狗的冒险之旅。游戏的画面风格独特,采用了复古的像素艺术,营造出一种静谧而神秘的异星世界。游戏特色:奇幻与解谜的完美结合1.独特的像素艺术风格游戏的画面虽然简洁,但细节丰富,每个星球都有独特的风景和风格,从荒凉的沙漠到神秘的森林,让玩家仿佛置身于一个真实的异星世界。2.丰富
- 2. 猜数字游戏
老实人y
Rust小白初学rust开发语言后端
目录创建一个新项目处理一次猜测生成一个秘密数字使用crate来增加更多功能Cargo.lock文件确保构建是可重现的更新crate到一个新版本生成一个随机数比较猜测的数字和神秘数字使用循环来允许多次猜测猜测正确后退出处理无效输入最终代码程序会随机生成一个1到100之间的整数。接着它会提示玩家猜一个数并输入,然后指出猜测是大了还是小了。如果猜对了,它会打印祝贺信息并退出。创建一个新项目project
- 如何在 HTML 中创建一个有序列表和无序列表,它们的语义有何不同?
前端大白话
大白话前端八股前端html
大白话如何在HTML中创建一个有序列表和无序列表,它们的语义有何不同?1.HTML中有序列表和无序列表的基本概念在HTML里,列表是一种用来组织信息的方式。有序列表就是带有编号的列表,它可以让内容按照一定的顺序呈现;无序列表则是用符号(像圆点、方块等)来标记每一项内容,重点在于展示并列的信息,不强调顺序。2.创建无序列表无序列表使用标签来创建,每一项内容用标签包裹。下面是具体的代码示例,代码里有详
- Redis命令详解--集合
八股文领域大手子
redis数据库缓存javaspring后端服务器
Redisset是string类型的无序集合。集合成员是唯一的,这就意味着集合中不能出现重复的数据,常用命令:SADDkeymember1[member2...]向集合添加一个或多个成员SREMkeymember1[member2...]移除集合中一个或多个成员SMEMBERSkey获取集合中所有成员性能提示:SMEMBERS慎用于大集合(可用SSCAN分页遍历)SCARDkey获取集合成员数量S
- 怎样修改下面HTML中存在的错误?
2301_79698214
htmljavascript前端
functiongetTime(){vardate=newDate();vartime=date.toLocaleDateString();vartime1=date.toLocaleTimeString();vartime2=time+''+time1span.innerHTML=time2;}window.setInterval("getTime()",1000)window.alert("这
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&