Q1:如何全局安装一个 node 应用?
npm install -g
Q2.package.json 有什么作用?
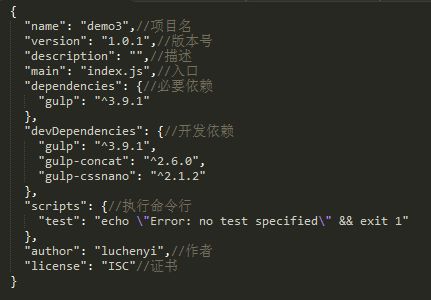
每个项目下基本都会有一个package.json文件,这个文件相当于本地项目的一个说明(项目名、版本号、描述、作者等信息),它允许你指定项目中所使用的依赖。npm install命令会根据这个配置文件,自动下载所需依赖,也就是配置项目所需的运行和开发环境。
可以通过 npm init 来创建一个package.json
Q3: npm install --save app 与 npm install --save-dev app有什么区别?
npm install --save app 是包实现功能所需的依赖,保存在package.json中的dependencies
npm install --save-dev app 是开发包时所需的依赖,适用于开发阶段,对用户不需要,用户安装时会忽略devDependencies的依赖,保存在devDependencies
Q4: node_modules的查找路径是怎样的?
先从当前目录下查找node_modules文件夹,如果没有,则到父级文件夹查找node_modules文件夹,直至查找到根目录。
Q6: webpack是什么?和其他同类型工具比有什么优势?
webpack是前端资源模块化管理和打包工具,可以把许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。同时还可以将按需加载的模块进行代码分隔,等到实际需要时在异步加载。通过loader的转换,任何形式的资源都可以视为模块。优势:
1.代码拆分 有两种模块依赖的方式:同步、异步。异步依赖作为分割点,形成一个新的块。优化了依赖树后,每个异步区块都作为一个文件打包
2.Loader webpack本身只能处理原生的JavaScript模块,但是Loader转换器可以把各种类型的资源转换为JavaScript模块
3.智能解析 几乎可以处理任何第三方库,无论它们的模块是CommomJS AMD还是普通的JS文件
4.插件系统 功能丰富的插件系统
5.快速运行 使用异步I/O和多级缓存提高运行效率
Q7:npm script是什么?如何使用?
npm script 是记录在 package.json 中的 scripts 字段中的一些自定义脚本,使用自定义脚本,用户可以将一些项目中常用的命令行记录在 package.json 不需要每次都要敲一遍。
"scripts": {
"start": "echo here we go",
"test": "echo "Error: no test specified" && exit 1",
"say": "echo sayhai"
}
通过 npm run <字段名> 来调用, 由于npm内置了start和test命令,可以直接通过 npm start 和 npm test 直接调用
Q8: 使用 webpack 替换 入门-任务15中模块化使用的 requriejs
https://github.com/luchenyi/-/tree/master/%E5%89%8D%E7%AB%AF%E5%B7%A5%E7%A8%8B%E5%8C%96/webpack
Q9:gulp是什么?使用 gulp 实现图片压缩、CSS 压缩合并、JS 压缩合并
var gulp = require('gulp');
//引入组件
var cssnano = require('gulp-cssnano'), //css压缩
ugligy = require('gulp-uglify'), //js压缩
concat = require('gulp-concat'), //合并文件
rename = require('gulp-rename'), //重命名
clean = require('gulp-clean'), //清空文件夹
minhtml = require('gulp-htmlmin'),//html压缩
jshint = require('gulp-jshint'), //js代码规范性检查
imagemin = require('gulp-imagemin'); //图片压缩gulp.task('css',function(){
gulp.src('src/css/*.css')
.pipe(concat('merge.min.css'))
.pipe(cssnano())
.pipe(gulp.dest('dist/css/'));
});gulp.task('js',function(){
gulp.src('src/css/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(concat('merge.js'))
.pipe(uglify())
.pipe(gulp.dest('dist/js/'));
});gulp.task('img',function(){
gulp.src('src/img/*')
.pipe(imagemin())
.pipe(gulp.dest('dist/imgs'));
});gulp.task('bulid',['css','js','img']);
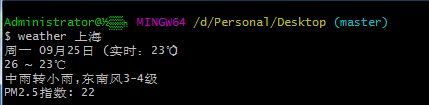
Q10: 开发一个 node 命令行天气应用用于查询用户当前所在城市的天气,发布到 npm 上去。可以通过如下方式安装使用(可使用api.jirengu.com里提供的查询天气接口) (选做题目)
https://github.com/luchenyi/npm--/tree/master/demo4
https://www.npmjs.com/package/luchenyi-weather