- TCP四次挥手及其相关问题
今天也是敲代码的一天哦
网络tcp/ip网络四次挥手
文章目录TCP四次挥手为什么不能把服务器发送的ACK和FIN合并起来,变成三次挥手(大多数情况下)如果第二次挥手时服务器的ACK报文没有送达客户端,会怎样?客户端等待2*MSL的意义是什么为什么是2*MSL什么情况下四次挥手可以变为三次什么是捎带应答机制TCP四次挥手第一次挥手:客户端发送一个FIN为1,序列号随机生成的报文给服务器(假设序列号为M),进入FIN_WAIT_1状态;第二次挥手:服务
- MySQL-SQL优化Explain命令以及参数详解
只吹45°风
MySQLmysqlsql优化explain
前言在MySQL优化的众多手段中,EXPLAIN命令扮演着至关重要的角色。它是数据库管理员和开发者手中的利器,用于分析SQL查询的执行计划。通过执行EXPLAIN,MySQL会提供一份详细的查询执行计划报告,这份报告揭示了查询将如何执行,包括数据访问路径、表的连接顺序、使用的索引、预期扫描的行数等关键信息。这些信息对于识别和解决性能瓶颈至关重要。基于EXPLAIN提供的洞察,我们可以采取措施,如优
- 「感恩日语」2021-303篇,吸渣体质
能学多少学多少
学习感悟,避免成为“吸渣”体质很重要,“环境”能改变人,学会甄别那些“书籍”、那些“文章”(论文)对自己成长有利,而非“奶头乐”系统算法之类推送的让自己无法自拔的内容,个人每天、每周、每月、每年、一生总时间是有限的,缩小到每天,计算一下每天浪费有多少,真正发挥价值时间效力有多少,简单做个记录,会发现很可怕。同时找到了为什么每天进步一点点的重要性,只跟昨天的自己,前天的自己比较一下,很重要,多做对自
- 001双双-文案课第七次作业
双双执行力财富流教练
作业要求:竞品分析做一个手机的竞品分析至于选择哪两款产品出于什么目的进行分析,需要按照韩老白老师今天讲的四个步骤来对比机型:iPhoneXvs坚果R1iPhoneXvs坚果R1参考资料:iPhoneX参数:http://product.pconline.com.cn/mobile/apple/1048848_detail.html坚果R1参数:http://product.pconline.com
- 浅谈Python+requests+pytest接口自动化测试框架的搭建
测试界筱筱
软件测试pythonpytest数据库软件测试功能测试自动化测试程序人生
框架的设计思路首先要明确进行接口自动化需要的步骤,如下图所示:然后逐步拆解需要完成的工作:1)了解分析需求:了解接口要实现的功能2)数据准备:根据开发文档确定接口的基本情况,知晓接口的url、请求方式、入参等信息,然后根据业务逻辑以及入参来预期接口的输出需要有一个配置文件来存储接口的一些基本信息;需要有一个方法能读取配置文件;需要有一个excel或者yaml格式文件来存储测试数据;需要有一个方法能
- Excel处理控件Aspose.Cells指南:使用 Python 删除 Excel 中的重复行
CodeCraft Studio
文档管理控件pythonexcel开发语言
在Excel中删除重复行对于维护干净、准确和一致的数据集至关重要。它可以确保一致性,并有助于防止分析或报告中出现错误。重复数据会导致错误的分析和糟糕的决策。因此,识别和消除重复数据的能力对于软件开发人员、数据分析师和Excel用户来说是一项宝贵的技能。在本篇博文中,我们将向您展示如何使用Python以编程方式删除Excel工作表中的重复行。Python库用于删除Excel中的重复行Aspose.C
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 什么是古诗中的葫芦韵?葫芦韵算不算落韵呢?
老街味道
前言我们知道,标准的律诗,只有第一句押韵可以用邻韵,其他的都是双数句押韵,而且必须同一个韵部。例如东、冬是邻韵,第一句可以用邻韵,双数句只能押其中一个韵部。例如唐朝王建的《上张弘靖相公》传封三世尽河东,【东:一东】不押韵家占中条第一峰。【峰:二冬】押韵旱岁天教作霖雨,明时帝用补山龙。【龙:二冬】押韵草开旧路沙痕在,日照新池凤迹重。【重:二冬】押韵卑散自知霄汉隔,若为门下赐从容。【容:二冬】押韵首句
- 公司开发者账号申请
会飞的舌头
移动端苹果签名AppStore开发者账号申请苹果开发人员
Apple开发者账号,除给大学使用的教育账号外,共有个人账号、公司账号、企业账号三种:个人账号:个人申请用于开发AppleApp所使用的账号,仅限于个人使用,可以在AppStore发布应用,申请比较容易,¥688.00/年($99.00/year)。公司账号:以公司名义申请的开发者账号,用于公司内部的开发者共用,可以在AppStore发布应用,申请流程相对麻烦,¥688.00/年($99.00/y
- PostgreSQL数据库集群如何进行自动化性能监测?
TechVision大咖圈
数据库postgresql自动化性能监测
前言:在这个数据爆炸的时代,PostgreSQL数据库集群就像是我们的"数据宝库"。但是,再好的宝库也需要有专业的"保安"来守护。今天我们就来聊聊如何给PostgreSQL集群配备一套智能的"保安系统"——自动化性能监测。文章目录一、为什么需要自动化监测?二、核心监测指标解析三、监测工具选型指南四、监测架构设计五、实施方案详解六、告警策略配置七、最佳实践总结八、常见问题解答一、为什么需要自动化监测
- 图片压缩脚本
ytempest
其他githubjavajar
写在前面这是一个图片压缩脚本,Github地址:https://github.com/ytempest/TinyImg触发机制:开发过程中美工给到的UI图片太大,产品又在意应用包体大小,这个时候就是脚本策马奔腾的时候了TinyPNG简介TinyPNG是一个在线压缩PNG或JPEG格式图片的工具,同时压缩质量比较好。TinyPNG官网地址:https://tinypng.com/附上一张官网的截图:
- 企业级AI搜索引擎从零到一开发实战:全链路技术解析与代码实现
简介从零开始构建一个企业级AI搜索引擎,是掌握现代搜索技术栈的重要实践。本文将深入剖析基于大语言模型、知识图谱和分布式架构的智能搜索引擎开发全流程,从数据抓取、索引构建到查询处理模块,提供完整的代码实现和架构设计。通过整合多平台数据并应用优化策略,构建一个具备高并发处理能力、精准语义理解及高效搜索排序的智能搜索引擎系统。一、架构设计:智能搜索引擎的核心组件智能搜索引擎架构由三个核心模块组成:数据抓
- Springboot 实现热部署
小白的代码日记
springbootjava数据库
spring为开发者提供了一个名为spring-boot-devtools的模块来使SpringBoot应用支持热部署,提高开发者的开发效率,无需手动重启SpringBoot应用。引入依赖org.springframework.bootspring-boot-devtoolstrue修改java代码或者配置文件模板后可以通过ctrl+f9来实施热部署。启动项目:Ctrl+f9实施热部署修改项目内容
- 2018-08-27
helen海音
海英觉察日记:一事件:参加成人礼和另外一个家长住在一起,但是那个家长到了半夜还没回来。自己给她打电话也不接,只好敞着门缝睡觉了。早上醒来一看她根本就没有回来,也没有回任何信息。也有点后怕。二感受:生气平静三想法:还是学习传统文化的人素质太低。如果不回来住怎么也要告诉我一声,不然我一直等着她,睡不着怎么办。还有幸亏是在安全的地点,不然这样敞着门会有有危险。转化:自己也没有一直等着她啊,到半夜还是睡觉
- 模式识别与机器学习课程笔记(1):数学基础
Ro Jace
学习笔记机器学习笔记人工智能
模式识别与机器学习课程笔记(1):数学基础特征矢量和特征空间随机矢量的描述随机矢量的分布函数随机矢量的数字特征随机变量、随机矢量间的统计关系随机矢量的变换正态分布正态分布的定义正态分布随机矢量的性质离散随机矢量及其分布信息论矩阵微分法基本知识矢量或矩阵对于数量变量的微分二、数量函数对于矢量的微分三、矢量函数对于矢量的微分特征矢量和特征空间特征量的类型:物理量、次序量、名义量物理量:直接反映特征的实
- 儿子婚礼上,准儿媳将我打残装进麻袋送给儿子后(夫人顾景琛)免费完整版小说_完结版小说全文免费阅读儿子婚礼上,准儿媳将我打残装进麻袋送给儿子后(夫人顾景琛)
小文文斋
《儿子婚礼上,准儿媳将我打残装进麻袋送给儿子后》主角:夫人顾景琛简介:儿子年幼贪玩,在家玩闹时不小心引发了火灾。我用被单绑着儿子将他从阳台吊到了楼下。而我则在大火吞噬前,选择了从三楼跳下。人没死,但摔断了一条腿。儿子含泪跪在我病床前,发誓以后不会再让我受到半分伤害。老公喝多了喊了我一句死瘸子。就被儿子一酒瓶砸破了头。“我不允许任何人侮辱我妈,即便你是我爸。”老公吓得丢下离婚协议,连夜离家出走。儿子
- 无删减-《你且去寻她》江宥齐路蓁蓁已完结小说推荐_抖音热文好看小说(江宥齐路蓁蓁)完本小说大全_完本小说
每日文馆
小说:《你且去寻她》主角:江宥齐路蓁蓁简介:“你好,我要离婚!”结婚第三年,路蓁蓁决定离婚了,“你好,我要离婚!”结婚第三年,路蓁蓁决定离婚了,不过,是瞒着她的丈夫。对面的律师听完她的来意,公式化的开口,“如果您要离婚,需要夫妻双方签署离婚协议,然后为期一个月的离婚冷静期结束就行,您丈夫今天没来吗?”路蓁蓁沉默了几秒,“我会让他签字的。”“那好,我先起草一份离婚协议给您。”静候片刻后,路蓁蓁拿到了
- 老鼠为何列十二生之首?这种说法我还是第一次听说
延平延微
生肖纪年,是中国传统文化之一。而且这生肖也成了人的属性,你哪年出生的你就属什么。十二生肖,子鼠丑牛寅虎卯兔辰龙巳蛇午马未羊申猴酉鸡戌狗亥猪。有的人对这个顺序就觉得很奇怪,你看这十二生肖里边谁是老大?子鼠是老大。可是你这12种动物里,你鼠的体型是最小的。12种动物里它可能是最弱的。那为什么鼠是老大?这个就有民间的各种传说了,听过的说法有好几种,但下面这种说法,我也是第一次听说。中国古代三祖是炎帝、黄
- 我的姊妹团(二)
品读流年
(二)发小四姐妹论起认识时间,发小四姐妹远远在闺蜜四人团的前面,只是闺蜜团中的那几个人每一个人的经历都足够写一篇小说的,昨晚就先写她们了。但是在我心目中的分量,这几位一起长大的姐妹一点不亚于那几位风雨中相互扶持的闺蜜。按照年龄,红是大姐长我两岁,那两个比我小一岁,论月份平最小,大姐红,三妹千,小妹平,我就是二姐了。我们一起有三十年了,感情不亚于亲姐妹,除了我在县城上班,她们三个都在那个两边小镇,因
- 乐买买抖音优惠券平台是真的吗(小程序开发分析)
好项目高省
乐买买项目,可以用一句话说清楚。在抖音购物,复制购物链接,在乐买买小程序上跳转,自己买也能获得回报。分享别人用乐买买在抖音购物,也有佣金。至于我为何转到高省呢?高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777775,注册送2皇冠会员,送
- airplay认证流程有哪些?
Microtest_CS
AirPlay认证
**AirPlay认证流程解析**在当前的数字时代,无线传输技术已成为连接设备、分享内容的标配。AirPlay,作为苹果公司开发的一种专有无线通信技术,允许用户将音频、视频和屏幕镜像从iOS设备、macOS计算机无线传输到支持的接收设备,如扬声器、电视和投影仪等。为了保障用户的使用体验和内容的传输质量,苹果公司设立了AirPlay认证流程,确保接入AirPlay技术的设备符合其标准和要求。**一、
- 2019.09.12
初心花坊生活美学花艺课堂
第5期90天线上践行心得2019.09.12星期日四D12常州-刘蓝燕-138061299941、早起照镜子:2、十大人生哲学能量朗读:3、师父今日荔枝分享:孩子是社会的(04完)叔叔你好,我可以问你一个问题吗?学会礼貌。没有人学过做父母再去做父母,但也没有人会阻止你去学习,成为一个有修养有礼貌的父母。孩子没礼貌没耐心,急着要答案,想要心中的东西,不懂人情世故,不知几时该说什么话。父母有没有想过:
- 苹果MFi认证具体流程是什么?
Microtest_CS
服务器运维MFi
苹果MFi认证具体流程是一个严谨且细致的过程,旨在确保第三方配件在功能和品质上都能与苹果产品完美兼容,从而为用户提供卓越的使用体验。以下是MFi认证的具体流程详解:一、注册成为苹果开发者账户第一步:申请MFiLiccenses(MFi会员)**企业首先需要向苹果提交申请,成为MFi计划的会员。此步骤中,申请人需要提供详尽的信息,包括但不限于基本信息、硬件设施、公司规模、管理能力及质量管理体系等。苹
- 这才是一个人最好的修养
萍心超级梦想
遇到一个不干净的人,人们会在避让之余,暗暗揣测:是懒,是落魄,还是缺乏涵养。都说一个人的形象价值百万,没有人会通过你邋遢的外表去欣赏你的内在。大家都喜欢外表干净利落,办事一丝不苟的人在一起,有一个干净的圈子才是对一个人最重要的。都说人到了一定的年龄,要学会清理自己的圈子,放弃不必要的社交,要跟一群干净舒适的人在一起。人干净,心才贵。一个由内而外透着干净气息的人,更容易让人接纳,收获好人缘。有时候你
- Day 202二下| 希望阴雨天快点过去…
榴小轩妈妈正念养育日记
二年级生活第202天,3月21日,周一。居家网课的第二周,一如既往的早起,晨读,网课…似乎因为一天都在家学习,所以下午4点半后,小家伙爱干嘛就干嘛…但想想平时4点半放学回来后要吃晚饭,做作业,阅读,现在似乎很轻松呢,哈哈。今晚睡得很早,8点三刻就睡着了呢。连着两天下雨了,气温也很冷,每天都要测核酸,希望阴雨天快点过去,渴望阳光,渴望踏青!
- 2023-09-14
3298d817da64
一、六七八九——没食(十)二、六月里戴手套——保守(手)三、孔夫子搬家——尽输(书)四、孔夫子的口袋——书呆(袋)子五、石头蛋子腌咸菜——一言(盐)难尽(进)六、打破砂锅——问(纹)到底七、电线杆上插鸡毛——好大的胆(掸)子八、外甥打灯笼——照旧(舅)九、皮匠不带锥子——真(针)行十、对着窗户吹喇叭——名(鸣)声在外十一、老鼠跳到琴上——乱谈(弹)十二、老蜘蛛的肚子——净是私(丝)十三、竹林里栽柏
- 软件测试基础知识总结(超详细的)
天才测试猿
测试工具职场和发展软件测试自动化测试单元测试测试用例功能测试
一、软件测试概述1、什么是软件定义:计算机系统中与硬件相互依存的一部分(程序+数据+相关文档)程序:按事先设计的功能和性能要求执行的指令序列数据:使程序能正常操纵信息的数据结构文档:与程序开发、维护和使用有关的图文资料2、软件工程的内容主要分为软件开发技术(方法+过程+工具+环境)和软件开发管理3、软件的生命周期可行性研究和计划(立项)需求分析概要设计(测试计划)详细设计(测试方案)实现(开发阶段
- 抄小说赚钱的app有哪些?(分享三款正规靠谱的小说抄写员兼职平台)
帮忙赚赏金
在这个信息爆炸的时代,文字成为了我们沟通和表达的重要工具。而抄写小说,不仅是对经典作品的致敬,也是对个人耐心和细致的考验。随着科技的发展,一些APP提供了抄写小说赚取报酬的机会,让爱好文学的人在享受阅读的同时,也能获得一定的经济回报。1、赏帮赚app正规靠谱的小说抄写员兼职平台赏帮赚app是一款手机任务悬赏平台,非常适合单干的朋友,比如学生党上班族在空闲的时间可以到赏帮赚app上去,平台上提供了大
- 7月1日起新三板精选层可以现金申购了
于文泽
7月1号新三板精选层可以资金申购了,资金申购感觉恍如隔世。央行对债券违约提出了处置意见,去杠杆周期债务违约越来越严重,提供高收益低风险的投资品种越来越少,股票市场白酒股票很多创出了新高,确定性成为了聪明资金的共识。市场上大资金追求无风险收益,新三板精选层申购提供了新的选择。建设高质量的资本市场成为共识的今天,地产已经成为强弩之末,配置股权是分享中国经济未来红利的最好的载体。贵州茅台1500元的,有
- 智慧城管新突破:陌讯动态量化技术实现端侧模型压缩20倍
2501_92487735
目标跟踪人工智能计算机视觉算法目标检测视觉检测边缘计算
开篇痛点深夜暴雨中的违规占道经营检测误报率超60%,光照反射干扰导致传统YOLOv5召回率暴跌——这是某省会城市智慧城管项目的真实困境。当算法工程师面对复杂城市场景时,环境干扰、小目标密集、实时性要求构成三重技术难关。技术解析:陌讯自适应多模态架构传统单阶段检测器在雨天场景失效的核心原因,在于固定感受野难以适应尺度突变目标。陌讯算法引入动态梯度调制机制,通过特征金字塔的跨层权重自适应调整,显著提升
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
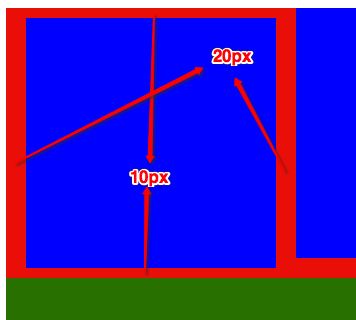
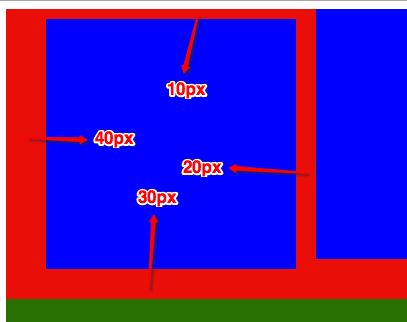
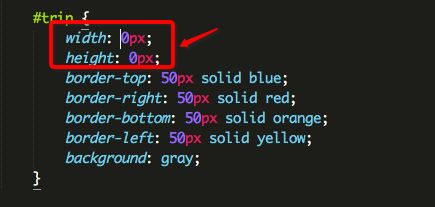
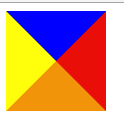
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http