作为一枚努力的UI设计师,每天找灵感/勤思考必不可少。Behance、Dribbble、Pinterest、iconfont、站酷、UI中国以及被约谈的花瓣,这些老生常谈的灵感来源网站我就不说了。今天主要是想给大家推荐除以上外,我自己平时常用到和积累的一些灵感来源/设计参考/思考学习网站。(多数需要科学)
一、APP设计
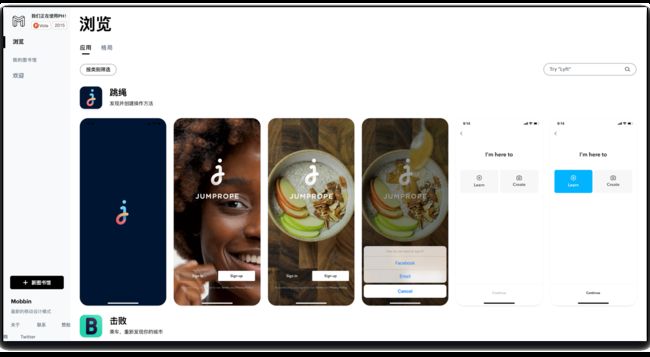
No.1 Mobbin
网址:https://mobbin.design
精心挑选的最新APP设计集合
150多个iOS APP和8,000个页面(来自iPhone X的屏幕截图)
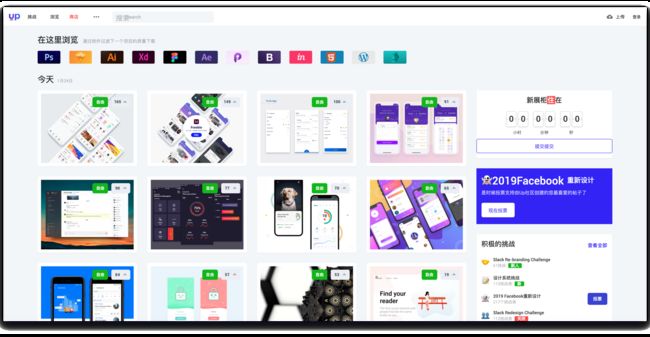
No.2 uplabs
网址:https://www.uplabs.com
a.部分可下载源文件(PS、Sketch、XD、Figma...)
b.对前端小伙伴们也是友好的
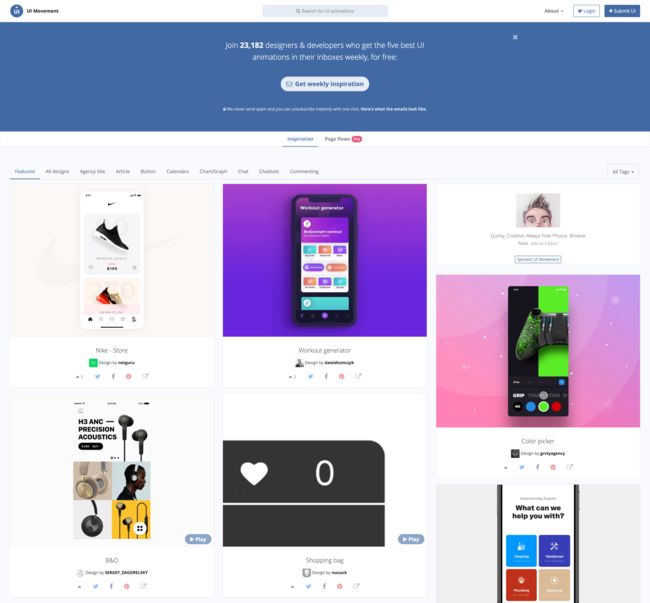
No.3 UI Movement
网址:https://www.uimovement.com
主要是人机交互界面动效展示,移动端居多
二、WEB设计
No.1 Muuuuu.org
网址:https://muuuuu.org
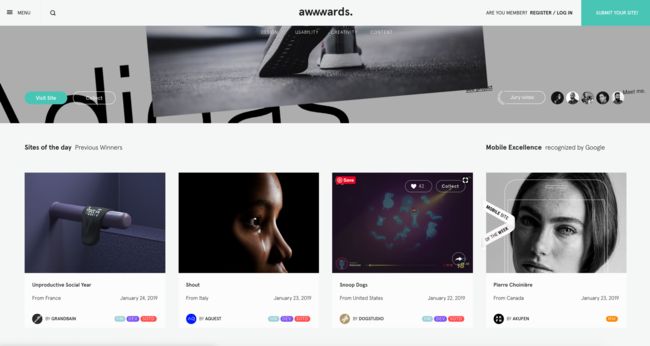
No.2 Awwwards
网址:https://www.awwwards.com/
No.3 81-web
网址:https://81-web.com
No.4 Reeoo
网址:https://reeoo.com
No.5 S5-stytle
网址:http://bm.s5-style.com
三、学习拓展
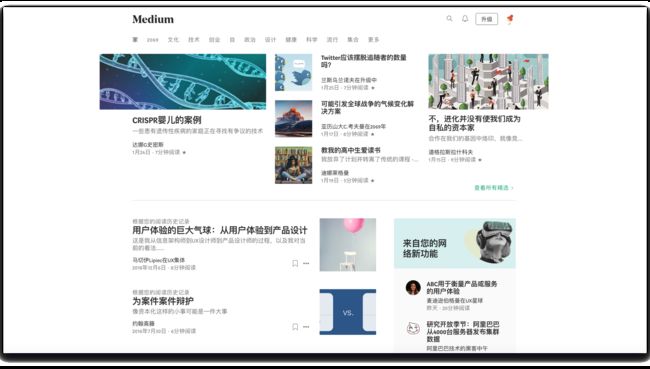
No.1 Medium
网址:https://medium.com
a. 主要看用户研究/交互体验/产品迭代等的一些观点性文章
b. 国内文章很多就是从这里面翻译过来的
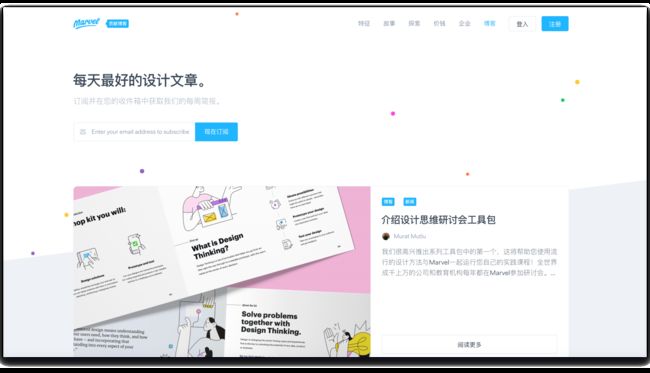
No.2 Marvel
网址:https://blog.marvelapp.com/
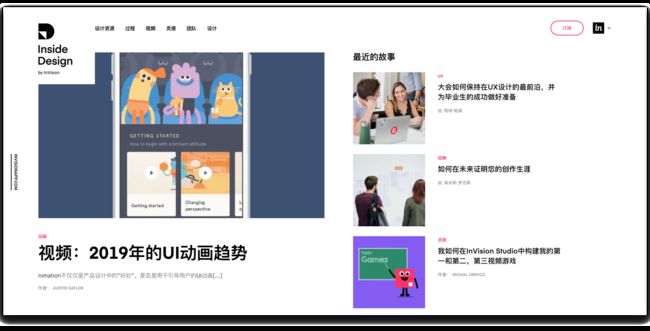
No.3 Inside Design
网址:https://www.invisionapp.com/inside-design
No.4 Vimeo
网址:https://vimeo.com/watch
No.5 YouTube
网址:https://www.youtube.com
国内的学习拓展网站:最推荐的是「人人都是产品经理」,文章的质量比较高,尤其是很多分析类文章,多看可以锻炼思维能力。其次是「知乎」「」,两者信息量很多,相对较杂,不过好在你可以选择你关注的领域。
四、摄影欣赏
No.1 500Px
网址:https://500px.com/
No.2 Unsplash
网址:https://unsplash.com
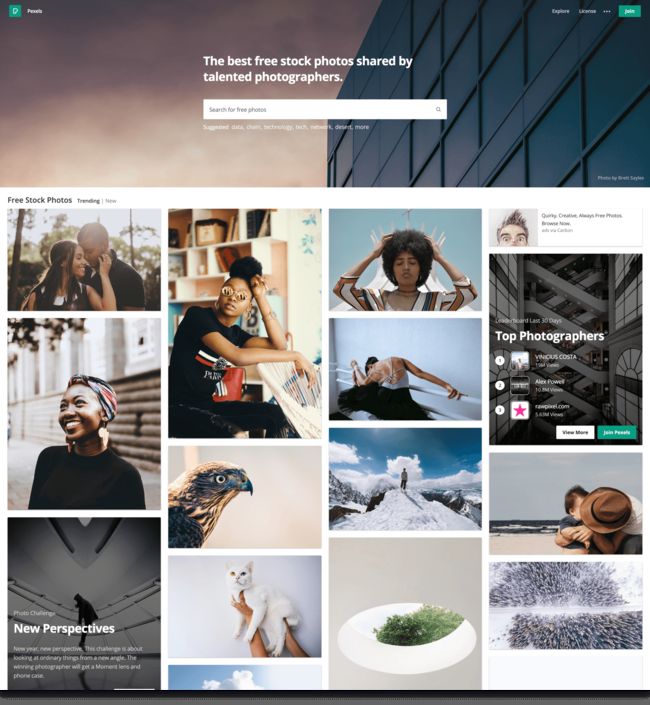
No.3 Pexels
网址:https://www.pexels.com
No.4 Pixbay
网址:https://pixabay.com/zh
国内的图片资源网站:摄图网、全景网、花瓣美素等。
五、插画欣赏
No.1 Tumblr
网址:https://www.tumblr.com
No.2 Instagram
网址:https://www.instagram.com
国内的插画欣赏推荐网站:Lofter、涂鸦王国、新浪微博。
五、颜色搭配
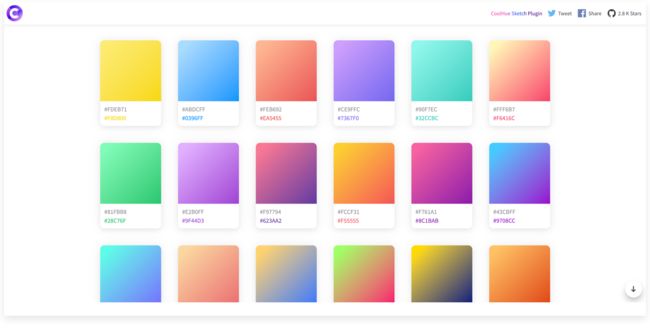
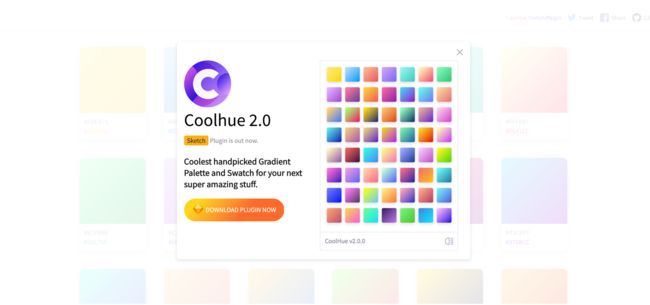
No.1 Coolhue
网址:https://webkul.github.io/coolhue
Coolhue 是有Sketch插件的,所有渐变颜色可在Sketch直接使用(需要插件的朋友后台回复“颜色”即可)
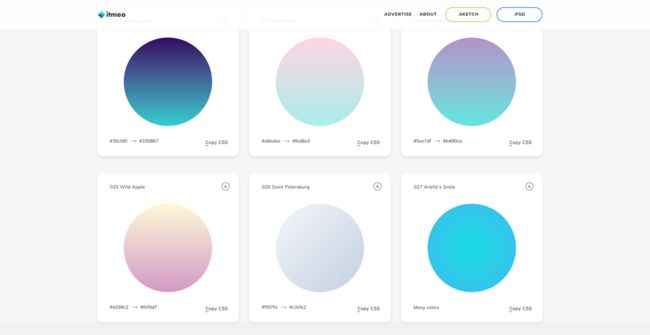
No.2 itmeo
网址:https://webgradients.com
No.3 Ui gradients
网址:https://webgradients.com
No.4 Color Hunt
网址:https://colorhunt.co
No.5 Colorfavs
网址:http://www.colorfavs.com
类似图片取色器,Sketch的Alembic插件也可实现(详见公众号关于插件的文章2019合集| 配合Sketch的逆天插件)
No.6 Color Scheme
网址:http://colorschemedesigner.com/csd-3.5
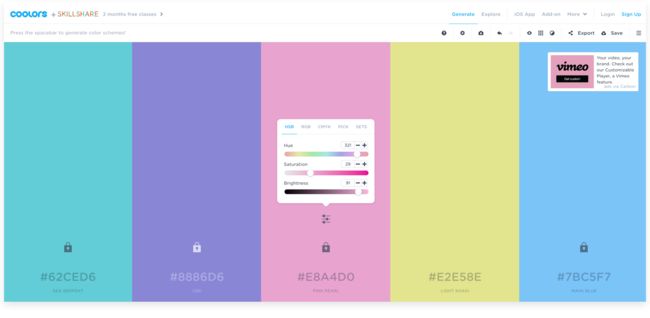
No.7 Coolors
网址:https://coolors.co
No.8 Nippon colors
网址:http://nipponcolors.com
六、了解开发
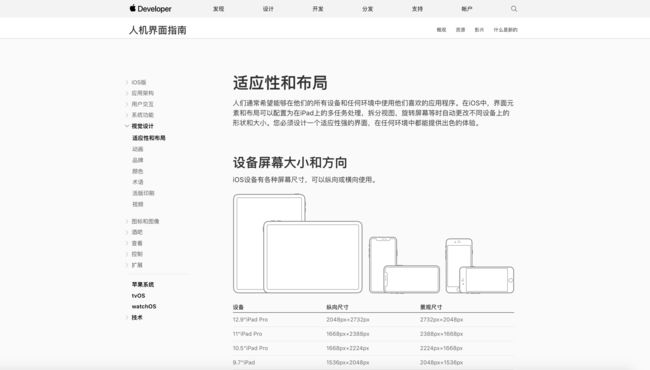
No.1 Apple Developer
网址:https://developer.apple.com
a. 了解一些代码实现,工作对接/沟通上很有帮助
b. 其次,Apple的官方设计规范也需要我们去详细阅读(尽量自己先理解一遍,再去读其他人翻译过来的,带着疑问去寻找答案)
No.2 Android developer
网址:https://developer.android.com
Android也是,经常保持关注吧,虽说现在规范越来越趋于统一,但不排除部分APP很在乎这一块并且区分得很清楚,比如知乎APP。
No.3 Material design
网址:https://material.io
除以上外,Google Design (https://design.google)也可以了解下。
另外,你可以用谷歌浏览器可以按类别管理书签哦。如下: