- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- 园区环境数字化管理系统(源码+文档+讲解+演示)
开源项目介绍
引言随着工业化和城市化的快速发展,园区环境管理面临着越来越多的挑战。园区环境数字化管理系统通过数字化手段,为园区管理者提供了一个高效、透明、智能的管理平台。本文将详细介绍园区环境数字化管理系统的功能、技术架构以及其在提升园区环境管理效率中的优势。系统概述园区环境数字化管理系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用Vue2.6.14和Eleme
- 统一封装api接口返回值(一)
异世老者
java后端javaspringrestful
前后端分离开发模式中,后端接口基本上都是通过json格式传回前端,通过统一的返回格式封装,可以大大提高开发效率,如:{"code":0,"msg":"成功","data":{"uid":"hjgfyg"}}直接上代码,两个文件即可实现设置一个枚举值,统一封装返回状态码publicenumErrorCode{/*成功状态码*/SUCCESS(0,"成功"),ERROR(1,"操作失败"),/*web
- 基于JavaWeb开发的Java+SpringBoot+vue+element实现前后端分离玩具商城系统
网顺技术团队
成品程序项目springboot开发语言课程设计javavue.js
基于JavaWeb开发的Java+SpringBoot+vue+element实现前后端分离玩具商城系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章
- thinkphp think-captcha 前后端分离 图形验证码
fendouweiqian
thinkphp
think-captcha本身支持API接口的形式返回,可以看到源代码:ob_start();//输出图像imagepng($this->im);$content=ob_get_clean();imagedestroy($this->im);//API调用模式if($this->api){return['code'=>implode('',$text),'img'=>'data:image/png
- 初识 Node.js
咖啡の猫
node.js后端
随着互联网技术的发展,前后端分离的架构模式越来越受到开发者们的青睐。而在众多后端解决方案中,Node.js以其独特的特性脱颖而出,成为构建高效、可扩展的网络应用的首选之一。本文将带你走进Node.js的世界,了解其基本概念、主要特点以及如何开始使用它来创建你的第一个Node.js应用。什么是Node.js?Node.js是一个基于ChromeV8引擎的JavaScript运行环境,允许开发者使用J
- 跨域问题中获取不到响应头header中的token
HPF_99
springbootajax前端jwtspringbootajax跨域问题
在前后端分离项目整合springboot于jwt的过程中遇到后端在请响应头header中添加token前端进行验证的时候只能获取部分header中的数据而获取不到token解决方法就是在jwt生成token存入header中的时候添加header数据Access-Control-Expose-headers:值为想让前端获取的数据,如token之后在后端就可获取到header中的数据测试:前端获取
- 阿里云ESC windws服务器部署springboot+vue前后端分离项目
溫冬''123
项目部署springboot阿里云服务器
window服务器部署springboot+vue项目前期准备:1、完整的项目源码我这里的项目前端是vue,后端是springboot+redis+mysql2、服务器我使用的是阿里云的ESC服务器(偷偷告诉你们,新手都可以白嫖一个月的服务器)服务器系统是windows至于我为什么不用linux,害别说了,新手还是先用window先吧。3、服务器环境搭建我们部署项目需要搭建项目的环境,其实仔细想想
- 前后端分离项目的验证码实现(前端Vue,后端TP)
今天练肩感觉爆炸
vuethinkphp
1.TP安装依赖composerrequiretopthink/think-captcha=2.0.*2.生成验证码返回给前端//生成验证码publicfunctiongetCaptcha(){$config=[//验证码字符集合'codeSet'=>'0123456789',//验证码字体大小'fontSize'=>30,//字体'fontttf'=>'5.ttf',//验证码位数'length
- 框架基本知识总结 Day8
小斌的Debug日记
javascript前端vue.js
事件冒泡页面上有父子标签,点击子标签时,点击事件向上传递,父标签也会被点击事件修饰符stop:用于阻止事件冒泡,用于子类标签上prevent:阻止标签的默认行为self:也是用于阻止事件冒泡,在父级标签上设置,只关注自己once:一次,事件只触发一次,之后执行默认行为键盘鼠标类的事件修饰符enter:回车键tab:tab键,制表符...按钮按钮跨域问题相关前后端分离,会出现跨域问题,跨域请求默认不
- 基于SpringBoot的校园消费点评管理系统
计算机学姐
Java精选实战项目源码SpringBoot源码Vue源码springboot后端javavue.jsspringjava-eemysql
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Java+SpringBoot+Vu
- 《VUE+Django:电商独立站打造详解》1.1 为什么需要前后端分离的架构
尘烟生活家
电商独立站打造教程架构前端uidjangovue.js
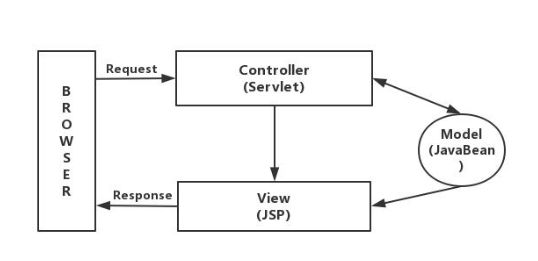
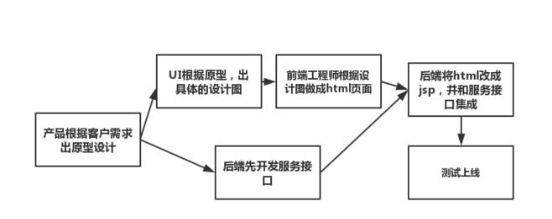
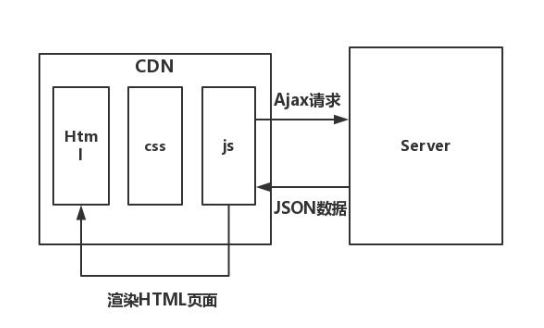
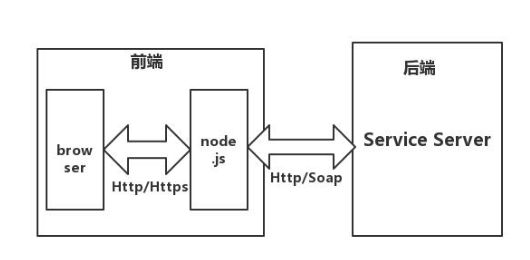
《VUE+Django:电商独立站打造详解》引子《VUE+Django:电商独立站打造详解》专栏大纲前后端分离的开发模式是伴随着互联网软件开发的发展而形成的。早期的互联网应用页面简单、处理逻辑简单、数据处理流程简单,整体侧重于服务端(后端)功能的实现,而前端主要是按照UI设计完成HTML静态页面模板,辅助少量的CSS和JS脚本。以当时后端流行的开发语言PHP为例,通过模板引擎直接把代码嵌入到HTM
- 在线教育系统设计方案
翱翔-蓝天
java
在线教育系统设计方案1.系统概述本系统是一个现代化的在线教育平台,采用前后端分离架构,提供课程管理、用户管理、视频点播、直播互动等功能。2.技术栈选型2.1后端技术栈核心框架:SpringBoot3.x数据库:MySQL8.x持久层框架:MyBatisPlus缓存:Redis消息队列:RabbitMQ搜索引擎:Elasticsearch文件存储:阿里云OSS视频点播:阿里云视频点播服务2.2前端技
- django-hexo-admin(一个基于django的hexo博客平台)
朝凡FR
个人项目djangovue
django-hexo-admin一个过分简单的前后端分离的基于django、vue3的hexo博客平台后台管理系统1.项目介绍一个异常简单的但理论上能够完全保留hexo生态的博客后台管理系统。仅仅对hexo的source以及输出路径public做出了一定的硬性调整,所以如果你很熟悉hexo,那么你将非常轻松的使用这套系统进行hexo配置和hexo主题配置的录入、修改、应用。并非常方便的进行博客的
- 探索与Cursor协作创建一个完整的前后端分离的项目的最佳实践
朝凡FR
个人项目人工智能软件工程个人开发
探索与Cursor协作创建一个完整的前后端分离的项目的最佳实践Cursor简介Cursor在目前代表了AI编程技术的顶峰。在一定程度上可以说是当今AI时代的最强生产力代表。为此,不惜重金开了年费会员来紧跟时代步伐。当然cline、roocode、trae等开源或者免费产品也在紧追不舍。Cursor是一款基于VisualStudioCode(VSCode)开发的AI驱动代码编辑器,旨在通过集成先进的
- 基于SpringBoot的大学生综合能力测评管理系统
计算机学姐
Java精选实战项目源码SpringBoot源码Vue源码springboot后端javaspringvue.jsmysqljava-ee
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Java+SpringBoot+Vu
- nginx 的 server 块配置解析
炙歌
nginx运维
前后端分离(前端+flask):http{server_tokensoff;#隐藏版本号#想要彻底清除Server响应头可以选择ngx_headers_more模块,这个模块需要额外安装。或者直接安装nginx-extras包也会带上这个模块。more_clear_headersServer;#清除Server响应头#阻止ip访问server{#default_server是一个配置参数,用于指定
- Spring MVC 与 Spring Boot:从“手动挡”到“自动驾驶”的进化论,兼谈前后端分离的哲学
月落星还在
springBootspringmvcspringboot云原生
引言:当“造轮子”成为一门艺术在Java开发者的世界里,Spring框架就像空气一样无处不在。但你是否想过:为什么我们需要SpringBoot?为什么在“前后端分离”大行其道的今天,SpringMVC依然活跃在舞台上?这背后不仅是技术的迭代,更是一场关于开发效率与架构哲学的深刻博弈。让我们抛开教科书式的定义,用一场“时空穿越”的视角,重新审视这两个框架的恩怨情仇。第一章SpringMVC:那个“手
- SpringBoot+Vue前后端跨域问题
笔上烽烟
SpringBootVuespringbootvue
随着分布式微服务的兴起,越来越多的公司在开发web项目的时候选择前后端分离的模式开发,前后端分开部署,使得分工更加明确,彻底解放了前端。我们知道,http请求都是无状态,现在比较流行的都是jwt的形式处理无状态的请求,在请求头上带上认证参数(token等),前后端分离有好处,也有坏处,第一次开发前后端分离项目的人,肯定会遇到前端请求跨域的问题,这个怎么处理呢?在说处理方案前,有必要说明一下为什么会
- Vue3 + Spring WebMVC 验证码案例中的跨域问题与解决方法
careathers
okhttp
最近在基于vue3+SpringWebMVC前后端分离的开发环境中实现一个验证码的案例,在开发过程中遇到了一些复杂的跨域问题,现已解决,故将解决方法分享,希望能帮到有需要的人。出现的问题:对于验证码的实现,我选择引入第三方Jar包,在开发至验证码校验时,此时正常逻辑为:前端向后端请求验证码图片,后端返回验证码图片并设置cookie,将正确验证码存储至session中;当用户提交验证码后,前端会发送
- docker搭建FastDFS文件系统(最详细版)
刘明同学呀
文件上传dockerdockerfastdfs
一起探讨学习每天给大家提供技术干货博主技术笔记https://notes.xiyankt.com博主开源微服架构前后端分离技术博客项目源码地址,欢迎各位starhttps://gitee.com/bright-boy/xiyan-blogdocker安装FastDFS(最详细版)1.拉取镜像dockerpulldelron/fastdfs2.使用docker镜像构建tracker容器(跟踪服务器,
- Spring Boot + Vue前后端分离开发入门教程
辣条yyds
Javaspringbootvue.js后端
前言在当前互联网开发领域,前后端分离已成为主流趋势。SpringBoot作为后端开发利器,搭配前端Vue框架,能够实现高效、便捷的Web应用开发。本文将手把手教你如何使用SpringBoot+Vue框架进行前后端分离开发。一、环境准备安装Java下载并安装JDK1.8或更高版本。配置环境变量。安装Node.js下载并安装Node.js12.0或更高版本。配置npm全局变量。安装IDE推荐使用Int
- Spring Boot+Vue前后端分离商城实战(九)Vue 全局 API
程序员十三
Springspringbootvue前后端分离商城
全局API是什么举个比较好理解的例子,Vue就好比一块蛋糕,生命周期钩子函数以及内部指令可以理解为做蛋糕用的面粉、糖、鸡蛋等。而全局API就是裹在蛋糕外面的奶油,让整个蛋糕(Vue)看起来更加美味。全局API的作用就是赋能Vue以更多的自由,大家可以更具自己项目的需求,通过全局API来制作出各种各样的方法工具。Vue.extendVue.extend是什么?作为全局API中的一员,在实际开发中很少
- 【附源码】基于flask框架前后端分离的网上预约挂号系统 (python+mysql+论文)
海彤程序设计
pythonflaskmysql
本系统(程序+源码)带文档lw万字以上文末可获取本课题的源码和程序系统程序文件列表系统的选题背景和意义选题背景:随着信息技术的飞速发展,互联网已经深入到人们生活的各个方面,特别是在医疗领域,网上预约挂号系统已经成为了改善医疗服务、提高就医效率的重要工具。传统的挂号方式通常需要患者亲自到医院排队等候,这不仅耗费了患者大量的时间和精力,也增加了医院的管理压力。因此,开发一套前后端分离的网上预约挂号系统
- 智慧停车场系统(源码+文档+部署+讲解)
开源项目介绍
引言随着城市化进程的加速,停车难问题日益突出。智慧停车场系统通过数字化手段,为停车场提供了一个高效、智能的管理平台,从而提升停车管理的效率和用户体验。系统概述智慧停车场系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环境下运行,NPM版本需大于等于3.0.
- 前后端分离的Netty + WebSocket实现聊天室
CRE_MO
websocketpython网络协议
1.前端WebSocketChatvarsocket;if(!window.WebSocket){window.WebSocket=window.MozWebSocket;}if(window.WebSocket){socket=newWebSocket("ws://localhost:8088/ws");socket.onmessage=function(event){console.log("
- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
- 若依前后端分离集成CAS详细教程
Roc-xb
单点登录前后端分离CAS
目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、
- 前后端分离跨域问题解决方案
慕容屠苏
大前端爬坑之路前后端分离跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,
- 基于JavaSpringboot+Vue实现前后端分离房屋租赁系统
网顺技术团队
成品程序项目vue.js前端javascript课程设计springbootmybatis
基于JavaSpringboot+Vue实现前后端分离房屋租赁系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaSpringboot+
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?