近日项目app需要接入一个第三方,而调用这个第三方需要用到RN调用原生,作为一枚安卓加班柴,对于ios这块表示有点方,于是这篇文章就诞生了。
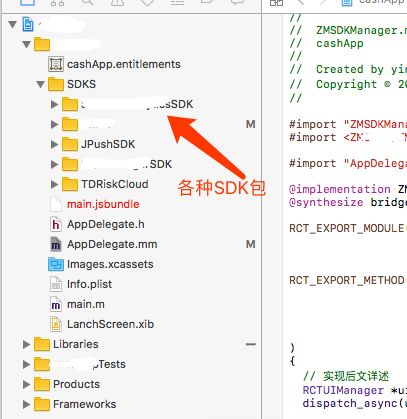
首先先来熟悉一下RN项目中ios的项目结构:
只为给同为安卓开发的朋友更容易理解一些
这个只是RN中IOS项目结构,不是标准的IOS项目包结构
白色马赛克为项目app接入的各种SDK包,文件名自己定义。
之后进入其中一个SDK包,如下图:
上面的无关文件因为当时忘记删了就直接马赛克划掉了。为了后面书写省事,马赛克可以退下了...
其实因为第三方SDK还需要弄很多系统库,乱七八糟的,不过在这里不是重点
这里参照RN中文网来讲解:
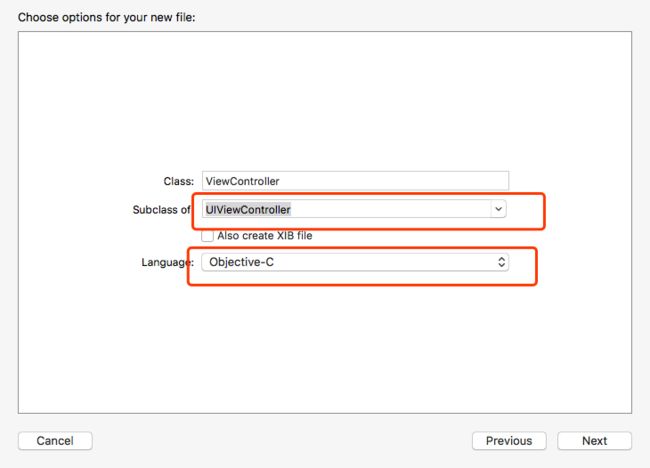
新建ZMSDKManager(File--->new--->File...--->如下图--->点击Next--->如下下图)
这个就如同用Android Studio新建Activity一样,会自动产生ZMSDKManager.h和ZMSDKManager.m文件。
在React Native中,一个“原生模块”就是一个实现了“RCTBridgeModule”协议的Objective-C类,其中RCT是ReaCT的缩写。
ZMSDKManager.h文件
#import
#import
#import
#import
@interface ZMSDKManager : NSObject
@end
为了实现RCTBridgeModule协议,你的类需要包含RCT_EXPORT_MODULE()宏。这个宏也可以添加一个参数用来指定在Javascript中访问这个模块的名字。如果你不指定,默认就会使用这个Objective-C类的名字。
ZMSDKManager.m文件
@implementation CalendarManager
RCT_EXPORT_MODULE();
@end
你必须明确的声明要给Javascript导出的方法,否则React Native不会导出任何方法。声明通过RCT_EXPORT_METHOD()宏来实现:
RCT_EXPORT_METHOD(
方法名:(nonnull NSNumber *)reactTag // Component 对象的 reactTag
参数1:(NSString *)bixNum
参数2:(NSString *) idString
MessageCallBack:(RCTResponseSenderBlock)callback// 回调函数
)
注:Component 对象的 reactTag是为了给SDK中一个方法中调用的参数 viewController
现在从Javascript里可以这样调用这个方法:
import { NativeModules } from 'react-native';
var ZMSDKManager = NativeModules.CalendarManager;
ZMSDKManager.方法名(控件id, 参数1, 参数2,()=>{
}
);
看到这里大家有可能对reactTag 和viewController很是费解,由于RN中的ios项目是没有Controller的(应该是这样说,不明白的问问ios开发)然而第三方SDK方法中还需要传递一个ViewController,心里第一个想法:md,你咋不上天呢!
最后,苦逼的我,反正是找到解决办法了。参考链接:http://www.jianshu.com/p/a45d62351abd,主要内容如下:
获得当前 Component 所属 ViewController 的办法(这是后续各个操作的基础)
1.创建或找到一个现成的 BridgeModule 类
2.在该 BridgeModule 类的 .m 文件中,确保包含
#import "UIView+React.h"
3.在 @implementation 中,确保包含
@synthesize bridge = _bridge;
4.在 @implementation 中,RCT_EXPORT_METHOD 一个 Bridge 方法
RCT_EXPORT_METHOD(
sometingToDoWithTheViewControllerOfTheComponent:(nonnull NSNumber *)reactTag // Component 对象的 reactTag
resolver:(RCTPromiseResolveBlock)resolve // 这行
rejecter:(RCTPromiseRejectBlock)reject // 和这行是可选的,如果需要在执行完毕后给 JavaScript 通知的话,就带上
)
{
// 实现后文详述
}
5.在 Bridge 方法中,通过如下代码取得 reactTag 对应的 view,并基于该 view 取得它所对应的 viewController
RCTUIManager *uiManager = self.bridge.uiManager;
dispatch_async(uiManager.methodQueue, ^{
[uiManager addUIBlock:^(RCTUIManager *uiManager, NSDictionary *viewRegistry) {
UIView *view = viewRegistry[reactTag];
UIViewController *viewController = (UIViewController *)view.reactViewController;
// It's now ok to do something with the viewController
// which is in charge of the component.
}
}
完整代码如下:
RCT_EXPORT_METHOD
(
pushViewControllerXYZ:(nonnull NSNumber *)reactTag
resolver:(RCTPromiseResolveBlock)resolve
rejecter:(RCTPromiseRejectBlock)reject
)
{
RCTUIManager *uiManager = self.bridge.uiManager;
dispatch_async(uiManager.methodQueue, ^{
[uiManager addUIBlock:^(RCTUIManager *uiManager, NSDictionary *viewRegistry) {
UIView *view = viewRegistry[reactTag];
UIViewController *viewController = (UIViewController *)view.reactViewController;
[viewController pushViewController:[ViewControllerXYZ new] animated:YES];
resolve(nil);
}
}
}
----------------------我是分割线-------------------
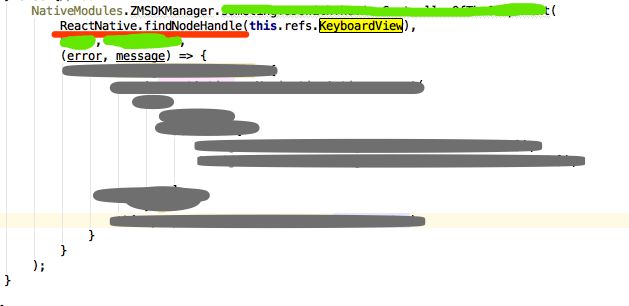
最后RN中,代码调用方式,如下图:
注意上图中,划红线的地方,这里是个坑!!!
当时百度了很久,好多都是一篇一篇类似的博客,我感觉写博客也要用心,至少做到能运行没bug。
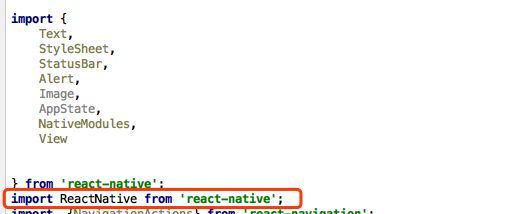
在这里特别强调,如下图:
一定要和组件分开,单独写。还有 this.refs.keyboardView是个控件标识。
好了,到这里结束了,写的有点乱,对于IOS这边不懂,一点都不懂,还有欢迎吐槽,啦啦啦...