ReactNative 的热更新主流的有ReactNative中文网的pushy和微软的CodePush,经过对比我选了CodePush。这里CodePush是用的微软的官方服务,也可以用CodePush自行搭建服务。
CodePush 安装与注册
1.安装 CodePush CLI
使用命令npm install -g code-push-cli安装CodePush终端
ps.都在开发React Native了,npm安装就无需赘言了吧。
2.注册CodePush 账号
CodePush终端安装完成后就可以使用code-push命令了。
在终端输入code-push register,会跳转授权网页。在这个网页可以选择Github.
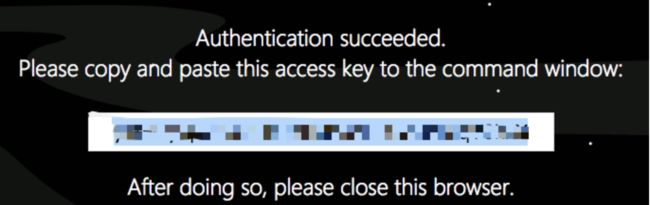
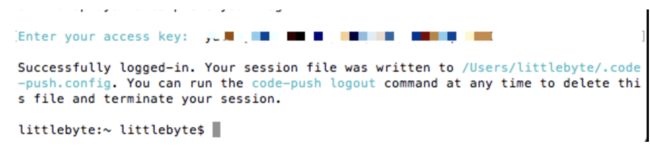
授权完成后,CodePush会显示你的Access Key,复制输入到终端即可完成注册并登陆。
ps.只要不主动退出(通过code-push logout命令),登陆状态会一直有效。
在CodePush服务器中创建App
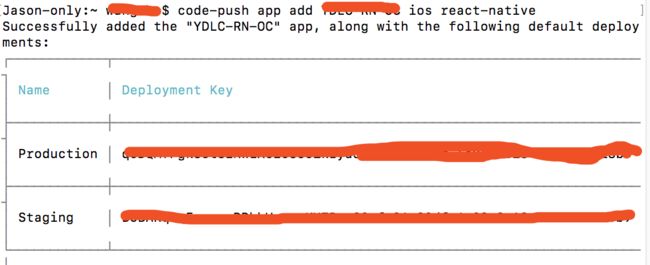
在终端输入code-push app add 即可完成创建,注册完成之后会返回一套deployment key,包括Staging和Production。该key在后面步骤中会用到。
因为发布的时候使用的打包命令是有所不同的,因此需要做区分。
code-push相关常见命令如下:
Usage: code-push app
命令:
add 创建一个新的App
remove 删除App
rm 删除App
rename 重命名已经存在App
list 列出与你账户关联的所有App
ls 列出与你账户关联的所有App
transfer 将一个App的所有权转让给另一个帐户
CodePush集成
这里只讲iOS集成
1.在React Native项目中安装codePush依赖:npm install --save react-native-code-push
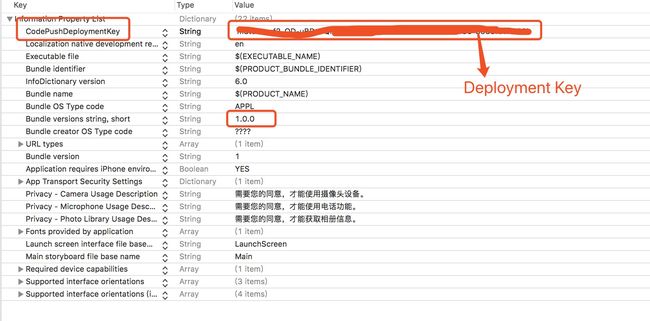
2.打开 Info.plist文件,在CodePushDeploymentKey中输入deployment key,并修改Bundle versions为三位,如下图
ps1:可以通过 code-push app ls查看所有已添加app
ps2:可以通过code-push deployment ls JWDemo-OC-RN -k查看deployment key)
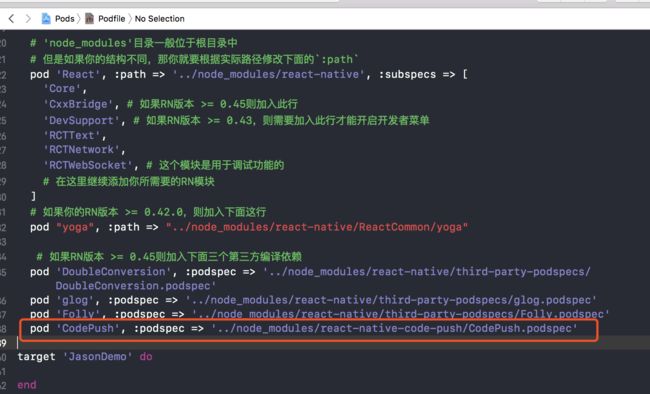
3.在OC项目中导入CodePush库,如下图:(CodePush需要指定podspec指向本地文件路径)
4.设置bundle路径:
#import
// NSURL *jsCodeLocation = [NSURL
// URLWithString:@"http://localhost:8081/index.bundle?platform=ios"];
NSURL *jsCodeLocation = [CodePush bundleURL];
RCTRootView *rootView =
[[RCTRootView alloc] initWithBundleURL : jsCodeLocation
moduleName : @"MyReactNativeApp"
initialProperties : nil
launchOptions : nil];
UIViewController *vc = [[UIViewController alloc] init];
vc.view = rootView;
VC = vc;
ps:需要注意的是CodePush的bundleURL中的bundle名字为main,所以需要将打出来的包名命名为main.jsbundle
遇到的坑:
使用[CodePush bundleURL]读取bundle路径时,首次打iOS原生包时,需要将bundle包打入项目内,
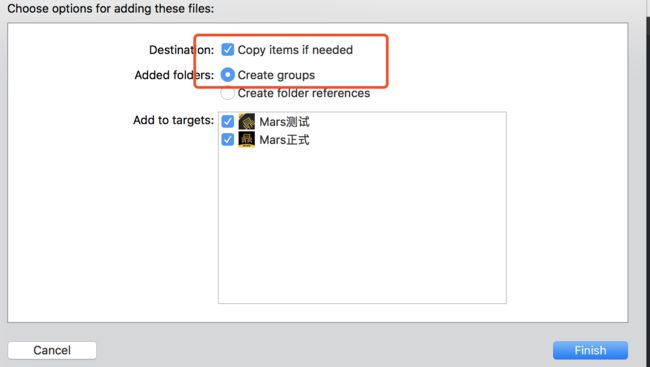
使用命令react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ../Mars/bundle/main.jsbundle --assets-dest ../Mars/bundle将bundle包及资源文件打包,然后拖入原生项目中。特别注意:bundle文件夹及里面的main.jsbundle和main.jsbundle.meta 文件拖入是要选
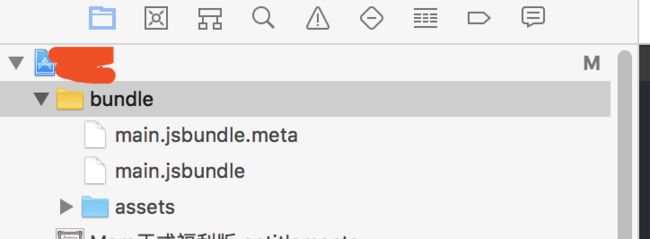
然后移除assets文件夹对于项目的依赖,再将assets拖入工程如下图选择:
最终效果如下,assets文件夹应该是蓝色的:
如果不这样做的话,首次运行会导致读取不到资源文件或者bundle
使用react-native-code-psuh进行热更新
该配置的都已经配置完了,接下来就是使用了。
在使用之前需要考虑的是检查更新时机,更新是否强制,更新是否要求即时等等。
更新时机
一般常见的应用内更新时机分为两种,一种是打开APP就检查更新,一种是放在设置界面让用户主动检查更新并安装。
打开APP就检查更新
最为简单的使用方式在React Natvie的根组件的componentDidMount方法中通过
codePush.sync()(需要先导入codePush包:import codePush from 'react-native-code-push')方法检查并安装更新,如果有更新包可供下载则会在重启后生效。不过这种下载和安装都是静默的,即用户不可见。如果需要用户可见则需要额外的配置。具体可以参考codePush官方API文档,下面是个人的一些实践过的配置:
codePush.sync({
updateDialog: {
appendReleaseDescription: true,
descriptionPrefix:'\n\n更新内容:\n',
title:'更新',
mandatoryUpdateMessage:'',
mandatoryContinueButtonLabel:'更新',
},
mandatoryInstallMode:codePush.InstallMode.IMMEDIATE,
//deploymentKey: CODE_PUSH_PRODUCTION_KEY,//(若在原生项目中Info.plist设置了CodePushDeploymentKey则不需要在这里设置deploymentKey)
});
上面的配置在检查更新时会弹出提示对话框, mandatoryxxx表示强制更新,appendReleaseDescription表示在发布更新时的描述会显示到更新对话框上让用户可见
更新是否强制
如果是强制更新需要在发布的时候指定,发布命令中配置--m true,下文在细说
更新是否要求即时
在更新配置中通过指定installMode来决定安装完成的重启时机,亦即更新生效时机
codePush.InstallMode.IMMEDIATE:表示安装完成立即重启更新
codePush.InstallMode.ON_NEXT_RESTART:表示安装完成后会在下次重启后进行更新
codePush.InstallMode.ON_NEXT_RESUME:表示安装完成后会在应用进入后台后重启更新
发布codepush更新包
codepush的更新包发布其实很简单。在终端输入命令
code-push release-react
CodePush默认是更新 Staging 环境的,如果发布生产环境的更新包,需要指定--d参数:--d Production ,如果发布的是强制更新包,需要加上 --m true强制更新
示例:
code-push release-react Demo-RN-OC ios --t 3.0.1 --dev false --d Staging --des “测试文案”
选项:
Usage: code-push release-react [options]
--bundleName, -b Name of the generated JS bundle file. If unspecified, the standard bundle name will be used, depending on the specified platform: "main.jsbundle" (iOS), "index.android.bundle" (Android) or "index.windows.bundle" (Windows) [字符串] [默认值: null]
--deploymentName, -d Deployment to release the update to [字符串] [默认值: "Staging"]
--description, --des Description of the changes made to the app with this release [字符串] [默认值: null]
--development, --dev Specifies whether to generate a dev or release build [布尔] [默认值: false]
--disabled, -x Specifies whether this release should be immediately downloadable [布尔] [默认值: false]
--entryFile, -e Path to the app's entry Javascript file. If omitted, "index..js" and then "index.js" will be used (if they exist) [字符串] [默认值: null]
--gradleFile, -g Path to the gradle file which specifies the binary version you want to target this release at (android only). [默认值: null]
--mandatory, -m Specifies whether this release should be considered mandatory [布尔] [默认值: false]
--noDuplicateReleaseError When this flag is set, releasing a package that is identical to the latest release will produce a warning instead of an error [布尔] [默认值: false]
--plistFile, -p Path to the plist file which specifies the binary version you want to target this release at (iOS only). [默认值: null]
--plistFilePrefix, --pre Prefix to append to the file name when attempting to find your app's Info.plist file (iOS only). [默认值: null]
--rollout, -r Percentage of users this release should be immediately available to [字符串] [默认值: "100%"]
--privateKeyPath, -k Specifies the location of a RSA private key to sign the release with [字符串] [默认值: false]
--sourcemapOutput, -s Path to where the sourcemap for the resulting bundle should be written. If omitted, a sourcemap will not be generated. [字符串] [默认值: null]
--targetBinaryVersion, -t Semver expression that specifies the binary app version(s) this release is targeting (e.g. 1.1.0, ~1.2.3). If omitted, the release will target the exact version specified in the "Info.plist" (iOS), "build.gradle" (Android) or "Package.appxmanifest" (Windows) files. [字符串] [默认值: null]
--outputDir, -o Path to where the bundle and sourcemap should be written. If omitted, a bundle and sourcemap will not be written. [字符串] [默认值: null]
--config, -c Path to the React Native CLI configuration file [字符串] [默认值: null]
-v, --version 显示版本号 [布尔]
常用部署命令如下:
Usage: code-push deployment
命令:
add 在已存在的App中创建一个部署
clear 清除与部署相关的发布历史记录
remove 在App中删除一个部署
rm 在App中删除一个部署
rename 重命名一个已存在的部署
list 列出App中的所有部署
ls 列出App中的所有部署
history 列出一个部署的发布历史记录
h 列出一个部署的发布历史记录
至此,一个完整的发布,检查,安装流程已经基本描述完了。调用RN上的热更新代码应该就能收到更新提醒。
参考资料
React Native CodePush实践小结