- Vue+Element-plus搭建
a3337779
vue.js前端javascript
一.下载node看这篇博客:http://t.csdn.cn/kTeRL二.安装vue的脚手架(vue-cli)如果没有切换node的下载镜像,使用这条命令切换淘宝镜像:npmconfigsetregistryhttps://registry.npm.taobao.org然后直接下载npminstallvue-cli-g//(vue-lcli2)npminstall-g@vue/cli//(vue
- Vue教程|搭建vue项目|Vue-CLI新版脚手架
cnsxjean
vue.jsjavascript前端框架npmui
一、安装Node环境安装Node及Npm环境Node下载地址:Node.js—RunJavaScriptEverywhereNode.js®isaJavaScriptruntimebuiltonChrome'sV8JavaScriptengine.https://nodejs.org/en/安装完成后,检查安装是否成功,并检查版本,命令如下:node-vnpm-vmac@MacdeMacBook-
- vue中MVVM实现原理
danniyedan
httpshtmlc++
往页面中添加数据,从传统的dom操作,改变成数据层操作。不需要关注dom层操作,专注于操作数据,数据是什么,页面就显示什么。最常用的是用vue-cli脚手架的方式来创建一个项目。它是以一种单文件组件的方式,即为.vue文件,它里面包含了模板、业务逻辑和样式。响应式数据绑定,当数据(model层)发生改变,它会自动更新视图(view),内部实现原理是利用Es5中的Object.definedProp
- 使用vue-cli创建uni-app项目,vue3/vite模板
hy2356891299
vue3vue.jsuni-app
官网地址:https://uniapp.dcloud.net.cn/quickstart-cli.html1.首先,安装脚手架:npminstall-g@vue/cli注意:Vue3/Vite版要求node版本^14.18.0||>=16.0.0(我用的是nodev16.0.0)2.下载模板,因为我使用官网命令安装失败,所以直接下载的压缩包使用js下载地址https://gitee.com/dcl
- npm安装vue.js的2.x和3.x版本的vuex/vue-router/vue-cli安装命令
1.vue2和vue3安装几个组件的指令有@的区别vue2安装组件指令没有@,但是vue3有,我不知道为啥。2.Vue.js2.x安装指令npminstall-gvue-cli#安装VueCLInpminstallvue#安装Vuenpminstallvuex#安装Vuexnpminstallvue-router#安装VueRouter3.Vue.js3.x安装指令npminstall-g@vue
- unplugin-dist-zip-pack:前端构建产物打包神器,开发者的得力助手
作为一名前端开发者,在项目开发过程中,我们常常需要对构建产物进行高效的打包管理。最近,我发现了一个超级好用的插件——unplugin-dist-zip-pack,它简直是我们开发者的福音。一、强大的功能特性unplugin-dist-zip-pack能够将构建产物完美打包,并且支持众多主流的构建工具,包括Webpack、Vue-CLI、Vite、Rollup、esbuild、Astro、Nuxt和
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 6 vue-cli初步
洋baby
1.安装node.js下载安装node.js,一路默认安装即可,安装完毕,启动命令行,输入命令node-v,可以看到node.js的版本号image.png2.安装vue-cli使用npm(需要安装node环境)全局安装webpack,启动命令行,输入如下命令:npminstall-gwebpack耐心等待安装完成之后输入webpack-v,可以看到如图所示image.png从webpack4.X
- Web前端最全初识Sentry前端监控,浅谈前端消息机制原理
2401_84433924
程序员前端sentry
Vue编码基础2.1.1.组件规范2.1.2.模板中使用简单的表达式2.1.3指令都使用缩写形式2.1.4标签顺序保持一致2.1.5必须为v-for设置键值key2.1.6v-show与v-if选择2.1.7script标签内部结构顺序2.1.8VueRouter规范Vue项目目录规范2.2.1基础2.2.2使用Vue-cli脚手架2.2.3目录说明2.2.4注释说明2.2.5其他开源分享:【大厂
- tailwindcss在vue2中安装配置流程
Zeng
vue.jscss3
vue版本不一样配置也不一样tailwindcss官网v2当前node(16.17.0)vue-cli(5.0.0)1.安装指定依赖npminstalltailwindcss@npm:@tailwindcss/postcss7-compat@tailwindcss/postcss7-compatpostcss@^7autoprefixer@^92.初始化配置会自动生成一个tailwind.conf
- 解决使用脚手架构建项目缺失node_modules文件夹文件问题
weixin_30414635
javascriptwebpack前端ViewUI
昨晚,在教我前端交流群里面的朋友搭建vue开发环境和构建vue项目的时候发现我自己之前能正常构建vue项目的现在却不行了,排查之下发现通过脚手架构建项目的时候项目缺失了node_modules文件夹,在我排除了node环境、和配置的环境变量、vue-cli和webpack等一切都没有问题的情况下差点重新删除node环境和vue脚手架等重装了,但是幸亏我多看了几眼cmd,发现了貌似是和package
- 【前端Vue】06 - VueCLI 脚手架
itlu
1.VueCLI介绍CLI是Command-LineInterface,翻译为命令行界面,但是俗称脚手架。VueCLI是一个官方发布vue.js项目脚手架,使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置。2.使用VueCLI需要做的准备2.1安装NodeJS下载地址。默认情况下自动安装Node和NPM。2.2安装符合要求的Node版本Node环境要求8.9以上或者更高版本
- vue-cli创建uni-app引入uni-ui
某公司摸鱼前端
uni-appvue-clivue.jsuni-appjavascript
1.全局安装脚手架npminstall-g@vue/cli2.创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-project3.引入uni-ui框架//安装node-sassnpminode-sass-D//安装sass-loadernpmisass-loader-D安装方式:npm安装npminstalluview-ui4.在pages.json文
- css3属性linear-gradient兼容ie9问题
曲米茶
1.在vue-cli构建的商城项目中发现background-image:linear-gradient(toright,#ff0067,#ff5698);在ie9中失效,无法显示任何内容。解决方案:IE可以依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。filter:p
- vue脚手架创建项目失败,报错淘宝镜像地址证书过期问题解决
DLGDark
npm相关vuevue.js前端javascriptnpm淘宝镜像
场景:使用vue-cli脚手架创建vue新项目时,控制台报错,创建失败控制台报错:ERRORFailedtogetresponsefromhttps://registry.npm.taobao.org/binary-mirror-config尝试过的方式:清除npm缓存或删除npm-cache文件夹删除.npmrc文件重装淘宝镜像:npminstall-gcnpm--registry=https:
- http常用缓存策略及vue-cli单页面应用、服务器端(nginx)如何设置缓存或者禁用
前端李小白
webpacknginxhttpvue部署清除缓存
问题描述vue项目打包上线之后,每一次都会有浏览器缓存问题,需要手动的清除缓存。这样用户体验非常不好,所以我们在打包部署的时候需要尽量避免浏览器的缓存。需要解决的问题1、程序每次升级后,用户都不会因为缓存问题而执行的仍然是老的程序。2、若程序没升级,用户对静态资源的请求则能用到缓存。关于http或者是浏览器缓存策略,可以分为这三种:不使用缓存强制使用缓存协商使用缓存不使用缓存有时,我们希望浏览器永
- vue脚手架的创建
熟悉的新风景
vue.js前端javascript
一、安装node环境切换阿里云镜像npmconfigsetregistryhttps://registry.npm.taobao.org2、全局安装vue-cli和webpack已经安装过node.js之后和淘宝镜像的话,vue的运行环境基本上就搭建好了,只需再安装全局的webpack(命令行:npminstallwebpack-g)和vue-cli脚手架工具(在命令行里输入:npminstall
- Vue项目的打包方式(生成dist文件)
她说她一如既往的爱我
vue.jsjavascript前端
如果咱是用vue-cli创建的项目,则项目目录中没有config文件夹,所以我们需要自建一个配置文件;在根目录src下创建文件vue.config.js,需注意文件名称必须是vue.config.js,然后在文件中插入以下代码://打包配置文件module.exports={assetsDir:'static',parallel:false,publicPath:'./',};打包执行命令:npm
- vue2(vue-cli3x[vue.config.js])使用cesium新版(1.117.0)配置过程
GIS瞧葩菜
cesiumwebglvue.jsjavascript前端cesium
看来很多解决方法都没有办法,最后终于。呜呜呜呜这里我用的是vue-cli去搭建的项目的vue2项目,其实不建议用vue2搭配cesium。因为目前cesium停止了对vue2的版本更新,现在默认安装都是vue3版本,因此需要控制版本,否则就会报错。只有cesiun为
[email protected]的时候搭配vue2使用不会用报错问题,而搭配使用新版本的cesium会报错。真的头疼,但
- vue-cli webpack 打包报错:Unexpected token: punc (()
曹天骄
vue
本来项目完美打包,后来我增加了一个插件vue-ionicons,打包build就是报错:ERRORinstatic/js/8.017e5cf2d2f1a552890d.jsfromUglifyJsUnexpectedtoken:punc(()[./node_modules/vue-ionicons/dist/ionicons-mixin.js:7,0][static/js/8.017e5cf2d2
- 浅谈Vue和React对比
时倾௸
vue.jsreact.js
这里就做几个简单的类比吧,当然没有好坏之分,只是使用场景不同相同点都有组件化思想都支持服务器端渲染都有VirtualDOM(虚拟dom)数据驱动视图都有支持native的方案:Vue的weex、React的Reactnative都有自己的构建工具:Vue的vue-cli、React的CreateReactApp区别数据变化的实现原理不同。react使用的是不可变数据,而Vue使用的是可变的数据组件
- Vue-cli的使用
子非鱼921
Vue.js入门及实战vue.jsjavascript前端前端框架
文章目录1vue-cli的安装和项目配置2使用vue-cli开发todolist3全局样式与局部样式1vue-cli的安装和项目配置这篇博文中有详细的介绍:安装vue-cli2.0并创建项目。2使用vue-cli开发todolistsrc文件夹下添加文件:TodoList.vue。提交importTodoItemfrom'./components/TodoItem'/*data是一个函数,函数返回
- VUE3笔记
一介书生.
前端javascriptvue.js前端
前端系列一、HTML5二、CSS3三、JavaScript四、jQuery五、BootStrap六、Element七、Ajax八、JSON九、VUE3第一章、基础一、vue简介1、学习阶段vue2基础vue-cli(vue的手脚架,专门做工程化开发)vue-router(实现前端路由的)vuex(vue存储数据的)element-ui(ui组件库)vue32、vue的特点采用组件化模式,提高代码复
- 终端输入vue ui没反应---使用vue ui出现的四个问题
Coisini_甜柚か
web前端vuevue.jsui前端
vue创建项目方法:快速通道问题1:终端使用vueui无反应,而且工具列表没有ui操作,既无法使用vueui来创建项目原因:vue版本问题,卸载原来的vue版本,然后重新安装vue-h查看帮助信息,没有vueui这一命令行。解决:安装4.x的vuenpmi-g@vue/cli或者npminstall-g@vue/cli或者cnpmi-g@vue/cli使用cnpm没问题安装最新版的vue-cli脚
- Vue-cli创建单页面网页
caiyiii
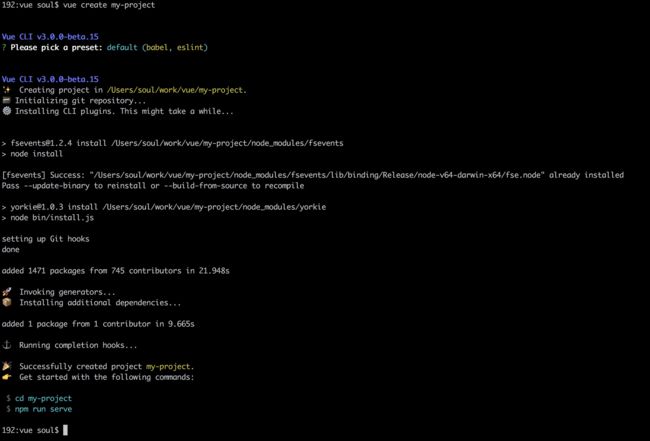
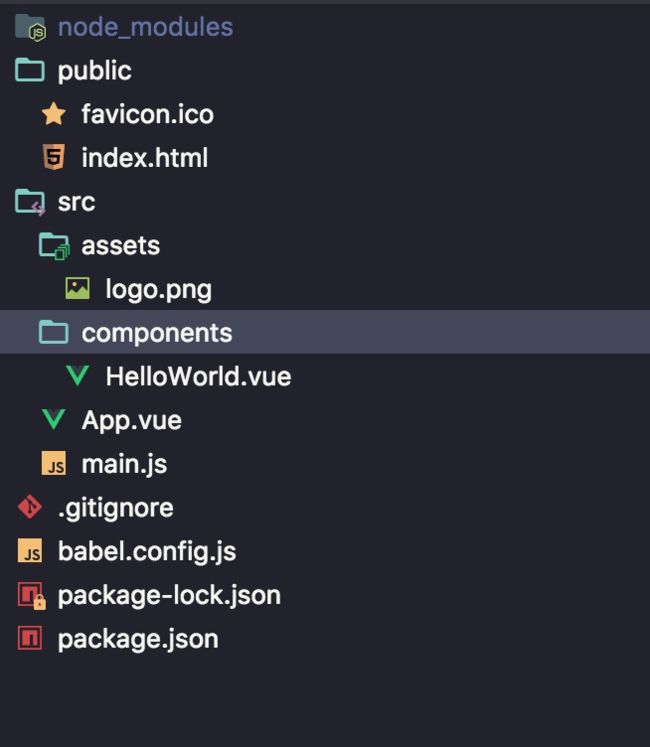
安装npminstall-g@vue/cli创建项目vuecreate项目名选择预设环境使用键盘的上下键进行选择,enter键确定默认情况下是default(bableeslint)bable:下一代JavaScript编译器,将es6语法编译为es5语法eslint:规范代码行为,可组装的JavaScript和jsx检查工具可点击第二个,进行自主选择键盘上下键选择,空格选中创建的项目各个文件no
- vue设置全局背景图_vue开发使用笔记
weixin_39629780
vue设置全局背景图
在SPA单页面组件的开发中Vue的vuex和React的Redux都统称为同一状态管理,个人的理解是全局状态管理更合适;简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、进行修改,并且你的修改可以得到全局的响应变更。下面咱们一步一步地剖析下vuex的使用:首先要安装、使用vuex首先在vue2.0+你的vue-cli项目中安装vuex:npminstal
- vue-cli Failed to download repo vuejs-templates/webapck: Response code 404 (Not Found)
张静蕾
vuejs开发经验vuejs
最近一直在学习vue.现在正进入项目实战练习阶段。不过在此过程中,总是为遇见各种各样的问题,报各种各样的错。像上面这个错,一般都是在写命令时写错单词导致的。正确:vueinitwebpack-simple.(注意“.”点,指当前目录。简单初始化一个项目)正确2:veuinitwebapckmy-project(my-project是自己取得项目名字);在此提醒:千万别写错单词!!!
- 微信小程序uniapp+vue3+ts+pinia的环境搭建
Outcir
微信小程序uni-app小程序
一.创建uniapp项目通过vue-cli创建npxdegitdcloudio/uni-preset-vue#vite-tsmy-vue3-project二.安装依赖:1.pnpmi2.运行项目:将package.json的"dev:mp-weixin":"uni-pmp-weixin",改为"serve":"uni-pmp-weixin",后续可以用pnpmrunserve启动微信小程序开发工具
- ReferenceError: “Promise”未定义
吃不胖的茶叶蛋
问题现象:vue-cli项目在IE下运行,会在钩子函数出现ReferenceError:“Promise”未定义解决办法:1、安装BabelPolyfillnpminstall--savebabel-polyfill2、在webpack.base.conf.js这个文件加入代码require("babel-polyfill")3、在main.js里面添加代码import"babel-polyfil
- vue3速查笔记
一只小白菜~
vue笔记vue3vue
文章目录一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注意点7.计算属性与监视1.computed函数2.watch函数3.watchEffect函数8.生命
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交