Farbox是一个相当好用的轻博客平台,其主要开发目的是帮助使用者专注于写作。
但为了使自己的博客更为个性化,每个博主都或多或少会对模板进行一些自定义修改。对类似像我这样不熟悉前端开发与设计的业余爱好者来说,修改网站字体是最容易实现、也最能体现个性化的装饰方式之一。
目前,修改网站字体有多种渠道可以实现,除采用大部分计算机平台自带的字体外,最常用的是使用类似Google Web Font以及TypeKit这样的第三方字体托管服务,以实现在载入网页时自动调用在线字体。此前,还有一项名为FontDeck的同类服务,但该服务已于2015年12月1日永久终止。
TypeKit是Adobe公司提供的字体托管服务,最多支持4200种以上的在线字体,并可将其中1000种以上的字体同步到本地使用。
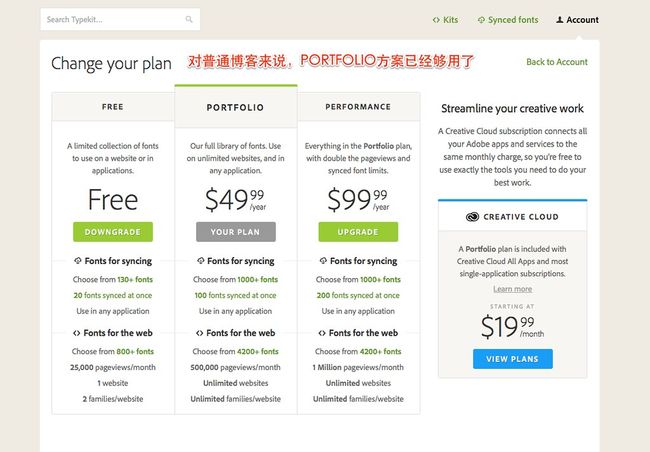
TypeKit上手也相当简便,只要有Adobe ID就可以免费使用。目前,针对个人用户,TypeKit提供包括「免费」在内的三种服务方案。
与收费用户相比,免费用户的限制主要在可选字体种类、可同步字体数量、支持网站数量、单月网站访问量以及单个「自选字库」(以下简称「Kit」)可选用的在线字体数量。免费用户只能在130个可同步字体和800个在线字体中选择,而收费用户的选择则可分别达到1000及4200个。此外,免费用户在每个Kit中只能选用两种字体,且在线字体仅能用于一个网站。
对一般的博客搭建者而言,在线字体的重要性高于同步功能,因此关于字体同步功能的区别几乎不用在意。从这种意义上讲,免费计划足以覆盖普通用户的日常使用,而对字体种类有较高要求的高阶用户可尝试每年49.99美元的PORTFOLIO计划。该计划与每年99.99美元的PERFORMANCE计划相比,仅在可同步字体数量及每月流量方面有些区别。
使用TypeKit的一些要点
关于TypeKit免费账户的申请及使用方法可参考一篇名为《Typekit在线字库及使用方法》的教程。这里仅分享几个要点:
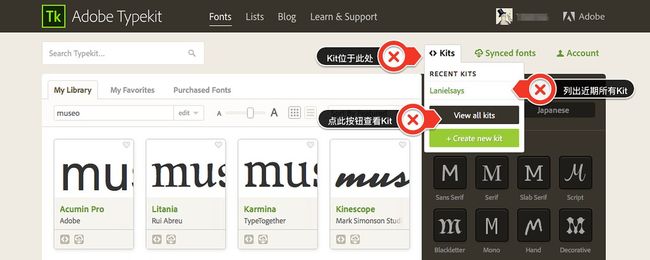
- 在登录账号的状态下,进入
www.typekit.com首页,可以检视本账户下属的Kit列表及其详细信息;
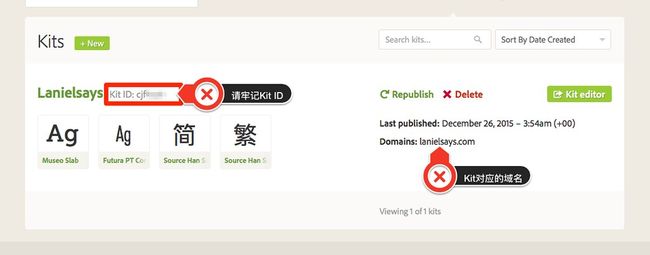
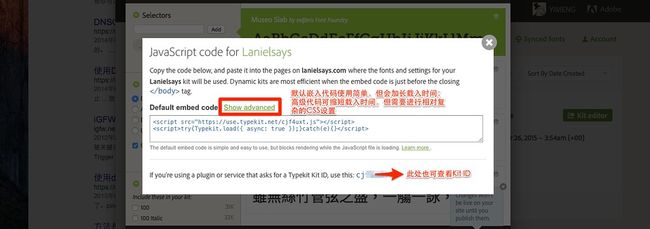
- 请时刻牢记自己所创建的Kit ID,该ID在多种场合下具有重要作用,例如在模板中嵌入代码时;
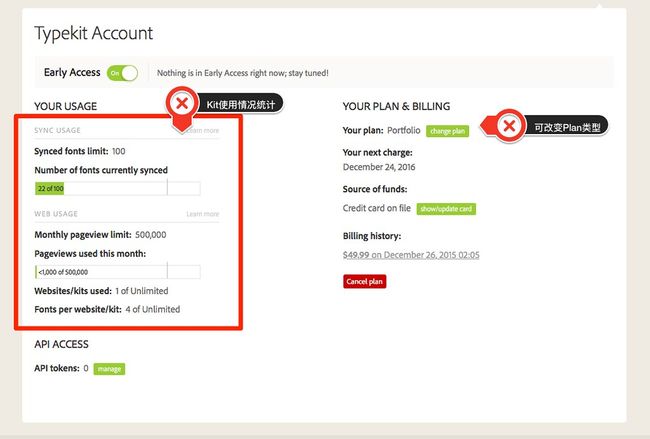
- 在TypeKit账户信息中可检视字体及相关流量使用情况,还可以打开一些「Early Access」实验性功能;
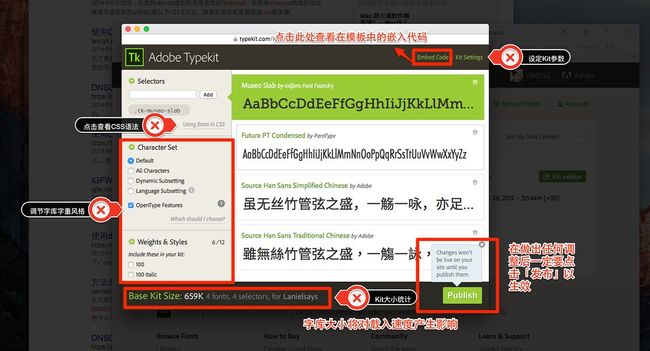
- 在「Kit编辑器」(Kit editor)中可选择在线字体的字重、风格,具体CSS代码可以通过点按左边栏里的「Using font in CSS」按钮生成。不过需要注意的是,字体的字重及风格种类越多,其发布后的文件尺寸也越大,相应的载入时间就更长。另外,记得每次对Kit做出改动后按下「发布」(Publish),否则所作改动不会生效;
- 在Kit编辑器的弹出窗口中,按下「嵌入代码」(Embed Code),即可查看使用TypeKit所需的html语法。
如何将TypeKit用于Farbox模板
作为一名用Farbox进行写作的撰写者,你必须要明白如何将上述知识运用在Farbox模板中。我们知道Farbox模板不同于Wordpress的.php构架和普通建站者采用的.html+.css构架。该平台所使用的是.jade+.scss构架。因此在处理一些语法时需要做出响应改动。
幸运的是,.jade文件可以很好地处理html语法。所以在嵌入TypeKit的代码时不要有任何犹豫,尽管把以.jade后缀结尾的模板文件当成普通.html文件处理便是。
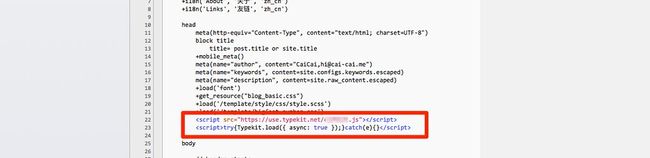
具体来说,你只需要在base.jade的head或footer部分中原封不动地嵌入以下代码即可(#KitID替换成你的具体ID):
在完成上述步骤后,即可在相应模板的.scss文件中调用自定义Kit中的自定义字体,并对字重和风格进行调整。 例如,在最近一个版本的模板中,我将博客的中文字体调成了TypeKit中的「思源黑体」,西文字体则改成了「museo-slab」。
这样做的好处是,无论阅读者使用的是什么设备,字库里有没有安装相应字体,都能获得相同的阅读体验。