问答
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
1.浏览器会开启一个新的线程来处理这个请求,对 URL 分析判断如果是 http 协议就按照 Web 方式来处理;
2.通过 DNS 解析获取网址的IP地址,设置 UA 等信息发出第二个GET请求;
3.进行 HTTP 协议会话,客户端发送报头(请求报头);
4.进入到 web 服务器上的 Web Server,如 Apache、Tomcat、Node.JS 等服务器;
5.进入部署好的后端应用,如 PHP、Java、JavaScript、Python 等,找到对应的请求处理;
6.处理结束回馈报头,和资源,如果是浏览器访问过的资源,浏览器缓存上有对应的,会与服务器最后修改时间对比,一致则返回304;
7.如果 html 没缓存,则浏览器开始下载 html 文档(响应报头,状态码200),同时使用缓存;
8.html 一边下载一边解析 html,根据标签建立文档树 DOM
9.其中根据标记下载所需css、js、图片文件,其中 css 是异步下载,同步执行(By default CSS is treated as a render blocking resource, html 也是)并会阻塞式的建立 CSSOM, 然后这俩一起会 render 成完整的 render 树(最后我们看到的样子),然后再因为假如把 css 放到底部,可能页面会出现白屏(阻塞 render),或者布局混乱样式很丑直到CSS加载完成闪跳(rerender)的感觉。所以写到顶部确保用户至少能早一点看到界面。
10.js 在现代浏览器里面是异步下载,同步执行的,最好放到底部。因为对于在 js 后面的内容(html),html 的逐步呈现会被阻塞。
11.当 js 运行完成,页面加载完成。
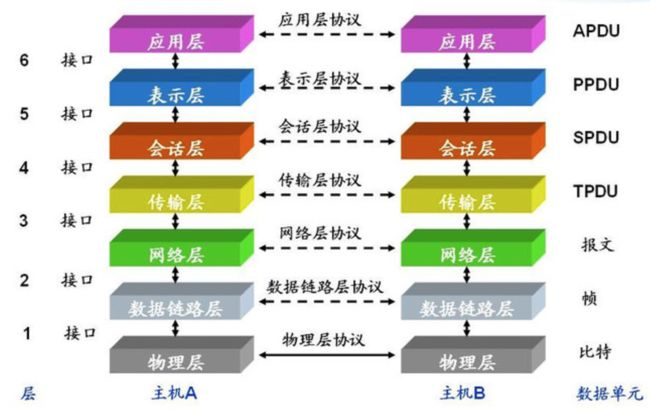
1.OSI 七层模型指什么 ?
1.物理层:主要定义物理设备标准,如网线的接口类型、光纤的接口类型、各种传输介质的传输速率等。它的主要作用是传输比特流(就是由1、0转化为电流强弱来进行传输,到达目的地后在转化为1、0,也就是我们常说的数模转换与模数转换)。这一层的数据叫做比特。
2.数据链路层:定义了如何让格式化数据以进行传输,以及如何让控制对物理介质的访问。这一层通常还提供错误检测和纠正,以确保数据的可靠传输。
3.网络层:在位于不同地理位置的网络中的两个主机系统之间提供连接和路径选择。Internet的发展使得从世界各站点访问信息的用户数大大增加,而网络层正是管理这种连接的层。
4.传输层:定义了一些传输数据的协议和端口号(WWW端口80等),如:TCP(传输控制协议,传输效率低,可靠性强,用于传输可靠性要求高,数据量大的数据),UDP(用户数据报协议,与TCP特性恰恰相反,用于传输可靠性要求不高,数据量小的数据,如QQ聊天数据就是通过这种方式传输的)。 主要是将从下层接收的数据进行分段和传输,到达目的地址后再进行重组。常常把这一层数据叫做段。
5.会话层:通过传输层(端口号:传输端口与接收端口)建立数据传输的通路。主要在你的系统之间发起会话或者接受会话请求(设备之间需要互相认识可以是IP也可以是MAC或者是主机名)
6.表示层:可确保一个系统的应用层所发送的信息可以被另一个系统的应用层读取。例如,PC程序与另一台计算机进行通信,其中一台计算机使用扩展二一十进制交换码(EBCDIC),而另一台则使用美国信息交换标准码(ASCII)来表示相同的字符。如有必要,表示层会通过使用一种通格式来实现多种数据格式之间的转换。
7.应用层: 是最靠近用户的OSI层。这一层为用户的应用程序(例如电子邮件、文件传输和终端仿真)提供网络服务。
2.HTTP 的工作原理是什么?
1.客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作就开始了。
2.建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后面是MIME信息包括请求修饰符、客户机信息和可能的内容。
3.服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后面是MIME信息包括服务器信息、实体信息和可能的内容。
4.客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
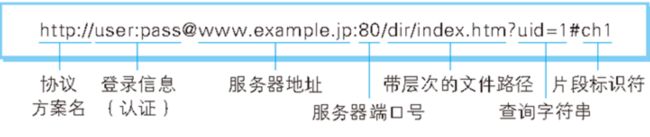
3.URI 的格式是什么?常见的协议有哪些
http:超文本传输协议,主要用于传输网络资源。(端口号80)
https:超文本传输安全协议。使用超文本传输协议进行通讯且利用 SSL/TLS 协议来对封包进行加密。(端口号443)
ftp:远程文件传输协议,允许用户将远程主机上的文件拷贝到自己的计算机上。
smtp:简单邮政传输协议,用于传输电子邮件。
ssh:为计算机上的 Shell 提供安全的传输和使用环境的安全协议。
4.HTTP 协议有几种和服务器交互的方法
GET
通过请求URI得到资源
POST,
用于添加新的内容
PUT
用于修改某个内容
DELETE,
删除某个内容
CONNECT,
用于代理进行传输,如使用SSL
OPTIONS
询问可以执行哪些方法
PATCH,
部分文档更改
PROPFIND, (wedav)
查看属性
PROPPATCH, (wedav)
设置属性
MKCOL, (wedav)
创建集合(文件夹)
COPY, (wedav)
拷贝
MOVE, (wedav)
移动
LOCK, (wedav)
加锁
UNLOCK (wedav)
解锁
TRACE
用于远程诊断服务器
HEAD
类似于GET, 但是不返回body信息,用于检查对象是否存在,以及得到对象的元数据
5.状态码200,301,304,403,404,500,503分别代表什么意思
1)"200":表示执行成功,返回OK。
2)"302":Found重定向。
3)"400":Bad Rquest错误请求,发出错误的不符合HTTP协议的请求。
4)"403":Forbidden禁止。
5)"404":Not Found未找到,演示访问一个不存在的页面看报文。
6)"500":Internal Server Error服务器内部错误,演示页面抛出异常
7)"503":Service Unavailable。一般是访问人数过多,可以用12306网站实验一样,可能会得到这个结果。
* )200段是成功,300段需要对请求做进一步的处理,400段表示客户端请求错误,500段是服务器的错误。
6.报文有哪几部分组成?
HTTP报文是简单的格式化数据块,每个报文都包含一条来自客户端的请求或者一条来着服务器的响应,由三个部分组成:
1.对报文进行描述的起始行 ——start line
2.包含属性的首部块——header
3.可选的包含数据的主体部分——body
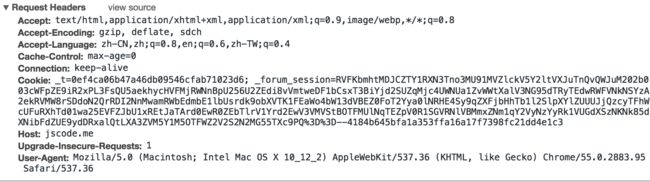
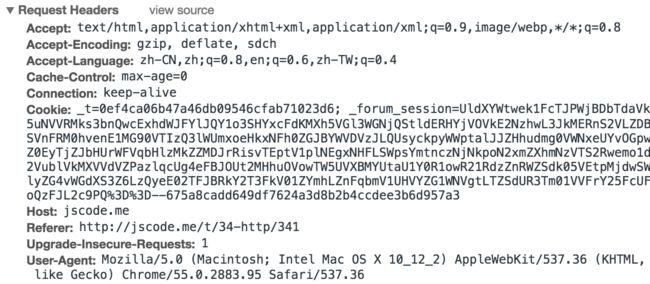
7.请求头的格式和作用是什么?给个范例截图说明
Accept:浏览器能接收的资源类型
Accept-Encoding:浏览器能接收的数据压缩格式
Accept-Language:告知服务器能够处理的语言
Cache-Control:缓存控制
Connection:客户端和服务器是否保持链接。
Cookie:存在客户端的键值对文本。
host:请求资源所在的主机名。
User-Agent:发送请求的应用程序名称,客户端信息。
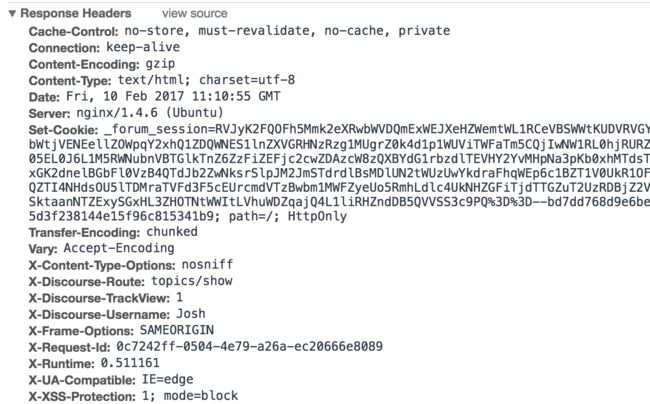
8.首部的格式和作用是什么?给个范例截图说明
首部字段主要是由字段名:字段值组成。首部定义数据通信的一些重要描述性信息,通常可分为通用首部字段、请求首部字段、响应首部字段和实体首部字段。
- 通用首部字段:
通用首部字段是指,请求报文和响应报文双方都会使用的首部。
-
请求首部字段:
请求首部字段是从客户端往服务器端发送请求报文中所用的字段,用于补充请求的附加信息、客户端信息、对响应内容相关的优先级等内容。
- 响应首部:
响应首部字段是由服务器端向客户端返回的报文。
9.主体的作用是什么?给个范例
主体就是客户端发给服务器或者服务器发给客户端的主要内容,服务器发给客户端的用于向用户呈现的相应信息,而客户端发给服务器的主要用于向服务器传送除协议相关以外的信息。
10.简述浏览器缓存是如何控制的
浏览器是否使用缓存、缓存多久,是由服务器控制的。当浏览器请求网页时,服务器返回的HTTP响应报文中,包含有关缓存的4个字段的关键信息。
Cache-Control: 缓存的指示信息
Expires: 资源失效的日期
Last-Modified: 资源最后一次的修改时间
ETag: 对资源的唯一性标识当 Expires 和 Cache-Control 同时出现时,通常后者会覆盖前者的设定。在过期时间以内,用户点击刷新按钮了大部分浏览器不会直接使用缓存中的数据,而会发一个条件请求。对于这类请求,浏览器会在请求头中包含If-Modified-Since或If-None-Match字段。前者是浏览器当初得到的Last-Modified,后者是ETag。当服务器发现资源更新的时间晚于If-Modified-Since所示的时间,或者资源在服务器当前的ETag和If-None-Match所提供的不符时,会响应整个资源,否则只会响应一个304Not Modified的状态码。此外,如果资源过期,浏览器通常会有两种选择:重新下载这个资源,或发出一个条件请求。很多浏览器会采取后者,以节约资源。
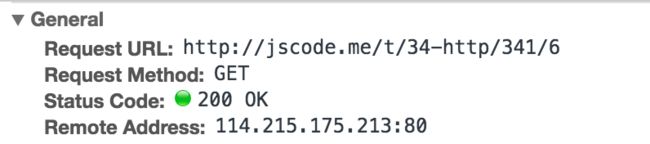
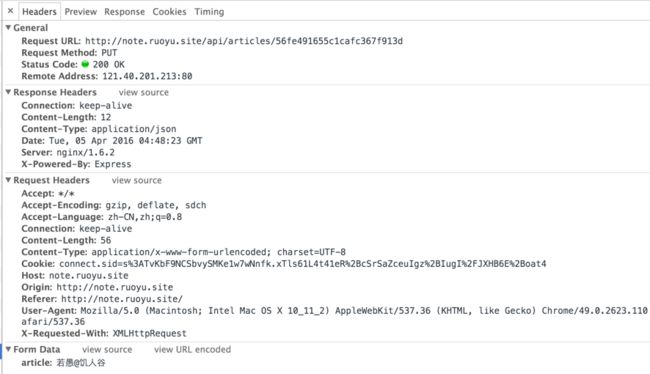
11.下图各个参数是什么意思
General(通用首部)⬇️
request URL:请求资源的URL路径
request method:请求使用的方法
status code:响应状态码及描述
emote address:请求的服务器的IP及端口
response headers(响应首部)⬇️
connection:keep-alive 响应的连接状态为保持链路连接
Content-Length:12 响应内容长度(字节)
Content-Type:json 响应体的内容格式,这里是json格式
date:该响应报文创建的日期和时间(是服务器时间)
server:服务器版本信息
x-powered-by:服务器使用的技术
request headers(请求首部)⬇️
accept:客户端能处理的响应内容格式,这里是所有格式
Accept-Encoding:客户端能处理的响应内容编码格式
Accept-Language:客户端能处理的语言种类和优先级,默认权重值q为1,这里优先考虑zh-CN
connection:keep-alive 请求的连接状态为保持链路连接
content-length:56 请求体内容长度(字节),这里为56个字节
Content-Type:请求体的内容格式
cookie:缓存信息
Host:表示服务器的域名以及服务器所监听的端口号。如果所请求的端口是对应的服务的标准端口(80),则端口号可以省略。
Origin:告知服务器请求的源地址。
Referer:告知服务器请求的原始资源的URI。
User-Agent:客户端使用的操作系统和浏览器的名称和版本。
X-Requsted-With:xmlhttprequest 表示使用的是Ajax异步请求。
Form Data:向服务器提交的表单数据。
资料参考:
HTTP深入浅出 http请求
URL和URI的区别
本文版权归作者_Josh和饥人谷所有,转载请注明来源