1: DOM0 事件和DOM2级在事件监听使用方式上有什么区别?
DOM0的事件添加形式为:
var btn = document.getElementById("myBtn");
btn.onclick = function(){
//do sth...
}
// 事件以'on'开头,如onmouseover, onmouseout等
优点是:处理程序在元素的作用域下运行,this指代的是当前元素。
缺点是:每次只能处理一个程序,如果想要更多的处理程序就会出现之后的程序前面的处理程序覆盖。
DOM2级别
定义了两个方法:
addEventListener:处理指定程序
removeEventListener:删除指定程序
优点是:可以对同一个事件添加多个处理方法,并且同一时间执行,并且this指向当前的元素。
缺点:在部分比较低的IE版本上不适用
2: attachEvent与addEventListener的区别?
区别
1.参数个数不同:
attachEvent只接受两个参数
addEventListner接受三个参数,第三个参数
是布尔值参数(用于表明是捕获阶段或者冒
泡阶段)
2.第一个参数意义不同
addEventListener第一个参数是事件类型(比如click,
load),而attachEvent第一个参数指明的是事件处理函数名称(onclick,onload)
3.处理事件程序的作用域不同
addEventListener的作用域是元素本身,this是指的触发元素,而attachEvent事件处理程序会在全局变量内运行,this是window
4.为一个事件添加多个事件处理程序时,执行顺序不同
addEventListener添加会按照添加顺序执行,而attachEvent添加多个事件处理程序时顺序无规律(添加的方法少的时候大多是按添加顺序的反顺序执行的,但是添加的多了就无规律了),所以添加多个的时候,不依赖执行顺序的还好,若是依赖于函数执行顺序,最好自己处理,不要指望浏览器
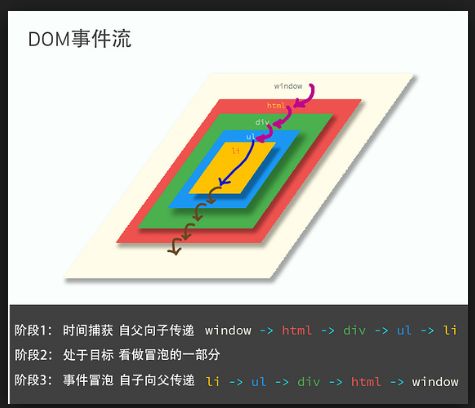
3: 解释IE事件冒泡和DOM2事件传播机制?
IE事件冒泡机制是:当监测到一个事件发生的时候,事件会从目标开始向父元素传递,直到windows停下
DOM2则是有三个阶段,事件捕获,处于目标阶段,事件冒泡阶段。
4:如何阻止事件冒泡? 如何阻止默认事件?
阻止事件冒泡
对于兼容的浏览器如chrome等: 浏览器会将event对象传入事件处理程序中。
event对象中包含了stopPropagation()方法
IE浏览器则是event对象的cancelBubble属性,默认值是false,如果是true则取消事件冒泡
何阻止默认事件:常用于超链接和表单验证中
对于兼容的浏览器如chrome等:浏览器会将event对象传入事件处理程序中,event对象中包含了preventDefault()方法来取消。
IE中则是returnValue,默认值为true,设置为false用来取消事件的默认行为。
题目5:有如下代码,要求当点击每一个元素li时控制台展示该元素的文本内容。不考虑兼容
- 上海
- 北京
- 南京
https://jsbin.com/vukayejebi/edit?html,css,js,output
6: 补全代码,要求:
当点击按钮"开头添加"是 在
当点击结尾添加时在最后一个 li 元素后添加用户输入的非空字符串.
当点击每一个元素li时控制台展示该元素的文本内容。
- 这里是
- 饥人谷
- 任务班
这一题出现的问题是:如果不用事件代理的方法出现的问题则是
新添加的li元素点击的时候不会出现任何反应,这是因为
绑定事件只对绑定当时已经存在的DOM进行了绑定。
具体内容可以参考
https://segmentfault.com/q/1010000005617856
所以推荐使用事件代理的办法,代码如下:
https://jsbin.com/vowanewupu/edit?html,js,console,output
7: 补全代码,要求:当鼠标放置在li元素上,会在img-preview里展示当前li元素的data-img对应的图片。
- 鼠标放置查看图片1
- 鼠标放置查看图片2
- 鼠标放置查看图片3
https://jsbin.com/yiyiyerevo/edit?html,css,js,output
总结:
1.获取元素样式的时候,不要用style,像元素继承的color等都无法获取,可以通过getComputedStyle来获取
2.mouseover 与mouseenter的区别:当绑定事件的元素里面有子元素的时候,鼠标经过绑定mouseover的当前元素以及它里面的子元素的时候,都会触发,而经过绑定mouseenter的元素时,只会在鼠标刚进入的时候触发,当进入其子元素的时候,是不会再触发的了。用mouseenter 时常用mouseleave,用mouseover的会常用mouseout
3.input常用的事件有:focus获得焦点,blur失去焦点,判断用户输入的快捷键 keyup,当文本内容发生改变的时候时change事件。当用户输入完毕 keydown
4.表单提交的事件时submit,在用户提交之前可以阻止提交是:e.preventDefault();
5.窗口滚动使用 scroll事件
6.图片是否加载用 load事件
7.createDocumentFragment()
createDocumentFragment方法生成一个DocumentFragment对象。
var docFragment = document.createDocumentFragment();
DocumentFragment对象是一个存在于内存的DOM片段,但是不属于当前文档,常常用来生成较复杂的DOM结构,然后插入当前文档。这样做的好处在于,因为DocumentFragment不属于当前文档,对它的任何改动,都不会引发网页的重新渲染,比直接修改当前文档的DOM有更好的性能表现。