先说一下我要使用Jest的原因:由于开发提测了一个js的公共组件,需要测试人员对此组件的功能进行测试。因为提测的直接就是js文件,所以我们也就只能对其中的方法进行类白盒测试。
知道了为什么测,那接下来就是怎么测。很容易的想到了需要一个测试框架,因为毕竟不能这次测完就完了,写一堆硬测试代码放在那里就不管了不是正确的工作方式。于是就上网查了下主流的前端测试框架,最终为了省事,选择了好上手的Jest。选择原因可参考:前端测试框架对比
工具选好了,那就开始安装:
第一步:创建工程
创建一个空的工程,我使用的IDE是webstorm,很简单就能搞定。
第二步:初始化package.json
在shell中输入以下命令,初始化前端项目并生成package.json
npm init -y
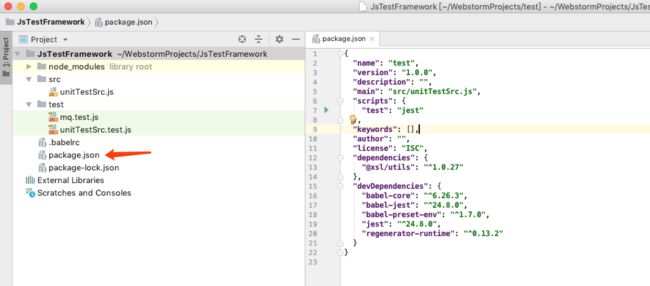
运行完后如下图:
第三步:安装Jest及相关依赖
在shell中输入以下命令,安装测试所需要的依赖
npm install -D jest babel-jest babel-core babel-preset-env regenerator-runtime
babel-jest、 babel-core、 regenerator-runtime、babel-preset-env这几个依赖是为了让我们可以使用ES6的语法特性进行单元测试,ES6提供的 import 来导入模块的方式,Jest本身是不支持的。
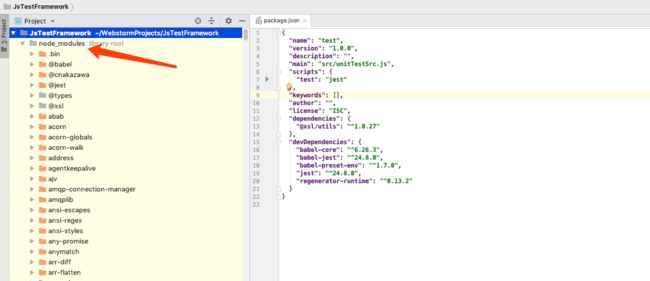
安装完毕后,就可以在下面图中的地方找到它们:
第四步:添加.babelrc文件
在项目的根目录下添加.babelrc文件,并在文件复制如下内容:
{
"presets": ["env"]
}
第五步:修改package.json中的test脚本
打开package.json文件,将script下的test的值修改为jest:
"scripts": {
"test": "jest"
}
到这里为止,jest的测试框架搭建基本上就算结束了。但是其实针对于我们自己业务测试的要求还相差较远,想想看,我们想测试的js文件在哪里?怎么保证每次测试的都是最新的?
接下来就解决上面的问题
第六步:在package.json中增加依赖包
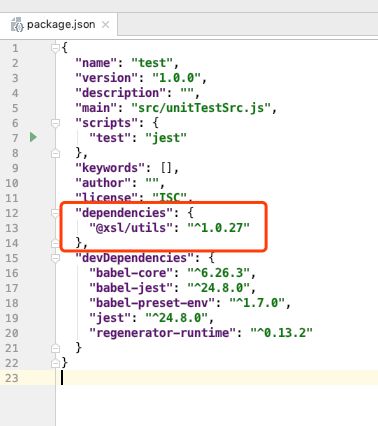
打开package.json文件,增加dependencies字段并在其中填入需要引入的测试包名称,如下图:
第七步:设置下载镜像
因为第六步中我们明确了需要引入待测试的包,这个之后就可以通过node install来下载它了。但是如果镜像没有设置好(比如还是默认的),有可能下载时找不到它。那接下来就需要通过命令设置registry,如:
npm config set registry https://xxx.xingshulin.com/
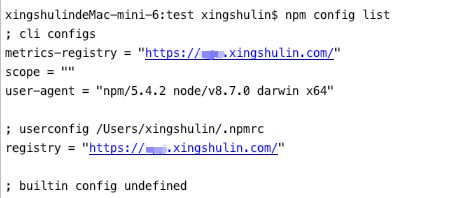
设置完成后可以通过下面的命令查看:
npm config list
第八步:下载
通过npm install下载
第九步:更新待测试包为最新
由于每次测试都需要对开发最新的代码进行验证,所以一定要保证每次的包都是最新的。按照上面的例子来说,可以使用下面的命令实现包的更新:
npm i --save @xsl/utils@latest
第十步:安装日志模块
既然是测试框架,日志输出那就必不可少了,总不能测试的时候看console吧。我这边用的是log4js,安装步骤如下:
- 在工程中运行命令行安装log4js(当然需要在package.json中看到它)
npm install log4js
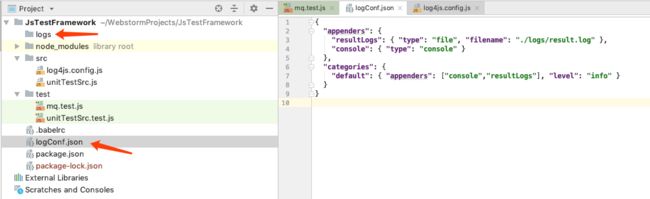
- 创建logConf.json文件并创建好logs文件夹
{
"appenders": {
"resultLogs": { "type": "file", "filename": "./logs/result.log" },
"console": { "type": "console" }
},
"categories": {
"default": { "appenders": ["console","resultLogs"], "level": "info" }
}
}
- 创建log4js.config.js文件
export default function logger() {
var log4js = require("log4js")
var log4js_config = require("../logConf.json")
log4js.configure(log4js_config)
return log4js.getLogger()
}
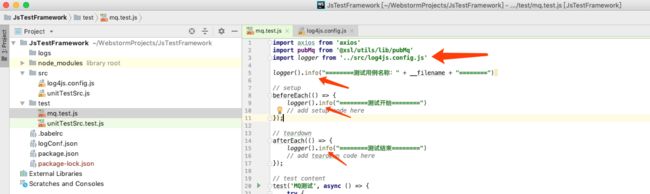
如图:
-
在用例中引用并使用,如图:
第十一步:问题处理
-
在需要用到await和async时,很有可能会遇到报错:ReferenceError: regeneratorRuntime is not defined
解决方案是在package.json文件中加入@babel/plugin-transform-runtime和@babel/preset-env
然后运行命令:
npm install
之后在.babelrc文件中加入图中内容:
- axios请求报 ERROR: Cross origin http://localhost forbidden
这是因为axios的版本太低造成的,运行下面命令就能解决:
npm install axios
到此为止,一个适合我们的JS测试环境就完全搭建起来了,之后向扩展任何包都可以采用同样的方式。如何运行及编写断言可以参考文章:使用Jest测试JavaScript
大部分的内容都受益于这篇牛文~
还可以参考:https://deltice.github.io/jest/docs/zh-Hans/getting-started.html#content
这个更是详细。
如果解决了你们的问题请不要犹豫的赞我呦~