- 处理私有方法模拟的深度解析
悟能不能悟
servlet
核心问题分析模拟私有方法的挑战在于:测试框架无法直接访问私有方法通过反射强制访问会破坏封装性暴力修改方法可见性不是良好实践需要保持测试代码的健壮性推荐解决方案方案一:重构代码(最佳实践)这是最推荐的方式,通过重构代码改善设计://重构前:包含私有方法的类publicclassA{publicStringa(){returnprocessResult(b());}privateStringb(){/
- react+antd Table实现列拖拽,列拉宽,自定义拉宽列
搬砖的小编
react.jsjavascript前端
主要插件Resizable,dnd-kit/core,dnd-kit/sortable,dnd-kit/modifiers其中官网有列拖拽,主要结合Resizable实现列拉宽,isResizingRef很重要防止拖拽相互影响1.修改TableHeaderCellconstisResizingRef=useRef(false);constTableHeaderCell=props=>{const{
- synchronized的介绍与使用
骑牛小道士
java
synchronizedsynchronized的介绍synchronized的使用方式修饰实例方法修饰静态方法修饰代码块synchronized底层实现原理synchronized关键特性synchronized注意事项synchronized经典使用样例懒加载单例模式的双重检查锁生产者-消费者模型synchronized的介绍在多个线程执行任务时候,会存在资源竞争和数据不一致问题资源竞争:比如
- 【基于C# + HALCON的工业视系统开发实战】十七、航空级精度!涡轮叶片三维型面检测:激光扫描与CAD模型比对技术
AI_DL_CODE
c#halcon三维检测涡轮叶片点云配准型面偏差激光扫描
摘要:涡轮叶片是航空发动机的核心部件,其型面精度直接影响发动机效率与安全性。传统三坐标测量存在效率低(单叶片需40分钟)、覆盖率不足(仅检测关键截面)等问题。本文基于C#.NETCore6与HALCON24.11,构建三维型面检测系统:通过激光线扫描(每秒2000线)获取百万级点云,经MLS滤波降噪(保留0.03mm细节)与快速采样(0.1mm间隔)优化数据;采用ICP算法实现点云与CAD模型配准
- EventBridge精准之道:CloudTrail事件 vs. 服务原生事件,我该如何选?
运维开发王义杰
aws系统运维aws运维
当我们深入使用AWSEventBridge时,常常会发现一个有趣的现象:对于同一个操作(比如启动一个EC2实例),EventBridge中似乎会出现两种事件。一种来自CloudTrail,记录了API调用的行为;另一种则直接来自EC2服务本身,描述了实例状态的变化。这引出了一个至关重要的问题:在创建EventBridge规则时,我应该监听哪一种?它们有什么区别?{"source":[{"prefi
- 如何在VUE中播放RTSP 实时视频,延迟要小于300毫秒?
近期研究在VUE中播放RTSP实时视频,客户要求延迟低于300毫秒,并且要求支持多路同时播放,支持H.265格式视频,比较了下目前市场上常见的几种方案,以供大家参考!一、海康威视官方WEB解决方案:海康威视官方提供了两种WEB解决方案,即无插件方案和有插件方案。1.无插件方案实际采用的是服务器转码推流的方式,因为需要转码两次,导致延迟比较高,多路播放或者播放高清视频容易卡顿或者花屏,无法满足客户需
- G DOM 操作.js
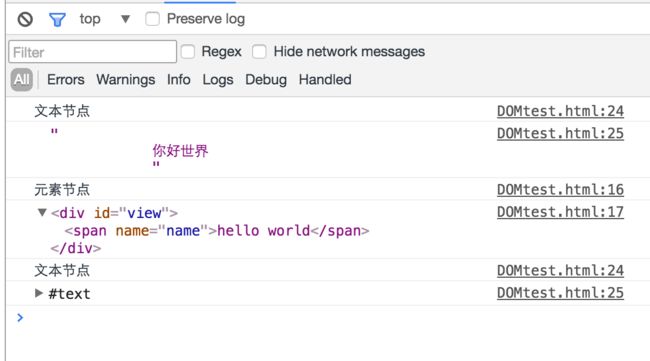
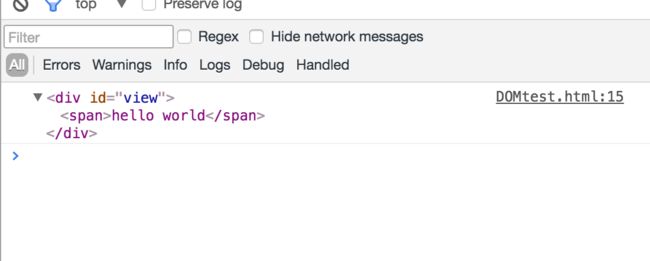
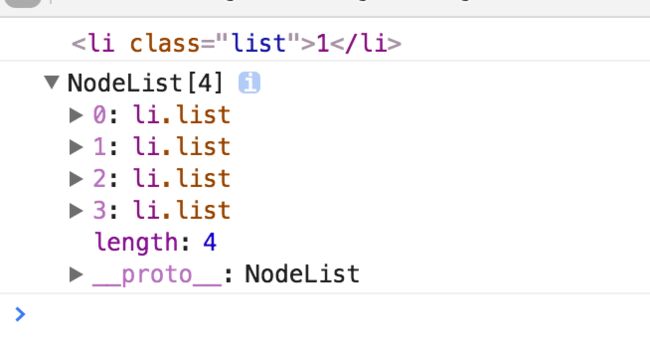
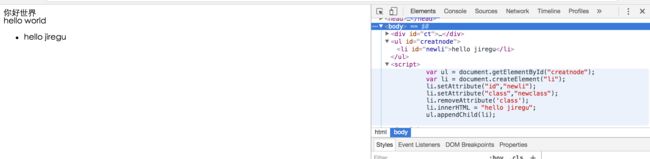
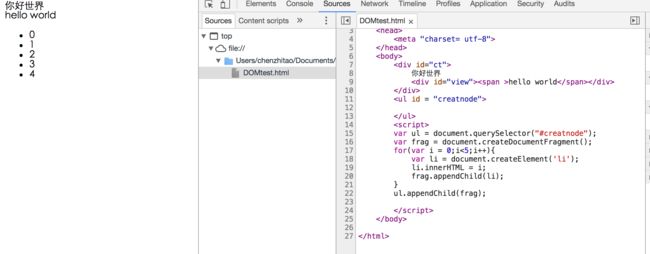
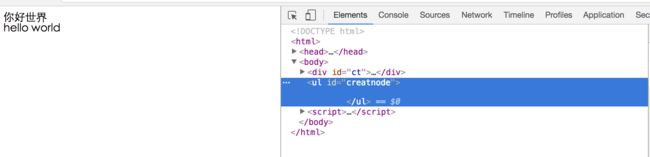
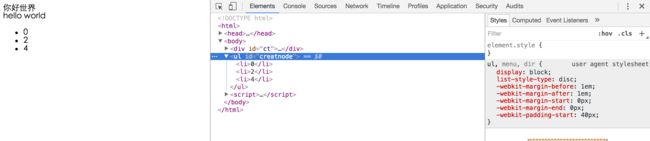
前言:DOM(文档对象模型)操作是实现动态交互的关键技术。通过DOM操作,我们可以获取、修改网页元素,为用户提供了一个丰富多彩的交互体验。目录一、DOM操作的初体验认识元素获取二、DOM操作的进阶元素内容的修改三、DOM操作的高阶元素样式的动态变化四、DOM操作的巅峰元素的添加、删除与事件处理五、DOM操作的奥秘元素遍历与家族关系六、DOM操作的终极挑战性能优化与复杂交互总结一、DOM操作的初体验
- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- 主动防御的原理和架构
hao_wujing
安全
大家读完觉得有帮助记得关注和点赞!!!主动防御(ActiveDefense)是一种**通过动态欺骗、攻击反制、环境感知等手段,主动扰乱攻击者认知、消耗其资源并实现威胁狩猎的防御范式**。其核心在于从“被动防护”转向“攻防博弈”,利用攻击者的行为特征实施精准反制。以下是基于2025年技术演进的原理与架构深度解析:---###⚙️一、主动防御的三大核心原理####**1.攻击者认知干扰(Decepti
- 开发工具idea的安装
不想看到爱新觉罗·胤禩
intellij-ideajavaide
1.下载官网:https://www.jetbrains.com/下载网址:https://www.jetbrains.com/idea/download/?section=windows2.安装新安装的idea,启动后,需要进行注册,这里我们可以在后面进行破解:IDEA破解方法1.先退出idea2.破解方法1网址:https://www.exception.site/essay/idea-res
- AI大模型的2种模型能力Function call 和ReAct
DeepSeek-大模型系统教程
人工智能react.js前端gitai语言模型
近年来,随着AI大模型的快速发展,如何让这些模型更好地与现实世界交互成为了一个重要课题。FunctionCall和ReAct作为两种重要的模型能力,为大模型提供了更强大的工具调用和任务执行能力。我们将深入探讨这两种能力的背景、原理、应用场景以及它们之间的对比。帮助你深入了解他们的价值。01背景介绍AI大模型(如GPT-4、PaLM等)在自然语言处理、文本生成等任务中表现出色,但它们的能力往往局限于
- 嵌入式视频编解码入门保姆级教程
大模型大数据攻城狮
视频编解码cocos2d游戏引擎b帧p帧H.264h.265
目录章节1:视频编解码的“榨汁机”是怎么回事?1.1为什么需要视频编解码?1.2视频编解码的核心原理1.3嵌入式设备上的挑战章节2:认识视频数据的基本“零件”2.1像素、帧和分辨率2.2帧的类型:I、P、B帧2.3码流和容器章节3:H.264编解码的“魔法书”3.1H.264的核心技术3.2嵌入式设备上的H.2643.3动手实践:用FFmpeg编码H.264视频3.4调试小技巧章节4:帧间预测与运
- 主流视频流格式及 Vue3 实现方案
玛卡巴卡半夜不睡觉
html5前端vue.js
1.HLS(HTTPLiveStreaming)技术原理:基于HTTP的流媒体协议,使用.m3u8索引文件+.ts分片文件。特点:高兼容性(尤其iOS)、10+秒延迟、支持自适应码率。Vue3实现(video.js):npminstallvideo.jsvideojs-contrib-hlsimport{ref,onMounted,onUnmounted}from'vue';importvideo
- 为什么要做”万能AI盒“:AI的未来,在于赋能每一个“做业务的人”
众链网络
万能AI盒AI人工智能AI智能体AI工具
真正的AI蓝海,不在“业务”两个字,而在那些每天被流程、文档、客户沟通所困的普通个体:销售、设计师、文案、客服、小店主、自由职业者……他们并不期待AI有多智能,只在乎能否切实帮自己省时间、减负担、提效率。当AI浪潮席卷而来,无数人都在畅谈它将如何颠覆企业、重塑行业。然而,在这些宏大的叙事背后,我们是否忽略了一个最核心的问题:那些每天在一线辛勤工作的普通人,他们真正需要什么样的AI?今天的AI产品,
- DDD领域驱动设计深度解析
目录DDD领域驱动设计深度解析DDD凝聚了软件工程的智慧DDD领域驱动设计的历史什么是领域Domain领域驱动设计领域驱动设计几大原则详解领域驱动模型的概念领域驱动设计的挑战DDD领域驱动设计深度解析DDD凝聚了软件工程的智慧许多人对微服务设计中经常提及的DDD非常推崇,觉得这是最新的架构设计趋势和解决微服务业务划分的终极方法。实际上,DDD概念最早在2004年就提出来了,微服务的前身SOA的概念
- 【unitrix】 4.15 类型级别的数字减一操作实现(sub1.rs)
liuyuan77
我的unitrix库rust
源码这段代码实现了一个类型级别的数字减一操作(Sub1trait),主要用于编译时的类型计算。//!类型级别的数字减一操作实现//!//!#元信息//!-编制人:$ource//!-版本:0版完成版//!-创建时间:2025年7月2日//!-最后修改时间:无//!-待完善问题:Float+1未实现//!//!#实现规则//!1.基础类型处理://!-Z0→N1//!-P1→Z0//!-N1→B0/
- C++编程:打造角色扮演游戏
夏勇兴
本文还有配套的精品资源,点击获取简介:本项目“C++实现的角色扮演游戏”通过构建一个游戏示例,帮助学习者掌握C++编程,特别是C++17特性。项目涵盖了类、对象、继承、多态、模板、异常处理、文件操作、动态内存管理、STL、函数与运算符重载、构造和析构函数等关键概念。参与者将通过实际操作,加深对面向对象编程的理解,并为复杂项目开发打下基础。1.C++编程基础和C++17特性1.1C++编程的起源与优
- OpenAI API接口使用基础教程
且漫CN
DeepSeekopenaiapiapiopenai
OfficialPython库—OpenAIAPI这是OpenAI官方为Python(支持Python 3.8及以上)提供的RESTAPI客户端,使用现代的httpx库实现同步与异步调用,并内置完整的类型定义([github.com][1])。文档RESTAPI的官方文档请参考platform.openai.com。本库完整API说明可见api.md文件([github.com][1])。安装pi
- 自动上报数据报表方案和实施避坑指南
Alex艾力的IT数字空间
javaintellij-ideaspringboot数据库架构架构小程序集成测试
一、方案设计系统架构设计采用分层架构:数据采集层→数据处理层→报表生成层→分发展示层(参考数据采集流程&系统架构设计)核心模块组成自动化采集模块(API/数据库/文件接口)智能清洗转换模块(数据治理规则引擎)可视化报表生成模块(模板引擎+动态计算)定时调度与监控模块(任务队列+异常预警)二、实施阶段1:需求分析与规划业务需求确认确定报表类型(日报/周报/月报)识别关键指标(销售额、库存周转率等)明
- 【openAI库】Python语言openAI库详解:从入门到精通(从0到1手把手教程)
Java八股文
python人工智能开发语言
在人工智能(AI)领域,OpenAI无疑是全球最受瞩目的机构之一。它推出的GPT系列模型、DALL·E等创新技术,正在深刻改变各行各业。作为Python开发者,我们该如何快速上手并高效利用OpenAI的API,成为了提升个人竞争力的关键。本文将带你从零开始,深入解析Python语言中的openAI库,助你掌握AI开发的核心工具,成为AI领域的专家。一、什么是openAI库?它能为开发者带来什么?1
- 【随机数真的是随机数吗?】
¥-oriented
其他
在计算机科学中,随机数是一个非常有趣且复杂的话题。我们常常在各种应用程序中看到随机数的应用,比如游戏、加密、统计模拟等。然而,许多人可能并不清楚计算机生成的随机数到底有多“随机”。本文将详细解释程序中的随机数,探讨其生成机制以及不同类型的随机数。伪随机数与真随机数首先,我们需要明确两个关键概念:伪随机数和真随机数。伪随机数(PseudorandomNumbers):伪随机数是由计算机算法生成的数字
- 超强文档搜索引擎AnyTXT Searcher本地搭建:实现高效文档管理
辽宁统招专升本&单招升学肖老师
ChatGPT人工智能技术指导搜索引擎
在数字化时代,文档管理成为了企业和个人不可或缺的一部分。如何快速、准确地找到所需的文档,成为了文档管理的关键。为此,强大的文档搜索引擎成为了必需品。然而,对于一些企业和个人而言,使用云端搜索引擎可能存在安全和隐私问题。此时,在本地搭建超强的文档搜索引擎成为了更好的选择。本文将介绍一款超强的文档搜索引擎——AnyTXTSearcher,并探讨如何在本地进行搭建。AnyTXTSearcher是一款功能
- 提升学习能力(一)
如果决定要走又何必挽留
学习方法学习
前言:在学习一项技能在时候,通常会感到学了一遍,,没有任何的头绪,一直在通过做的时候通过来总结来去干,这样往往在学习的时候,不能事半功倍,在学习的时候也没有任何方法,毫无头绪,于是想写点关于提升学习能力的东西,刚才在前面的介绍说了,对于别人的教学没有任何头绪,下面的学习四步骤通过借鉴别人的学习经验,每个人的学习技巧,方法,都不一样,适合自己的才是做好的。一.学习方法1:兴趣法,有很多不感兴趣的东西
- Python中的分支结构
新人码农11111
python开发语言
目录Python分支结构详解:从顺序执行到条件选择1.顺序结构2.分支结构2.1单分支(if语句)2.2双分支(if-else语句)2.3多分支(if-elif-else语句)3.分支嵌套4.pass关键字分支结构实战:成绩评级系统总结Python分支结构详解:从顺序执行到条件选择在Python编程中,流程控制是构建逻辑的核心,主要包括顺序结构、选择结构和循环结构。本文将深入解析分支结构(选择结构
- Vue学习之路04----响应式基础
利刃之灵
#Vue基础vue.js前端
响应式基础ref()(基本类型的响应式数据)在组合式API中,推荐使用ref()函数来声明响应式状态,ref能定义基本类型的,也能定义对象类型的:import{ref}from'vue'letcount=ref(0)ref()接收参数,并将其包裹在一个带有.value属性的ref对象中返回,在模版中则不需要:{{count}}按钮1按钮2import{ref}from"vue";exportdef
- 好记性不如烂笔头--使用dotnet-gcdump分析.net core程序内存泄漏
学无止境Coding
性能分析工具C#.net.net.netcorebugvisualstudiowindows
系列文章目录第一章使用ANTSMemoryProfiler排查.net内存泄漏问题https://blog.csdn.net/pdsazj/article/details/128259980第二章使用dotnet-gcdump分析内存泄漏目录前言一、dotnet-gcdump是什么?二、使用步骤1.安装命令2.使用3.分析数据a.使用VisualStudio对单个gcdump文件进行分析b.使用V
- LLM大模型命名规则与部署硬件实践手册
文章目录一、理论基础:从信息编码到系统设计1.1命名系统的信息论基础1.2硬件架构与模型运行的关系1.3量化技术的数学原理二、国际主流模型命名规则深度解析2.1OpenAI:极简主义与功能导向2.2AnthropicClaude:诗意命名的技术内涵2.3GoogleGemini:统一品牌下的分层架构2.4MetaLlama:开源社区的透明化命名三、国内主流模型命名规则与文化内涵3.1百度文心:知识
- Audit.NET 开源项目教程
柯晶辰Godfrey
Audit.NET开源项目教程Audit.NETAnextensibleframeworktoauditexecutingoperationsin.NETand.NETCore.项目地址:https://gitcode.com/gh_mirrors/au/Audit.NET1.项目介绍Audit.NET是一个可扩展的框架,用于在.NET和.NETCore中审计执行的操作。它能够生成带有证据的审计日
- 理想运算放大器的神话与现实:若完美存在,电子世界将如何颠覆?
理想运算放大器(IdealOperationalAmplifier)是电子工程教材中的“完美模型”,它定义了模拟电路设计的理论基石。但若这种完美器件真实存在,整个电子产业将被彻底重构——本章将揭示理想运放的深层特性,并推演其可能引发的技术革命。一、理想运算放大器的终极定义1.1核心特性矩阵理想运放需同时满足以下五个极限条件:开环增益:AOL=∞A_{OL}=\inftyAOL=∞输入阻抗:Zin=
- 运算放大器的核心战场:深入解析负反馈的魔力和稳定性设计
负反馈(NegativeFeedback)是运算放大器的“灵魂控制器”,它将不完美的现实器件驯服为精确的线性系统。但若控制不当,这个守护神将瞬间变成毁灭电路的恶魔——本章将揭开负反馈的深层机制,并破解稳定性设计的终极密码。1负反馈的数学魔法:从非线性到线性的蜕变1.1负反馈的四大核心作用增益控制:Acl=AOL1+AOLβ→AOL→∞1βA_{cl}=\frac{A_{OL}}{1+A_{OL}\
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi