1. 如何调试 IE 浏览器?
-
IE7及以上版本有调试台,可以按F12启动:
优点:权威;
缺点:不方便,正常情况下只能安装一个版本IE。
-
模拟器模拟不同版本IE,微软官方有诸如virtual pc、Expression Web SuperPreview等,在此以ietester为例:
优点:集成需要的所有版本IE;
缺点:效果是模拟出来的,权威性不足。
- 虚拟机,安装带有不同版本IE的系统:
优点:权威,而且多版本均能调试;
缺点:占空间,占内存,但是不太影响使用。
2. 什么是CSS hack?在 CSS 和 HTML里如何写 hack?在 CSS 中 ie6、ie7的 hack 方式?
- 什么是CSS hack:
CSS样式表的在各大浏览器中的表现不是完全一样的,因为各个浏览器及浏览器各个版本(如IE6-IE11,chrome,opera,firefox,safari),对于CSS的解析支持不一样,这就导致了在不同浏览器或者不同版本中,CSS的显示效果不一样,这时我们为了获得一致的CSS效果,就利用一些BUG或者特定样式去达到一样的效果,这个coding过程,我们称之为CSS hack。 - 在 CSS 和 HTML里如何写 hack?
CSS Hack大致有3种表现形式:
- CSS属性前缀法
- 选择器前缀法
- IE条件注释法(即HTML头部引用if IE)Hack,实际项目中CSS Hack大部分是针对IE浏览器不同版本之间的表现差异而引入的。
- CSS属性前缀法
由于IE发展较早,早期版本对于CSS的解析有部分没加严格限制,成为了历史遗留问题,利用这些BUG可以对某些CSS属性写CSS hack以达到效果:
.hack {
color: silver; /* 所有浏览器 */
color: yellow !important; /* 除IE6外所有浏览器 */
*color: red; /* IE6,IE7 */
+color: green; /* IE6,IE7 */
_color: blue; /* 只有IE6 */
color: gray\9; /* IE6,IE7,IE8,IE9,IE10 */
color: pink\0; /* IE8,IE9,IE10 */
color: purple\9\0; /* IE9,IE10 */
}
- 选择器前缀法(即选择器hack)
选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在CSS选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。
*html #selector {} /* 只对IE6生效 */
*+html #selector {} /* 只对IE7生效 */
@media screen\9 { .selector { property: value; } } /* 只对IE6、7生效 */
@media \0screen {body { background: red; }} /* 只对IE8生效 */
@media \0screen\,screen\9{body { background: blue; }} /* 只对IE6,IE7,IE8有效 */
@media screen\0 {body { background: green; }} /* 只对IE8,IE9,IE10生效 */
@media screen and (min-width:0\0) {body { background: gray; }} /* 只对IE9,IE10生效 */
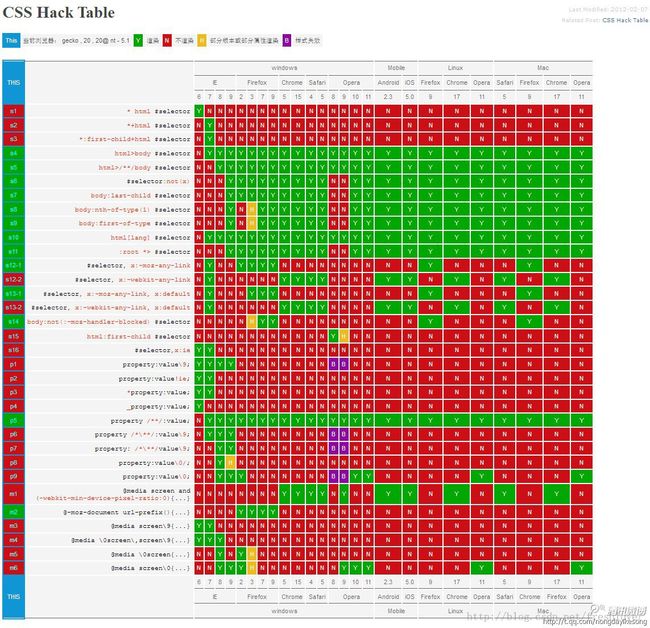
结合CSS3的一些选择器,如html:first-child,body:nth-of-type(1),衍生出更多的hack方式,具体的可以参考下:
- IE条件注释法(即HTML条件注释hack):(注:IE10+已经不再支持条件注释)这类hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
只在IE下显示:
只在IE6显示:
只在IE6以上版本显示:
只在IE8上不生效:
< !--[if ! IE 8 ]>
如果不是IE8,则生效
非IE生效:
操作符的使用:
| 项目 | 范例 | 说明 |
| :-------- : | :-----: | :----: |
| ! | [if !IE] | NOT运算符。 |
| lt | [if lt IE 5.5] | 小于运算符。如果第一个参数小于第二个参数,则返回true。 |
| lte | [if lte IE 6] | 小于或等于运算。如果第一个参数是小于或等于第二个参数,则返回true。 |
| gt | [if gt IE 5] | 大于运算符。如果第一个参数大于第二个参数,则返回true。 |
| gte | [if gte IE 7] | 大于或等于运算。如果第一个参数是大于或等于第二个参数,则返回true。 |
| ( ) | [if !(IE 7)] | 子表达式运算符。在与布尔运算符用于创建更复杂的表达式。 |
| & | [if (gt IE 5)&(lt IE 7)] | AND运算符。如果所有的子表达式计算结果为true,返回true。 |
- 在 CSS 中 ie6、ie7的 hack 方式(IE6):
- 方法:
- 属性前缀法:
.hack {
_color: silver;
}
- 选择器前缀法:
*html .hack {
color: silver;
}
- IE条件注释法:
task13
IE6下的body背景为红色
效果图:
- 在 CSS 中 ie6、ie7的 hack 方式(IE7):
- 方法:
- 属性前缀法:
.hack {
*color: red; /* 只有IE7生效 */
}
- 选择器前缀法:
*+html body {
color: orange; /* 只有IE7生效 */
}
- IE条件注释法:
task13
IE6下的body背景为红色
效果图:
参考:
browserhacks
史上最全的CSS hack方式一览
注释——维基百科
3. 列举几种浏览器兼容问题
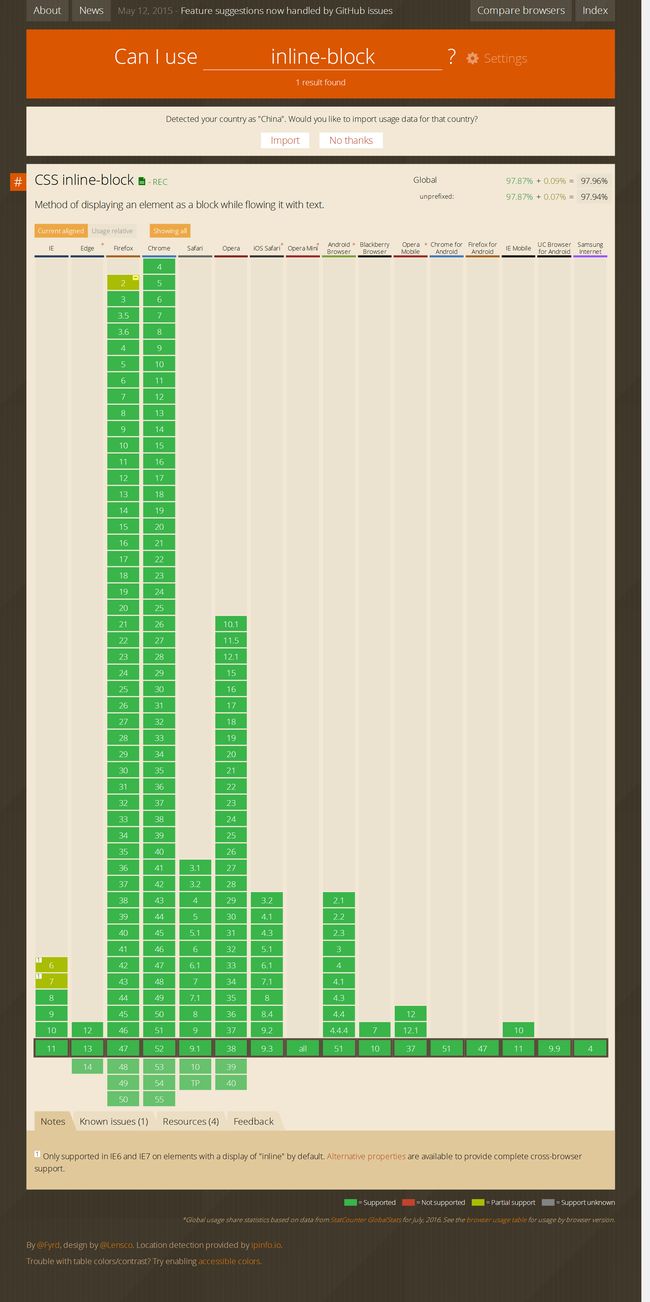
- inline-block:
可以看出inline-block对于IE6、IE7并不支持,解决方法是优雅降级,将display属性值在IE6、7下写为display: inline;代替:
task13
hello
world!
未应用hack的IE6效果:
应用hack的IE6效果:
div {
display: inline-block;
*display: inline; /* 应用hack */
}
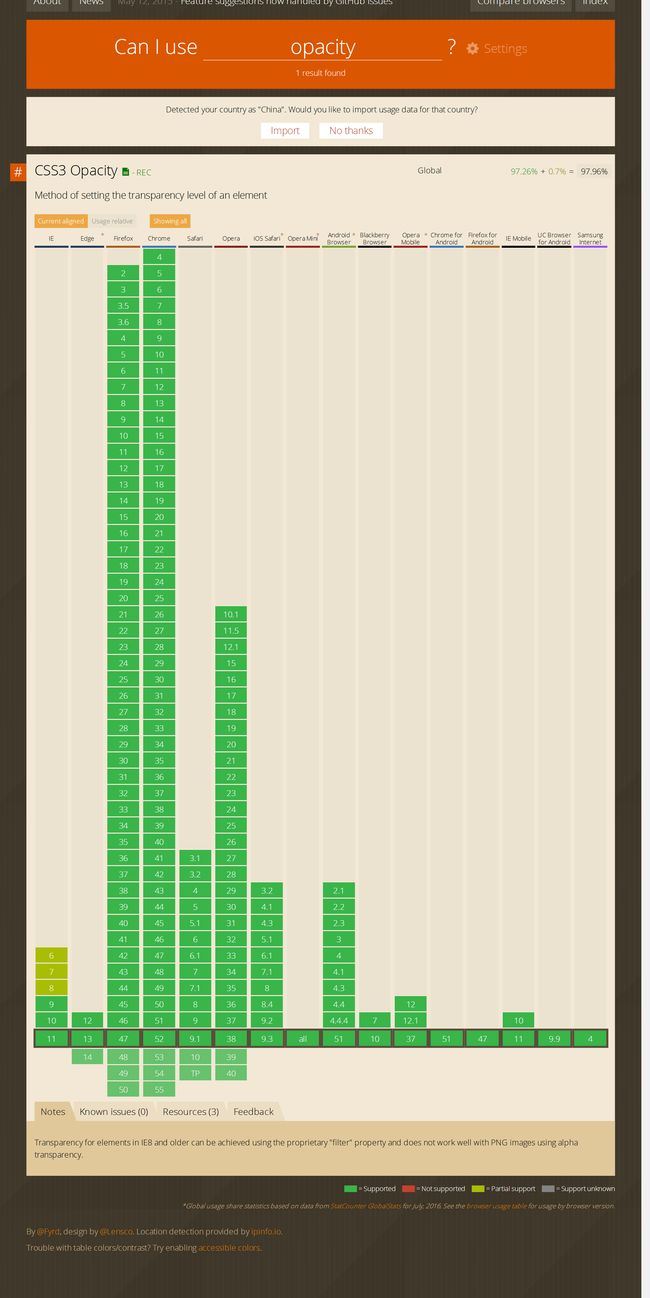
- 透明度bug:
IE8及以下版本不支持opacity属性,可使用filter:alpha(opacity=50)替代:
div {
background: red;
opacity: 0.5;
filter: alpha(opacity=50); /* 兼容IE */
}
- min-height(min-width、max-width、max-height)bug:
- 解决方法:
- 方法一:利用IE6不识别!important来实现:
.selector {
height:auto !important;
height:100px;
min-height:100px;
}
* 方法二:overflow:visible属性实现:
.selector {
min-height:100px;
_height:100px;
overflow:visible;
}
第二种方法说明一下:
- min-height:100px;这一句在ie7和FF已经可以正常显示了
- _height:100px这一句在ie6,ie5测试显示正常。但不能过W3C验证
- overflow:visible;这一句为了注明#test当内容超过100px时就自动延长。
- 不同浏览器的标签默认的外边距和内边距不同
解决方法:
* {
margin: 0;
padding: 0;
}
这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设置各个标签的内外边距是0。
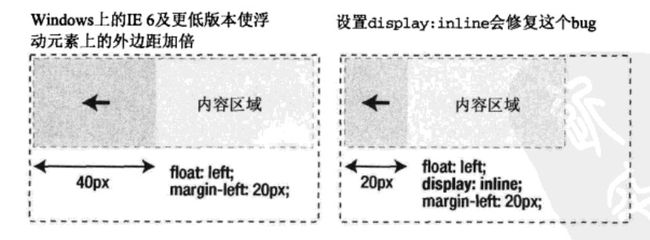
- 双外边距浮动bug:
这也是很常见的bug,网上给出数据出现频率90%,是IE6和更低版本额双外边距浮动bug。在设置好浮动后,元素的外边距加倍:
解决方法:将元素的display属性设置为inline即可。
.selector {
float: left;
margin: 20px;
display: inline;
}
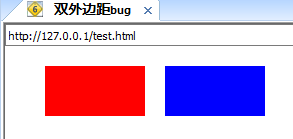
例子:
双外边距bug
参考:常见浏览器兼容性问题与解决方案
4. 针对兼容、多浏览器覆盖有什么看法?渐进增强和优雅降级是什么意思?
- 针对兼容、多浏览器覆盖有什么看法?
CSS作为一种语言,设计成有很强的向前兼容性,无论是浏览器覆盖还是兼容都是解决bug的很好的方式,但是不应该过分信赖于hack和过滤器,因为并非掌握hack越多,自己的水平就越高。各个浏览器,各个版本,以及各个网页html千差万别,动一发则牵全身,所以要明智且受控制地应用hack和过滤器。之所以这么说,是因为如果CSS文件短小且简单,并且只需要应用很少个hack的话,那么放在主CSS文件中加以注释说明可能是安全的;但是之前说过,hack往往过于复杂,使代码很难阅读,所以最好将他们放在他们自己的样式表中,不但容易阅读,而且便于维护。但是这样就增加了工作量,所以建议还是少用hack和过滤器,能不兼容的地方就不兼容,考虑业务需求的情况下合理使用兼容。而至于多浏览器覆盖,我认为这个是可以合理考虑的,而且经常用也未尝不可,毕竟各大浏览器用户所占份额均不小 ,这点不容忽视。 - 渐进增强:
针对低版本浏览器进行构建页面,保证最基本的功能,然后在针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。 - 优雅降级:
一开始就针对高版本浏览器进行页面构建,然后再针对低版本浏览器进行兼容。
- 区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。
- 观点:也许有各种fallback方案可以保证完全兼容性各个浏览器,但依然不能保证低端浏览器的使用体验,顶多是看起来各个浏览器都一样了。因此,现在的设计和开发的策略是浏览器分级支持。优先为高端浏览器设计,同时考虑低端浏览器的退化方案。甚至有些复杂的应用可以拒绝ie6,提示用户使用高端浏览器。
参考:
怎样可以很好地保证网页的浏览器兼容性?——知乎
优雅降级和渐进增强的区别
5. reset.css和normalize.css分别是做什么的?为什么推荐使用 nomalize.css?
- reset.css:是通过重新定义标签样式,把浏览器的默认样式覆盖掉,以便保持个浏览器渲染的一致性。
- normalize.css:是reset.css的替代方案,保护有用的浏览器默认样式,修改浏览器自身bug,优化可用性。
- 为什么推荐使用 nomalize.css?
- Normalize 相对「平和」,注重通用的方案,重置掉该重置的样式,保留有用的 user agent 样式,同时进行一些 bug 的修复,这点是 reset 所缺乏的。
- Reset 相对「暴力」,不管你有没有用,统统重置成一样的效果,且影响的范围很大,讲求跨浏览器的一致性。
- 具体以下几个方面:
- Normalize.css 保护了有价值的默认值;
reset通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。相比之下,Normalize.css保持了许多默认的浏览器样式。这就意味着你不用再为所有公共的排版元素重新设置样式。当一个元素在不同的浏览器中有不同的默认值时,Normalize.css会力求让这些样式保持一致并尽可能与现代标准相符合。
- Normalize.css 修复了浏览器的bug;
它修复了常见的桌面端和移动端浏览器的bug。这往往超出了Reset
所能做到的范畴。关于这一点,Normalize.css修复的问题包含了HTML5元素的显示设置、预格式化文字的font-size问题、在IE9中SVG的溢出、许多出现在各浏览器和操作系统中的与表单相关的bug。 - Normalize.css 不会让调试工具变的杂乱;
使用Reset最让人困扰的地方莫过于在浏览器调试工具中大段大段的继承链。在Normalize.css中就不会有这样的问题,因为在我们的准则中对多选择器的使用时非常谨慎的,我们仅会有目的地对目标元素设置样式。 - Normalize.css 是模块化的;
这个项目已经被拆分为多个相关却又独立的部分,这使得你能够很容易也很清楚地知道哪些元素被设置了特定的值。因此这能让你自己选择性地移除掉某些永远不会用到部分(比如表单的一般化)。 - Normalize.css 拥有详细的文档;
Normalize.css的代码基于详细而全面的跨浏览器研究与测试。这个文件中拥有详细的代码说明并在Github Wiki中有进一步的说明。这意味着你可以找到每一行代码具体完成了什么工作、为什么要写这句代码、浏览器之间的差异,并且你可以更容易地进行自己的测试。
参考:
Normalize.css 与传统的 CSS Reset 有哪些区别?——知乎
来,让我们谈一谈 Normalize.css
6. IE盒模型和标准盒模型有什么区别? 怎样使 IE678使用标准盒模型?box-sizing:border-box有什么作用?
- IE盒模型和标准盒模型的区别:
IE盒模型:宽度(width)=边框(border)+内边距(padding)+内容宽度(content)
标准盒模型:宽度(width)=内容宽度(content)
具体如图:
- 怎样使 IE678使用标准盒模型?
IE678不添加doctype声明时(怪异模式)使用IE盒模型,要想使IE678使用标准盒模型,给IE678添加doctype变为标准模式即可。 -
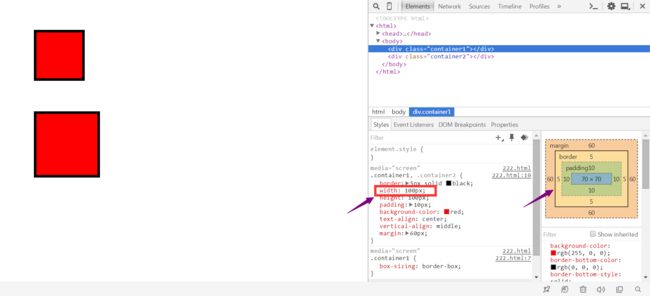
box-sizing:border-box有什么作用?
作用是为元素设定的任何内边距及边框均在设定的宽度和高度中进行绘制,也就是 所有元素输入的height及width数值即为content+padding+border的height及width的数值),这样可方便计算:
效果图:
操作
-
virtualbox 安装 xp 虚拟机
根据操作,下载了XP系统镜像文件,并且下载了不同版本的IE浏览器,通过“控制——安装加强设备”,安装控件,然后“控制——共享”中,设置相应的共享文件夹即可,经过验证,可以使用,不过win7下的virtualbox 4.0系列版本会存在bug,例如在virtualbox中安装“win7-ie8”,部分机器会显示错误,无法打开,而且解决方法不实用,建议均采用XP虚拟机或者linux。
- 在 ie 6, 7, 8中展示 盒模型、inline-block、max-width的区别
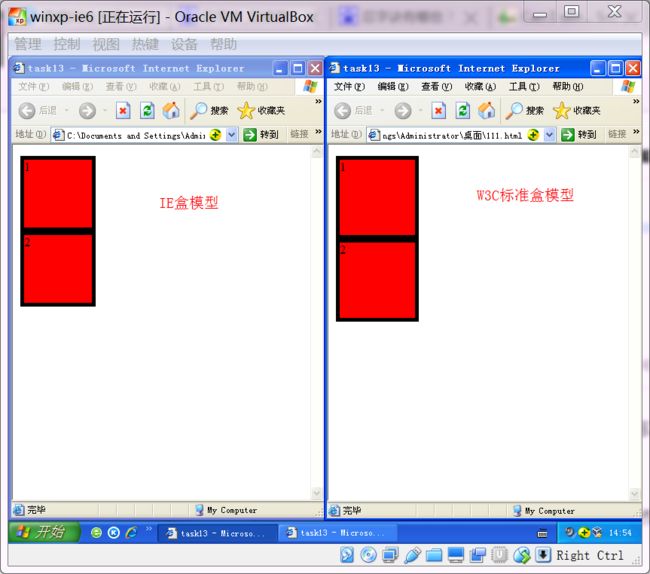
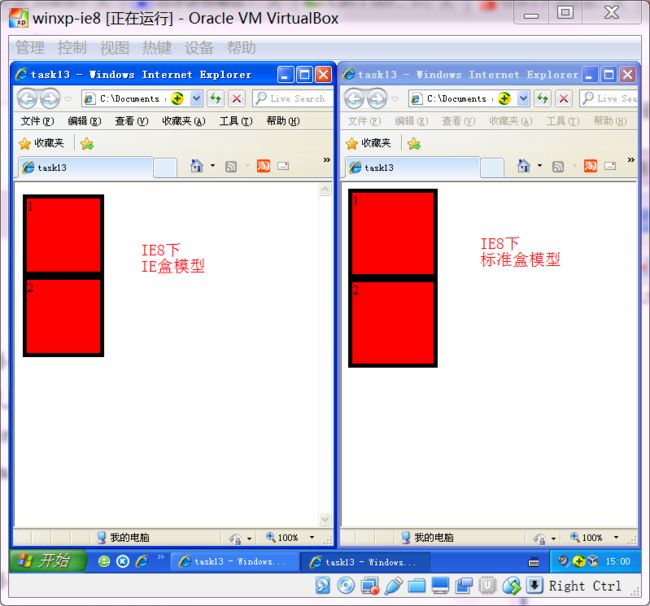
- 盒模型:
task13
1
2
在IE6下的表现:
在IE7下的表现:
在IE8下的表现:
如图所示,可以看出IE678在盒模型的表现方面一致,没有差别。
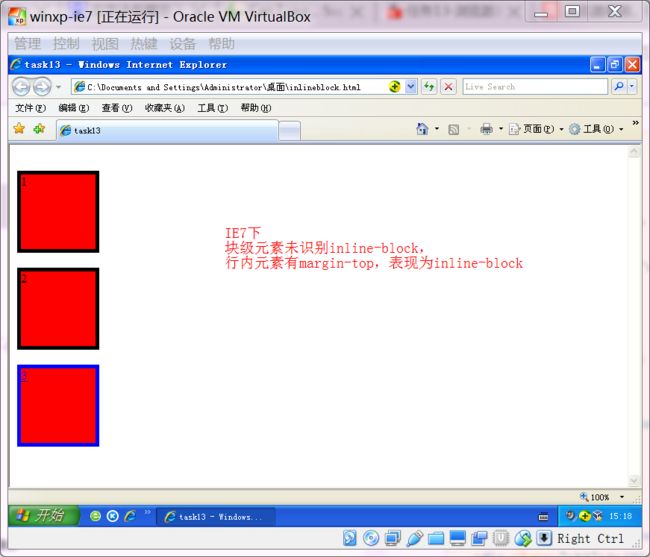
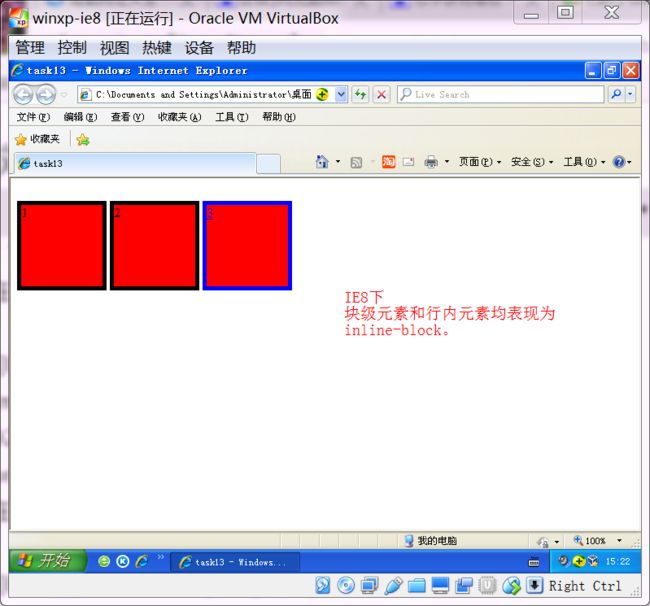
- inline-block:
task13
1
2
3
在IE6下的表现:
在IE7下的表现:
在IE8下的表现:
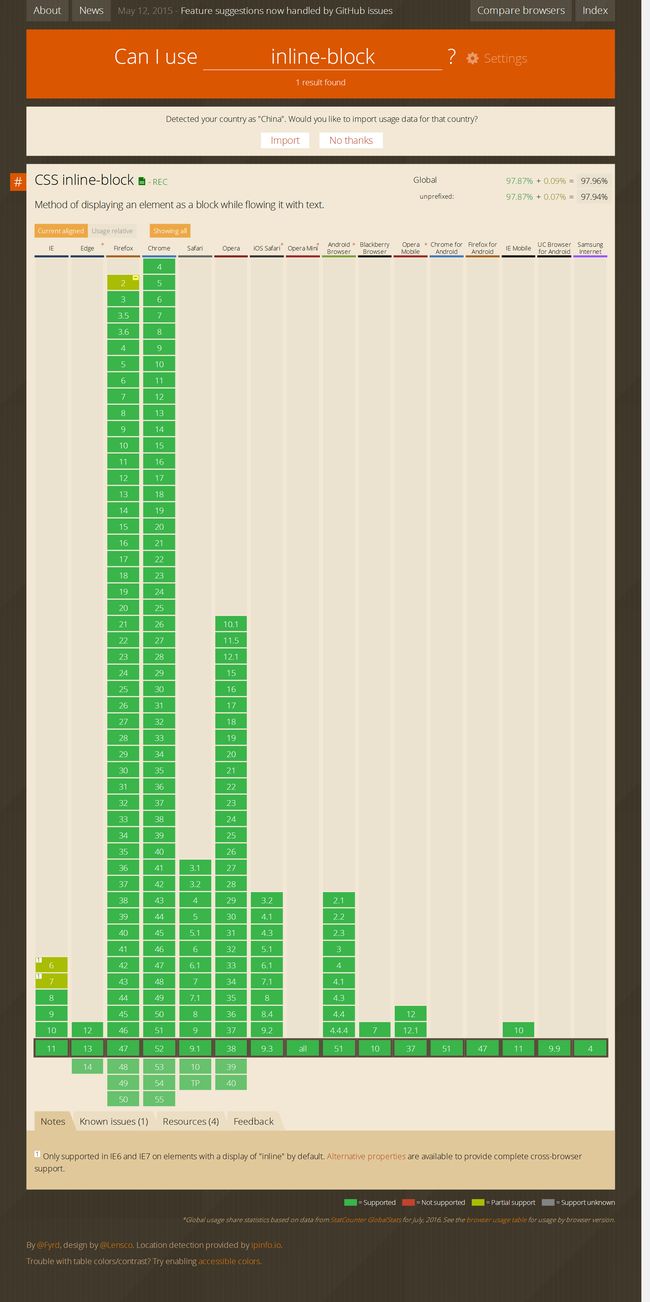
如图所示,IE8正常显示,IE67块级元素不能解析inline-block,而IE67的行内元素能解析,为此查兼容性如下:
在最下面的“Notes”里有说明此问题,所以实验正确。
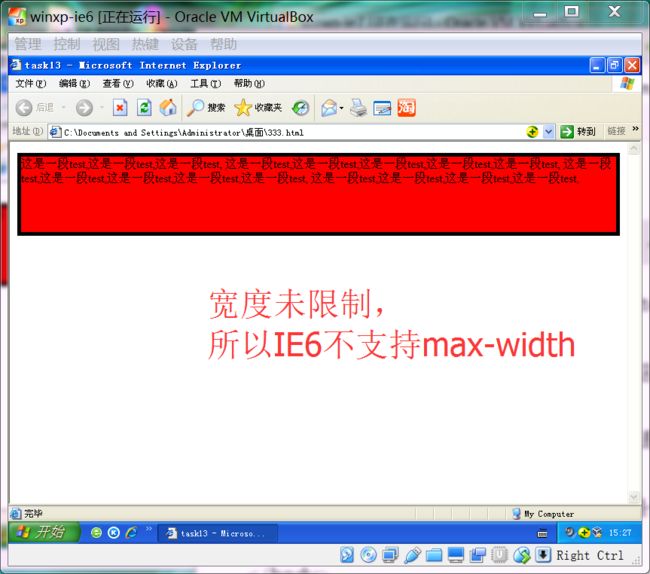
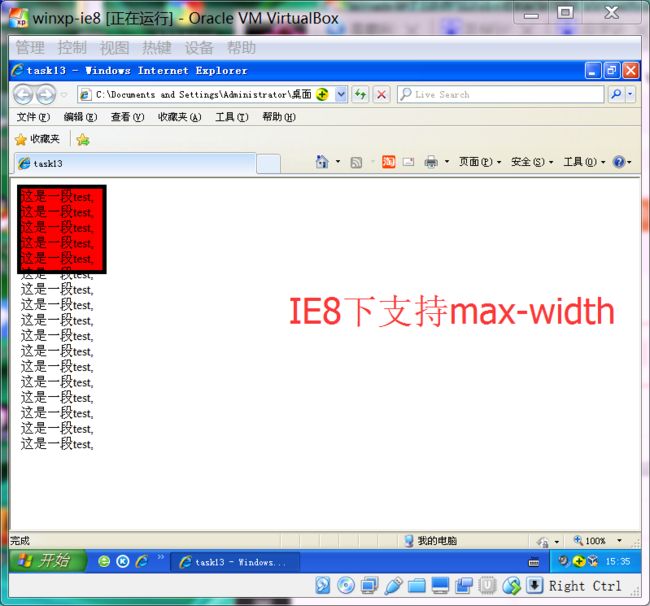
- max-width:
task13
这是一段test,这是一段test,这是一段test,
这是一段test,这是一段test,这是一段test,这是一段test,这是一段test,
这是一段test,这是一段test,这是一段test,这是一段test,这是一段test,
这是一段test,这是一段test,这是一段test,这是一段test,
IE6下的表现:
IE7下的表现:
IE8下的表现:
在上述min-height的兼容性中,也包括了max-width的兼容性,在note注释里写着IE7不支持inherit属性值,IE8下max-width和overflow: scroll/auto并用时,会存在bug,故使用时要注意。
总结:
兼容性问题是必须要考虑的,不过不能过分考虑,通过适当的手段优雅降级,通常能够达到很好的效果,normalize.css是利器,属性前缀法经常用到,而bug千差万别,要一一排查会有些麻烦,把兼容样式放在一个样式表中,方便阅读并且维护,理性考虑兼容。
本文版权归本人和饥人谷所有,转载请注明来源,谢谢!