一.下载安装fiddler.
1.1下载地址:
官网下载
百度云 提取码:fqdr
1.2安装.
- 将安装包进行安装.
-
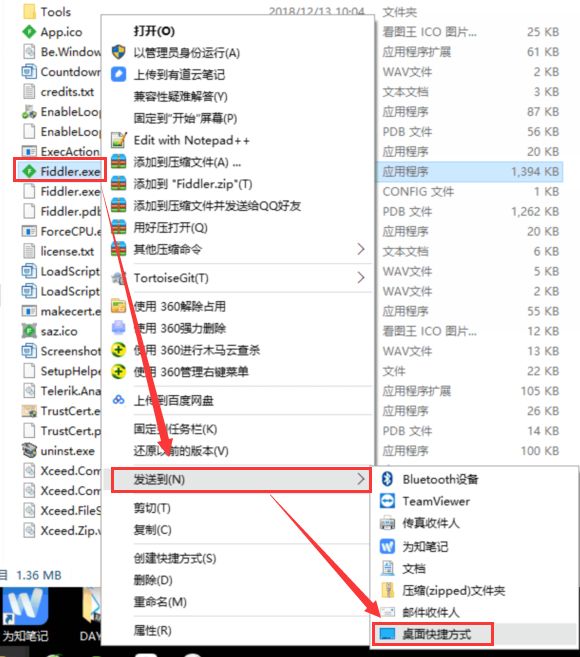
找到安装的目录,将启动文件发送到桌面快捷方式.
二.工作原理.
Fiddler是以代理WEB服务器的形式工作的,它默认使用代理地址 :127.0.0.1, 端口 :8888. 当Fiddler开启时会自动设置代理, 退出的时候它会自动注销代理,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。
三.相关设置.
3.1代理设置.
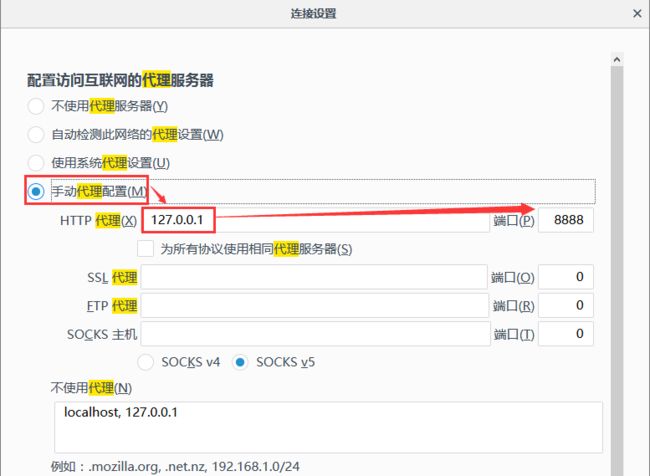
当Fiddler启动后,会默认将代理设为了127.0.0.1 端口号为8888.如果浏览器需要手动设置代理,则在浏览器设置里面进行代理设置:
3.2开启抓包.
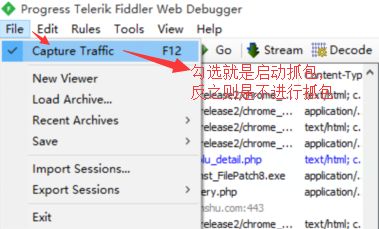
要使用Fiddler进行抓包,首先需要确保Capture Traffic是开启的(安装后是默认开启的),勾选File->Capture Traffic.
3.3 工具面板.
说明注释、重新请求、删除会话、继续执行、流模式/缓冲模式、解码、保留会话、监控指定进程、寻找、保存会话、切图、计时、打开浏览器、清除IE缓存、编码/解码工具、弹出控制监控面板、MSDN、帮助.
两种模式
- 缓冲模式(Buffering Mode)Fiddler直到HTTP响应完成时才将数据返回给应用程序。可以控制响应,修改响应数据。但是时序图有时候会出现异常
- 流模式(Streaming Mode)Fiddler会即时将HTTP响应的数据返回给应用程序。更接近真实浏览器的性能。时序图更准确,但是不能控制响应。
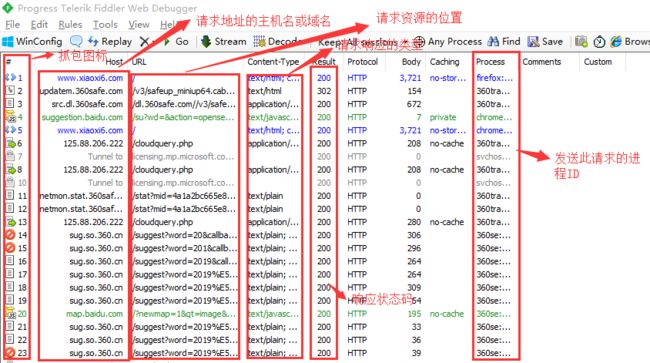
3.4 会话面板.
各种图标的含义:
3.5页签功能.
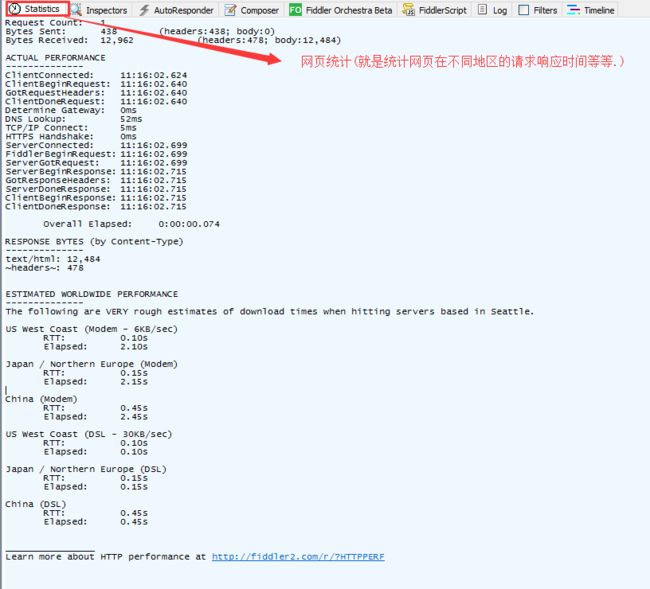
3.5.1 Statistics
这一部分是统计信息视图,显示了所有HTTP通信,展示了哪些文件生成了当前请求的页面。可以选择一个或多个会话,然后得出所选会话的统计信息:
3.5.2 Inspectors
分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。对于每一部分,提供了多种不同格式查看每个请求和响应的内容。JPG 格式使用 ImageView 就可以看到图片,HTML/JS/CSS 使用 TextView 可以看到响应的内容。Raw标签可以查看原始的符合HTTP标准的请求和响应头。Auth则可以查看授权Proxy-Authorization 和 Authorization的相关信息。Cookies标签可以看到请求的cookie和响应的set-cookie头信息。
3.5.3 AutoResponder
Fiddler比较重要且比较强大的功能之一。可用于拦截某一请求,并重定向到本地的资源,或者使用Fiddler的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是Fiddler的内置响应。
3.5.4 Composer
HTTP Request发射器。功能是创建HTTPRequest,然后发送。
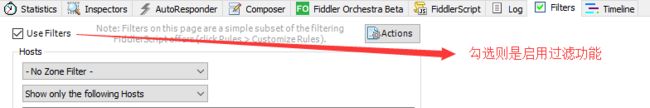
3.5.5 Filter(过滤)
(1).开启过滤功能:
(2).加载过滤功能:
(3).内外网过滤:
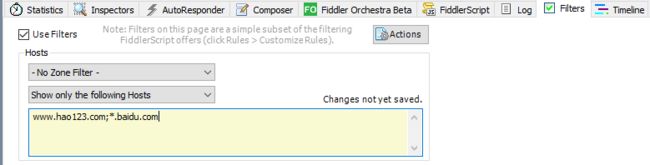
(4).host过滤:
输入多个HOST,多个之前用半角逗号或者回车分隔;
支持通配符:*,baidu.com;
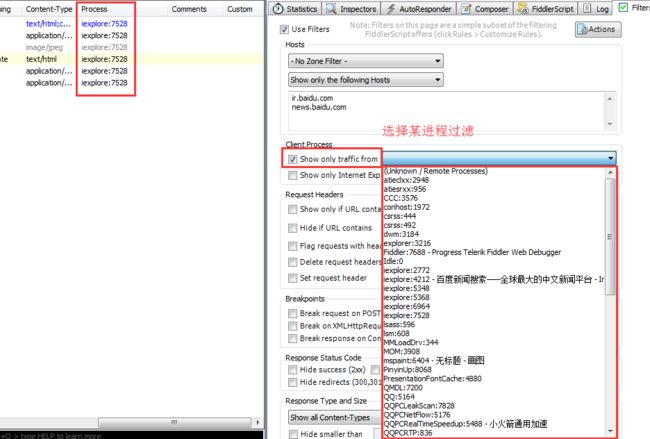
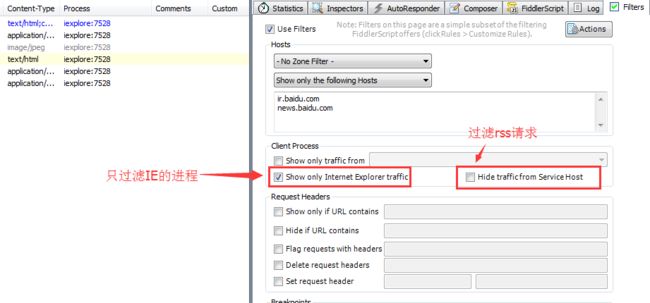
4.Client Process(进程)过滤
Show only traffic from:你可以指定只捕获哪个Windows进程中的请求;
Show only Internet Explorer traffic:只显示IE发出的请求;
Hide Windows RSS platform traffic:隐藏Windows RSS平台发出的请求;
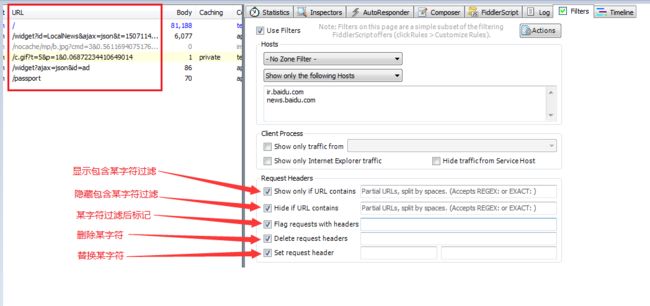
5.Request Headers过滤
请求header过滤规则:
经常使用:Show only if URL contains;
Flag requests with headers:标记带有特定header的请求;
Delete request headers:删除请求header;
Set request header设置请求的header;
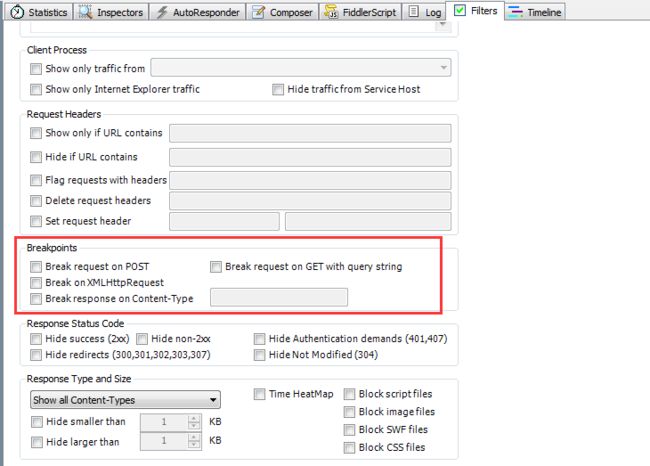
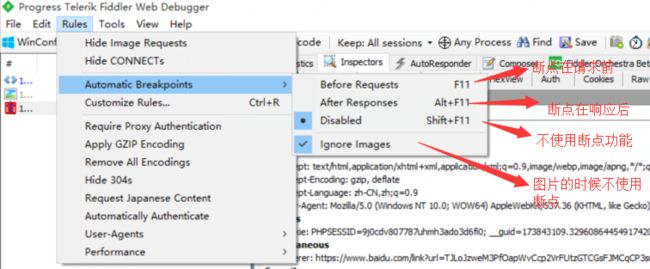
6、Breakpoints
断点设置规则:
Break request on HTTP POST:给所有POST请求设置断点;
Break request on HTTP GET with QueryString:给所有带参数的GET请求设置断点;
Break response on Content-Type:给特定的Content-Type设定断点;
7、Response Status Code过滤
响应HTTP状态过滤规则:
Hide success(202,204,206):隐藏响应成功的session(202,204,206);
Hide Authentication demands(401):隐藏未经授权被拒绝的session(401);
Hide redirects(300,301,302,303,307):隐藏重定向的session(300,301,302,303,307);
Hide Not Modified(304):隐藏无变更的session(304);
8、Response Type and Size
响应类型和大小过滤规则:
Show all Content-Type:显示所有响应类型;
Hide smaller than ?KB:隐藏小于指定大小的session;
Hide larger than ?KB:隐藏大于指定大小的session;
Time HeatMap:获得即时数据(绿色阴影代表响应时间在50毫秒以内;超过50毫秒但在300毫秒之内的响应条目没有颜色;响应时间在300至500毫秒之间的会涂以黄色;超过500毫秒的用红色底纹显示);
Block script files:阻止脚本文件,显示为404;
Block image files:阻止图片文件;
Block SWF files:阻止SWF文件;
Block CSS files:阻止CSS文件;
9、Response Headers
响应header过滤规则:
Flag response that set cookies:标记会设置cookie的响应;
Flag response with headers:标记带有特定header的响应;
Delete response headers:删除响应header;
Set response header:设置响应的header;
四.断点.
断点的主要作用:篡改和伪造数据.
1.为什么要打断点呢?
比如一个购买的金额输入框,输入框前端做了限制100-1000,那么我们测试的时候,需要测试小于100的情况下。很显然前端只能输入大于100的。这时我们可以先抓到接口,修改请求参数,绕过前端,传一个小于100的数,检查服务端的功能是否OK。也就是说接口测试其实是不需要管前端的,主要测后端的功能。
例如
使用支付宝购买虚拟商品,往支付宝跳转时,篡改了小的金额,结果购买虚拟商品成功了。(原本10元的商品,0.01元就搞定了)。多么可怕的一个bug啊,当然这个问题可能对于一个做过支付有过经验的测试朋友来说,可能会想:哎呀,这个问题都发现不了,还做什么测试?是的,问题是很简单,对于一个刚入职场的测试朋友或者没有支付相关经验的测试朋友来说,很有可能会忽略。
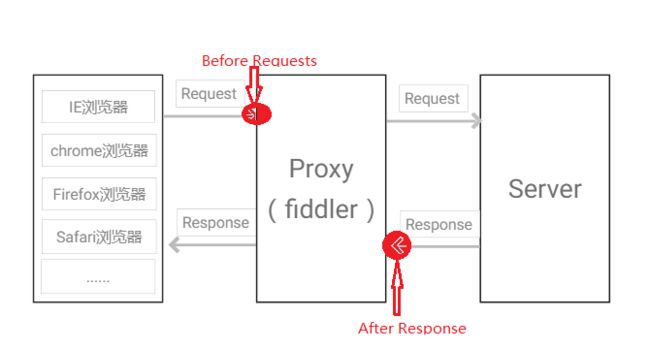
断点可以打到两个地方:
- before response:这个是打在request请求的时候,未到达服务器之前.
-
after response:也就是服务器响应之后,在Fiddler将响应传回给客户端之前。
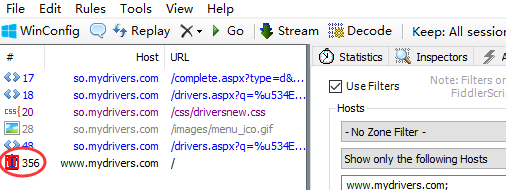
选中before requests选项后,请求一个网址:
进入到断点了
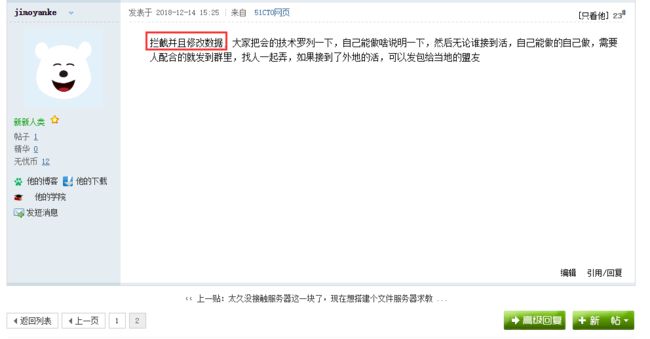
对数据进行拦截并且修改:
通过最后的结果可以看到数据已经被我们拦截并且修改了.
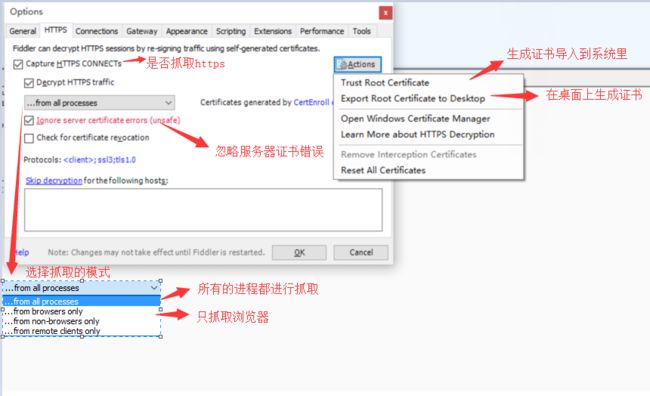
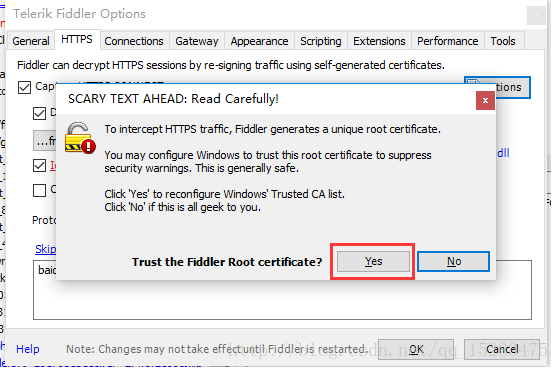
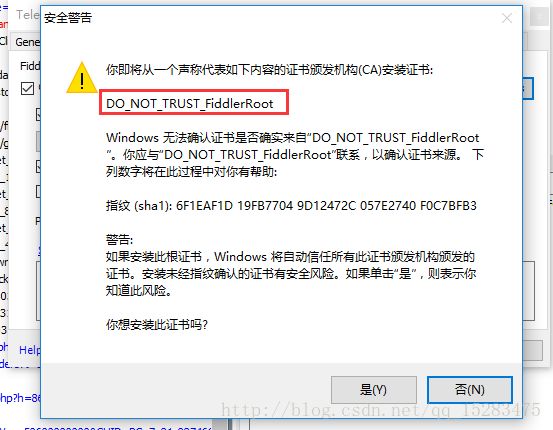
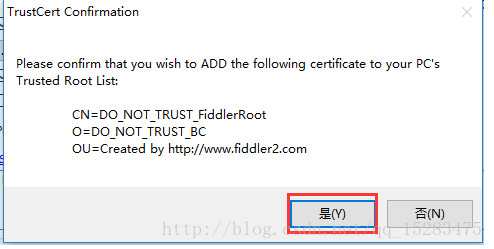
四.抓取https请求.
fiddler抓取https原理
Fiddler处理HTTPS请求的原理
Fiddler抓取https原理-知乎
在抓取https的数据包时,fiddler会话栏目会显示“Tunnel to….443”的信息,这个是什么原因呢?
connect表示https的握手(也就是认证信息,只要是https就要进行认证),只要不是满篇的Tunnel to….443,就没有任何问题。我们可以选择将这类信息进行隐藏。
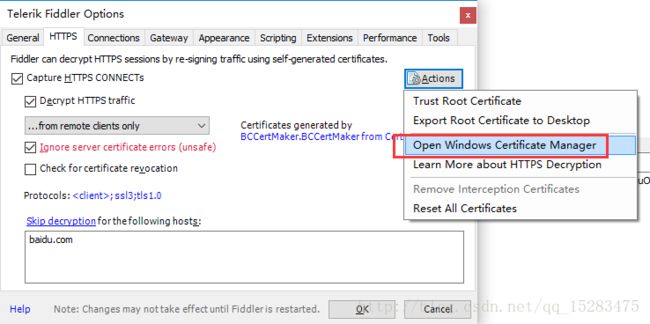
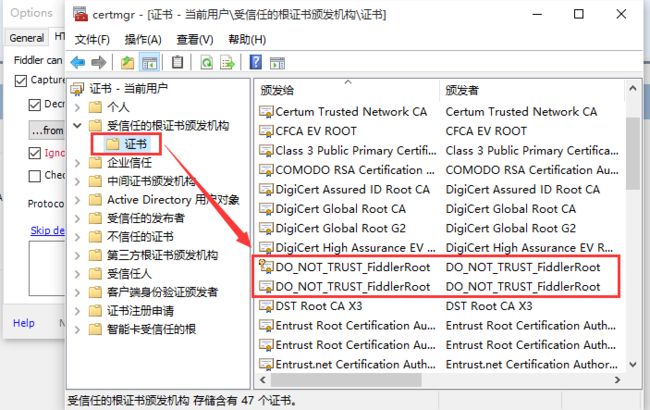
查看一下证书,Actions—>open windows certificate Manager
如果还是不能抓包成功参考一下解决:
# 强烈推荐(原创亲测)!!!Fiddler抓取https设置详解(图文)
五.手机抓包.
5.1 fiddler允许手机远程连接。
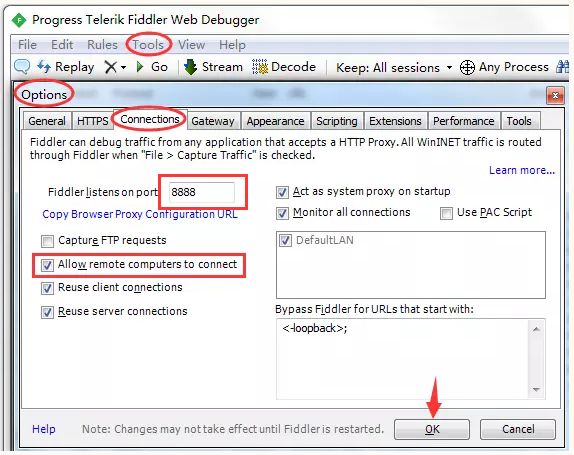
如果想要捕获手机上的通信数据,就需要手机连接上Fiddler代理,而Fiddler默认是不允许其他设备进行连接的,解决办法:点击 Fiddler->Tools -> Options,在 Connections 面板选中 Allow remote computers to connect 允许其他设备连接(此操作需重启Fiddler生效)。
5.2 获取pc的ip地址。
通过fiddler里面查看
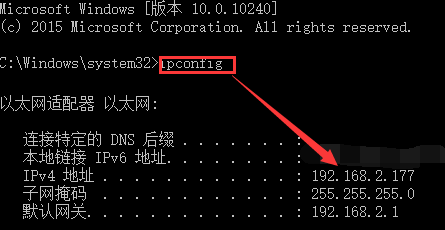
通过windows命令行查看
5.3 Android系统。
注意:需要手机和电脑在同一局域网里面才可以进行抓包
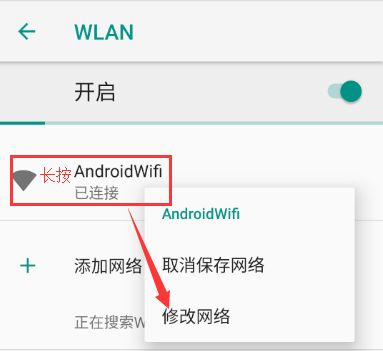
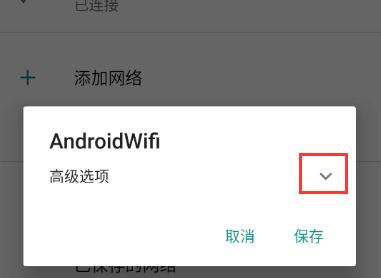
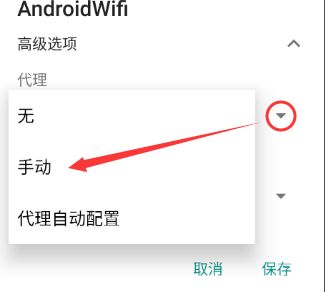
在手机设置里面找到自己连接的WiFi长按,弹出修改网络弹窗.选择修改网络.点击高级选项的下拉菜单,选择手动,配置好主机和端口号,然后确定就可以对手机进行抓包了.
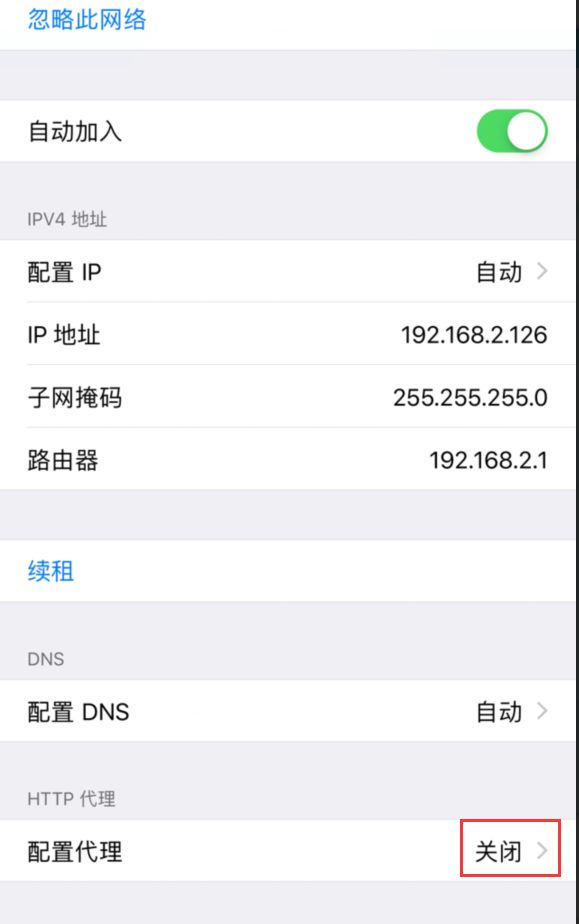
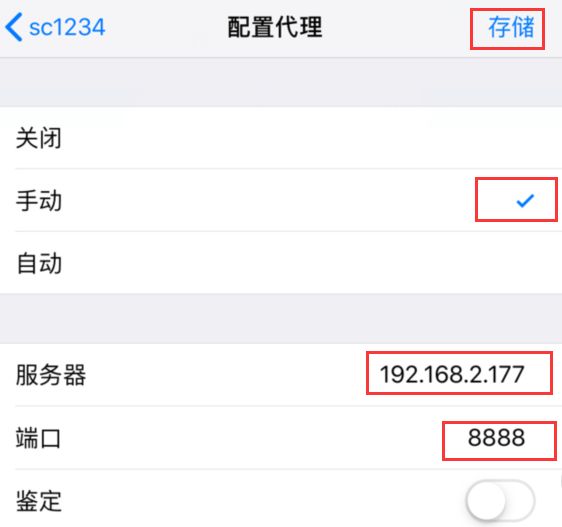
5.4 Iphone用户。
5.4 手机安装根证书。
在手机上需要安装Fiddler根证书,因为Fiddler是通过自己生成的证书对网络请求重新签名进行https会话解密的,如果不安装证书的话只能抓取HTTP请求。
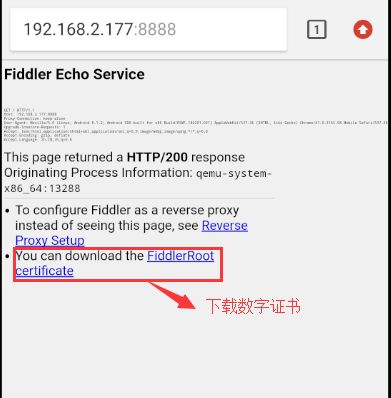
打开手机浏览器,输入Fiddler Server地址, 跳转到 Fiddler Echo Service 证书下载页,点击FiddlerRoot certificate下载并安装;
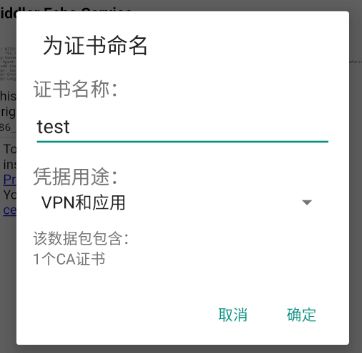
然后输入手机密码,安装好证书.
(注意:如果手机设置代理后,测玩之后记得恢复原样(去掉手动设置的代理),要不然手机无法正常上网。)