这节课是 Android 开发(入门)课程 的第二部分《多屏幕应用》的最后一节课,这节课对 Miwok App 的导航模式进行了重大修改,引入了 ViewPager 和 Fragment 的概念,最后还介绍了 TabLayout 向布局中添加标签页。
关键词:导航模式、“向上”和“返回”按钮 (Up and Back buttons)、ViewPager、Fragment、FragmentPagerAdapter、TabLayout
导航模式
App 通过导航 (Navigation) 引导用户到达 App 的不同部分,通过不同的导航模式 (Navigation Patterns) 使用户优先查看重要内容,减少非必要内容的关注。Material Design 列举了可滑动标签页 (Tabs)、底部导航栏 (Bottom Navigation Bar)、抽屉式导航栏 (Navigation Drawer)、手势 (Gestural) 等导航模式,根据不同应用的需求选择不同的导航模式,复杂的应用还可以混合几种模式。
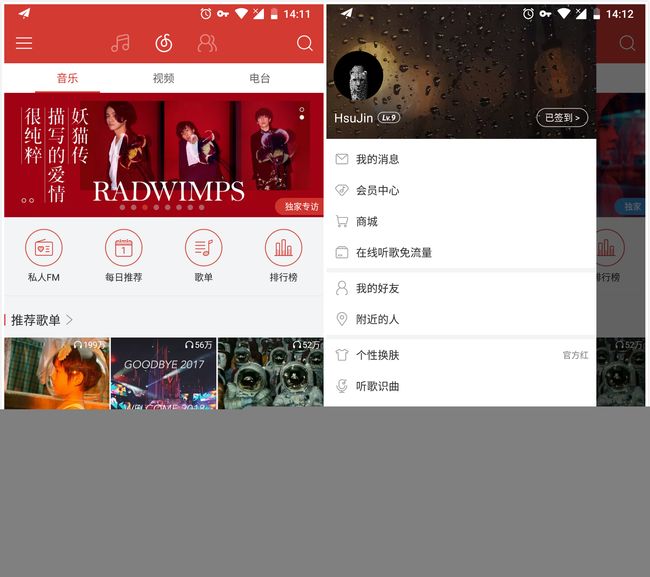
如上图,包括网易云音乐、QQ 音乐在内,现在的音乐应用大都采用“可滑动标签页+抽屉式导航栏”的混合模式,还有一个类似“底部导航栏”的常驻视图,用于显示和控制当前播放的音乐。
以网易云音乐为例:
- 首页做了两级导航栏:顶级有三个标签页,在第二个标签页做了三个次级标签页。左右滑动的优先级是次级高于顶级。
- 屏幕底部的常驻视图除了“播放/暂停”和“喜欢”按钮,左右滑动还可以切换上下曲。
- 抽屉式导航栏放了一些对音乐播放来说非必要的、相互独立的功能选项。
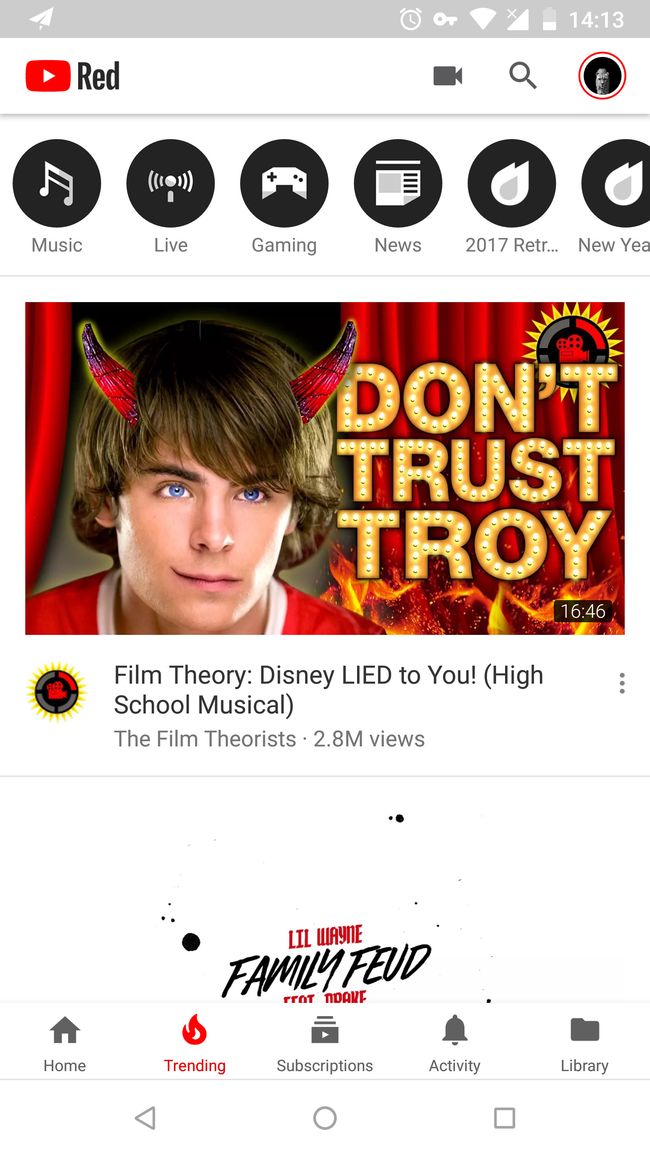
还有一个很有意思的观察,以前很多 App 都采用“可滑动标签页”的导航模式,包括 YouTube、Google+、WeChat 等,但是如今,如上图的 YouTube,很多应用都把导航模式从“可滑动标签页”改成了“底部导航栏”。
根据 Material Design,虽然两种导航模式都适用于在几个顶级视图 (top-level views) 快速切换,在 Material Design 的介绍中两者也几乎一模一样,不过“底部导航栏”多了一句话:推荐在移动设备上应用,因为底部导航栏在更符合人体工程学的位置。(Recommended for mobile devices, as bottom navigation is located in a more ergonomic location.)
最后再分享 Inbox App 中个人最喜欢的手势导航模式。根据 Material Design,手势导航可用于同级视图 (peer views),在 Inbox App 中是从邮件详情页顶部下滑返回邮件列表,从邮件详情页底部上滑也可以返回邮件列表。另外手势不仅支持垂直方向,还支持水平方向的,如在邮件列表页右滑一封邮件将其归档。
在导航的概念中,“向上”和“返回”按钮 (Up and Back buttons) 两者很容易混淆。
- “向上”按钮通常位于屏幕的左上角。它返回的是本应用内层级结构中上一层的页面,直到本应用的主页,所以“向上”按钮不会跳出本应用。例如在邮件应用内,点击邮件详情页左上角的“向上”按钮会返回到邮件列表页,如果邮件列表页是应用的主页,那么这里通常没有“向上”按钮。
- “返回”按钮显示在屏幕的底部,属于系统导航按钮 (Home、Menus、Back) 的其中一个,在一些 Android 设备上是实体按键。它返回的是按时间记录的上一个浏览页面,浏览页面不仅限于本应用,所以“返回”按钮有可能将用户导航到本应用外。例如当用户在观看视频时收到邮件提醒,如果用户点击提醒查看邮件详情,那么用户在邮件详情页点击“返回”按钮,就返回到先前的视频了,而不是返回到邮件列表页。
“返回”按钮还可用于关闭悬浮窗口,隐藏输入法,取消选中的高亮项目(如选中的文字以及弹出的“复制”操作栏)。
为 Activity 添加“向上”按钮的一个简单的方法是,在 AndroidManifest.xml 中为 Activity 添加元数据 (metadata):
更详细的资料可以到 Material Design 查看。
下面开始更改 Miwok App 的导航模式。虽然 Miwok App 已经很完善了,但是作为开发者,一个重要技能是能够重构 (Refactor) 代码。这要求在设计新的代码时,不能破坏任何已有的功能,导致退步 (Regression)。所以在大幅改动代码前,一定要保存下应用当前状态的副本。这样的话,至少有个可运转的应用作为恢复的备份版本。当然更好的方法是引入版本控制,通常使用 Git,如果对它不熟悉,可以参考我的文集《如何使用 Git 和 GitHub》。
ViewPager & Fragment
实现同级视图滑动导航,通常使用 ViewPager 来产生 Tabs。ViewPager 是一种 Android 组件,它同样采用适配器模式,从 PagerAdapter 获取数据。如果一个 Page 是一个 View,那么适配器采用 PagerAdapter;如果用 Fragment 作为一个 Page,这是通常的做法,那么适配器可以用 FragmentPagerAdapter 或 FragmentStatePagerAdapter,两者的区别是,FragmentPagerAdapter 会将已加载的 Fragment 保存在内存中,加快 Tabs 之间的切换速度,但是如果 Fragment 的数量过大将会引起性能问题,这时就要用 FragmentStatePagerAdapter,它会销毁或重建 Fragment,中间只保存状态 (state)。
对于 Miwok App,采用的是 ViewPager & Fragment 的常用方法来实现 Tabs 导航模式。
In activity_main.xml
修改 XML 获取 ViewPager,设置 ID 为 viewpager。
In MainActivity.java
// Find the view pager that will allow the user to swipe between fragments
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
// Create an adapter that knows which fragment should be shown on each page
CategoryAdapter adapter = new CategoryAdapter(this, getSupportFragmentManager());
// Set the adapter onto the view pager
viewPager.setAdapter(adapter);
在 onCreate() 添加适配器模式的一致代码,其中 CategoryAdapter 就是继承 FragmentPagerAdapter 的自定义适配器,它在单独的文件中定义。
In CategoryAdapter.java
/**
* Create a new {@link CategoryAdapter} object.
*
* @param context is the context of the app
* @param fm is the fragment manager that will keep each fragment's state in the adapter across swipes.
*/
public CategoryAdapter(FragmentManager fm) {
super(fm);
}
/**
* Return the {@link Fragment} that should be displayed for the given page number.
*/
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new NumbersFragment();
case 1:
return new FamilyFragment();
case 2:
return new ColorsFragment();
case 3:
return new PhrasesFragment();
default:
return null;
}
}
@Override
public int getCount() {
return 4;
}
自定义 FragmentPagerAdapter 比较简单,上面只 override getItem 和 getCount 两个 method 就完成了,其中 getItem 返回值为每个位置对应的 Fragment,getCount 用来获取标签页的数量。后面还要 override getPageTitle,其返回值为每个 Fragment 的标签名。现在先实现上面代码中的四个 Fragment。
Fragment 是放在 Activity 中的一部分 UI 或一种行为,由 FragmentManager 提供支持。一个 Activity 中可以有多个 Fragment,所以 Fragment 可以理解为 Activity 的一个模块,也正因如此,Fragment 仅能嵌入 Activity,同时 Fragment 的生命周期也与 Activity 密切相关。
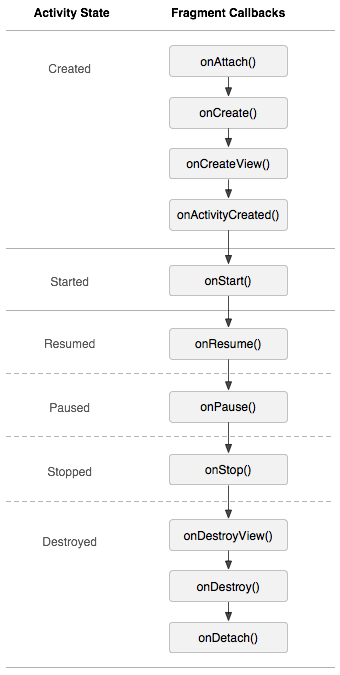
Fragment 的回调函数与 Activity 的状态关系如上图,可以看到从 Started 到 Stopped 状态,Fragment 和 Activity 的生命周期是同步的。
- Resumed: Fragment 在运行中的 Activity 对用户可见。
- Paused: 另一个 Activity 半透明或未全部覆盖屏幕,Fragment 所在的 Activity 仍可见。
- Stopped: Fragment 所在的 Activity 进入 Stopped 状态,或者 Fragment 移除出 Activity 但添加到了回退栈 (back stack) 中,导致 Fragment 不可见,此时 Fragment 的所有状态 (state) 和成员信息 (member information) 仍被保存,Fragment 未被销毁,但如果 Activity 被销毁,Fragment 也会被销毁。
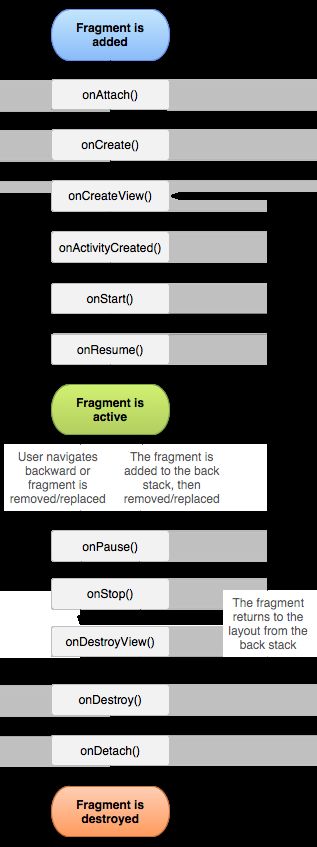
Fragment 的生命周期如下图。与 Activity 类似,Fragment 的 callback 也有 onCreate()、onStart()、onPaused()、onStop() 等。事实上,如果将 Activity 的已有代码改到 Fragment 中,只需代码原封不动地放入 Fragment 相应的 callback 中即可,这里 Miwok App 就属于这种情况。
- onCreate()
创建 Fragment 时调用的回调函数,此时应该初始化一些关键组件,用于在 Fragment 进入 Paused 或 Stopped 状态时保存数据。 - onCreateView()
Fragment 第一次创建 UI 时调用的回调函数,返回值为 Fragment 的根视图 (root view),也可以返回null表示 Fragment 不需要 UI。在 Miwok App 中代码如下:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.word_list, container, false);
/** TODO: Insert all the code from the NumberActivity’s onCreate() method after the setContentView method call */
return rootView;
}
- onPause()
用户离开 Fragment 时调用的回调函数,此时应该保存需要的数据,以免用户不再回来。 - onStop()
如上面提到的,在 Stopped 状态,Fragment 与 Activity 是同步的,所以可以直接将 Activity 中的代码直接复制到 Fragment 中。如 Miwok App 中的代码:
@Override
public void onStop() {
super.onStop();
// When the activity is stopped, release the media player resources because we won't
// be playing any more sounds.
releaseMediaPlayer();
}
Tips:
1. 在已有代码的情况下创建 Fragment 文件时,要取消选择 "Create layout XML?"、"Include fragment factory methods?"、"Include interface callbacks?"。验证完 Fragment 文件后可以删去不再使用的 Activity 文件。
2. 在 Fragment 中无法解析 findViewById(int),因为 Fragment 中没有该 method,所以在 findViewById(int) 前添加 rootView,即 rootView.findViewById(int),这样就能找到 rootView 里面的视图了。
3. 在 Fragment 中无法解析 getSystemService(String),因为 Fragment 无法访问系统服务,而 Activity 可以,所以在 getSystemService(String) 前添加 getActivity(),即 getActivity().getSystemService(String),这样就能通过 Fragment 所在的 Activity 来访问系统服务了。
4. 在 Fragment 中 this 不是有效的 Context,因为此时 this 指向当前类,即 Fragment,此时应该用 getActivity() 代替 this 来传入 Fragment 所在的 Activity 作为 Context。其它需要输入 Context 的场景也可以使用这种方法。
TabLayout
最后为 ViewPager 添加标签,这里就要用到 TabLayout,它是由 Android Design 支持库提供的,所以使用前需要在 Gradle 添加这个依赖库。
- 添加 Android Design 支持库
compile 'com.android.support:design:23.3.0'
(1)添加的依赖库版本应该与 compileSdkVersion 版本相同,这里的版本是 23。
(2)添加完成后应该点击文件顶部弹出的黄色警告栏的 "Sync Now" 按钮以同步项目。
Note:
Google I/O 17 公布的 gradle:3.0 中 compile 配置已经弃用,应改用 implementation。虽然 compile 仍存在但是 Android 已经不保证效果了,对应的替换指令如下:
compile → implementation
debugCompile → debugImplementation
testCompile → testImplementation
androidTestCompile → androidTestImplementation
因此,上面的添加库指令应改为
implementation 'com.android.support:design:23.3.0'
- 添加 XML 代码,ID 设置为 tabs
In activity_main.xml
- 连接 ViewPager
In MainActivity.java
// Find the tab layout that shows the tabs
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
// Connect the tab layout with the view pager. This will
// 1. Update the tab layout when the view pager is swiped
// 2. Update the view pager when a tab is selected
// 3. Set the tab layout's tab names with the view pager's adapter's titles
// by calling onPageTitle()
tabLayout.setupWithViewPager(viewPager);
- 修改适配器,提供数据
In CategoryAdapter.java
@Override
public CharSequence getPageTitle(int position) {
if (position == 0) {
return mContext.getString(R.string.category_numbers);
} else if (position == 1) {
return mContext.getString(R.string.category_family);
} else if (position == 2) {
return mContext.getString(R.string.category_colors);
} else {
return mContext.getString(R.string.category_phrases);
}
}
这里可以看到,返回值调用了字符串资源,而不是硬编码,这就需要将 Context 传入适配器,所以需要修改 CategoryAdapter 的构造函数。
/** Context of the app */
private Context mContext;
/**
* Create a new {@link CategoryAdapter} object.
*
* @param context is the context of the app
* @param fm is the fragment manager that will keep each fragment's state in the adapter
* across swipes.
*/
public CategoryAdapter(Context context, FragmentManager fm) {
super(fm);
mContext = context;
}
在 MainActivity 调用时就需要添加 Context 参数了。
CategoryAdapter adapter = new CategoryAdapter(this, getSupportFragmentManager());
- 外观改善
按照这个 Codepath 教程 对 TabLayout 进行外观改善,其中用到 app: 命名空间的属性,记得添加以下命名空间声明:
xmlns:app="http://schemas.android.com/apk/res-auto"
其中,按照这个 stack overflow 讨论贴,可以去掉应用栏的阴影:
- 对于 Android 5.0 或更早版本,使用
android:windowContentOverlay属性; - 对于 Android 5.0 或更新版本,使用
elevation属性,它属于app命名空间。