按:最近在UX部门内推进设计体系的完善工作,这篇文章作为一个设计体系建构的实际案例,有很多值得学习的地方。苦于水平有限,翻的比较粗糙。
声明:文章版权归原作者所有,原文图片以及内容均归属原作者
作者:Jeremy bloom
来源:https://www.uxfree.com/the-three-lessons-that-changed-how-i-think-about-design-systems/
我的第一份产品设计工作在费城的一家名为Electronic Ink的设计咨询公司,在那里我协助Penske重新设计了在线卡车租赁体验。Penske的竞品可以快速轻松地完成在线租借,只需点击几下即可获得报价。而Penske采取了较繁琐的步骤来做同样的事情,相对于竞品则导致了业务和收入的损失。
作为一个有抱负的年轻设计师,我渴望从头开始重新设计整个Penske的租赁体验。但实际上作为一名新手,我的职责仅限于审核Penske现有的用户界面,并帮助高级设计师对新概念进行线框化。这个项目让我我第一次接触设计体系。
我们用了无数个小时用来对齐组件、修复页面布局、以及完成模式库,最终输出供团队使用的设计资源。这个项目我们花了大约六个月的时间赢得了客户的高度评价。我们能够将用户的报价时间减少三分之二,完成后的“在线租赁”在上线后业绩大幅增长。
虽然这个项目具备极高挑战,但我非常感谢这次工作。让我深知设计体系之于构建和维护数字产品的重要性 - 在我作为产品设计师的整个职业生涯中,这将成为我如影随行的宝贵积累。
我的设计体系挑战道路之最
在Penske的经历之后,我与American Express,Deloitte和Apple等公司合作开发产品,设计从移动应用到企业软件等各种产品。我最终入职了Percolate,一家为营销团队提供协作软件的科技公司。
在过去的18个月中,我们的产品团队一直致力于我们的平台“Percolate Next”的重复迭代。引入了新的基础架构和功能,以更好地支持我们的全球客户。作为其中的一部分设计工作,我们更新了Percolate 的用户界面以确保更直观的用户体验。我花了2018年的上半年来建立一个设计体系用以支持这些迭代。
如果您从事产品工作,您可能以前曾听过“设计体系”一词。在最基本的层面上,设计体系是设计和工程团队在构建软件时使用的一组共享规范、组件和支持文档。像Nathan Curtis,Brad Frost和Josh Clark这样的人发表了一些关于这个主题的精彩文章,所以我不会花太多时间在这里定义它。相反,我想专注于我在Percolate建立新设计体系时学到的经验与教训。
第1课:在开始旅程之前了解自己的位置
建立合适的团队
我们的设计、产品经理和研发团队在初期阶段密切合作,以规划Percolate Next项目的各个阶段。我们组建了一个专门的团队,负责协调重新设计。这个“设计体系团队”由两名全职设计师和两名全职工程师组成。计划是设计和开发设计体系,而其他团队则致力于产品功能研发。然后,新设计体系在研发中的应用时间则有研发管理把控。
了解代码库的健康状况
在我们的产品生命周期中,有时工程师编写自定义或重复代码而不是使用现有的组件库,从而导致前端代码库不一致且臃肿。在开始Percolate Next项目之前,我们建立了一个专注于代码标准化的兼职团队,以确保我们的组件的任何更新都能在全球范围内得到响应。通过与工程师的协作,让我们意识到团队需要更清晰,更易于使用的指南。
执行界面清单以设定目标
我们在界面清单上花了几周的时间,这使我们发现整个平台的设计不一致。我们发现的问题分为两个部分; 视觉设计和交互设计。
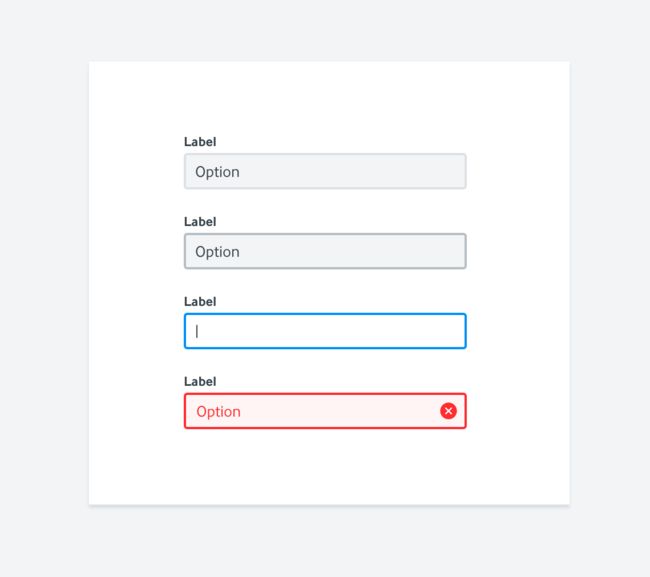
发现的视觉设计问题从15个按钮样式到太多标题样式,还包括部分调色板设置导致设计混乱,在客户使用的显示器上呈现我们的界面时缺乏对比度,我们还看到了表单框架间距导致对象无法相互确认关系等情况。
随着我们不断完善设计,交互设计问题也随之而来。从用户预期流程混乱到交互菜单溢出,过多选项造成用户理解困难,还发现常见操作的控件类型不一致,例如提交表单。
做清单有助于我们为改进用户界面设定明确的目标。
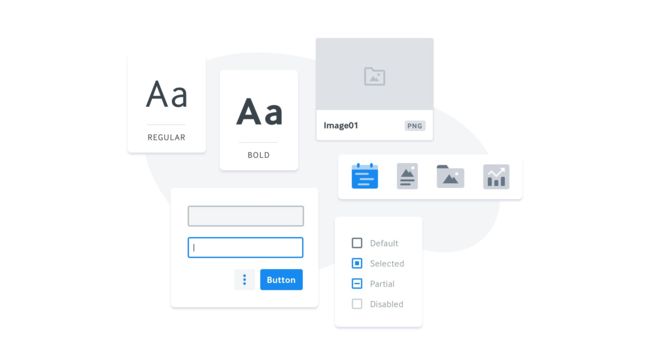
视觉设计目标
-标准调色板:创建可访问(此处的可访问或为具备较高可读性,通常会使用不同色标编码标示)的标准调色板,为用户阐明信息和界面状态。
-信息密度:为对象之间的间距和对齐创建规则,以便用户可以轻松确定彼此之间的关系。
-类型层次结构:创建可应用于新设计体系的所有实例的标题、子标题和正文类型规则。
交互设计目标
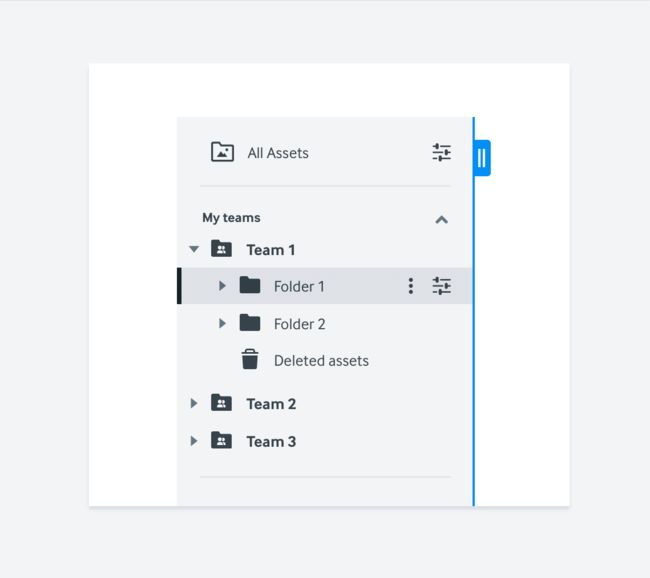
-全局导航:在全局和特定于应用的导航之间创建清晰的层次结构和一致的关系。
-渐进式展示:创建提供适当详细程度的模式,而无需用户离开。
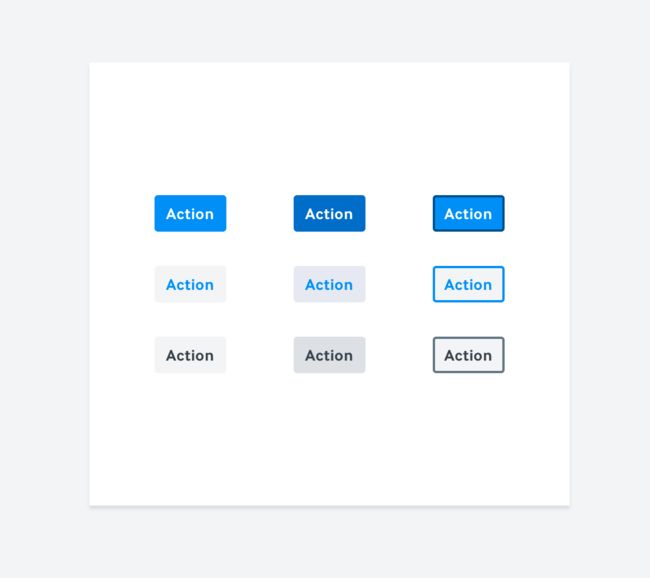
-交互操作:为操作创建一致的位置、样式和交互,包括前进和返回按钮。
-压缩页面类型: 为整个系统中的常见页面类型创建一致的布局和功能。
第2课:确保每个人都说同一种语言
建立产品词汇表
众所周知,对于产品团队之间的协作,审核共享词汇表是必不可少的。我们受到Brad Frost的“原子设计”方法的启发,用于命名我们的UI框架。我们在Sketch中使用的命名约定必须与我们的代码库中的命名约定相匹配。这将确保我们的研发工程师、产品设计师和产品经理都在扩展和使用相同的语言。我们定制了原子设计分类,以满足我们自己的需求和内部术语。
-基础是我们系统中每个UI的构建块。例如:颜色,排版,网格。
-元素是产品功能UI的最小部分。例如:按钮。在可能的情况下,我们将元素呈现为样式库中的状态。
-样式组件是特定的组件扩展和组合。它们在不同的状态下出现在设计体系内,由多个元素组成。
-模板是页面级对象,可将样式放置到布局中,并清晰地表达设计的底层内容结构。
记录一切
我们将设计体系构建为内部工具。我们希望我们的文档能够让产品团队成员解决问题并集思广益,除了在用于和客户讨论界面外,还需要支持我们的营销和客户支持团队。考虑到这一点,我们将文档构建为简洁并通过示例支持。如果需要其他信息,我们定义了如何使用、为什么使用以及何时使用该组件。
构建我们的设计资源
在我们开始Percolate Next之前,我们的设计团队没有最新的UI组件和文档资源。评审发现,这些作品大部分处于不同的完成阶段。我们已经开始创建草图库并研究如何正确构建UI组件并组织我们的主文件,还完成了一个确定设计原则的研讨会。这个阶段实际上是将各种零件凑到一起,看看这些是从哪里开始建造的。
第3课:将正确的工具集成到团队的工作流程中
选择跨团队协作的工具
虽然设计体系存在于动态的代码中,但设计团队是在Sketch中使用静态版本来说明流程和原型功能。我们选择Sketch的原因是因为它可以保证设计文件内组件的一致性;(可关注sketch 资源库功能,4.7版本后趋于稳定) 这样,我们可以保证与研发工程师共享的设计文件始终保持版本更新。我们的主sketch库位于共享的Google云端硬盘文件夹中,设为“只读”权限,可防止其他团队成员对其进行编辑。
我们还利用Zeplin来传达变化并提供组件进度的更新。Zeplin是设计师和工程师的协作工具,设计人员可以将设计转化为规范和指南,工程师可以生成与平台相关的代码片段。整个产品团队可以访问Zeplin项目,鼓励每个人留下反馈并询问有关正在创建的内容的问题。Zeplin中的注释功能非常方便,因为它提供了有关正在评论的组件的上下文。这有助于我们的团队快速响应。
我们合作的另一种方式是通过Zeplin到Slack集成。我们创建了一个#design-system通道,当有人更新Zeplin的DS项目时提供消息通知。
创建新流程以加快生产
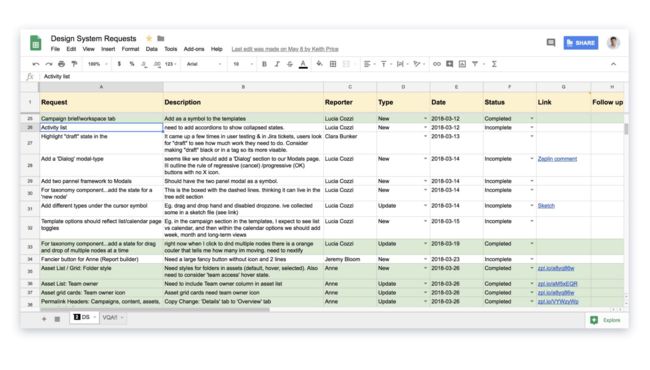
一旦设计体系投入使用中,我们就开始接收产品团队成员的需求。这些快速需求要求我们创建一个简单的系统来确认他们的优先级,而使用Google Spread sheets来完成优先级确认对我们帮助巨大。
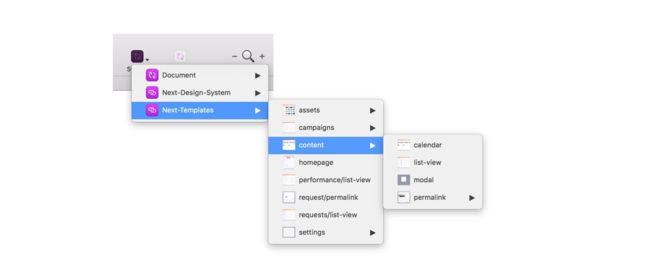
我们还为整页模板引入了第二个sketch库。将整页布局放入设计文件的能力大大提高了我们从设计到代码的速度,因为设计人员不再需要进行前期工作,只要将组件放入空的画板中。因为模板使用了我们主库中的“符号组件”。只有在引入新页面类型或对功能进行重大更改时,才需要重新提供详细的线框图。