1.前言
在上一篇文章中我们了解到Stream及响应式编程的相关概念,本文着重介绍在引入RxDart三方库后,不同Subject在实际开发中的应用场景。
先附上演示项目代码:flutter_movie
2.RxDart
RxDart是基于ReactiveX标准API的Dart版本实现,由Dart标准库中Stream扩展而成。因此,RxDart与Dart的相关术语稍有区别:
| Dart | RxDart |
|---|---|
| StreamController | Subject |
| Stream | Observable |
Observable等同于Stream,Subject等同于StreamController,前者均由后者继承而来。
不同于Dart,RxDart提供了三种StreamController的变体来应用到不同的场景:
- PublishSubject
- BehaviorSubject
- ReplaySubject
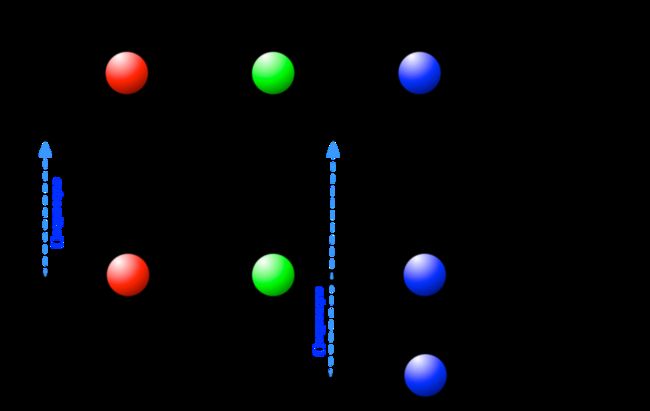
PublishSubject
PublishSubject是最普通的广播StreamController,和StreamController唯一的区别是它返回对象是Observable,而StreamController返回的是Stream。
从图中可以了解到,listener只能监听到订阅之后的事件。
示例代码:
final subject = PublishSubject();
// observer1 will receive all data and done events
subject.stream.listen(observer1);
subject.add(1);
subject.add(2);
// observer2 will only receive 3 and done event
subject.stream.listen(observe2);
subject.add(3);
subject.close();
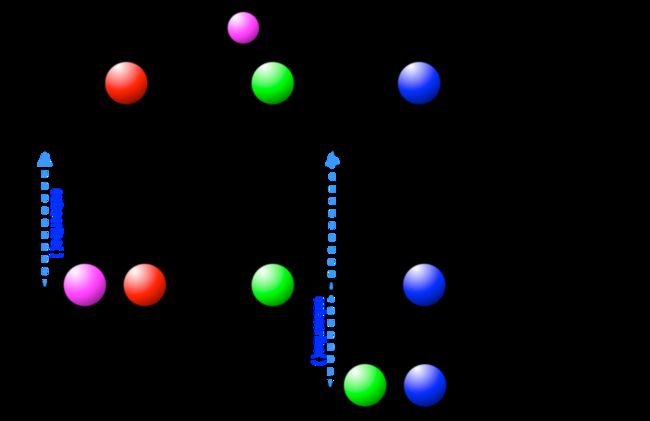
BehaviorSubject
BehaviorSubject也是广播StreamController,和PublishSubject的区别是它会额外返回订阅前的最后一次事件。
示例代码:
final subject = BehaviorSubject(seedValue: 0);
subject.add(1);
subject.add(2);
subject.add(3);
subject.stream.listen(print); // prints 3
subject.stream.listen(print); // prints 3
subject.stream.listen(print); // prints 3
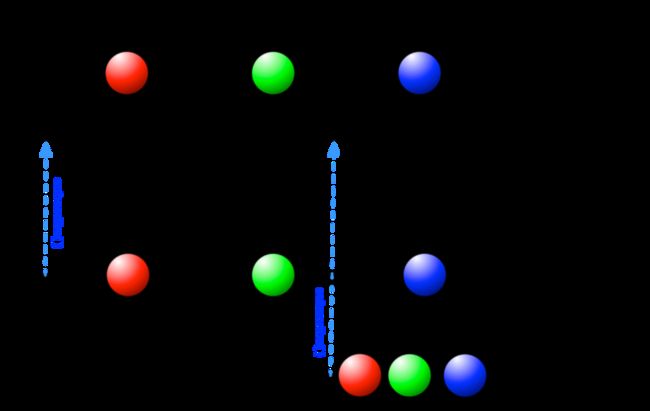
ReplaySubject
ReplaySubject也是广播StreamController,从字面上可以了解到它可以回放已经消失的事件。
示例代码:
final subject1 = ReplaySubject();
subject1.add(1);
subject1.add(2);
subject1.add(3);
subject1.stream.listen(print); // prints 1, 2, 3
subject1.stream.listen(print); // prints 1, 2, 3
subject1.stream.listen(print); // prints 1, 2, 3
final subject2 = ReplaySubject(maxSize: 2);
subject2.add(1);
subject2.add(2);
subject2.add(3);
subject2.stream.listen(print); // prints 2, 3
subject2.stream.listen(print); // prints 2, 3
subject2.stream.listen(print); // prints 2, 3
注意,当监听资源不在使用时请释放它,对于StreamController和Subject可以调用其
close函数,对于Stream来讲可以使用cancel函数取消订阅。
3.运用Subject和StreamBuilder构建UI
上文提到StreamBuilder作为Flutter中根据Stream生成Widget的便利工具,这里结合Subject来一起使用。
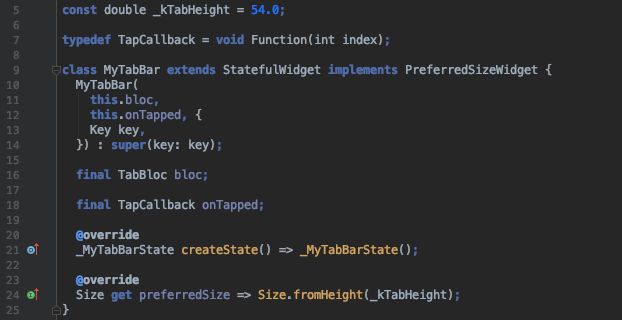
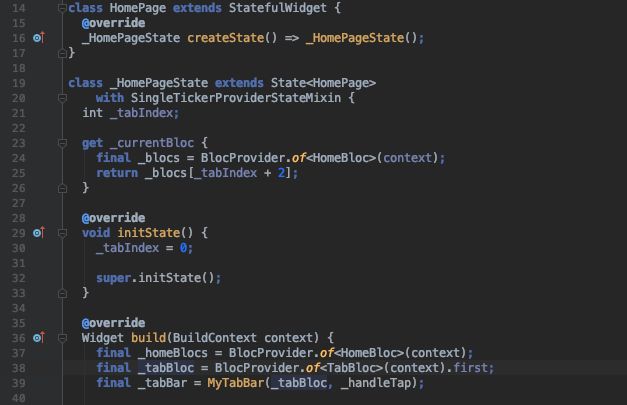
以上代码实现了一个简单的TabBar(或Segment),该Widget被定义成为一个StatefulWidget(因为它在点击交互后有更新高亮索引的需求)。
在build函数内部我们就使用了StreamBuilder来构建UI,它监听的数据源为BLoc的tabList,在builder闭包内部才是实际的UI构建代码。
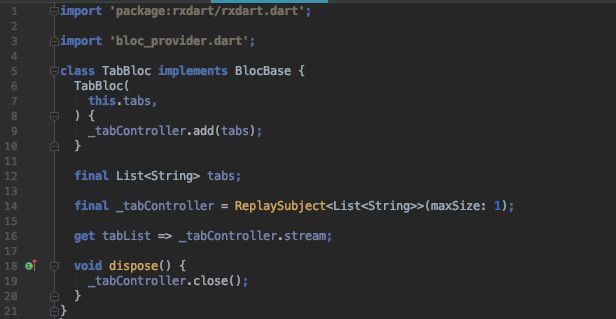
至于tab_bloc.dart则更加简单,他从构造函数接收一个字符串类型的List,然后使用ReplaySubject包装数据,
同时暴露出stream类型的对象tabList供外部订阅(即tab_bar.dart中第44行代码中的stream)。
最后,我们来看看完整的调用流程。
在main.dart第30~50行代码中,我们使用了BlocProvider来管理bloc(对于BlocProvider深入了解可以参考上一篇文章的相关部分),
provider包裹的是整个HomePage这使得在page内部任何地方访问到bloc成为可能。
在home.dart第38,39行代码中,我们使用provider获取bloc,并完成对TabBar的初始化。
4.Observable对象处理
更进一步,上篇文章提到的StreamTransformer可以对Stream进行相应的处理,同样的,RxDart中也支持类似的操作,它们被称为操作符。
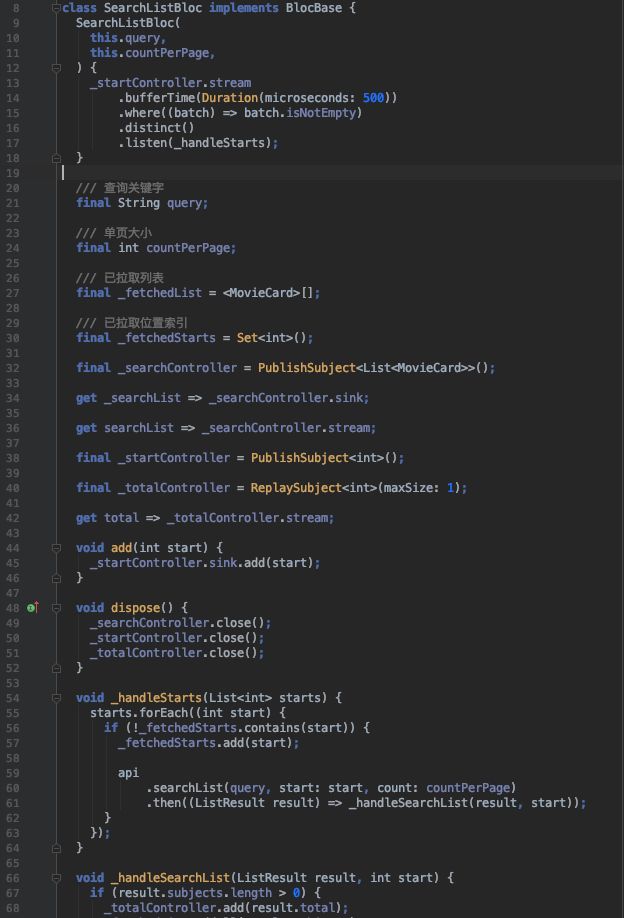
在上述稍显复杂的示例中,实现了基本的分页搜索功能。其中13~17行代码完成搜索索引位置监听前的处理,包括采样(按时间采样的缓存操作)、过滤、去重操作。
换句话说,在最终监听到start之前,我们都可以对Observable对象进行一系列地处理以达到数据使用方的需求。
更多关于操作符的文档,可以参考operators;更多关于采样策略的文档,可以参考buffer_strategy
5.结语
相信很多人对于Flutter系列的开篇以响应式编程为主题表示有点异议,但谷歌官方推行这一架构必然有其合理性,无论是状态管理上还是Dart的原生支持上而言。
在学习新技术时不仅要学习语言的语法,更要理解其架构思想(新瓶装旧酒,Flutter和Dart是新瓶,响应式编程的思想是旧酒),将思维转变过来才能更加快速地获得新技术为我们带来的便利性。
后续的文章将围绕文章开头的demo项目进行展开,尽请期待~