创建
UIScrollView* scrollView = [[UIScrollViewalloc] initWithFrame:CGRectMake(50,50,200,800)];
基础属性
// 背景色
scrollView.backgroundColor = [UIColorredColor];
// 内容视图的大小
// 如果不设置该属性,scrollView无法滑动(即使添加了超出控件大小的子视图依然不能滑动)scrollView.contentSize =CGSizeMake(200,400);
// 内容视图的偏移量
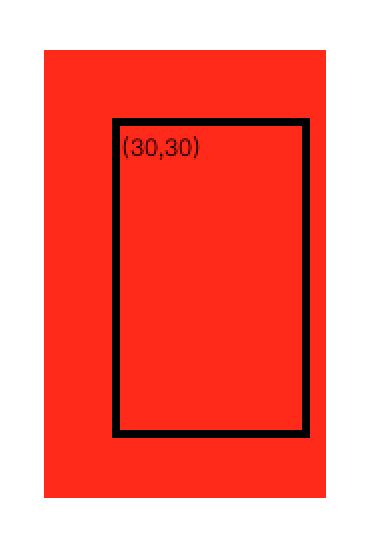
scrollView.contentOffset =CGPointMake(30,30);// (30,30)偏移量代表控件左上角位于内容视图,左30下30,负值方向相反// 如果想在设置内容视图偏移量的时候有动画就用这个方法- (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated;
示意图:红色为内容视图,黑框为控件大小,此时偏移量为(30,30)
// 滚动到矩形可见的最近边缘
- (void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated;
// 内容视图边缘嵌入的间距
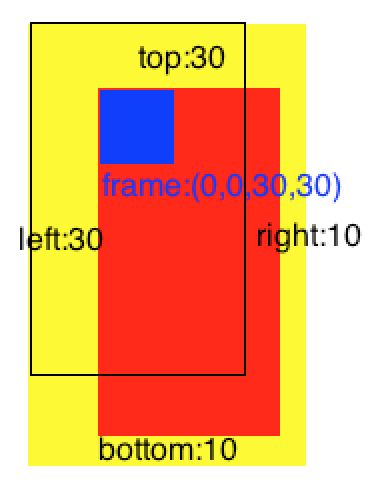
scrollView.contentInset =UIEdgeInsetsMake(30,30,10,10);// UIEdgeInsetsMake(上, 左, 下, 右)
示意图:红色为内容视图,黄色为嵌入间距区域,黑框为控件,蓝色为添加在scrollView上的子视图(注意子视图的frame)
// 弹簧效果
scrollView.bounces =NO;// 默认为YES 取消设置NO// 当bounces属性为NO时,以下两个属性设置无效scrollView.alwaysBounceHorizontal =YES;// 水平方向弹簧效果scrollView.alwaysBounceVertical =YES;// 垂直方向弹簧效果
// 减速的速度
scrollView.decelerationRate =0.1;// 值域 0~1 值越小减速停止的时间越短
// 只在一个方向上滚动
scrollView.directionalLockEnabled =YES;// 默认为NO,设置为YES内容视图只在一个方向上滚动
// 是否能滚动
scrollView.scrollView =NO;// 默认为YES,设置NO不能滑动
// 点击状态栏滚动到顶部
scrollView.scrollsToTop =YES;// 默认为YES,设置为NO点击转态栏不能滑动到顶部
// 整页滚动
scrollView.pagingEnabled =YES;// 默认为NO,设置YES内容视图整页滚动
// 延迟内容触动
scrollView.delaysContentTouches =YES;// 是个布尔值,当值是 YES 的时候,用户触碰开始,scroll view要延迟一会,看看是否用户有意图滚动。假如滚动了,那么捕捉 touch-down 事件,否则就不捕捉。假如值是NO,当用户触碰, scroll view 会立即触发 touchesShouldBegin:withEvent:inContentView:,默认是 YES参考:http://blog.csdn.net/ch_soft/article/details/6947695
// 取消内容触动
scrollView.canCancelContentTouches =YES;// 当值是 YES 的时候,用户触碰后,然后在一定时间内没有移动,scrollView 发送 tracking events,然后用户移动手指足够长度触发滚动事件,这个时候,scrollView 发送了 touchesCancelled:withEvent: 到 subview,然后 scroView 开始滚动。假如值是 NO,scrollView 发送 tracking events 后,就算用户移动手指,scrollView 也不会滚动
// 隐藏键盘样式
typedefNS_ENUM(NSInteger,UIScrollViewKeyboardDismissMode) {UIScrollViewKeyboardDismissModeNone,// 不作为UIScrollViewKeyboardDismissModeOnDrag,// 拖拽视图隐藏键盘UIScrollViewKeyboardDismissModeInteractive,// 交互式的隐藏}NS_ENUM_AVAILABLE_IOS(7_0);
// 获取各种状态
@property(nonatomic,readonly,getter=isTracking)BOOLtracking;// 当touch后还没有拖动的时候值是YES,否则NO@property(nonatomic,readonly,getter=isDragging)BOOLdragging;// 是否正在拖动@property(nonatomic,readonly,getter=isDecelerating)BOOLdecelerating;// 是否正在减速@property(nonatomic,readonly,getter=isZooming)BOOLzooming;// 是否正在缩放@property(nonatomic,readonly,getter=isZoomBouncing)BOOLzoomBouncing;// 当内容放大到最大或者最小产生反弹效果时候值是YES,否则NO
// 相关手势
@property(nonatomic,readonly)UIPanGestureRecognizer*panGestureRecognizerNS_AVAILABLE_IOS(5_0);// 拖拽手势@property(nullable,nonatomic,readonly)UIPinchGestureRecognizer*pinchGestureRecognizerNS_AVAILABLE_IOS(5_0);// 捏合手势@property(nonatomic,readonly)UIGestureRecognizer*directionalPressGestureRecognizerUIKIT_AVAILABLE_TVOS_ONLY(9_0);// 定向媒体手势
滚动指示条相关
// 滚动条样式
scrollView.indicatorStyle =UIScrollViewIndicatorStyleDefault;
typedefNS_ENUM(NSInteger,UIScrollViewIndicatorStyle) {UIScrollViewIndicatorStyleDefault,// 默认样式UIScrollViewIndicatorStyleBlack,// 黑色样式UIScrollViewIndicatorStyleWhite// 白色样式};
// 隐藏、显示滚动指示条
scrollView.showsHorizontalScrollIndicator =NO;// 水平方向scrollView.showsVerticalScrollIndicator =NO;// 垂直方向// 默认值都是YES,隐藏设置为NO
// 调用滚动指示条
- (void)flashScrollIndicators;// 调用这个方法 滚动条会显示一下
// 滚动条位置
scrollView.scrollIndicatorInsets =UIEdgeInsetsMake(30,30,0,0);// UIEdgeInsetsMake(top, left, bottom, right) top、bottom分别是垂直方向滚动条距上端下端距离,left、right分别是水平方向滚动条距左端右端距离
缩放相关
// 缩放比例
scrollView.zoomScale =1.5f;// 缩放比例scrollView.minimumZoomScale =0.5f;// 最小缩放比例scrollView.maximumZoomScale =3.0f;// 最大缩放比例
// 缩放反弹
scrollView.bouncesZoom =NO;// 默认为YES,设置为NO取消缩放到极限时产生反弹效果
代理函数
// 设置代理
@property(nullable,nonatomic,weak)id delegate;
// 代理函数
// 滑动时多次调用,offset值改变即滑动过程中,便会调用该代理函数- (void)scrollViewDidScroll:(UIScrollView*)scrollView;// 缩放时多次调用,zoomScale值改变即缩放过程中,便会调用该函数- (void)scrollViewDidZoom:(UIScrollView*)scrollViewNS_AVAILABLE_IOS(3_2);// 开始滑动时调用,只调用一次,手指不松开只算一次- (void)scrollViewWillBeginDragging:(UIScrollView*)scrollView;// 结束滑动时调用,只调用一次,手指离开时执行- (void)scrollViewWillEndDragging:(UIScrollView*)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inoutCGPoint*)targetContentOffsetNS_AVAILABLE_IOS(5_0);// 已经结束滚动时调用,只调用一次,当手指离开达成时执行- (void)scrollViewDidEndDragging:(UIScrollView*)scrollView willDecelerate:(BOOL)decelerate;// 开始减速时调用,只调用一次,当内容视图开始减速状态执行- (void)scrollViewWillBeginDecelerating:(UIScrollView*)scrollView;// 结束减速时调用,只调用一次,当内容视图结束减速状态执行- (void)scrollViewDidEndDecelerating:(UIScrollView*)scrollView;// 滚动动画结束时调用,没有动画则不调用- (void)scrollViewDidEndScrollingAnimation:(UIScrollView*)scrollView;// 返回将要缩放的UIView对象,调用多次- (nullableUIView*)viewForZoomingInScrollView:(UIScrollView*)scrollView;// 开始缩放时调用,只调用一次- (void)scrollViewWillBeginZooming:(UIScrollView*)scrollView withView:(nullableUIView*)viewNS_AVAILABLE_IOS(3_2);// 已经结束缩放时调用,只调用一次- (void)scrollViewDidEndZooming:(UIScrollView*)scrollView withView:(nullableUIView*)view atScale:(CGFloat)scale;// 当用户点击状态栏内容视图是否滚动到顶部- (BOOL)scrollViewShouldScrollToTop:(UIScrollView*)scrollView;// 滚动到顶部时调用 - (void)scrollViewDidScrollToTop:(UIScrollView*)scrollView;
作者:MajorLMJ
链接:https://www.jianshu.com/p/fca06bcc22ea
來源:
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。