1 Expanded用于填充Row或者Column
new Expanded(child: title)
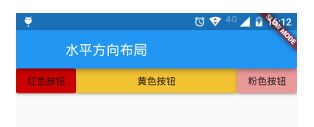
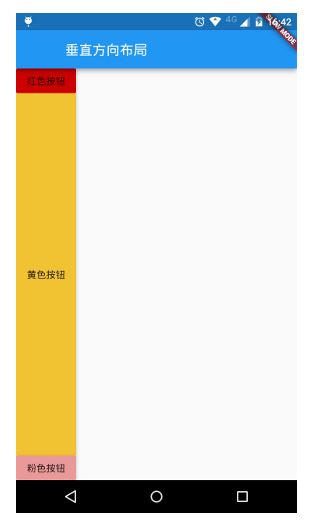
2 和上一个类似吧,也是在Row或者Column里面用,注意flex属性
new Flexible(
flex: 1,
child: new RaisedButton(
onPressed: () {
print('点击黄色按钮事件');
},
color: const Color(0xfff1c232),
child: new Text('黄色按钮'),
),
),
效果图
3 Stack 堆叠,类似于安卓的帧布局,FrameLayout
new Stack(
children: [
new Image.network('http://img2.cxtuku.com/00/13/12/s97783873391.jpg'),
new Positioned(
left: 35.0,
right: 35.0,
top: 45.0,
child: new Text(
'Whatever is worth doing is worth doing well. ๑•ิ.•ั๑',
style: new TextStyle(
fontSize: 20.0,
fontFamily: 'serif',
),
),
),
]
),
4 Align控件即对齐控件,能将子控件所指定方式对齐,并根据子控件的大小调整自己的大小。
new Align(
alignment: new FractionalOffset(0.0, 0.0),
child: new Image.network('http://up.qqjia.com/z/25/tu32710_10.jpg'),
),
new Align(
alignment: FractionalOffset.bottomRight,
child: new Image.network('http://up.qqjia.com/z/25/tu32710_11.jpg'),
),
5 Padding控件即填充控件,能给子控件插入给定的填充。
new Padding(
padding: const EdgeInsets.all(50.0),
child: new Image.network('http://up.qqjia.com/z/25/tu32710_4.jpg'),
),
6
SizedBox控件能强制子控件具有特定宽度、高度或两者都有
AspectRatio控件能强制子小部件的宽度和高度具有给定的宽高比,以宽度与高度的比例表示。
new SizedBox(
width: 250.0,
height: 250.0,
child: new Container(
height: 100.0,
width: 100.0,
decoration: new BoxDecoration(
color: Colors.lightBlueAccent[100],
),
),
),
new AspectRatio(
aspectRatio: 3.0 / 2.0,
child: new Container(
decoration: new BoxDecoration(
color: Colors.lightBlueAccent[100],
),
),
),
7 DecoratedBox控件会在子控件绘制之前或之后绘制一个装饰。
new DecoratedBox(
decoration: new BoxDecoration(
gradient: new LinearGradient(
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 1.0),
colors: [const Color(0xffff2cc), const Color(0xffff6eb4)],
)
),
child: new Container(
width: 250.0,
height: 250.0,
),
),
8 Opacity控件能调整子控件的不透明度,使子控件部分透明,不透明度的量从0.0到1.1之间,0.0表示完全透明,1.1表示完全不透明。
new Opacity(
opacity: 0.1,
child: new Container(
width: 250.0,
height: 100.0,
decoration: new BoxDecoration(
backgroundColor: const Color(0xff000000),
),
),
),
9 PopupMenuButton控件即弹出菜单控件,点击控件会出现菜单。
new PopupMenuButton(
onSelected: (String value) {
setState(() {
_bodyStr = value;
});
},
itemBuilder: (BuildContext context) => >[
new PopupMenuItem(
value: '选项一的值',
child: new Text('选项一')
),
new PopupMenuItem(
value: '选项二的值',
child: new Text('选项二')
)
]
)
10 进度条LinearProgressIndicator控件是质感设计中的线性进度指示器
new LinearProgressIndicator(value: currentEmergy / maximumEmergy),