- Wizard全栈开发框架:轻松构建企业级应用
GISer_Jinger
前端基础前端javascript
Wizard全栈开发框架详解Wizard是一个现代化的全栈开发框架,旨在简化企业级应用的开发流程,提供从前端到后端的完整解决方案。一、核心架构前端架构UI层:支持React、Vue等主流框架状态管理:集成Redux、Vuex等方案API客户端:自动生成类型安全的API调用代码生成器:基于模板自动生成页面组件后端架构Web服务器:支持Express、SpringBoot等多种实现ORM:内置多数据库
- 写测试太烦?Copilot + Jest 让你 3 分钟搞定单元测试
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- android四大组件之一——Service
闲暇部落
四大组件ServiceIPCAIDLMessengerBinder
目录一、Service概述二、Service分类1.前台服务2.后台服务3.绑定服务三、Service的两种启动方式1.start启动模式2.bind绑定模式四、权限五、Service生命周期六、组件与绑定Service的通信方式1.扩展Binder类2.Messenger信使3.AIDL七、总结场景使用区别八、源码下载一、Service概述Service是应用组件,代表一个应用的长时间后台运行的
- 七牛云前端面试题及参考答案 (上)
大模型大数据攻城狮
前端vue组件reactjs前端面经防抖节流fiber
目录基本数据类型有哪些?typeofnull的结果是什么?null和undefined的区别是什么?let关键字的特点有哪些?this指向的规则是什么?箭头函数中this指向哪里?如何实现JavaScript的深拷贝和浅拷贝?数组去重的常见方法(手写代码)数组扁平化(手写,不能使用flat(Infinity))forEach和map方法的区别是什么?闭包的应用场景:实现链式加法add(1)(2)(
- 后端路由的使用
后端路由路由:说明你要去的路径。对于前端,就是告诉浏览器应该去哪里;对于后端,可以理解成一个子服务,一个路由就是一个小的服务,处理一个接口使用路由子服务配置路由,如下:./routers/user.js文件//子服务配置路由//1.引入express模块constexpress=require('express')//2.创建路由对象letrouter=repress.Router()//3.响应
- 基于Flutter的web登录设计
aiprtem
Flutterweb嵌入式Linuxflutter前端
基于Flutter的web登录设计1.概述本文档详细介绍了基于FlutterWeb的智能家居系统登录模块的设计与实现。登录模块作为系统的入口,不仅提供了用户身份验证功能,还包括注册新用户的能力,确保系统安全性的同时提供良好的用户体验。本文档中的前端代码示例摘录自项目中的smarthomefe目录,后端服务代码摘录自fcgiServer目录。这些代码共同构成了完整的登录系统实现。项目源码:https
- 本地搭建区块链服务的详细指南
以下是一个在本地搭建区块链服务的详细指南,使用Ethereum作为示例(因其工具链完善且适合开发),包含从环境准备到实际操作的完整流程:一、本地区块链搭建方案(基于Ethereum)核心组件组件推荐工具作用区块链节点Ganache(测试链)模拟以太坊网络,零配置启动开发框架Hardhat或Truffle智能合约编译/部署/测试钱包交互MetaMask账户管理&交易签名前端界面React+ether
- 大前端日志分析的AI应用:从海量日志中提取有价值的运维信息
欧阳天羲
大前端与AI的深度融合#AI在大前端安全与运维篇前端人工智能运维
在大前端技术快速发展的今天,前端应用的复杂度呈指数级增长,涵盖Web、移动端H5、小程序、快应用等多端形态。随之而来的是海量日志数据的爆发式增长——从浏览器控制台输出到移动端性能埋点,从用户行为轨迹到API调用异常,这些日志分散在不同终端、格式异构,传统的人工分析或规则引擎已难以应对。本文将系统阐述AI技术如何赋能大前端日志分析,从日志采集到智能诊断的全流程解决方案,结合实际案例展示如何利用机器学
- 开源模型应用落地-OpenAI Agents SDK-集成Qwen3-8B-探索output_guardrail的创意应用(六)
开源技术探险家
开源模型-实际应用落地开源pythonai人工智能
一、前言随着人工智能技术的迅猛发展,大语言模型(LLM)在各行各业的应用日益广泛。然而,模型生成的内容是否安全、合规、符合用户预期,成为开发者和企业不可忽视的问题。为此,OutputGuardrail应运而生,作为一种关键的安全机制,它在模型生成结果之后进行内容审核与过滤,确保输出不偏离道德、法律和业务规范。通过检测不当的内容,不仅提升了AI系统的可信度,也为构建更加稳健和负责任的人工智能应用提供
- 前端大文件直传华为云OBS实践与问题解决
neon1204
前端工作中记录前端华为云状态模式前端框架javascriptvue.js
问题背景在我们的项目中,原本采用的文件上传方案是将文件先上传到应用服务器,再由服务器转发至华为云OBS。这种架构在实际运行中暴露了两个关键问题:上传速度严重受限:服务器的带宽成为瓶颈(特别是100MB以上的大文件)服务器压力过大:频繁出现负载过载告警为解决这些痛点,我们决定改为前端直传OBS方案。技术流程如下:前端后端华为云OBS1.初始化上传(initUploadUrl)uploadId,obj
- 也谈一下 30+ 程序员的出路
写编程的木木
langchain产品经理python开发语言大模型
前言前两天和一个前端同学聊天,他说不准备再做前端了,准备去考公。不过难度也很大。从20152016年那会儿开始互联网行业爆发,到现在有7、8年了,当年20多岁的小伙子们,现在也都30+了大量的人面临这个问题:大龄程序员就业竞争力差,未来该如何安身立命?先说我个人的看法:除非你有其他更好的资源,否则没有更好的出路认真搞技术,保持技术能力,你大概率不会失业(至少外包还在招人,外包也不少挣…)考公之我见
- 深入解析BEM架构:架构级全局样式管理方案
neon1204
前端方案分析和实践架构前端csswebpack
深入解析BEM架构:架构级全局样式管理方案在前端开发领域,CSS架构一直是影响项目可维护性和可扩展性的关键因素。随着SPA应用的普及,传统CSS管理方式的缺陷在开发中暴露出明显的问题:样式冲突、选择器权重失控、命名污染等,从代码质量和开发效率角度出发可以借鉴一些优秀的案例。各种组件库(element、antd、vant…)使用多了能发现它们的样式就是采取的BEM(Block,Element,Mod
- 【优秀文章】7月优秀文章推荐
优秀文章智能自主运动体与人工智能技术——环境感知、SLAM定位、路径规划、运动控制、多智能体协同作者:fpga和matlabC++之红黑树认识与实现作者:zzh_zao【手把手带你刷好题】–C语言基础编程题(十)作者:草莓熊Lotso飞算JavaAI:从“码农”到“代码指挥官”的终极进化论作者:可涵不会debug前端网页开发学习(HTML+CSS+JS)有这一篇就够!作者:一颗小谷粒
- 青年开发者董翔:在代码世界中探索创新边界
程序猿全栈の董(董翔)
javascript开发语言开发者
引言:从兴趣萌芽到技术深耕当大多数00后还在适应大学生活时,2004年出生的董翔已在软件技术领域展现出超越同龄人的探索热情。作为软件技术专业大一学生,他以“技术创新解决实际问题”为核心理念,在前端开发、数据修复等领域构建了独特的研究体系。从高中时期自学编程的懵懂少年,到提出“同源数据互补修复机制”“框架质疑学习法”的青年研究者,董翔的成长轨迹折射出新一代技术人对知识的主动建构与实践突破。一、学术探
- 深入理解 CSS 选择器:从基础到高级
蓝精灵001
css前端面试职场和发展学习htmlAI编程
CSS(层叠样式表)是网页设计中不可或缺的一部分,它通过选择器来定位HTML文档中的元素,并为这些元素定义样式。掌握CSS选择器是前端开发的核心技能之一。本文将从最基础的选择器讲起,逐步深入到高级、复杂的结构和伪类/伪元素选择器,帮助你全面掌握CSS选择器的使用。一、什么是CSS选择器?CSS选择器是一种模式,用于匹配文档树中的一个或多个元素。通过选择器,你可以精确地控制哪些HTML元素应该应用特
- 利用systemd启动部署在服务器上的web应用
不是吧这都有重名
遇到的问题服务器前端运维
0.背景系统环境:Ubuntu22.04web应用情况:前后端分类,前端采用react,后端采用fastapi1.具体配置1.1前端配置开发态运行(启动命令是npmrundev),创建systemd服务文件sudonano/etc/systemd/system/frontend.service内容如下:[Unit]Description=ReactFrontendDevServerAfter=ne
- ssm高校奖助学金管理系统设计实现
以下是关于SSM高校奖助学金管理系统的技术栈、功能设计、数据库设计及测试设计的详细说明:技术栈后端框架:Spring+SpringMVC+MyBatis(SSM组合),提供IoC、AOP、事务管理和ORM支持。前端技术:Thymeleaf/JSP+Bootstrap+jQuery,实现动态页面和响应式布局。数据库:MySQL8.0,支持事务和高并发访问。安全框架:SpringSecurity,用于
- (面经总结)一篇文章带你整理面试过程中常考的九大排序算法
南淮北安
冲刺大厂之面经总结面经排序算法二分插入冒泡快速
文章目录一、二分插入排序1.原理2.代码二、冒泡排序1.原理2.代码三、插入排序算法1.原理2.代码四、快速排序算法1.原理2.代码五、希尔排序1.原理2.代码六、归并排序1.原理2.代码七、桶排序八、基数排序九、堆排序1.原理2.代码十、总结1.算法分类2.性能分析一、二分插入排序首先必须是排好序的数组,然后通过二分查找,找到合适的位置,插入1.原理二分查找算法又叫作折半查找,要求待查找的序列有
- Python常考面试题汇总(附答案)
TT图图
面试职场和发展
写在前面本文面向中高级Python开发,太基本的题目不收录。本文只涉及Python相关的面试题,关于网络、MySQL、算法等其他面试必考题会另外开专题整理。不是单纯的提供答案,抵制八股文!!更希望通过代码演示,原理探究等来深入讲解某一知识点,做到融会贯通。部分演示代码也放在了我的github的该目录下。语言基础篇Python的基本数据类型Python3中有六个标准的数据类型:Number(数字)(
- 通信算法之278:数据链/自组网通信设备--MIMO(2T2R)-OFDM系统系列--实际工程应用算法代码--1.系统指标需求及帧结构设计
秋风战士
无线通信基带处理算法MATLAB仿真软件无线电算法无人机经验分享
MIMO(2T2R)-OFDM系统系列–实际工程应用算法代码第一章:系统指标需求拆解分析第二章:通信系统帧结构设计和OFDM参数设计第三章:通信业务速率设计及理论解调门限第四章:同步序列设计及同步性能仿真验证第五章:数据业务设计及性能仿真验证第六章:信道模型设计第七章:接收关键算法设计及仿真验证第八章:其它待补充本文目录MIMO(2T2R)-OFDM系统系列--实际工程应用算法代码一、实际项目:系
- 【前端进阶】【实战】【性能优化】前端开发中的事件监听与DOM操作优化实践
患得患失949
数字孪生前端性能优化前端
前端开发中的事件监听与DOM操作优化实践在前端开发中,事件监听器的管理和DOM操作的优化是提升应用性能和稳定性的关键。本文将结合具体案例,探讨如何通过技术手段解决这些问题,并分享一些实用的优化技巧。问题背景在一个基于高德地图的应用中,我们实现了一个信息窗口组件(InfoWindow),其中包含视频播放功能和轮播图展示。随着用户交互的增加,我们遇到了以下问题:信息窗口频繁打开关闭后,页面性能明显下降
- 【数字孪生】【GIS】【实战】高德地图GIS开发实战:从基础到交互进阶
患得患失949
GIS数字孪生交互状态模式
高德地图GIS开发实战:从基础到交互进阶一、你将学到什么?GIS开发核心能力地图初始化与个性化样式配置(道路、陆地、POI自定义)。自定义标注(Marker)的创建、居中定位与图标替换。信息窗体(InfoWindow)的内容定制、事件绑定与手动控制。交互开发技能标注点击事件、坐标复制、地图缩放等交互逻辑实现。动态内容更新(多标注对应不同信息窗体内容)。前端性能优化(批量标注管理、事件监听时机控制)
- 从源码到思想:OneCode框架模块化设计如何解决前端大型应用痛点
低代码老李
软件行业领域设计低代码前端框架架构
在前端大型应用开发中,“模块拆分混乱、依赖关系复杂、资源加载失控”是三大痛点。OneCode框架通过Module.js(模块基类)和ModuleFactory.js(模块工厂)构建了一套完整的模块化管理机制,不仅实现了模块的“生老病死”全生命周期管控,更解决了跨模块通信、依赖加载等核心问题。本文从“为什么这么设计”的角度,拆解其底层逻辑与实战价值。一、先理解:前端模块化的核心矛盾无论用什么框架,模
- OneCode采用虚拟DOM结构实现服务端渲染的技术实践
一、技术背景与挑战随着企业级应用复杂度的提升,传统服务端渲染(SSR)面临页面交互性不足的问题,而纯前端SPA架构则存在首屏加载慢和SEO不友好的缺陷。OneCode框架创新性地将虚拟DOM技术引入服务端渲染流程,构建了一套兼顾性能与开发效率的企业级前端解决方案。二、虚拟DOM结构设计2.1组件树层次结构OneCode的虚拟DOM基于组件化思想构建,每个组件通过Component类实现,包含以下核
- 前端开发问题:SyntaxError: “undefined“ is not valid JSON
我命由我12345
前端-问题清单json前端javascriptvue.js开发语言ecmascriptjs
在JavaScript开发,遇到如下问题SyntaxError:"undefined"isnotvalidJSON#翻译SyntaxError:"undefined"不是有效的JSON问题原因当使用JSON.parse()时,传入了一个undefined或字符串"undefined",而它不是有效的JSON字符串问题复现传入一个undefinedconstjsonStr=undefined;con
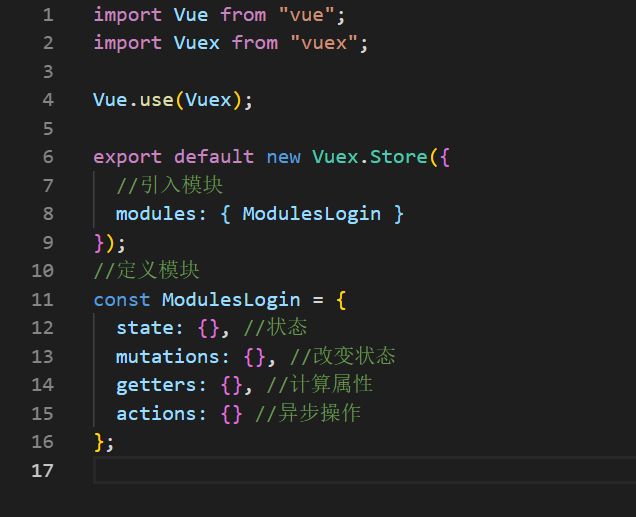
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- 浅析Nordic nRF5 SDK例程架构(三)
Real你老王
单片机c#
浅析NordicnRF5SDK例程架构第一章前言及bsp例程浅析第二章ble_app_uart例程浅析第三章添加电池电量服务(BAS)第四章如何使用的修改协议栈(以SESIDE为例)文章目录浅析NordicnRF5SDK例程架构一、需要的头文件二、定义电池的电量服务实例三、服务初始化四、sdk_config.h文件配置五、修改效果六、可能出现的Debug汇总本文紧接上篇,将主要介绍如何在nRF5_
- 【前后端联调】MethodArgumentNotValidException
宣布无人罪
前后端联调javatomcatspringbootspring
【前后端联调】MethodArgumentNotValidException01问题描述前后端联调,前端传了一个参数是null,但是这个参数设置了校验不能为null,所以报了这个错误handleMethodArgumentNotValidException,132]-Validationfailedforargument[0]inpubliccom.ruoyi.common.core.domain
- Nginx、Spring Cloud Gateway 与 Higress 的应用场景及核心区别
拂晓神剑zzz
nginx运维
Nginx、SpringCloudGateway与Higress的应用场景及核心区别一、应用场景对比1.Nginx:传统Web服务与高性能反向代理典型场景:静态资源服务器(图片、CSS、JS)高并发Web服务反向代理(如JavaTomcat前端)简单负载均衡(轮询、IP哈希)传统企业网站、电商平台入口层优势:轻量级、低资源消耗,单机可处理万级并发稳定可靠,适合长期运行的静态服务社区成熟,插件生态丰
- JSONLines和JSON数据格式使用教程
Cachel wood
现代程序设计技术jsonjsonlines贪心算法算法sparkajax大数据
文章目录一、核心区别二、JSONLines的优势三、Python中使用JSONLines1.写入JSONLines文件2.读取JSONLines文件3.处理大文件示例四、常见工具支持1.命令行工具2.编程语言库五、适用场景选择六、注意事项总结JSONLines(简称jsonl或jl)和传统JSON都是用于存储结构化数据的格式,但它们的设计目标和使用场景有所不同。以下是详细对比和使用指南:一、核心区
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不