背景:最近在做B端的上门电商、餐饮的web后台设计,想把其中导航设计遇到的问题、思考点总结一下,也仅作讨论吧,抛砖引玉希望大家多多指点。
一、导航的基本展现形式:水平、垂直、混合型
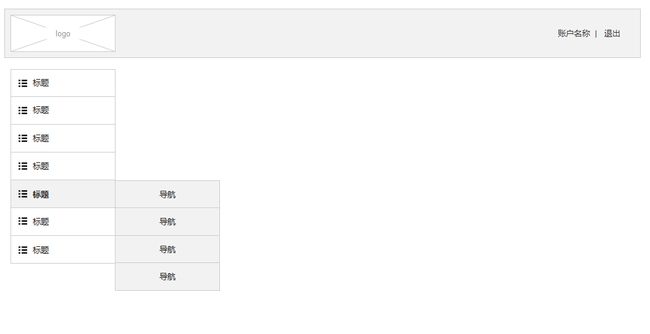
第一种 水平型
即主导航是水平的,次级导航可以以下拉菜单的形势悬浮时展开。
优点:
1) 作为传统且常见的导航 用户上手比较容易;
2) 更易读。 现代人习惯横向阅读,且眼动研究表明,眼球水平运动比垂直要容易;
《普通心理学》彭聃龄 错觉理论 : “ 眼睛做上下运动比水平运动困难一些”
3) 最不容忽视的一点 ,这种导航给页面具体内容留的版面大 尤其对于一些大型的列表页, 横向版面大是非常实用的。
4)大版面无侧边栏干扰,带来的沉浸感更强。
弊端:
1) 由于水平条的宽度有限,每个导航标题的必须起的很短(当导航变多水平条变短,有时文字真的会摆放不下,对于英文国家这也许更头痛)
2) 可扩展性不强 。
导致扩展性不强的原因有二:
一是电脑网页的横向宽度有限,业务扩展时水平导航条数目可能多到放不下,即广度限制;
二是这个导航其实只是一个主导航-次级导航的架构深度为二级的导航,即深度限制,如果后台设计的业务模块多,需要再深一层的架构,水平导航可能就不是最好解决办法了。
综上,水平型导航适用于功能较简单的,或者追求沉浸式体验的后台。
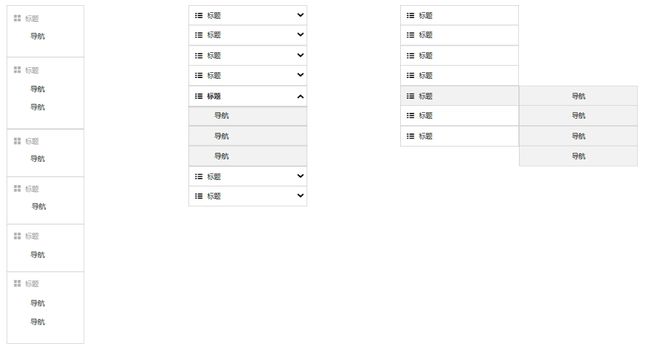
第二种 垂直型
这是目前最流行的一种后台导航方式,常见垂直导航如下图,主要区别就是信息是层级渐进显示还是一次性平铺,这点稍后分析。
垂直导航优点:即导航标题的字数限制放宽,广度上可扩展性增强—导航的数目限制放宽、设置可以开放成用户可以局部自定义导航(加一些常用操作的功能区进去,或者像微信公众号后台这样)
弊端:就是垂直排列阅读性减弱、不利于沉浸式体验;导航架构深度上仍有限制(主导航-次级导航)
垂直导航适用于功能较为专注(比如只是团购、或只是上门电商的后台)的、又有一定复杂度的后台。
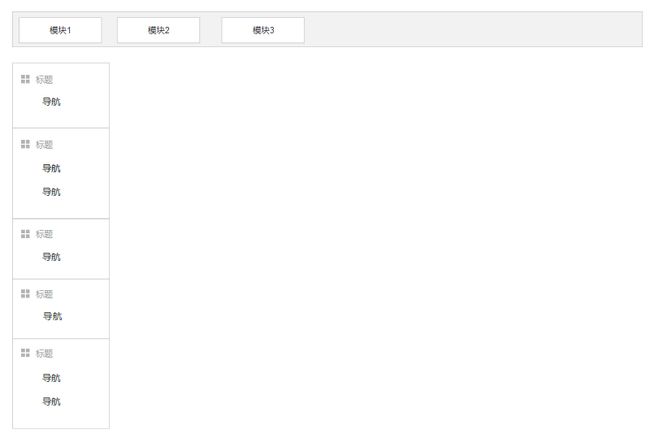
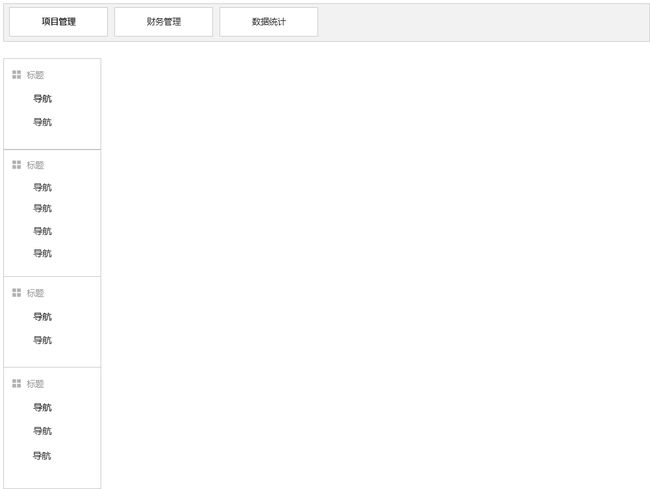
第三种 混合型
混合型即综合了水平、垂直型的导航,导航深度可以更深一层,如下图:
适用情况:混合型适合功能模块较多、复杂度较大的后台。(比如大众点评 商家后台--既有团购 又有会员卡 预订 买单等不同功能模块的产品后台)
二、导航展现细节:是否需要信息渐进显示(层级隐藏)
用户对于导航的认知及操作的负荷主要来自于以下3种:
进入后台完成某种任务时,你需要思考和记忆(认知),需要浏览屏幕(视觉),需要点击按钮、操作鼠标和打字(行动)。
从人机工程学视角来看,负荷所花费资源从多到少排列如下:认知负荷、视觉负荷、行动负荷
——《设计师要懂心理学》 Susan Weinschenk 第四章 人如何思考
1、认知负荷:对导航归类的理解、 每次进行某项任务时猜测它是在哪个一级分类导航下
2、视觉负荷:即导航够不够简洁
3、行动负荷:不同页面之间跳转切换的操作负荷 。
心理学的研究表明:当认知负担小(即用户能几乎不需要思考就能知道怎么点击)时,行动上的操作负荷可以忽略。
用户必须经过十几次点击才能完成任务,结果他们完成时还是会抬头笑道:“好轻松啊!”这是因为每个步骤都很合理,都提供了用户所预期的信息。他们不必动脑思考,思考的负荷比点击更沉重。
——《设计师要懂心理学》 Susan Weinschenk 第四章 人如何思考
所以,是否需要、适合信息渐进显示 要根据情况而定,大体上:
1) 当你的信息分类本身认知起来就轻松【分类边界模糊性小,确定性强(比如 数据统计包括用户量统计、访问量统计、购买量统计),且各个分类之间没有模糊的交叉语义】,那么可以考虑信息渐进隐藏式的导航,好处是视觉负担小。而认知轻松时操作上的切换交互用户几乎可以再无意识下完成,行动负荷可忽略不计。
2) 当你的信息分类归属性模糊,需要用户记忆、学习且量较大,那么还是推荐使用 信息全部平铺式的导航。
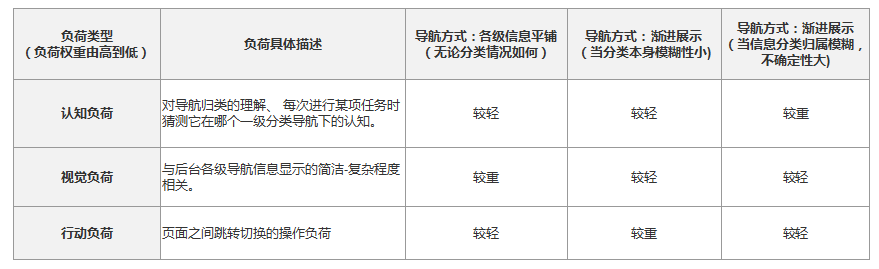
附,对照分析表:
写在最后:
其实关于导航设计及后台设计,这些远远不够,以下列出其它的思考点,希望大家不吝赐教,分享一下自己的看法~
1.关于导航的分类:导航的分类依据有哪些?(语义、任务相近)
2.关于导航的排序:排序依据有哪些?是将常用功能排在前面,还是按照初始设置的流程顺序?
3.关于导航的文案:文案设计有哪些注意要点、文案长度是否最好保持一致
4.后台设计的其它要点:列表页、表单填写页、各种控件(事件控件、筛选控件) [以后再写文章总结]