- Web3 与数据隐私:如何让用户掌控个人信息
Roun3
web3web3去中心化区块链隐私保护
随着数字化时代的快速发展,互联网已经渗透到我们生活的方方面面,个人数据的收集与使用也变得越来越普遍。与此同时,数据隐私问题逐渐成为全球关注的焦点。传统的互联网平台通常将用户的数据存储在中心化的服务器上,这意味着平台拥有对用户数据的完全控制权。然而,Web3的出现为我们提供了一个新的可能性,让用户能够重新掌控自己的个人信息,恢复数据隐私的主权。1.什么是Web3?Web3,也被称为去中心化的互联网,
- 豆瓣API-我在IDE上标记想看的电影(低配版API文档)
dreadp
前端pythonbeautifulsoupseleniumhtmlweb数据分析
引言我只是想在IDE上标记想看的电影,所以写了这个脚本…以下是脚本调用的API接口使用指南.脚本运行方式以及使用方法在使用MovieWishlister.py脚本之前,保证运行过一次TagAssassin.py中的get_all_tags(douban_user_url)函数来更新写入的文件中的标签,保证此时是最新的,以便可看JSON文件的标签来核对自己曾自定义的标签名.因为标签过多可能无法一次性
- Windows10下使用MSYS2来配置g++、CMake、Make、gdb
Christal_pyy
c++
0.概述在Linux系统下,很多发行版本都自带Make和GCC,所以不用用户去下载配置编译环境,而在Windows系统下这些环境都需要手动配置。g++、CMake、Make、gdb之间的关系:通过这些工具的协同工作,可以完成代码的编译、构建和调试,形成一个完整的开发流程。工具角色调用的工具GCC编译器无需调用其他工具CMake构建系统生成器生成Makefile或Ninja文件Make构建工具调用G
- 树莓派4基于Debian GNU/Linux 12 (Bookworm)配置静态ipv4网络
Christal_pyy
debianlinux网络
【注意】此版本的树莓派桌面系统是使用NetworkManager的网络管理工具1.查看当前网络连接配置nmclidevshoweth0使用上面指令查看网络配置如果在执行nmclidevshoweth0时,只显示了IP4.GATEWAY,而没有显示IP4.ADDRESS,这通常意味着NetworkManager没有为eth0接口配置静态IP地址1)首先,确保网络连接配置正确,并检查是否配置了静态IP
- 直播架构如何设计核心节点和边缘节点
未来AI编程
直播平台入门到精通直播
在直播架构中,核心节点和边缘节点的分工及主要服务是确保直播服务稳定、高效和可扩展的关键。以下是对这些节点的详细描述:核心节点核心节点通常位于数据中心,负责处理直播的主要逻辑和数据处理。其主要服务包括:直播管理后台:负责管理直播平台的所有资源,包括直播频道、主播账号、观众账号等。通过该后台,管理员可以创建直播频道、设置直播权限、监控直播状态等操作,并提供数据统计和分析功能4。推流服务:负责将主播的视
- feign调用跳过HTTPS的SSL证书校验配置详解
秋分的秋刀鱼
Java网络编程sslhttps网络java
一、问题抛出如果不配置跳过SSL证书校验,当Feign客户端尝试连接到一个使用自签名证书的服务器时,可能会抛出类似以下的异常:javax.net.ssl.SSLHandshakeException:sun.security.validator.ValidatorException:PKIXpathbuildingfailed:sun.security.provider.certpath.SunCe
- C#实现的中软WebServer架构范例解析
艾古力斯
本文还有配套的精品资源,点击获取简介:本示例详细探讨了如何使用C#语言和.NET框架构建一个基于Northwind数据库的Web服务器应用程序。演示了C#在编写服务器端代码、处理HTTP请求和数据库交互中的应用,并提供了关于ASP.NET框架、路由规则和MVC设计模式的深入理解。此外,通过分析源码,开发者可以学习到代码组织、错误处理和性能优化的实践方法。1.C#语言和.NET框架在Web服务中的应
- @RabbitListener处理重试机制完成后的异常捕获
DanceDonkey
ruby开发语言后端
application.properties中配置开启手动签收spring.rabbitmq.listener.direct.acknowledge-mode=manualspring.rabbitmq.listener.simple.acknowledge-mode=manual定义一个重试器@Slf4j@ConfigurationpublicclassRabbitMQRetryConfing{
- 计算机组成原理(计算机系统3)--实验七:新增指令实验
起床悠悠
计算机系统单片机嵌入式硬件
一、实验目标了解RISC-Vmini处理器架构,在其基础之上新增一个指令,完成设计并观察指令执⾏。二、实验内容1)修改数据通路,新增指令combrs1,rs2,rd采用R型指令格式,实现将rs1高16位和rs2低16位拼接成32位整数,并且保存到rd寄存器。2)在处理器上执行该指令,观察仿真波形,验证功能是否正确。3)自行设计其他功能指令,并验证设计是否正确三、实验环境硬件:桌面PC软件:Chis
- java String.join()方法 详解
飞滕人生TYF
javajava
JavaString.join()方法详解String.join()是Java提供的一个实用方法,用于将多个字符串按照指定的分隔符连接成一个字符串。这一方法是Java8中引入的,极大地简化了字符串拼接的操作。1.方法定义publicstaticStringjoin(CharSequencedelimiter,CharSequence...elements)publicstaticStringjoi
- VS快捷键使用大全
DM--Tutor
.NET文档microsoft任务工具templates浏览器
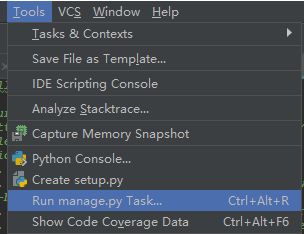
1.怎样调整代码排版的格式?选择:编辑—>高级—>设置文档的格式或编辑—>高级—>设置选中代码的格式。格式化cs代码:Ctrl+k+f格式化aspx代码:Ctrl+k+d2.怎样跳转到指定的某一行?两种方法:Ⅰ.Ctrl+GⅡ.双击状态栏中的行号3.怎样创建矩形选区?两种方法:Ⅰ.摁住alt键,然后拖动鼠标即可。Ⅱ.按住Shift+Alt点击矩形的左上和右下位置即可。4.怎样快速隐藏或显示当前代码
- 使用批处理文件清除系统垃圾
拿铁不拿铁
网络安全
第一步:打开记事本,里面的命令如下@echooffecho正在清理临时文件,请稍候...::清理系统临时文件echo清理系统临时文件...del/q/f/s"%TEMP%\*.*"del/q/f/s"%WINDIR%\Temp\*.*"rd/s/q"%WINDIR%\Temp"md"%WINDIR%\Temp"::清理Windows临时文件echo清理Windows临时文件...del/q/f/s
- 2.21音频接口
姓学名生
硬件工程
模拟音频接口:传输直观容易实现,但会出现失真、不稳定的特点。TRS接口、XLR卡侬头、RCA莲花头。数字音频接口:AES/EBU物理接口、S/PDIF接口、同轴接口、光纤接口。平衡接口:使用两个通道分别传送电压等大反向的信号。接收端将这两组信号相减,从而获得高质量模拟信号。TRS接口、XLR卡农头。非平衡接口:信号线和地线组成。抗干扰能力弱。TS接口、RCA莲花头。TRS(大三芯):Tip(尖)、
- 视频的上传,转码与展示的过程
小子武
java视频上传视频转码
本文是记录自己学习过程的,不适合直接拿来用的业务需求及场景后台基于springboot的微服务框架,页面是vue用户可以选择一个视频上传的管理页面,新增时,用户可以选择上传封面图片或者不选择上传封面图片(此时要根据视频的格式决定是从视频中截图或者展示默认图片)页面效果先不展示了,涉及的信息比较多这里贴的是视频转码功能部分,我从网上找的代码又根据自己的需要又改的,很佩服写这段代码的人真的很厉害(侵删
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- table多行表头合并 vue_vue elementUI table 自定义表头和行合并
weixin_39540704
table多行表头合并vue
最近项目中做表格比较多,对element表格的使用,只需要传递进去数据,然后写死表头即可渲染。但现实中应用中,如果写死表头,并且每个组件中写自己的表格,不仅浪费时间而且消耗性能。这个时候需要动态渲染表头。而官方例子都是写死表头,那么为了满足项目需求,只能自己来研究一下。1、自定义表头代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,hea
- AI写代码工具Claude:惊悚小说创作的意外热潮与全球用户偏好差异
前端
近年来,人工智能在各个领域的应用日新月异,其中AI代码生成器的兴起更是为开发者带来了前所未有的效率提升。Anthropic最近发布的一份Claude使用报告,基于百万级用户数据,揭示了这款强大的AI模型的广泛应用,以及不同语言用户对其偏好差异的惊人发现。报告的核心发现之一,便是中文用户对使用Claude创作惊悚小说的强烈偏好,这一现象引发了广泛关注。这篇文章将深入探讨这一现象背后的原因,并对比分析
- android+ffmpeg库使用教程,适用于Android的ffmpeg(使用教程:“ ffmpeg和Android.mk”)...
OF COURSE想当然
我正在尝试为Android编译ffmpeg。我已经找到了关于该主题的几篇文章,但似乎都没有。如果尝试构建ffmpeg,它会发布在[1]上。是否有人使用这些教程成功编译了ffmpeg?我不确定如何实现步骤4到5。STEP4:配置...步骤5:CD到您的NDK根目录,键入makeTARGET_ARCH=armAPP=ffmpeg-org在我看来,按照第5步的教程中的说明构建类似的应用程序需要一些先前的
- java导出word poi_Java使用POI根据模板导出Word
张林威
java导出wordpoi
最近从新写了一下根据Word模板导出Word。注意:Word只包含表格和段落,不使用表格布局。图片样式也保留,但是预先需要知道图片的资源ID。删除多余模块时,有顶部对不齐的问题。可能还存在其他细节问题。首先模板样式:下面是导出来的Word:下面贴上代码:packagecom.acgist.word;importjava.io.File;importjava.io.FileInputStream;i
- android obb在哪,未解决:Android 使用obb步骤
渔舟晚之
androidobb在哪
1.通过unity导出包含obb的工程。2.按照google官方给定的obb命名方式,已经存放路径进行操作Obb方式:https://developer.android.com/google/play/expansion-files命名方式:[main|patch]。。.obbeg:main.314159.com.example.app.obb2.1存放路径Sd\Android\obb\packa
- Android Studio中使用FFmpeg动态库
Getnway
AndroidFFmpegNDKandroidffmpegandroidstudio动态库
使用FFmpeg动态库本文借鉴最简单的基于FFmpeg的移动端例子:AndroidHelloWorld,并介绍在AndroidStudio中的实现。项目地址:https://github.com/Getnway/FFmpegDemo本文介绍的是用NDK编译动态库,并在AndroidStudio中调用的步骤。准备项目需要有FFmpeg的动态库,如下文件(版本可以不同)。FFmpeg动态库编译参考Li
- chatgpt赋能python:Python怎么打包成APK
vacvefito
ChatGptpythonchatgpt开发语言计算机
Python怎么打包成APK如果你是一位有10年Python编程经验的工程师,并且想要将自己的Python应用程序打包成APK,那么你来对地方了。本文将会介绍如何使用Python来打包成APK,以及在不同平台上的一些注意事项。在阅读本文之后,你应该可以顺利地将自己的Python应用程序打包成APK了。什么是Python的APKAPK是AndroidPackage的缩写,它是Android系统中的一
- ffmpeg学习六:avcodec_open2函数源码分析
阳光玻璃杯
ffmpegffmpeg源码codecopen
上一节我们尝试分析了avformat_open_input函数的源码,这个函数的虽然比较复杂,但是它基本是围绕着创建和初始化一些数据结构来展开的,比如,avformat_open_input函数会创建和初始化AVFormatContext,AVClass,AVOption,URLContext,URLProtocol,AVInputFormat,AVStream等数据结构,这些数据结构的关系如下:
- deepin分享-Linux & Windows 双系统时间不一致解决方案
deepin
在双系统环境中(如Windows和Linux),时间同步问题是一个常见的困扰。Windows和Linux对系统时间的处理方式不同,这可能导致时间显示不一致。本文将介绍两种解决方法,帮助你解决Linux和Windows双系统时间不一致的问题。问题背景Windows操作系统直接将CMOS时间(硬件时钟)视为本地时间,不根据时区进行转换。每次调整系统时区或修改时间时,Windows会直接修改CMOS时间
- 小红书获取笔记详情API接口的开发、应用与收益。
前端后端运维数据挖掘api
一、开发基础(一)技术选型在开发小红书获取笔记详情API接口时,后端语言可选用Python搭配Django框架。Django具有强大的路由系统、数据库管理功能以及内置的安全机制,能极大提高开发效率。数据库方面,MySQL以其稳定性和广泛的应用场景成为不错选择,可高效存储笔记的各类信息,包括文字内容、图片链接、点赞数、评论数等。(二)接口设计请求方式:采用HTTPGET请求,通过在URL中携带笔记的
- Flutter:进步器,数量加减简单使用
sunly_
Flutterflutter
封装组件import'package:ducafe_ui_core/ducafe_ui_core.dart';import'package:flutter/cupertino.dart';import'../index.dart';///数量编辑classQuantityWidgetextendsStatelessWidget{//数量发送改变finalFunction(intquantity)o
- java通过模板导出docx文档
qq_39493446
javafreemarkerxml
@java通过模板导出docx文档二、使用步骤代码如下(示例):importfreemarker.template.Configuration;importfreemarker.template.Template;importjava.io.*;importjava.util.Enumeration;importjava.util.HashMap;importjava.util.Map;impor
- java中String、List、数组之间的转换方式
ppo_wu
JAVAjavalistwindows后端
在Java中,String、List和数组(如String[])之间的转换是常见的操作。下面是如何在它们之间进行转换的示例。1.String转List通常,你不会直接将一个完整的String转换为List,但你可以将包含多个元素的字符串(如由逗号分隔的字符串)分割成多个部分,并将这些部分添加到List中。Stringstr="a,b,c,d";Listlist=Arrays.asList(str.
- Unity各类资源链接汇总集合
逑乐
Unity资源合集unity游戏引擎插件模型工具特效环境
这是Unity资源的汇总内容直接Ctrl+F查找需要的资源Unity3DRaycastPro1.0.5Raycast工具包链接:https://pan.baidu.com/s/1gUiHErUpiiZinwvrgRl7Uw?pwd=1234Unity3DBulletHellEngine0.5.5子弹射击弹幕创建工具链接:https://pan.baidu.com/s/1tDPySxP0SNmjfC
- 微信小程序使用上拉加载onReachBottom。页面拖不动。一直无法触发上拉的事件。
肖肖肖丽珠
微信小程序小程序
1,可能是原因是你使用了scroll-view的标签,用onReachBottom触发加载事件。这两个是有冲突的。没办法一起使用。如果页面的样式是滚动的是无法去触发页面的onReachBottom的函数的。因此,你使用overflow:auto.来使用页面的某些元素滚动,照样也无法触发onReachBottom。2,滚动区域有部分内容被遮挡怎么解决起初我以为我给滚动区域设置一个高度。height:
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa