wxDraw
轻量的小程序canvas动画库
github
文档
是什么
canvas 是HTML5的一个重要元素,它能够高效的绘制图形,但是过于底层,且粗糙的Api,导致开发者很难使用它来做较为复杂的图形, 而且它的即时绘制无记忆特性,使得它内部的图形并不支持动画更不支持一切交互事件。
这样的问题出现在所有支持canvas的客户端上同样出现在 微信小程序中的canvas中, 由于小程序由jsCore支持,并没有window对象,并且canvas的Api与标准的canvas的Api有所出入,所以市面上绝大部分canvas库与它无缘。
而wxDraw也就应运而生,专门用于处理小程序上canvas的图形创建、图形动画以及交互问题的。
特性
- 简单 不需要你会canvas,会用jQuery就会使用wxDraw。
- 灵活 所有图形,随时随地都可以进行属性修改、图形添加以及图形销毁。
- 事件支持 小程序支持的事件只要是合理的都支持。
- 缓动动画支持 wxDraw支持链式调用动画『就像jQuery的animate一样』,并且支持几乎所有的缓动函数图形创建
支持图形
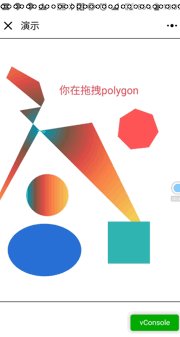
这些图形都可以在演示文件里看到 点这里
rect
var rect = new Shape('rect', {x: 60, y: 60, w: 40, h: 40, fillStyle: "#2FB8AC", rotate: Math.PI/2 },'mix', true);
rect
circle
let circle = new Shape('circle', { x: 100, y: 100, r: 40, sA: Math.PI/4, fillStyle: "#C0D860", strokeStyle: "#CC333F", rotate: 20, lineWidth: 0, needGra: 'line', gra: [[0, '#00A0B0'], [0.2, '#6A4A3C'], [0.4, '#CC333F'], [0.6, '#EB6841'], [1, '#EDC951']]}, 'fill', true)
polygon
let polygon = new Shape('polygon', { x: 200, y: 200, r: 40, sides: 9, //9边形 fillStyle: "#FC354C", rotate: Math.PI / 4 }, 'mix', true)
ellipse
let ellipse = new Shape('ellipse', { x: 200, y: 200, a: 40, b: 100, fillStyle: "#00A0B0", rotate: Math.PI / 7 }, 'mix', true)
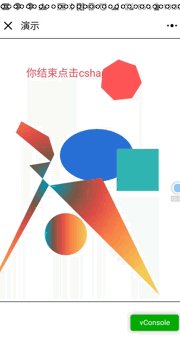
cshape 「自定义图形」
let cshape = new Shape('cshape', { rotate: Math.PI / 2, points: [[70, 85], [40, 20], [24, 46], [2, 4], [14, 6], [4, 46]], lineWidth: 5, fillStyle: "#00A0B0", rotate: Math.PI / 7, needGra: 'circle', smooth:false, gra: [[0, '#00A0B0'], [0.2, '#6A4A3C'], [0.4, '#CC333F'], [0.6, '#EB6841'], [1, '#EDC951']] }, 'fill', true)
line
let line = new Shape('line', { points:[[240,373],[11,32],[28,423],[12,105],[203,41],[128,0.06]], strokeStyle: "#2FB8AC",lineWidth:1, rotate: 0, needShadow: true,smooth:false }, 'fill', true)
text
let text = new Shape('text', { x: 200, y: 200, text: "我是测试文字", fillStyle: "#E6781E", rotate: Math.PI / 3} 'fill', true)
wxDraw创作的动画演示
这些动画都可以在演示文件里看到 点这里
贪吃蛇
logo演绎
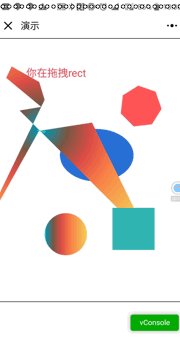
rect舞蹈
吃豆人
wxDraw事件
这些事件都可以在演示文件里看到 点这里
支持
- tap
- touchStart
- touchEnd
- touchMove
- longPress
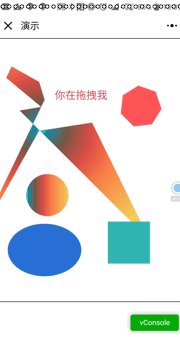
- drag「自定义的事件」
事件演示
旁边UI小妹妹亲自示范
第一视角
是不是特别简单,特别方便!!!来,老铁们! star走一波!!!
详细文档还请关注
github
文档