1、介绍
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
2、安装
-
全局安装
以下的 NPM 安装方式,将使 webpack 在全局环境下可用:
npm install -g webpack
不推荐全局安装 webpack。这会将您项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
-
本地安装
//安装最新版本
npm install --save-dev webpack
//安装特定版本
npm install --save-dev webpack@
对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。
-
安装操作
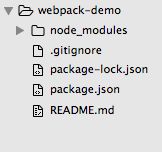
首先我们创建一个目录,初始化 npm,以及在本地安装 webpack:
mkdir webpack-demo && cd webpack-demo
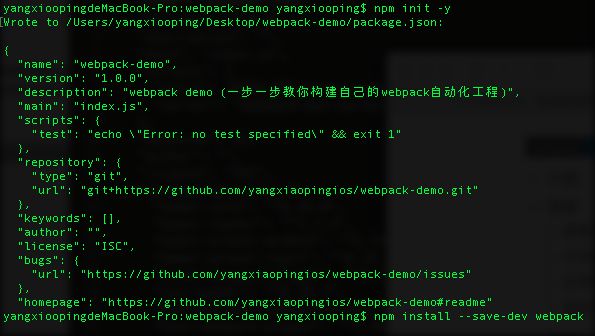
npm init -y
npm install --save-dev webpack
2、Webpack使用
-
简单使用webpack
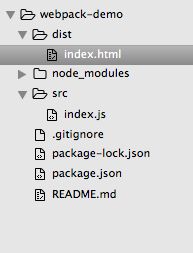
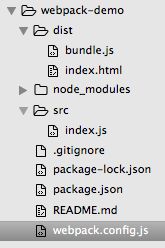
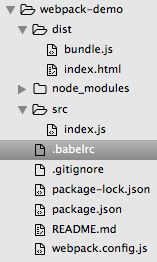
现在我们将创建以下目录结构和内容
src/index.js
function component() {
var element = document.createElement('div');
element.innerHTML = 'Hello, webpack';
return element;
}
document.body.appendChild(component());
dist/index.html
Getting Started
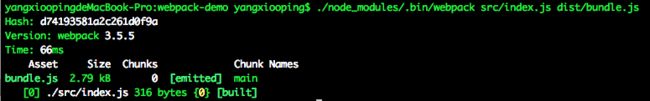
执行 webpack,会将我们的脚本作为入口起点,然后输出为 bundle.js
./node_modules/.bin/webpack src/index.js dist/bundle.js
在浏览器中打开 index.html,如果一切访问都正常,你应该能看到以下文本:'Hello webpack'。
-
使用配置文件webpack.config.js
大多数项目会需要很复杂的设置,这就是为什么 webpack 要支持配置文件。这比在终端(terminal)中输入大量命令要高效的多,所以让我们创建一个取代以上使用 CLI 选项方式的配置文件:webpack.config.js
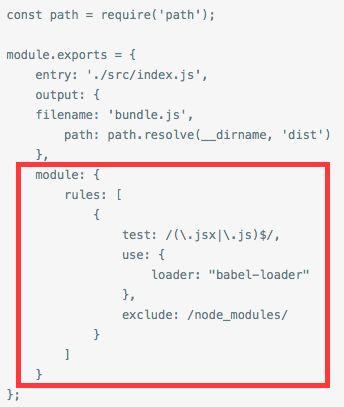
webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
现在,让我们再次执行构建,通过使用我们的新配置:
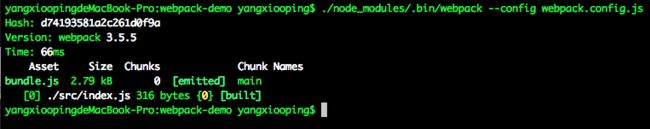
./node_modules/.bin/webpack --config webpack.config.js
NPM 脚本(NPM Scripts)
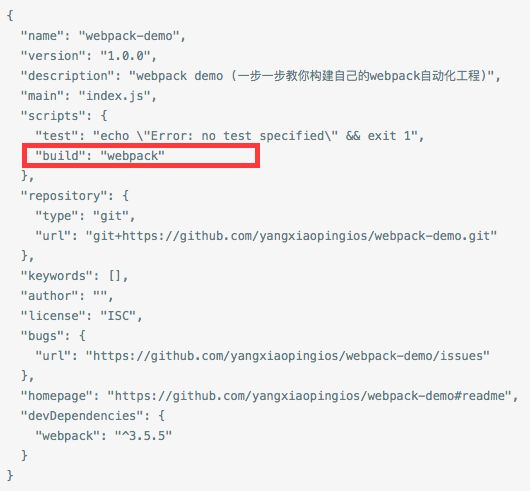
考虑到用 CLI 这种方式来运行本地的 webpack 不是特别方便,我们可以设置一个快捷方式。在 package.json 添加一个 npm 脚本(npm script):
package.json
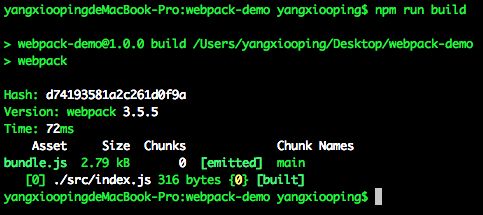
现在,可以使用 npm run build 命令,来替代我们之前用到的较长命令。注意,使用 npm 的 scripts,我们可以通过模块名,来引用本地安装的 npm 包,而不是写出完整路径。这是大多数基于 npm 的项目遵循的标准,允许我们直接调用 webpack,而不是去调用 ./node_modules/.bin/webpack。
现在运行以下命令,然后看看你的脚本别名是否正常运行:
npm run build
2、React和ES6以及JSX语法的支持
-
ES6以及JSX语法的支持
Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析Es6的babel-preset-es2015包和解析JSX的babel-preset-react包)
安装Babel依赖包
// npm一次性安装多个依赖模块,模块之间用空格隔开
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
.babelrc
{
"presets": ["react", "es2015"]
}
babel 在webpack.config.js 中进行配置
React的支持
安装 React 和 React-DOM
npm install --save react react-dom
使用React和ES6的语法更新index.js
注意这里我没有直接渲染到 document.body上,而是特别选择了 id 为 root 的 :
ReactDOM.render(
React官方不推荐将组件渲染到 document.body 上,因为这个节点很可能会改变,比如动态添加一个